如何在 WordPress 中突出显示文本?
已发表: 2021-08-23您是否正在寻找如何突出显示 WordPress 帖子或页面中的文本?
如果您一直在默认情况下在 WordPress 中搜索此功能,恐怕您不会在那里找到它。 但是对您来说有个好消息,因为我们将详细讨论它为您提供合适的解决方案。
当您想要发布重要公告、优惠和折扣期间、显示统计数据或可能只是简单的报价时,这尤其有用。 它可以帮助您将用户的注意力吸引到内容的特定部分。 总体而言,在内容的某些部分添加亮点会使您的内容读起来很有趣。 内容的吸引力也可以通过图片、信息图表、幻灯片和亮点来保持。
为什么需要它?
每次编写内容时,粗体或斜体可能都不够用。 你不这么认为吗?
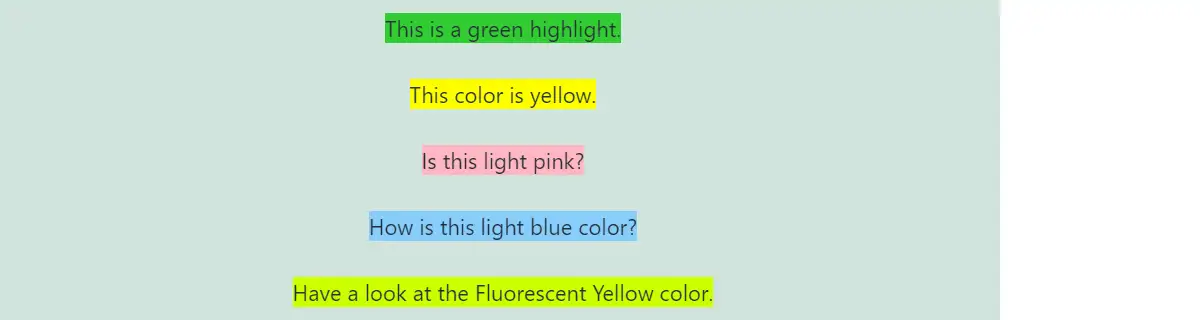
如果您想知道突出显示的文本是什么样的,请查看以下内容:

我不建议您为这个简单的任务使用插件。 如果您使用 Elementor 或 Beaver Builder 之类的页面构建器,则它们内部有很多选项。 因此,我们将在本文结尾学习如何手动执行此操作。
如何使用 Gutenberg Blocks 在 WordPress 中突出显示文本
自从 WordPress 将 Gutenberg 添加为其默认编辑器以来已经有很长时间了。 在它的帮助下,您可以突出显示段落块中的文本。
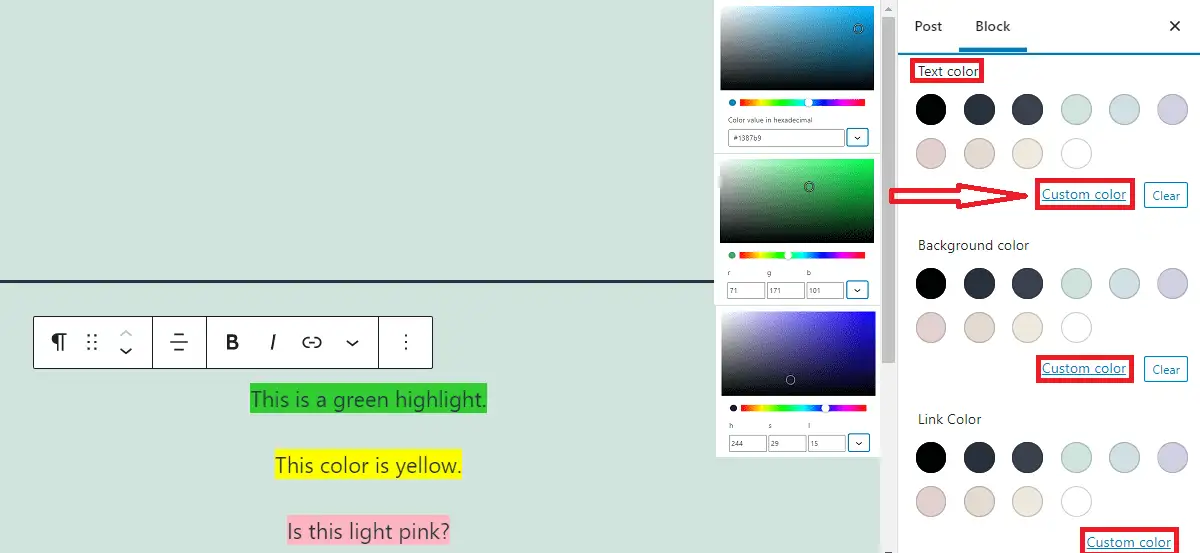
要测试此功能,首先在段落块中编写文本。 在“块设置”下的右侧查找颜色设置。 有更改文本颜色、背景颜色和链接颜色的选项。 打开自定义颜色选项后,您将能够根据十六进制颜色值、RGB 值或 HSL 值选择颜色。

如果更改段落块的背景颜色,您会观察到整个块的背景设置为该特定颜色。 您不能仅在 Gutenberg 上更改特定单词的背景。
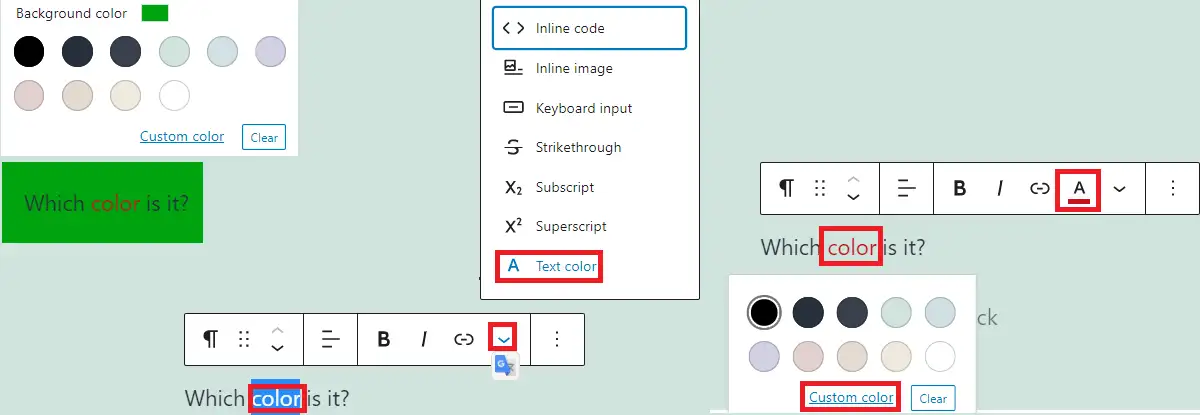
但是,您可以更改段落块中存在的特定单词的颜色。 为此,请选择单词并单击链接按钮旁边显示的下拉箭头,然后选择文本颜色。 Once you have changed the color, you will notice the text icon will appear whenever that text is selected.

Now you will notice that the text color option will not appear in the dropdown when that text is selected. 您需要从下拉图标旁边显示的文本图标管理文本颜色。 如果您需要为块中的所有文本添加特定颜色,您可以按照我们之前讨论的方式进行操作。
如何使用 HTML 标签在 WordPress 中突出显示文本
仍然困惑,如何在 WordPress 中突出显示文本?

上述方法不允许突出显示段落中的特定文本。 但是,如果您使用 HTML 标记,您将获得解决方案。 在这个方法中,我们将使用标记 HTML 元素和 span 标签来突出显示文本。 首先,创建一个带有一些文字的段落块。
这是我们为演示文本中的突出显示而创建的内容。
这是第 1 行

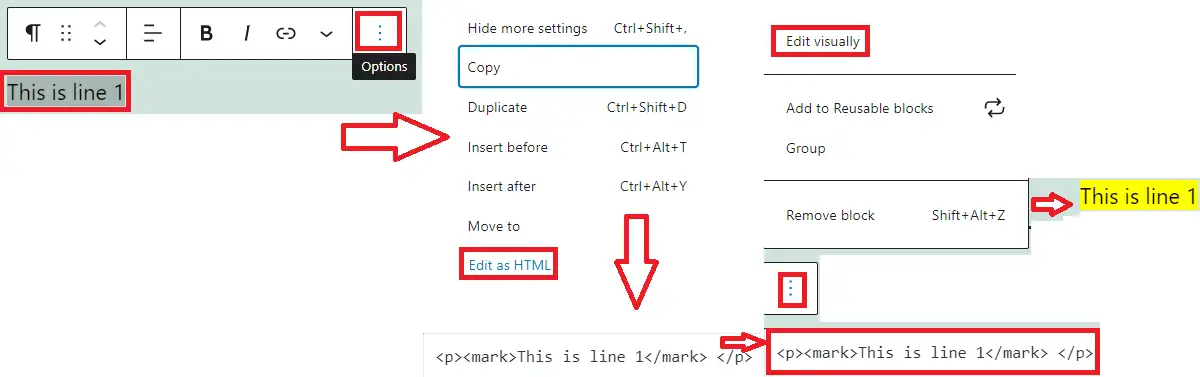
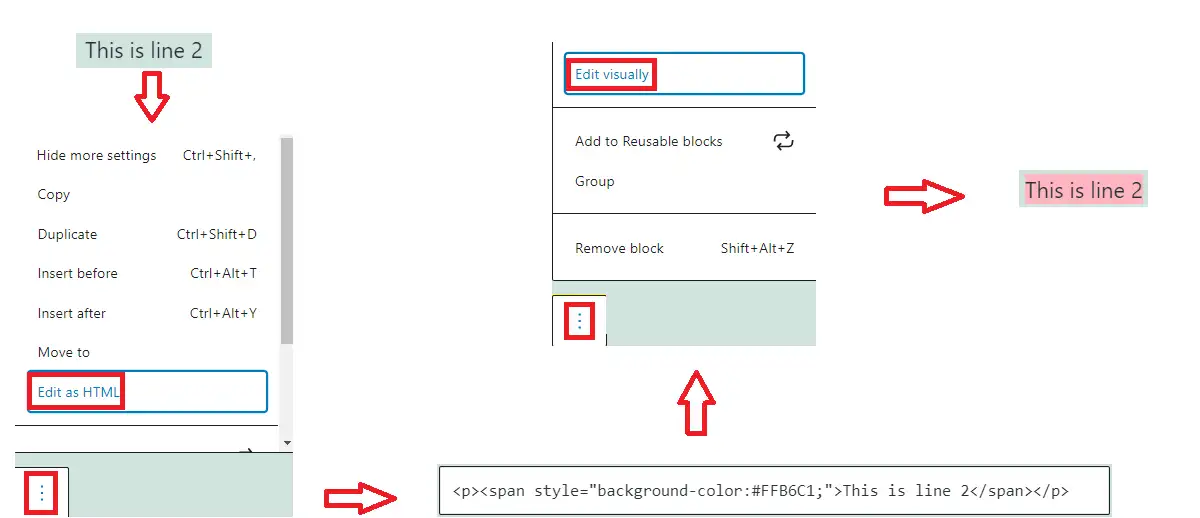
现在在段落块上单击三个点,然后选择编辑为 HTML。 您要突出显示的部分应保留在标记标签内。
例如,我们用如下所示的“标记”标签将此文本括起来:
<p><mark>这是第 1 行</mark></p>
保留此代码后,再次单击三个点并直观地打开编辑。
然后,您将在那里看到变化。 通常,它以黄色突出显示。 但是,这取决于站点设置和站点上的主题。
如果要更改颜色,则必须添加自定义 CSS。
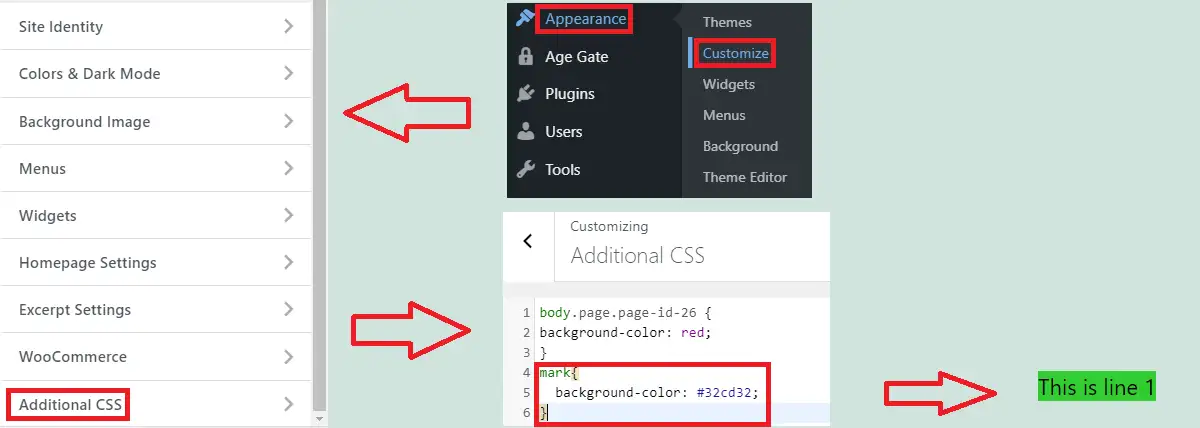
您可以从主题定制器中执行此操作。 在仪表板中,转到外观>自定义>附加 CSS。

您可以将颜色更改为标记标签,如下所示:
标记{
背景颜色:#32cd32;
}保留所需的十六进制颜色值以应用更改。 发布以保存这些更改。
就我而言,我保持绿色。 所以现在突出显示的文本从黄色变为绿色,如上图所示。
如果您将来更改主题,此格式将丢失。 因此,您需要在新主题的附加 CSS 中再次输入上述代码。
现在,如果您想知道如何在 WordPress 中使用不同的突出显示颜色突出显示文本?
可能吗?
当然,这是可以做到的。 当您在上述过程中编辑为 HTML 时,放置下面显示的代码。
<span>Your_Text</span>
执行此操作时,请保留您的自定义颜色代码和自定义文本。

因此,建议将标记标签的颜色更改为您最常突出显示的颜色。 这样做将帮助您通过在标记标签中添加文本来突出显示文本。
此外,如果您需要其他高亮颜色,则可以像上面那样直接添加代码。
结论
希望这篇文章涵盖了如何在 WordPress 中突出显示文本的完整解决方案。 您可以使用 Gutenberg 块或 HTML 标记来完成。 Gutenberg 块允许更改段落块的单个文本的颜色,而同一段落块中的背景颜色不能不同。
另一方面,在 HTML 标签的帮助下,您可以使用您选择的颜色突出显示每个文本。 执行此操作时,您必须将标记标签的颜色更改为您最喜欢的突出显示颜色。 因为您可以在标记标签中包含文本,以获得该突出显示颜色。 在其他高亮颜色的情况下,我们也可以通过将其包含在 span 标签中并添加颜色标签来实现,如本文中所示。
相关文章
- 如何在 WordPress 中更改字体颜色
- WordPress页面存储在数据库中的什么位置
- 如何在WordPress中更改单个页面的背景颜色
