Come evidenziare il testo in WordPress?
Pubblicato: 2021-08-23Stai cercando come evidenziare il testo nei post o nelle pagine di WordPress?
Se stai cercando questa funzione per impostazione predefinita in WordPress, temo che non la troverai lì. Ma ci sono buone notizie per te poiché ne discuteremo in dettaglio per fornirti una soluzione adatta.
Ciò è particolarmente utile quando si desidera fare un annuncio importante, durante offerte e sconti, visualizzare statistiche o magari solo per una semplice quotazione. Ti aiuta ad attirare l'attenzione dell'utente sulla parte specifica del contenuto. Nel complesso, l'aggiunta di punti salienti in alcune parti dei tuoi contenuti rende i tuoi contenuti interessanti da leggere. L'attrattiva del contenuto può essere mantenuta anche da immagini, infografiche, diapositive e punti salienti.
Perché è necessario?
Ogni volta che scrivi dei contenuti, il grassetto o il corsivo potrebbero non essere sufficienti. Non credi?
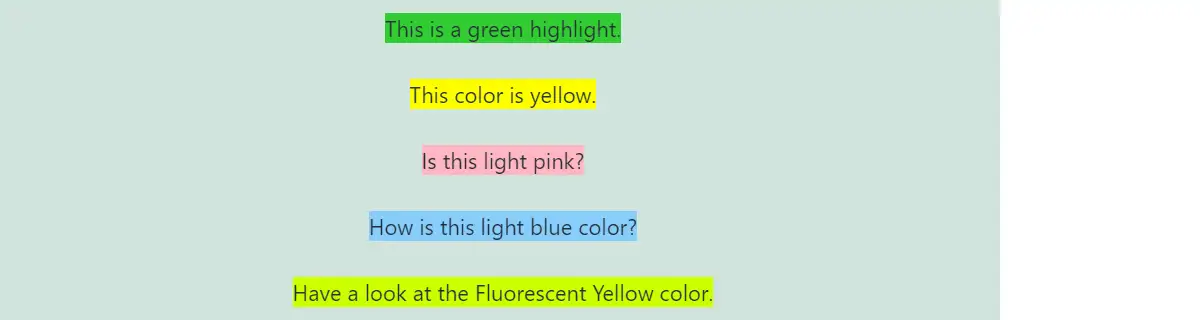
Se ti stai chiedendo come appare il testo evidenziato, dai un'occhiata a questo contenuto qui sotto:

Non ti consiglierò di utilizzare un plug-in per questo semplice compito. Se utilizzi page builder come Elementor o Beaver Builder, ci sono molte opzioni al loro interno. Quindi, impareremo come farlo manualmente entro la fine di questo post.
Come evidenziare il testo in WordPress usando i blocchi di Gutenberg
È passato molto tempo da quando WordPress ha aggiunto Gutenberg come editor predefinito. Con il suo aiuto, puoi evidenziare i testi presenti in un blocco di paragrafi.
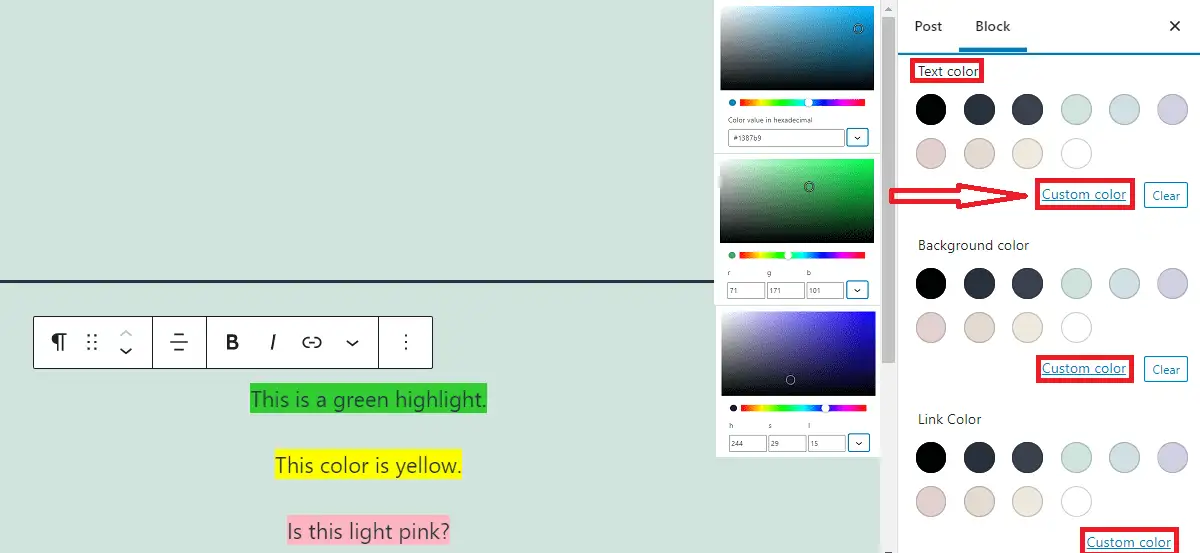
Per testare questa funzionalità, prima scrivi un testo in un blocco di paragrafo. Cerca le impostazioni del colore a destra in Impostazioni blocco. Sono disponibili opzioni per modificare il colore del testo, il colore dello sfondo e il colore del collegamento. Avrai la possibilità di selezionare il colore in base al valore del colore in esadecimale, valore RGB o valore HSL una volta aperte le opzioni di colori personalizzati.

Se modifichi il colore di sfondo del blocco di paragrafo, noterai che lo sfondo dell'intero blocco è impostato su quel colore specifico. Non puoi cambiare lo sfondo di parole specifiche solo su Gutenberg.
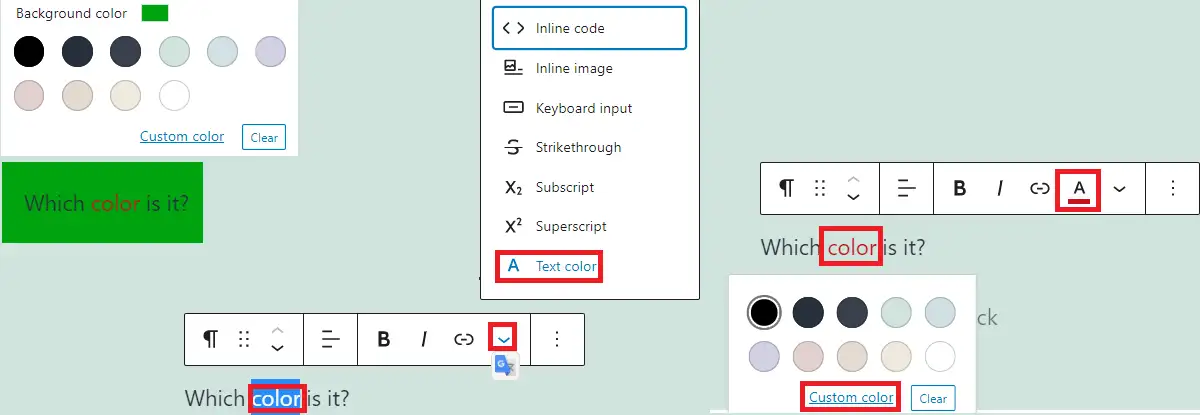
Tuttavia, puoi cambiare il colore di parole specifiche che sono presenti nel blocco di paragrafo. Per fare ciò, seleziona la parola e fai clic sulla freccia a discesa che appare accanto al pulsante del collegamento e scegli il colore del testo. Dopo aver cambiato il colore, noterai che l'icona del testo apparirà ogni volta che il testo viene selezionato.

Ora noterai che l'opzione del colore del testo non apparirà nel menu a discesa quando quel testo è selezionato. Devi gestire il colore del testo dall'icona del testo che appare accanto all'icona a discesa. Se hai bisogno di aggiungere un colore specifico a tutto il testo nel blocco, puoi farlo come abbiamo discusso in precedenza.
Come evidenziare il testo in WordPress usando i tag HTML
Ancora confuso, come evidenziare il testo in WordPress?
Il metodo di cui sopra non ha consentito di evidenziare un testo specifico nel paragrafo. Tuttavia, otterrai la soluzione se utilizzi i tag HTML. In questo metodo, utilizzeremo l'elemento mark HTML e il tag span per evidenziare il testo. Prima di tutto, crea un blocco di paragrafo con alcune scritte su di esso.

Ecco il contenuto che abbiamo creato per dimostrare l'evidenziazione nel testo.
Questa è la linea 1

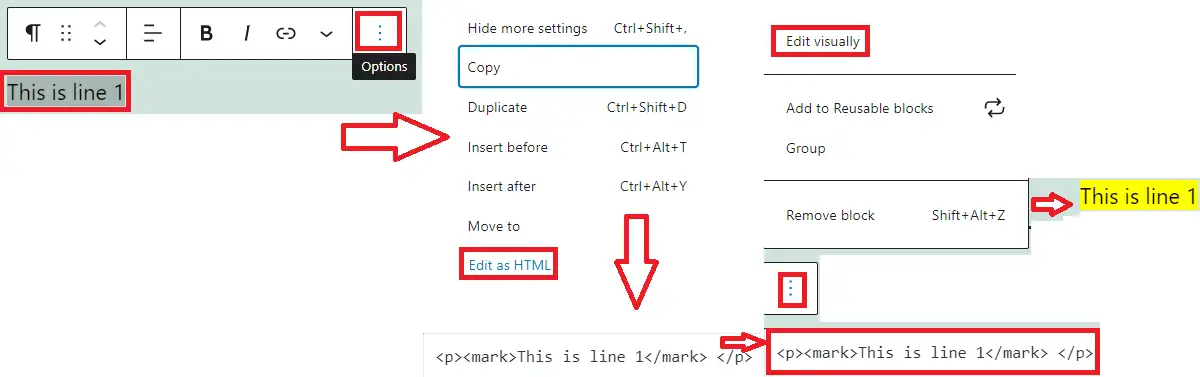
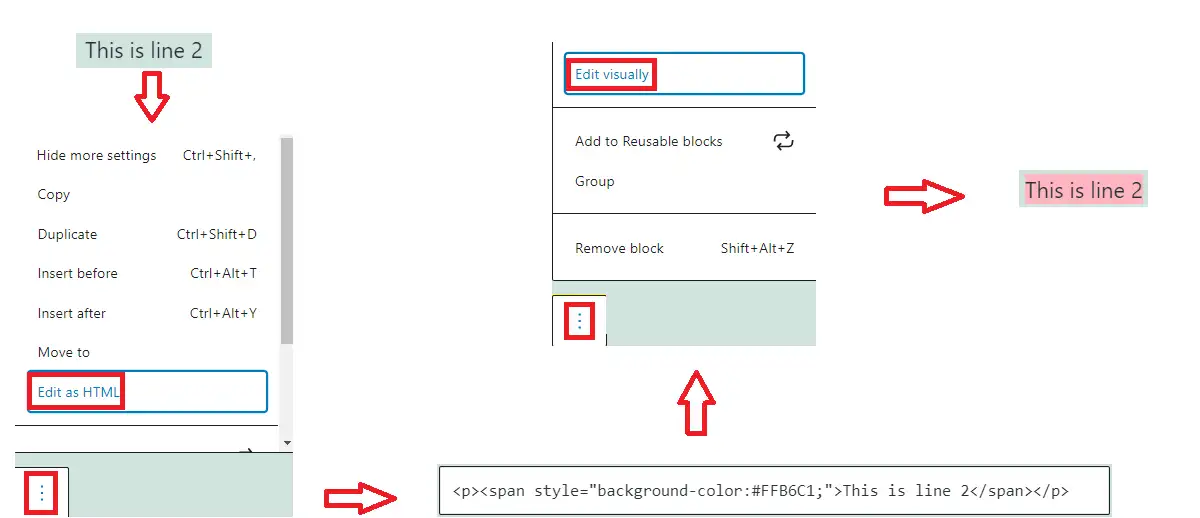
Ora fai clic sui tre punti mentre ti trovi sul blocco di paragrafi e seleziona Modifica come HTML. La parte che si desidera evidenziare deve essere mantenuta all'interno dei tag di contrassegno.
Ad esempio, abbiamo racchiuso questo testo con un tag "mark" come mostrato di seguito:
<p><mark>Questa è la riga 1</mark></p>
Dopo aver conservato questo codice, fai di nuovo clic sui tre punti e apri Modifica visivamente.
Quindi, lì vedrai il cambiamento. Di solito, è evidenziato in giallo. Tuttavia, dipende dalle impostazioni del sito e dal tema presente sul tuo sito.
Se vuoi cambiare il colore, devi aggiungere CSS personalizzato.
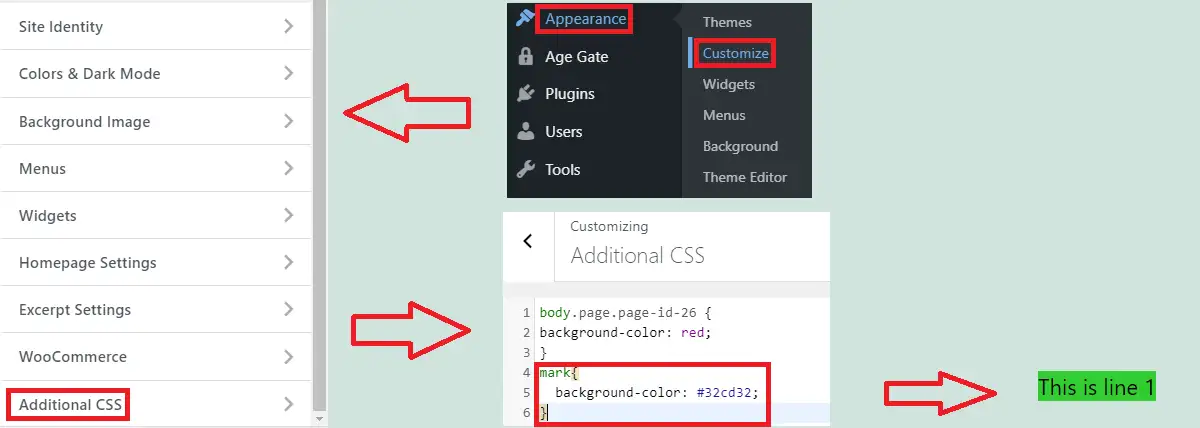
Puoi farlo dal personalizzatore del tema. Nella dashboard, vai su Aspetto> Personalizza> CSS aggiuntivo.

È possibile modificare il colore dell'etichetta del segno come mostrato di seguito:
marchio{
colore di sfondo: #32cd32;
}Mantieni il valore esadecimale del colore desiderato per applicare le modifiche. Pubblica per salvare queste modifiche.
Nel mio caso, l'ho tenuto verde. Quindi ora il testo evidenziato cambia da giallo a verde come mostrato nell'immagine sopra.
Se cambi il tema in futuro, questa formattazione andrà persa. Quindi, devi inserire nuovamente il codice sopra nel CSS aggiuntivo del tuo nuovo tema.
Ora, se vuoi sapere come evidenziare il testo in WordPress con un colore di evidenziazione diverso?
È possibile?
Certo, si può fare. Inserisci il codice mostrato di seguito quando modifichi come HTML nel processo sopra.
<span>Il tuo_testo</span>
Mentre lo fai, mantieni il codice colore personalizzato e il testo personalizzato.

Pertanto, si consiglia di cambiare il colore del tag del segno con il colore che hai utilizzato per evidenziare di più. In questo modo potrai evidenziare il testo semplicemente aggiungendo il testo all'interno del tag mark.
Inoltre, se hai bisogno di altri colori di evidenziazione, puoi aggiungere il codice direttamente come abbiamo fatto sopra.
Conclusione
Si spera che questo post copra la soluzione completa su come evidenziare il testo in WordPress. Puoi farlo usando i blocchi Gutenberg o i tag HTML. I blocchi di Gutenberg consentono di modificare il colore dei singoli testi del blocco di paragrafo mentre il colore di sfondo non può essere diverso nello stesso blocco di paragrafo.
D'altra parte, con l'aiuto dei tag HTML, puoi evidenziare ogni testo con il colore che preferisci. Mentre lo fai, devi cambiare il colore dei tag del segno nel tuo colore preferito per l'evidenziazione. Poiché puoi semplicemente includere il testo all'interno del tag del segno, per ottenere quel colore di evidenziazione. Nel caso di altri colori di evidenziazione, possiamo farlo anche racchiudendolo all'interno del tag span e aggiungendo il tag colore come mostrato sopra in questo post.
Articoli correlati
- Come cambiare il colore del carattere in WordPress
- Dove sono le pagine di WordPress memorizzate nel database
- Come cambiare il colore di sfondo di una singola pagina in WordPress
