كيفية تمييز النص في WordPress؟
نشرت: 2021-08-23هل تبحث في كيفية تمييز النص في منشورات أو صفحات WordPress؟
إذا كنت تبحث عن هذه الميزة افتراضيًا في WordPress ، فأخشى ألا تحصل عليها هناك. ولكن هناك أخبار جيدة لك حيث سنناقشها بالتفصيل لتوفير الحل المناسب لك.
هذا مفيد بشكل خاص عندما تريد إصدار إعلان مهم ، أثناء العروض والخصومات ، أو عرض الإحصائيات ، أو ربما لمجرد عرض أسعار بسيط. يساعدك على جذب انتباه المستخدم إلى الجزء المحدد من المحتوى. بشكل عام ، فإن إضافة النقاط البارزة في بعض أجزاء المحتوى الخاص بك يجعل المحتوى الخاص بك ممتعًا للقراءة. يمكن الحفاظ على جاذبية المحتوى من خلال الصور والرسوم البيانية والشرائح والإبرازات أيضًا.
لماذا هو مطلوب؟
في كل مرة تكتب فيها محتوى ، قد لا تكون الكتابة بالخط العريض أو المائل كافية. ألا تعتقد ذلك؟
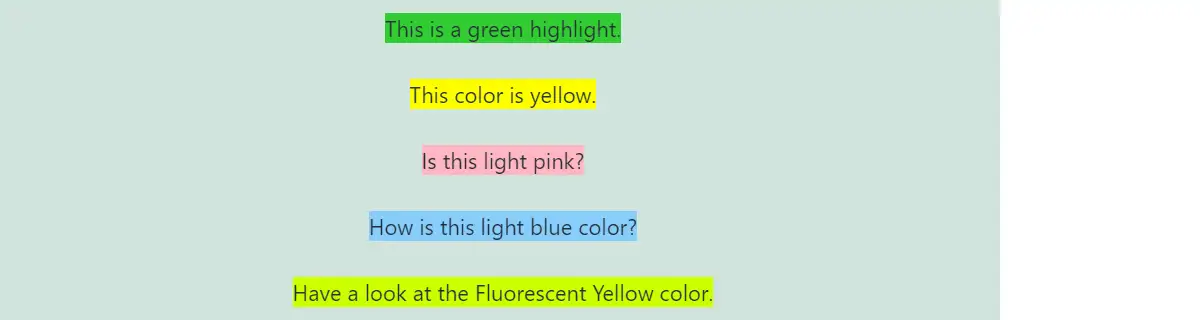
إذا كنت تتساءل كيف يبدو النص المميز ، ألق نظرة على هذا المحتوى أدناه:

لن أنصحك باستخدام مكون إضافي لهذه المهمة البسيطة. إذا كنت تستخدم أدوات إنشاء الصفحات مثل Elementor أو Beaver Builder ، فهناك الكثير من الخيارات داخلها. لذلك ، سوف نتعلم كيفية القيام بذلك يدويًا بنهاية هذا المنشور.
كيفية تمييز النص في WordPress باستخدام Gutenberg Blocks
لقد مضى وقت طويل منذ أن أضاف WordPress Gutenberg كمحرر افتراضي له. بمساعدته ، يمكنك تمييز النصوص الموجودة في مقطع فقرة.
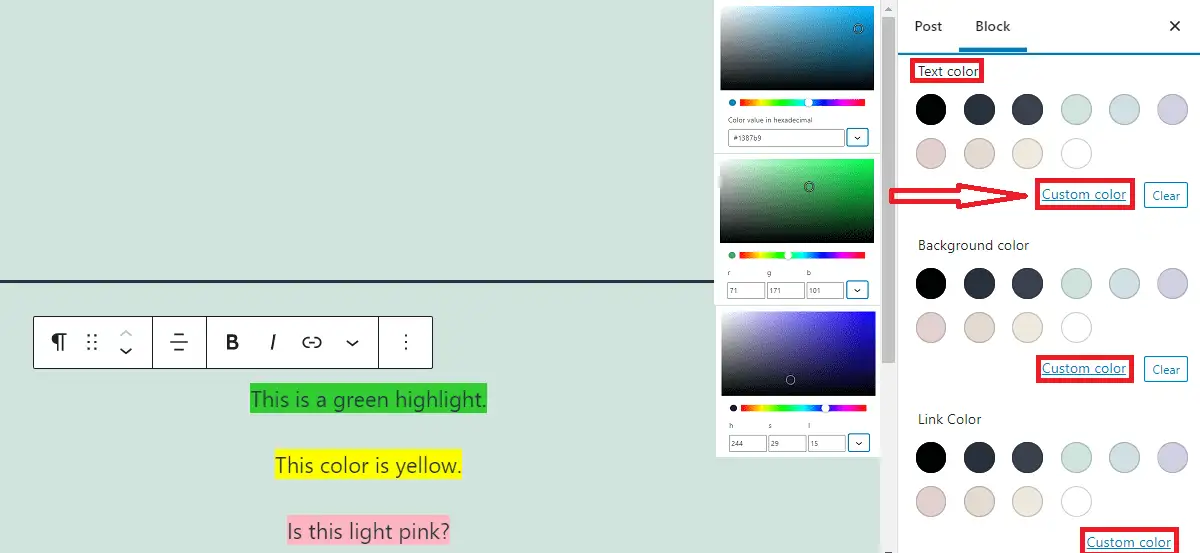
لاختبار هذه الوظيفة ، اكتب أولاً نصًا في مقطع فقرة. ابحث عن إعدادات اللون في الجهة اليمنى ضمن Block settings. هناك خيارات لتغيير لون النص ولون الخلفية ولون الارتباط. سيكون لديك القدرة على تحديد اللون بناءً على قيمة اللون بالنظام السداسي العشري أو قيمة RGB أو قيمة HSL بمجرد فتح خيارات الألوان المخصصة.

إذا قمت بتغيير لون الخلفية لكتلة الفقرة ، فستلاحظ أن خلفية الكتلة بأكملها مضبوطة على ذلك اللون المحدد. لا يمكنك تغيير خلفية كلمات معينة فقط على Gutenberg.
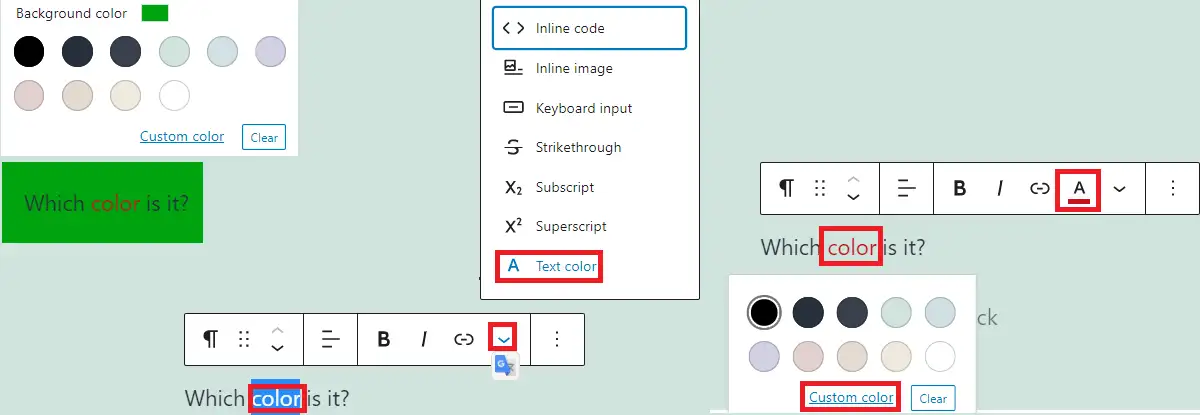
ومع ذلك ، يمكنك تغيير لون كلمات معينة موجودة في كتلة الفقرة. للقيام بذلك ، حدد الكلمة وانقر فوق سهم القائمة المنسدلة الذي يظهر بجوار زر الارتباط واختر لون النص. بمجرد تغيير اللون ، ستلاحظ أن أيقونة النص ستظهر كلما تم تحديد هذا النص.

ستلاحظ الآن أن خيار لون النص لن يظهر في القائمة المنسدلة عند تحديد هذا النص. تحتاج إلى إدارة لون النص من أيقونة النص التي تظهر بجوار أيقونة القائمة المنسدلة. إذا كنت بحاجة إلى إضافة لون معين إلى كل النص الموجود في الكتلة ، فيمكنك القيام بذلك كما ناقشنا سابقًا.
كيفية تمييز النص في WordPress باستخدام علامات HTML
ما زلت مرتبكًا ، كيف تبرز النص في WordPress؟
لم تسمح الطريقة المذكورة أعلاه بإبراز نص معين في الفقرة. ومع ذلك ، ستحصل على الحل إذا كنت تستخدم علامات HTML. في هذه الطريقة ، سنستخدم علامة HTML وعلامة الامتداد لتمييز النص. بادئ ذي بدء ، قم بإنشاء كتلة فقرة ببعضها مكتوبًا عليها.

هذا هو جزء المحتوى الذي أنشأناه لتوضيح التمييز في النص.
هذا هو السطر 1

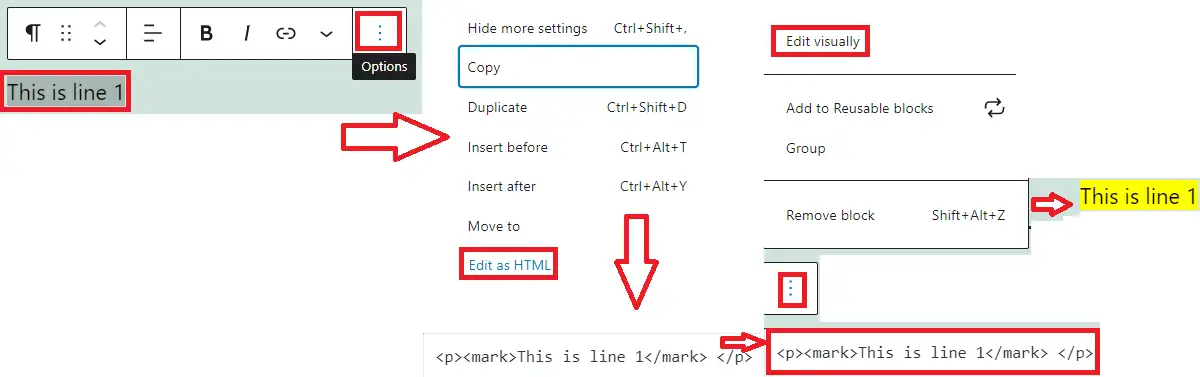
انقر الآن على النقاط الثلاث أثناء تواجدك في كتلة الفقرة وحدد تحرير بتنسيق HTML. يجب الاحتفاظ بالجزء الذي تريد تمييزه داخل علامات العلامات.
على سبيل المثال ، قمنا بإرفاق هذا النص بعلامة "علامة" كما هو موضح أدناه:
<p> <mark> هذا هو السطر 1 </mark> </p>
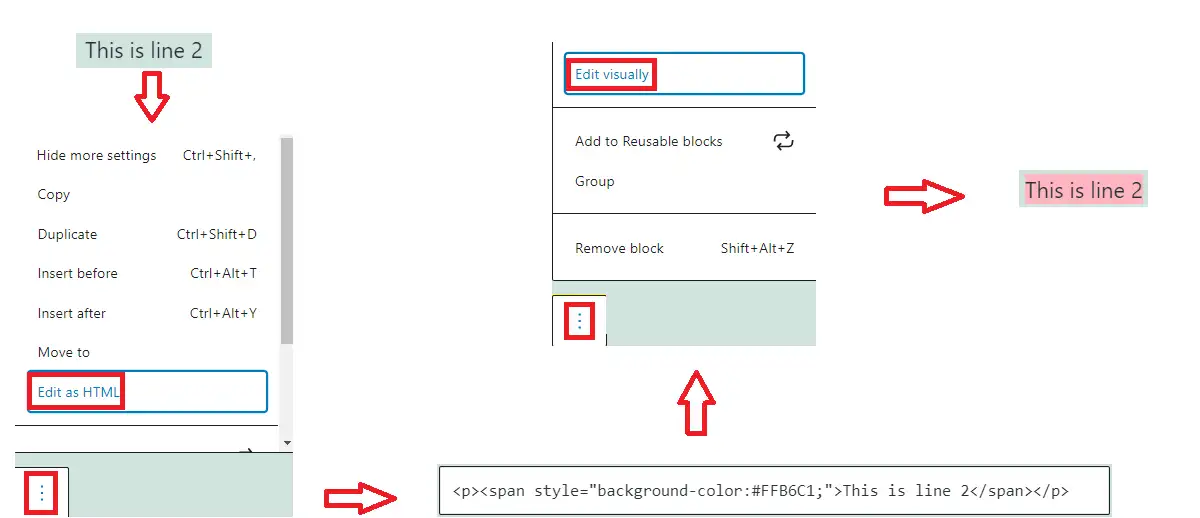
بعد الاحتفاظ بهذا الرمز ، انقر فوق النقاط الثلاث مرة أخرى وافتح تحرير بصريًا.
ثم هناك سترى التغيير. عادة ، يتم تمييزه باللون الأصفر. ومع ذلك ، يعتمد ذلك على إعدادات الموقع والموضوع الموجود على موقعك.
إذا كنت تريد تغيير اللون ، فيجب عليك إضافة CSS مخصص.
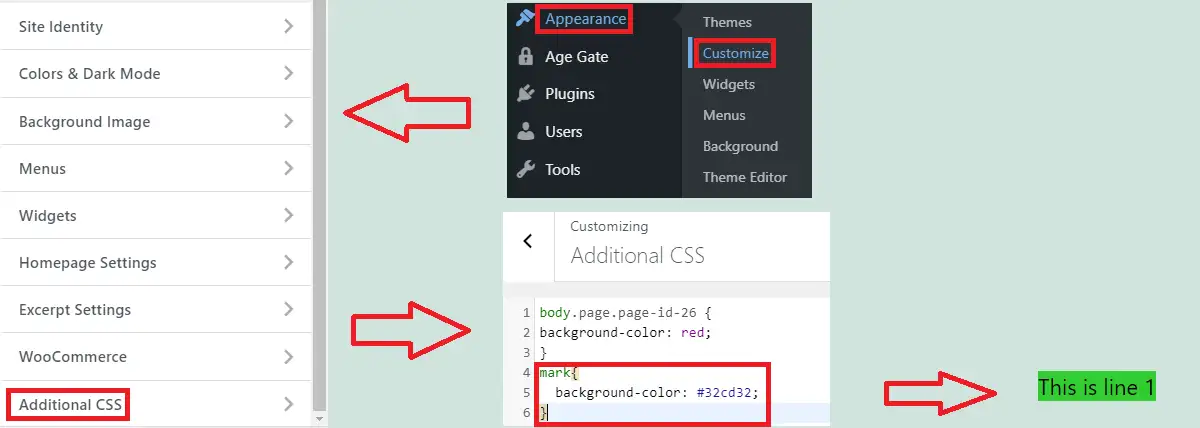
يمكنك القيام بذلك من أداة تخصيص السمات. في لوحة القيادة ، انتقل إلى المظهر> تخصيص> CSS إضافية.

يمكنك تغيير اللون إلى علامة العلامة كما هو موضح أدناه:
علامة{
لون الخلفية: # 32cd32 ؛
}احتفظ بالقيمة السداسية العشرية التي تريدها للون لتطبيق التغييرات. انشر لحفظ هذه التغييرات.
في حالتي ، أبقيتها خضراء. حتى الآن يتغير النص المميز من الأصفر إلى الأخضر كما هو موضح في الصورة أعلاه.
إذا قمت بتغيير المظهر الخاص بك في المستقبل ، فسيتم فقد هذا التنسيق. لذلك ، تحتاج إلى إدخال الكود أعلاه مرة أخرى في CSS الإضافي لموضوعك الجديد.
الآن ، إذا كنت تريد معرفة كيفية تمييز النص في WordPress بلون تمييز مختلف؟
هل هو ممكن؟
بالطبع يمكن القيام به. ضع الشفرة الموضحة أدناه عند التحرير بتنسيق HTML في العملية أعلاه.
<span> Your_Text </span>
أثناء القيام بذلك ، احتفظ برمز اللون المخصص والنص المخصص.

لذلك ، يوصى بتغيير لون علامة العلامة إلى اللون الذي استخدمته لإبراز أكثر من غيرها. سيساعدك القيام بذلك على تمييز النص فقط عن طريق إضافة النص داخل علامة العلامة.
بالإضافة إلى ذلك ، إذا كنت بحاجة إلى ألوان تمييز أخرى ، فيمكنك إضافة رمز مباشرةً كما فعلنا أعلاه.
استنتاج
نأمل أن يغطي هذا المنشور الحل الكامل لكيفية تمييز النص في WordPress. يمكنك القيام بذلك باستخدام كتل Gutenberg أو علامات HTML. تسمح كتل Gutenberg بتغيير لون النصوص الفردية لكتلة الفقرة بينما لا يمكن أن يكون لون الخلفية مختلفًا في نفس كتلة الفقرة.
من ناحية أخرى ، بمساعدة علامات HTML ، يمكنك تمييز كل نص باللون الذي تختاره. أثناء القيام بذلك ، يجب عليك تغيير لون علامات العلامات إلى اللون المفضل لديك للتمييز. كما يمكنك فقط تضمين النص داخل علامة العلامة ، للحصول على لون التمييز هذا. في حالة ألوان التمييز الأخرى ، يمكننا أيضًا القيام بذلك عن طريق إرفاقها بعلامة الامتداد وإضافة علامة اللون كما هو موضح أعلاه في هذا المنشور.
المنشورات ذات الصلة
- كيفية تغيير لون الخط في ووردبريس
- أين يتم تخزين صفحات WordPress في قاعدة البيانات
- كيفية تغيير لون خلفية صفحة واحدة في WordPress
