如何在 WordPress 中突出顯示文本?
已發表: 2021-08-23您是否正在尋找如何突出顯示 WordPress 帖子或頁面中的文本?
如果您一直在默認情況下在 WordPress 中搜索此功能,恐怕您不會在那裡找到它。 但是對您來說有個好消息,因為我們將詳細討論它為您提供合適的解決方案。
當您想要發布重要公告、優惠和折扣期間、顯示統計數據或可能只是簡單的報價時,這尤其有用。 它可以幫助您將用戶的注意力吸引到內容的特定部分。 總體而言,在內容的某些部分添加亮點會使您的內容讀起來很有趣。 內容的吸引力也可以通過圖片、信息圖表、幻燈片和亮點來保持。
為什麼需要它?
每次編寫內容時,粗體或斜體可能都不夠用。 你不這麼認為嗎?
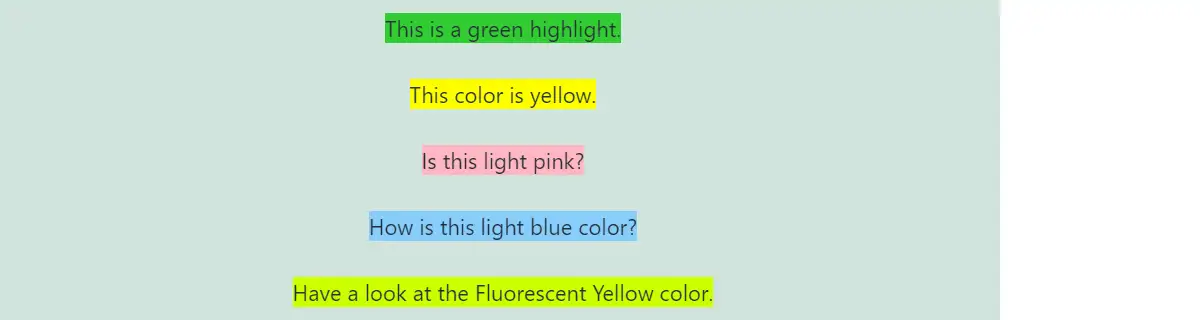
如果您想知道突出顯示的文本是什麼樣的,請查看以下內容:

我不建議您為這個簡單的任務使用插件。 如果您使用 Elementor 或 Beaver Builder 之類的頁面構建器,則它們內部有很多選項。 因此,我們將在本文結尾學習如何手動執行此操作。
如何使用 Gutenberg Blocks 在 WordPress 中突出顯示文本
自從 WordPress 將 Gutenberg 添加為其默認編輯器以來已經有很長時間了。 在它的幫助下,您可以突出顯示段落塊中的文本。
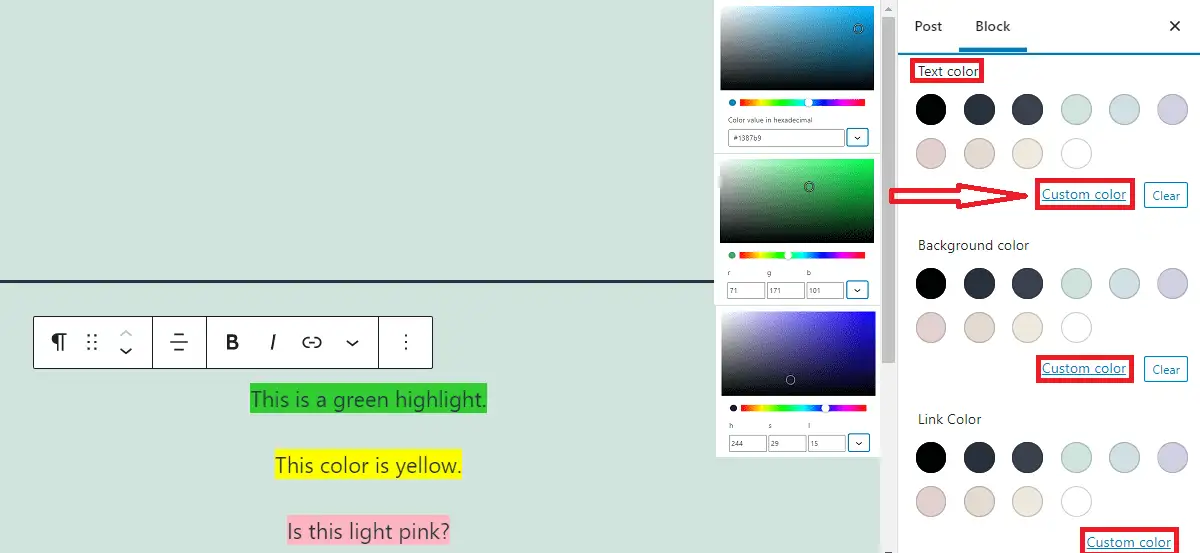
要測試此功能,首先在段落塊中編寫文本。 在“塊設置”下的右側查找顏色設置。 有更改文本顏色、背景顏色和鏈接顏色的選項。 打開自定義顏色選項後,您將能夠根據十六進制顏色值、RGB 值或 HSL 值選擇顏色。

如果更改段落塊的背景顏色,您會觀察到整個塊的背景設置為該特定顏色。 您不能僅在 Gutenberg 上更改特定單詞的背景。
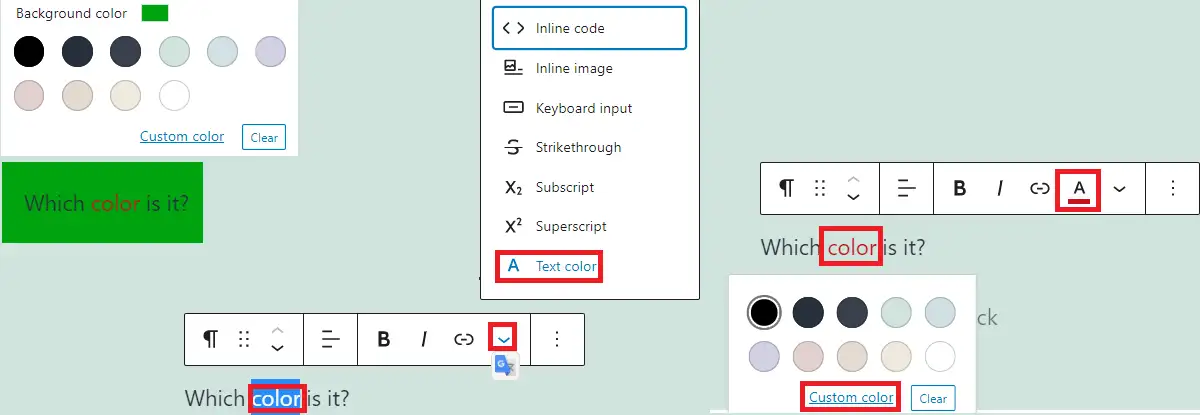
但是,您可以更改段落塊中存在的特定單詞的顏色。 為此,請選擇單詞並單擊鏈接按鈕旁邊顯示的下拉箭頭,然後選擇文本顏色。 更改顏色後,您會注意到每當選擇該文本時都會出現文本圖標。

現在您會注意到,當選擇該文本時,文本顏色選項不會出現在下拉列表中。 您需要從下拉圖標旁邊顯示的文本圖標管理文本顏色。 如果您需要為塊中的所有文本添加特定顏色,您可以按照我們之前討論的方式進行操作。
如何使用 HTML 標籤在 WordPress 中突出顯示文本
仍然困惑,如何在 WordPress 中突出顯示文本?

上述方法不允許突出顯示段落中的特定文本。 但是,如果您使用 HTML 標記,您將獲得解決方案。 在這個方法中,我們將使用標記 HTML 元素和 span 標籤來突出顯示文本。 首先,創建一個帶有一些文字的段落塊。
這是我們為演示文本中的突出顯示而創建的內容。
這是第 1 行

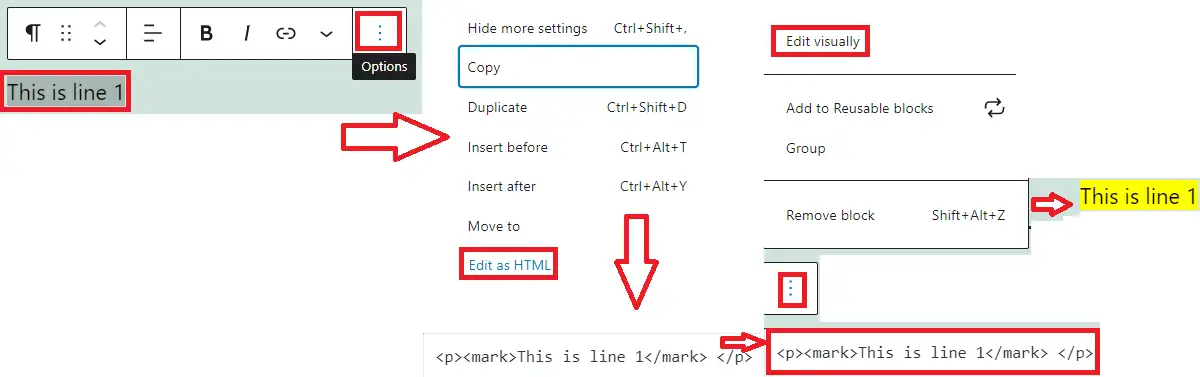
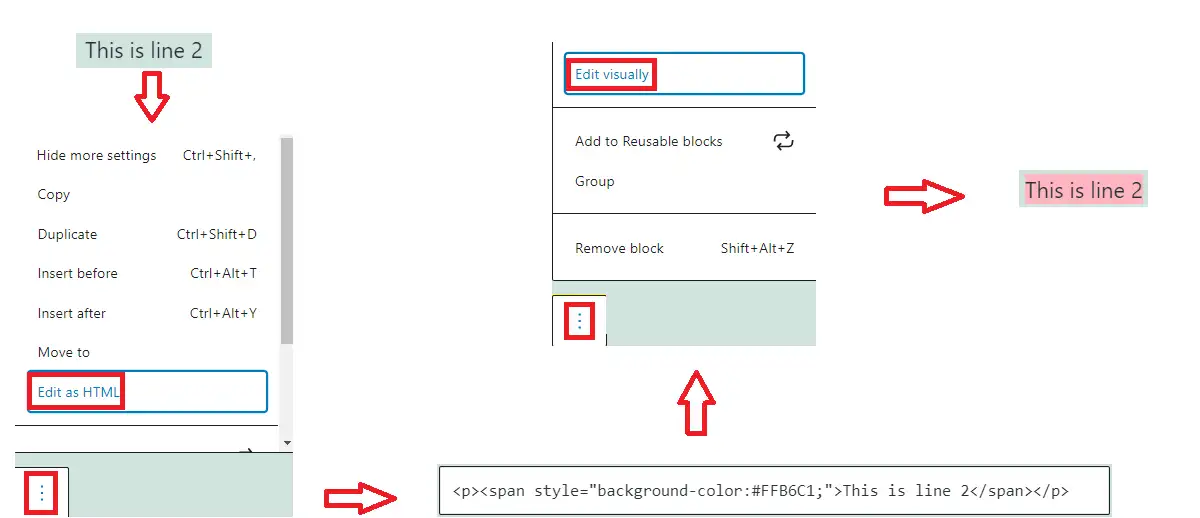
現在在段落塊上單擊三個點,然後選擇編輯為 HTML。 您要突出顯示的部分應保留在標記標籤內。
例如,我們用如下所示的“標記”標籤將此文本括起來:
<p><mark>這是第 1 行</mark></p>
保留此代碼後,再次單擊三個點並直觀地打開編輯。
然後,您將在那裡看到變化。 通常,它以黃色突出顯示。 但是,這取決於站點設置和站點上的主題。
如果要更改顏色,則必須添加自定義 CSS。
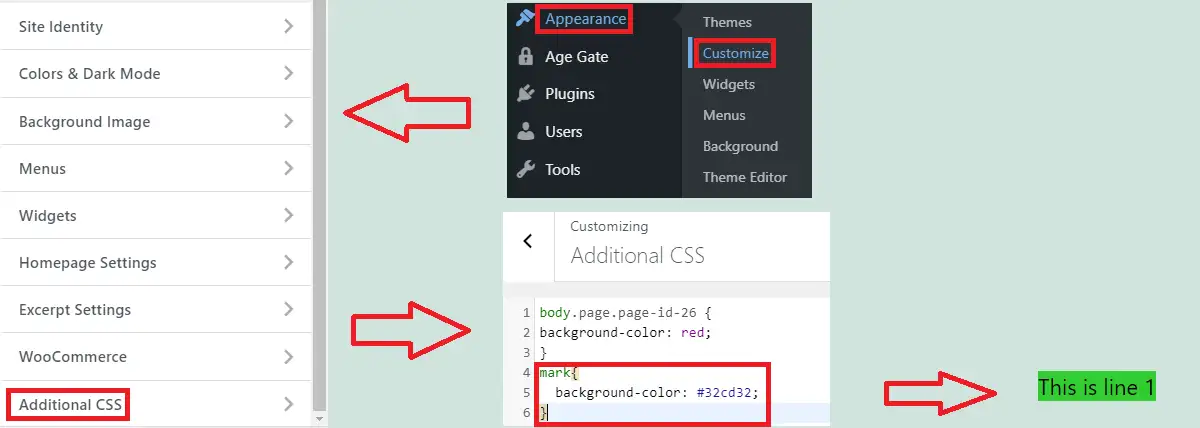
您可以從主題定制器中執行此操作。 在儀表板中,轉到外觀>自定義>附加 CSS。

您可以將顏色更改為標記標籤,如下所示:
標記{
背景顏色:#32cd32;
}保留所需的十六進制顏色值以應用更改。 發布以保存這些更改。
就我而言,我保持綠色。 所以現在突出顯示的文本從黃色變為綠色,如上圖所示。
如果您將來更改主題,此格式將丟失。 因此,您需要在新主題的附加 CSS 中再次輸入上述代碼。
現在,如果您想知道如何在 WordPress 中使用不同的突出顯示顏色突出顯示文本?
可能嗎?
當然,這是可以做到的。 當您在上述過程中編輯為 HTML 時,放置下面顯示的代碼。
<span>Your_Text</span>
執行此操作時,請保留您的自定義顏色代碼和自定義文本。

因此,建議將標記標籤的顏色更改為您最常突出顯示的顏色。 這樣做將幫助您通過在標記標籤中添加文本來突出顯示文本。
此外,如果您需要其他高亮顏色,則可以像上面那樣直接添加代碼。
結論
希望這篇文章涵蓋瞭如何在 WordPress 中突出顯示文本的完整解決方案。 您可以使用 Gutenberg 塊或 HTML 標記來完成。 Gutenberg 塊允許更改段落塊的單個文本的顏色,而同一段落塊中的背景顏色不能不同。
另一方面,在 HTML 標籤的幫助下,您可以使用您選擇的顏色突出顯示每個文本。 執行此操作時,您必須將標記標籤的顏色更改為您最喜歡的突出顯示顏色。 因為您可以在標記標籤中包含文本,以獲得該突出顯示顏色。 在其他高亮顏色的情況下,我們也可以通過將其包含在 span 標籤中並添加顏色標籤來實現,如本文中所示。
相關文章
- 如何在 WordPress 中更改字體顏色
- WordPress頁面存儲在數據庫中的什麼位置
- 如何在WordPress中更改單個頁面的背景顏色
