如何在 WordPress 中嵌入 iframe?
已发表: 2021-09-06在网络上编写内容时,有很多情况下您会看到链接到另一个内容的网页。 如果您必须通过将大型视频托管在您的网站上来重新上传它们,那将会很麻烦。 但是,如果您知道如何在 WordPress 中嵌入 iframe,您将获得解决方案。
什么是 WordPress iFrame?
iFrames 可帮助您在 WordPress 中以快速有效的方式嵌入和显示视频和内容。 简而言之,WordPress iFrame 可以轻松显示在其他地方托管的视频。
嵌入时,外部页面的 URL、HTML 标记和嵌入内容的显示标准在任何 iFrame 中都很重要。
为什么使用 WordPress iFrame?
如果您在未经他们许可的情况下使用来自其他网站的内容,那么这将被视为应受惩罚的行为。 如果他们不希望他们的内容出现在您的网站上,他们甚至可以要求版权。 因此,应严格避免将内容直接复制到网站。 如果您想包含其他人的内容,那么您可以学习如何在 WordPress 中嵌入 iFrame 并将他们的内容嵌入您的网站。
当您在网站上使用 iFrame 时,视频和大分辨率图片等大量内容不会占用您的服务器空间和资源。 您不需要主机中的额外空间来存放这些额外的东西。 例如,如果您在 youtube 或 Vimeo 上上传视频并将 iFrame 嵌入您的网站,这有助于节省您的服务器资源并保持网站速度。 页面构建器、主题支持 iFrame,并且易于设置。
如何在 WordPress 中嵌入 iFrame?
有多种方法可将内容嵌入您的网站。 但是,让我们讨论有助于嵌入的最常用方法。
使用嵌入代码
您可能已经看到嵌入网站的视频内容,您需要嵌入代码来执行此操作。
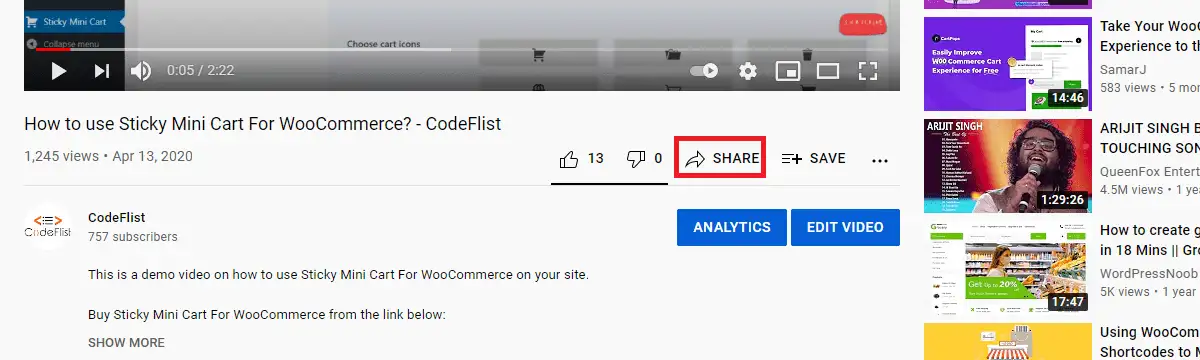
那么您将如何在您的网站上获得必要的嵌入代码呢? 首先打开您要嵌入的任何视频。 在视频的底部,您将看到分享按钮。

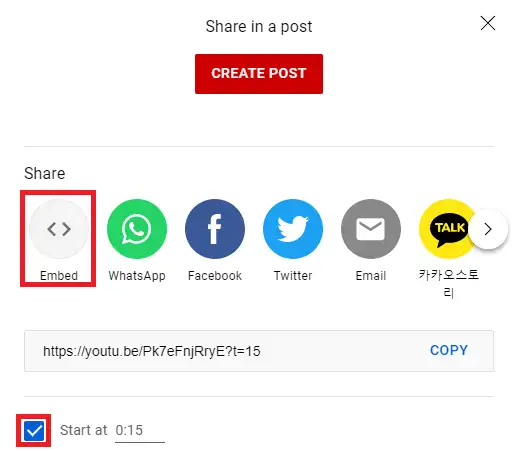
单击共享时,您将在下一个窗口中看到嵌入按钮。

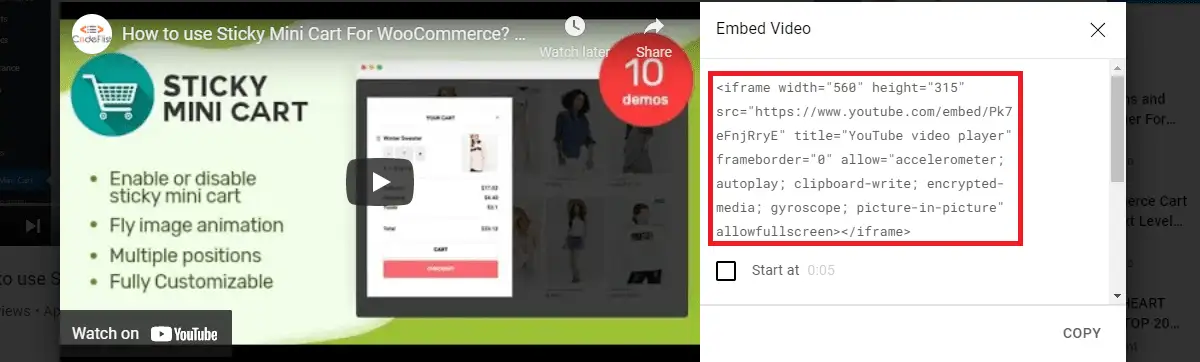
在嵌入时,您还可以通过设置视频的初始开始时间来跳过视频的初始部分。 单击嵌入按钮后,您将获得在您的网站上嵌入该视频所需的代码。

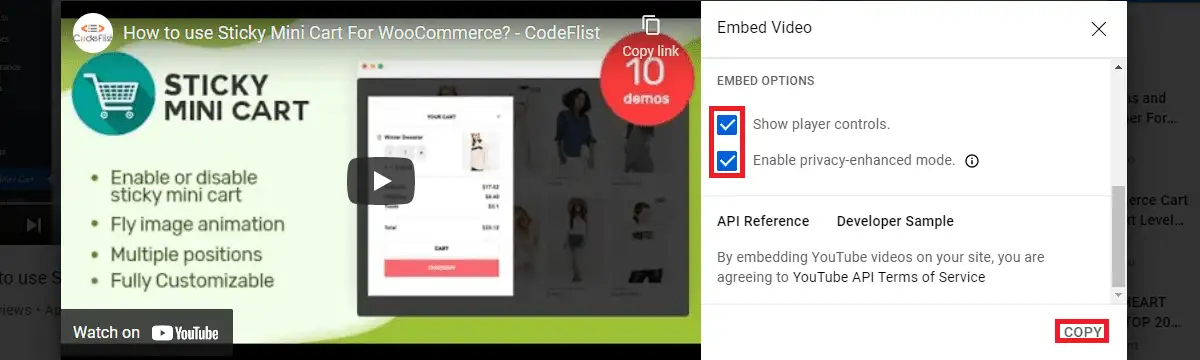
如果您查看页面上的嵌入选项,您将看到显示播放器控件和增强模式。


默认情况下启用播放器控制,但一开始并未激活增强模式。 在复制代码之前启用这两个选项。
您可以将此代码粘贴到您希望此内容出现的任何页面或帖子中。 在我们的例子中,我们将把这段代码粘贴到自定义 HTML 块中这一行的下方。
这是确认视频已嵌入我们的帖子中。 您可以在各种社交媒体中搜索嵌入选项,以将其内容嵌入您的网站。 如果允许嵌入,您需要像我们在这篇文章中所做的那样继续。 但是,如果您未在其设置中找到嵌入,某些网站也可能会阻止嵌入其内容。
如何在 WordPress 中手动嵌入 iFrame?
您也可以手动嵌入 iFrame。 要嵌入 URL,请遵循以下格式:
<iframe src="URL-Here"></iframe>
将此代码放置在页面上或通过创建 HTML 块发布。 放置代码时,将上面的演示 URL 替换为您要嵌入的视频或页面的 URL。
在设置 iFrame 时,您还可以包括全屏、宽度、高度等属性。
iFrame 属性
- 高度/宽度 - 它包含确定帧大小的像素值。
- src – 它包含要嵌入的具有适当加密(HTTP 或 HTTPS)的 URL。
- Frameborder – 将其值设置为 0 将不会显示 iFrame 的边缘。 如果要在 iFrame 的边缘保留小边框,则必须将 frameborder 值设置为 1。
- Align – 它包含 iFrame 的对齐值。 这些值可以是顶部、底部、中间、左侧和右侧。
- 滚动 - 它包含滚动条是否将出现在 iFrame 中的决定。 可能的值为 yes、no 或 auto。
<iframe src="URL-Here" width="450" height="350" allow="fullscreen"></iframe>
上面的行通过在显示嵌入内容时启用全屏来嵌入宽度为 450 像素、高度为 350 像素的给定内容。
如何使用插件在 WordPress 中嵌入 iFrame?
官方 WordPress 存储库中有一些插件可用于在 WordPress 中嵌入 iFrame。 此列表中有几个插件。 查看一些插件并安装其中任何一个。 激活后,您可以按照插件中提供的设置将内容嵌入您的网站。
如何防止在 WordPress 中嵌入 iframe?
WordPress 中还有一个功能,您可以在其中阻止您的内容以 iFrame 的形式被其他网站显示。 这也有助于防止对您的网站进行点击劫持攻击。 要实现这一点,您需要在 Apache 服务器的 .htaccess 文件中保留以下代码之一:
<IfModule mod_headers.c> 标头始终设置 X-FRAME-OPTIONS "DENY" </IfModule>
<IfModule mod_headers.c> 标头始终设置 X-FRAME-OPTIONS "SAMEORIGIN" </IfModule>
- DENY 不允许任何页面包含 iFrame。
- SAMEORIGIN 允许页面将 iFrame 包含到具有相同域名的框架中。
这是开发人员为保护其网站而采取的安全预防措施。 这只有在服务器中启用了 mod_headers 模块时才有效。
结论
如果您知道如何在 WordPress 中嵌入 iframe,那么嵌入内容而无需面对侵犯版权的麻烦将会很有帮助。 您可以嵌入一个预先构建的表单以从您的登录页面收集潜在客户。 大多数情况下,当您的网站需要发布多个大型视频时,它可以节省服务器资源。
这也是释放媒体库中一些空间的有效方法。 正如文章前面所讨论的,嵌入 iframe 可以手动完成,也可以借助插件完成,当您的网站需要包含视频内容时,这是必须的。
但是,在您的网站上嵌入内容时应该小心。 您应该只嵌入可靠的 iframe,并且必须确保该站点是可信任的。 如果您从不可靠的来源嵌入 iframe,则代码可能是恶意的,允许黑客进入您的网站。 由于这个原因,有些主机会阻止使用 iFrame。
相关文章
- 如何在 WordPress 上安排帖子
- 如何在 WordPress 中更改最大上传大小
- 如何在 cPanel 中查找 WordPress 用户名和密码
