WordPress'te metin nasıl vurgulanır?
Yayınlanan: 2021-08-23WordPress yazılarında veya sayfalarında metni nasıl vurgulayacağınıza mı bakıyorsunuz?
WordPress'te varsayılan olarak bu özelliği arıyorsanız, korkarım orada bulamazsınız. Ancak size uygun bir çözüm sunacağımızı detaylı olarak tartışacağımız için size iyi bir haberimiz var.
Bu, özellikle önemli bir duyuru yapmak istediğinizde, teklifler ve indirimler sırasında, istatistikleri görüntülerken veya belki de sadece basit bir teklif için kullanışlıdır. Kullanıcının dikkatini içeriğin belirli bir bölümüne çekmenize yardımcı olur. Genel olarak, içeriğinizin bazı bölümlerine vurgular eklemek, içeriğinizin okunmasını ilginç hale getirir. İçeriğin çekiciliği resimler, İnfografikler, slaytlar ve vurgularla da korunabilir.
Neden gerekli?
Her içerik yazdığınızda kalın veya italik yeterli olmayabilir. Öyle düşünmüyor musun?
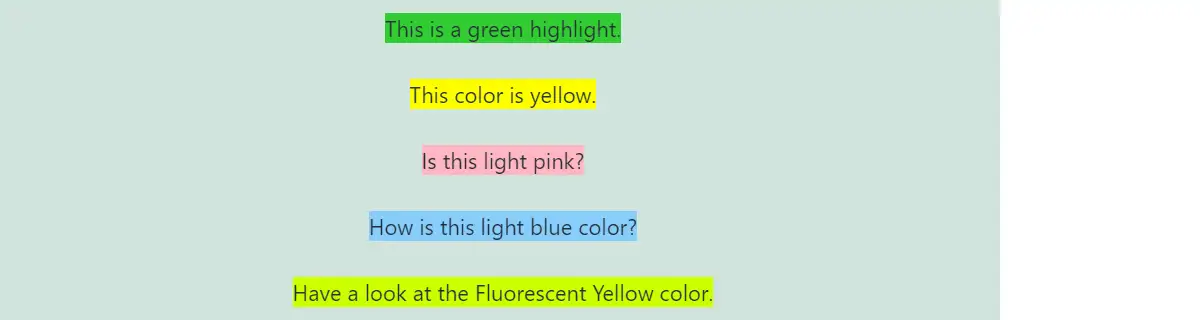
Vurgulanan metnin nasıl göründüğünü merak ediyorsanız, aşağıdaki içeriğe bir göz atın:

Bu basit görev için bir eklenti kullanmanızı tavsiye etmeyeceğim. Elementor veya Beaver Builder gibi sayfa oluşturucular kullanıyorsanız, kendi içlerinde birçok seçenek vardır. Bu yüzden, bu yazının sonunda bunu manuel olarak nasıl yapacağımızı öğreneceğiz.
Gutenberg Bloklarını Kullanarak WordPress'te Metin Nasıl Vurgulanır
WordPress'in varsayılan düzenleyicisi olarak Gutenberg'i eklemesinden bu yana uzun zaman geçti. Yardımı ile bir paragraf bloğunda bulunan metinleri vurgulayabilirsiniz.
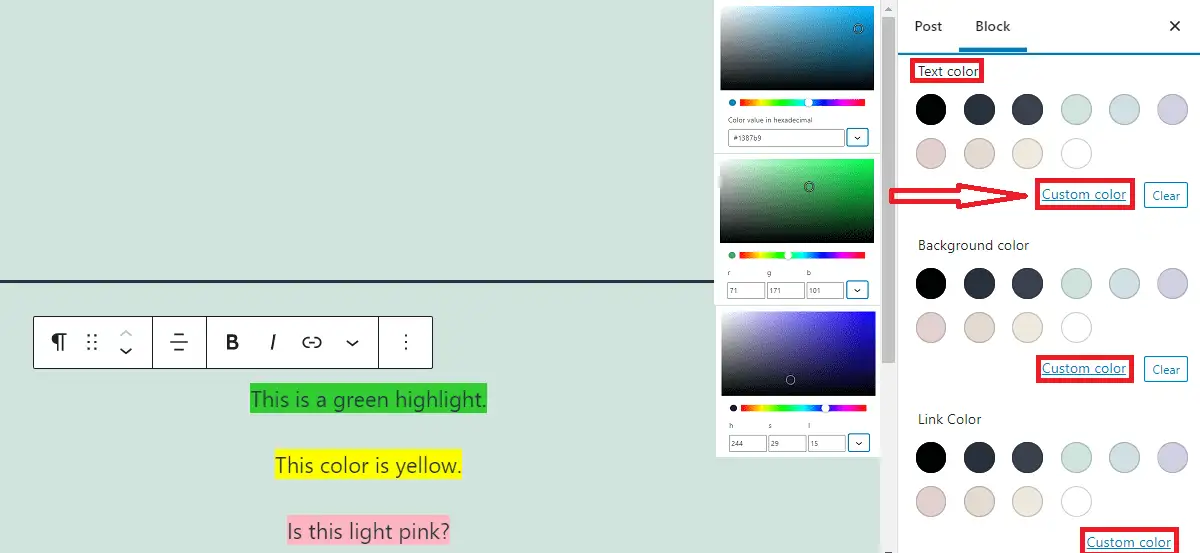
Bu işlevi test etmek için öncelikle bir paragraf bloğuna bir metin yazın. Sağdaki Blok ayarları altında renk ayarlarına bakın. Metin rengini, arka plan rengini ve bağlantı rengini değiştirme seçenekleri vardır. Özel renk seçeneklerini açtığınızda, rengi onaltılık, RGB değeri veya HSL değerindeki renk değerine göre seçme olanağına sahip olacaksınız.

Paragraf bloğunun arka plan rengini değiştirirseniz, tüm bloğun arka planının o belirli renge ayarlandığını göreceksiniz. Belirli kelimelerin arka planını yalnızca Gutenberg'de değiştiremezsiniz.
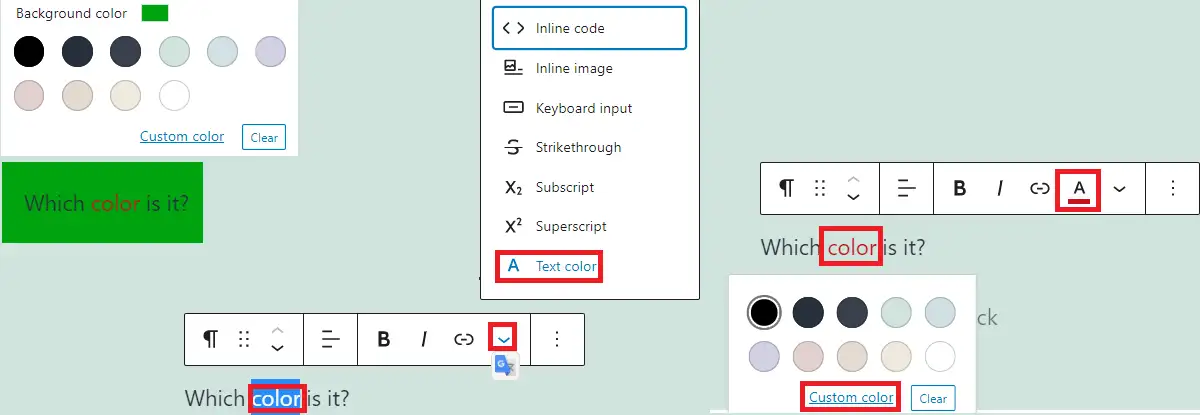
Ancak, paragraf bloğunda bulunan belirli sözcüklerin rengini değiştirebilirsiniz. Bunu yapmak için kelimeyi seçin ve bağlantı düğmesinin yanında görünen açılır oku tıklayın ve metin rengini seçin. Rengi değiştirdikten sonra, o metin seçildiğinde metin simgesinin görüneceğini fark edeceksiniz.

Şimdi, o metin seçildiğinde açılır menüde metin rengi seçeneğinin görünmediğini fark edeceksiniz. Açılır simgenin yanında görünen metin simgesinden metin rengini yönetmeniz gerekir. Bloktaki tüm metne belirli bir renk eklemeniz gerekiyorsa, bunu daha önce tartıştığımız gibi yapabilirsiniz.
HTML Etiketlerini Kullanarak WordPress'te metin nasıl vurgulanır
Hala kafanız karıştı, WordPress'te metin nasıl vurgulanır?
Yukarıdaki yöntem, paragrafta belirli bir metnin vurgulanmasına izin vermedi. Ancak HTML etiketlerini kullanırsanız çözümü alırsınız. Bu yöntemde, metni vurgulamak için mark HTML öğesini ve span etiketini kullanacağız. Her şeyden önce, üzerinde bazılarının yazılı olduğu bir paragraf bloğu oluşturun.

İşte metindeki vurguyu göstermek için oluşturduğumuz içerik parçası.
Bu satır 1

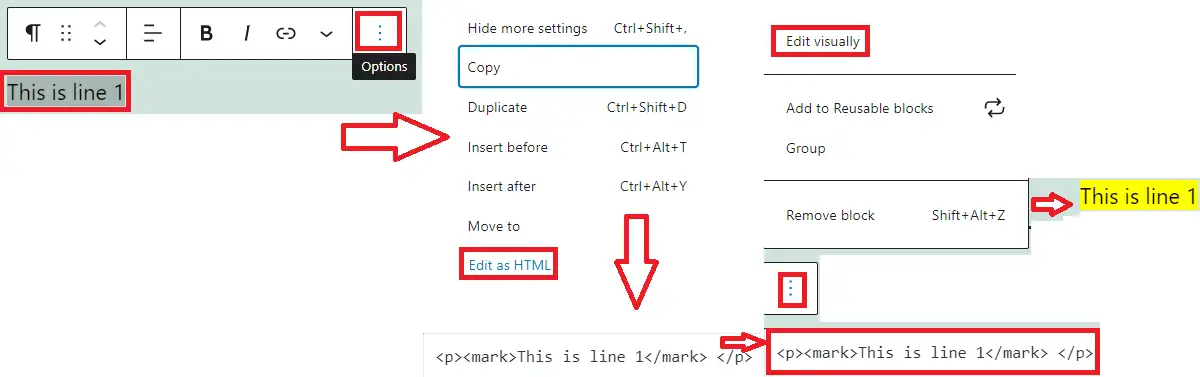
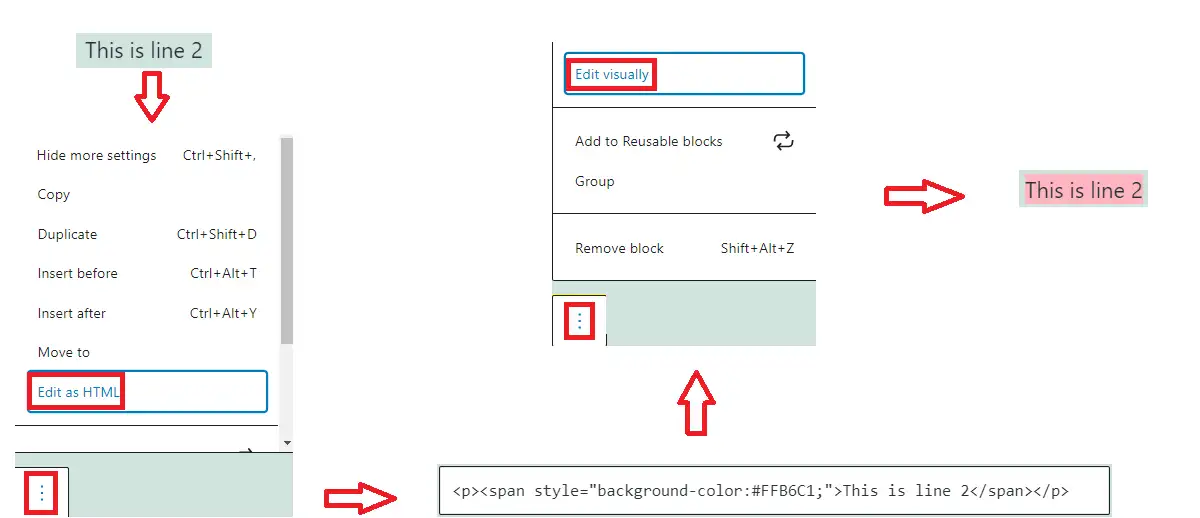
Şimdi paragraf bloğundayken üç noktayı tıklayın ve HTML olarak düzenle'yi seçin. Vurgulamak istediğiniz kısım işaret etiketleri içinde tutulmalıdır.
Örneğin, bu metni aşağıda gösterildiği gibi bir "işaret" etiketiyle ekledik:
<p><mark>Bu 1. satırdır</mark></p>
Bu kodu tuttuktan sonra tekrar üç noktayı tıklayın ve Düzenle'yi görsel olarak açın.
İşte o zaman değişimi göreceksiniz. Genellikle sarı renkle vurgulanır. Ancak, site ayarlarına ve sitenizde bulunan temaya bağlıdır.
Rengi değiştirmek istiyorsanız, özel CSS eklemeniz gerekir.
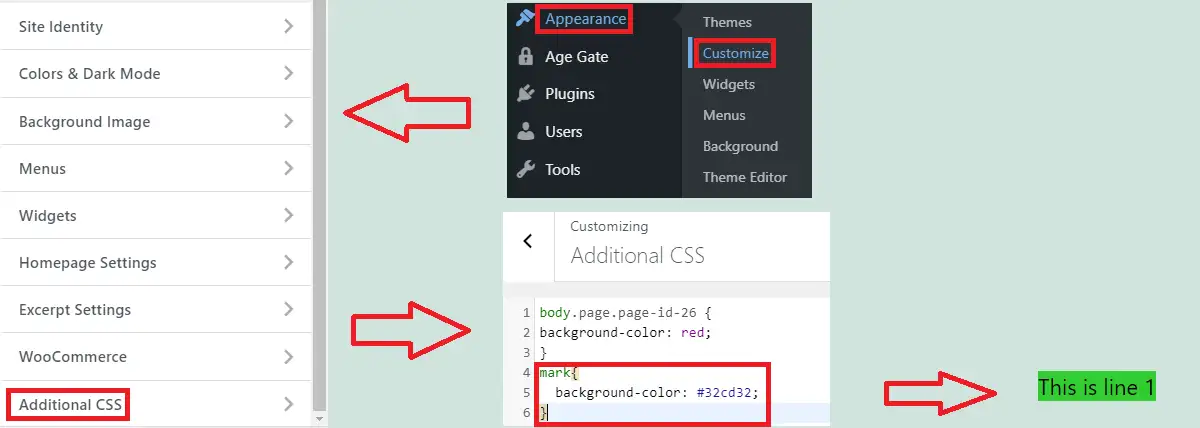
Bunu tema özelleştiriciden yapabilirsiniz. Kontrol panelinde Görünüm>Özelleştir>Ek CSS'ye gidin.

İşaret etiketinin rengini aşağıda gösterildiği gibi değiştirebilirsiniz:
işaret{
arka plan rengi: #32cd32;
}Değişiklikleri uygulamak için istediğiniz onaltılık renk değerini koruyun. Bu değişiklikleri kaydetmek için yayınlayın.
Benim durumumda, onu yeşil tuttum. Şimdi vurgulanan metin, yukarıdaki resimde gösterildiği gibi sarıdan yeşile değişir.
Gelecekte temanızı değiştirirseniz bu biçimlendirme kaybolacaktır. Bu nedenle, yeni temanızın ek CSS'sine yukarıdaki kodu tekrar girmeniz gerekir.
Şimdi, WordPress'teki metni farklı bir vurgu rengiyle nasıl vurgulayacağınızı bilmek istiyorsanız?
Mümkün mü?
Elbette yapılabilir. Yukarıdaki işlemde HTML olarak düzenleme yaptığınızda aşağıda gösterilen kodu yerleştirin.
<span>Metniniz</span>
Bunu yaparken özel renk kodunuzu ve özel metninizi saklayın.

Bu nedenle, işaretleme etiketinin rengini en çok vurguladığınız renge değiştirmeniz önerilir. Bunu yapmak, yalnızca metni işaret etiketinin içine ekleyerek metni vurgulamanıza yardımcı olacaktır.
Ek olarak, başka vurgu renklerine ihtiyacınız varsa, yukarıda yaptığımız gibi doğrudan kod ekleyebilirsiniz.
Çözüm
Umarım bu gönderi, WordPress'te metnin nasıl vurgulanacağına ilişkin eksiksiz çözümü kapsar. Gutenberg bloklarını veya HTML etiketlerini kullanarak yapabilirsiniz. Gutenberg blokları, aynı paragraf bloğunda arka plan rengi farklı olamazken, paragraf bloğunun tek tek metinlerinin rengini değiştirmeye izin verir.
Öte yandan, HTML etiketleri yardımıyla her metni istediğiniz renkle vurgulayabilirsiniz. Bunu yaparken vurgulama için işaretleme etiketlerinin rengini en çok tercih ettiğiniz renge değiştirmelisiniz. Bu vurgu rengini elde etmek için metni işaret etiketine dahil edebileceğiniz gibi. Diğer vurgu renkleri söz konusu olduğunda, bunu span etiketinin içine alarak ve bu gönderide yukarıda gösterildiği gibi renk etiketini ekleyerek de yapabiliriz.
İlgili Mesajlar
- WordPress'te yazı tipi rengi nasıl değiştirilir
- WordPress sayfaları veritabanında nerede saklanır?
- WordPress'te tek bir sayfanın arka plan rengi nasıl değiştirilir?
