WordPressでテキストを強調表示する方法は?
公開: 2021-08-23WordPress の投稿やページでテキストを強調表示する方法を検討していますか?
WordPress でデフォルトでこの機能を探していたとしても、残念ながらそこにたどり着かないでしょう。 しかし、あなたに適切な解決策を提供するために詳細に議論するので、あなたにとって良いニュースがあります.
これは、重要なお知らせをしたいとき、オファーや割引中、統計を表示したいとき、または単に見積もりをしたいときに特に便利です。 コンテンツの特定の部分にユーザーの注意を引くのに役立ちます。 全体として、コンテンツの一部にハイライトを追加すると、コンテンツが読みやすくなります。 コンテンツの魅力は、写真、インフォグラフィック、スライド、およびハイライトによっても維持できます。
なぜそれが必要なのですか?
コンテンツを書くたびに、太字や斜体だけでは不十分な場合があります。 そう思いませんか?
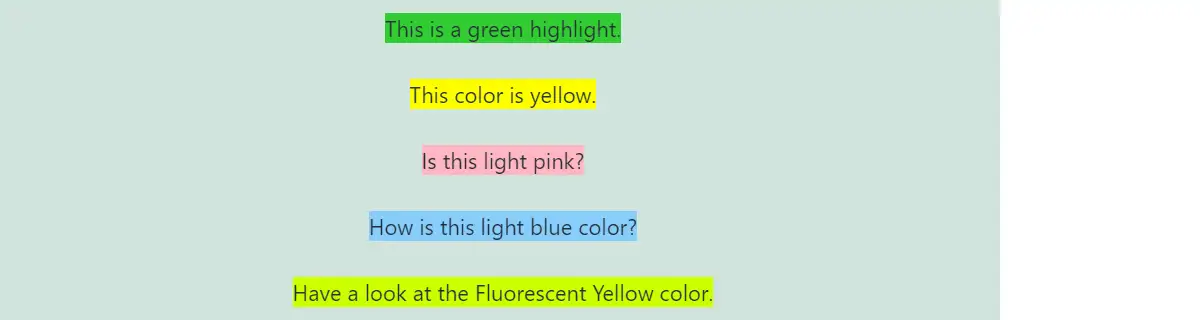
強調表示されたテキストがどのように見えるか疑問に思っている場合は、以下の内容をご覧ください。

この単純なタスクにプラグインを使用することはお勧めしません。 Elementor や Beaver Builder などのページ ビルダーを使用する場合、それら自体に多くのオプションがあります。 したがって、この投稿の終わりまでに、これを手動で行う方法を学びます。
Gutenberg ブロックを使用して WordPress でテキストを強調表示する方法
WordPress が Gutenberg をデフォルトのエディターとして追加してから長い時間が経ちました。 その助けを借りて、段落ブロックに存在するテキストを強調表示できます。
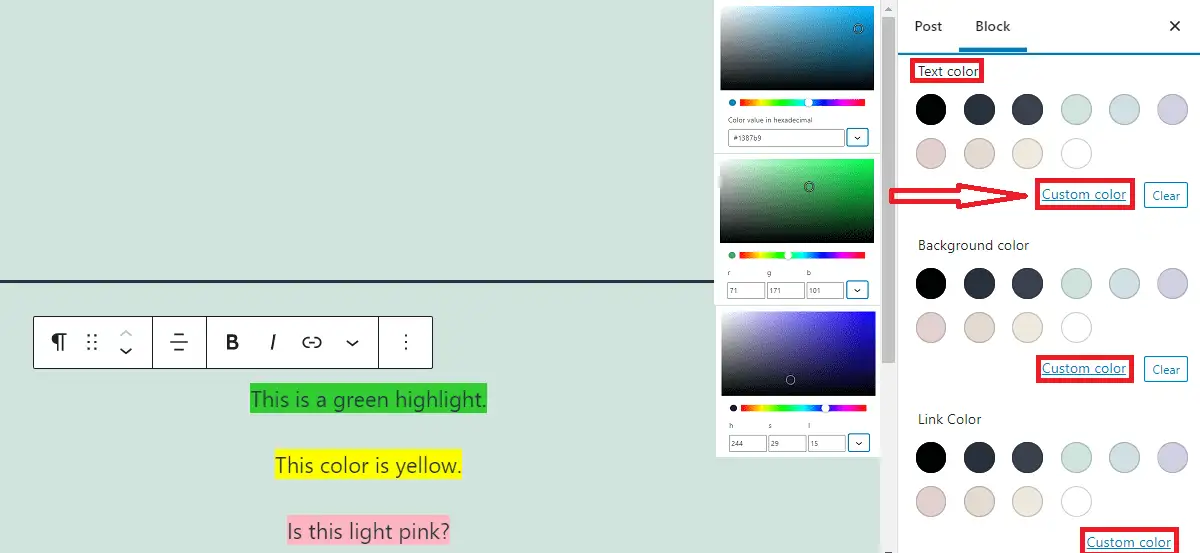
この機能をテストするには、まず段落ブロックにテキストを書き込みます。 [ブロック設定] の下の右側で色設定を探します。 テキストの色、背景色、リンクの色を変更するオプションがあります。 カスタム カラー オプションを開くと、16 進数のカラー値、RGB 値、または HSL 値に基づいてカラーを選択できるようになります。

段落ブロックの背景色を変更すると、ブロック全体の背景がその特定の色に設定されていることがわかります。 Gutenberg のみ特定の単語の背景を変更することはできません。
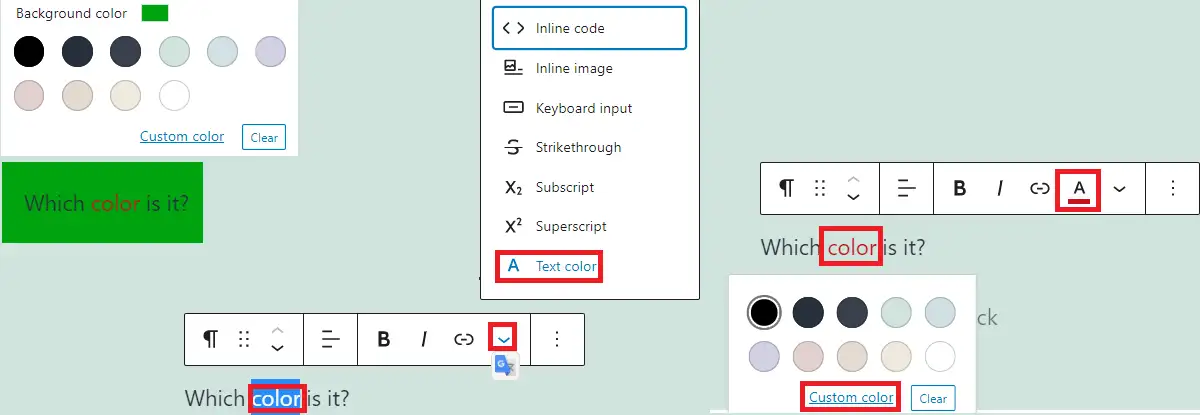
ただし、段落ブロックにある特定の単語の色は変更できます。 これを行うには、単語を選択し、リンク ボタンの横に表示されるドロップダウン矢印をクリックして、テキストの色を選択します。 色を変更すると、そのテキストが選択されるたびにテキスト アイコンが表示されます。

テキストが選択されている場合、ドロップダウンにテキストの色オプションが表示されないことがわかります。 ドロップダウン アイコンの横に表示されるテキスト アイコンからテキストの色を管理する必要があります。 ブロック内のすべてのテキストに特定の色を追加する必要がある場合は、前述のように行うことができます。
HTMLタグを使用してWordPressでテキストを強調表示する方法
まだ混乱しています, WordPressでテキストを強調表示する方法?

上記の方法では、段落内の特定のテキストを強調表示できませんでした。 ただし、HTML タグを使用すると解決策が得られます。 このメソッドでは、mark HTML 要素と span タグを使用してテキストを強調表示します。 まず、いくつか書かれた段落ブロックを作成します。
テキストのハイライトを示すために作成したコンテンツの一部を次に示します。
これが1行目

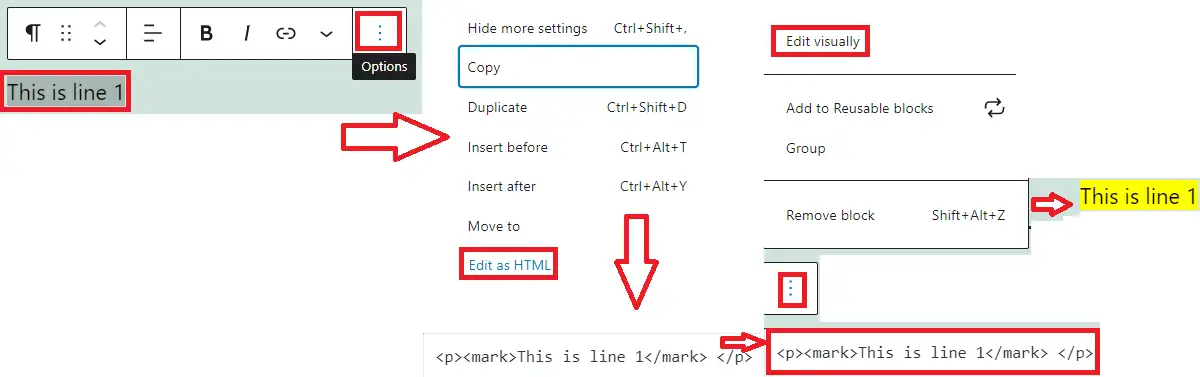
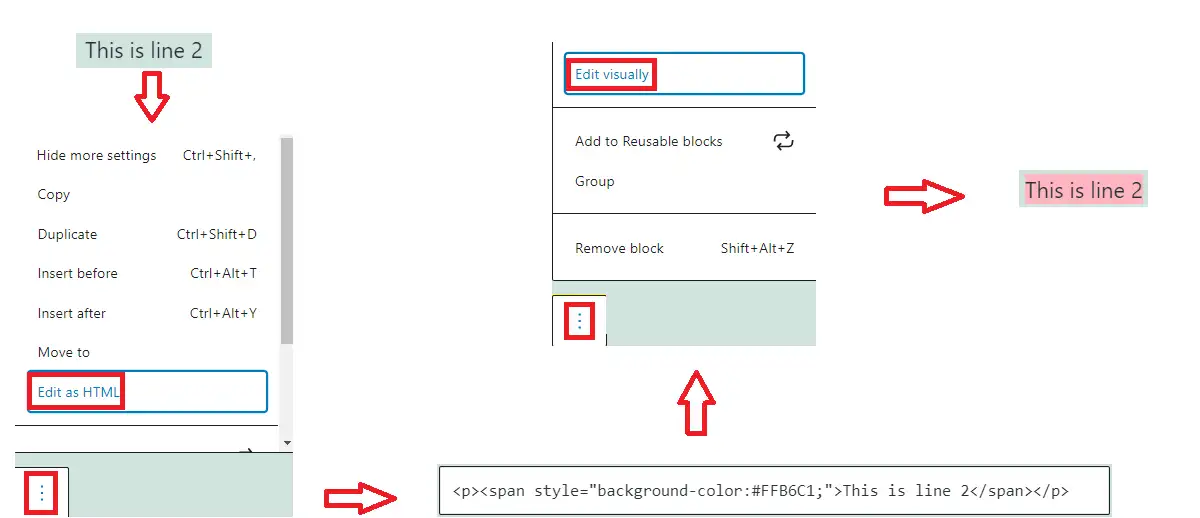
段落ブロックで 3 つのドットをクリックし、[HTML として編集] を選択します。 強調したい部分は、マークタグ内に収める必要があります。
たとえば、以下に示すように、このテキストを「マーク」タグで囲みました。
<p><mark>これは 1 行目です</mark></p>
このコードを保持した後、3 つのドットをもう一度クリックして、[視覚的に編集] を開きます。
次に、そこに変更が表示されます。 通常、黄色で強調表示されます。 ただし、サイトの設定とサイトに存在するテーマによって異なります。
色を変更したい場合は、カスタム CSS を追加する必要があります。
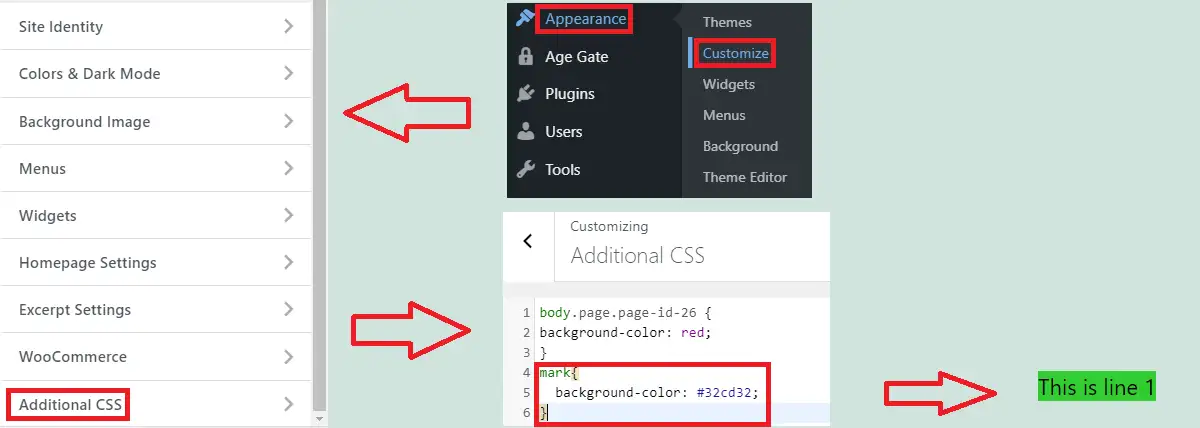
これは、テーマ カスタマイザーから実行できます。 ダッシュボードで、[外観] > [カスタマイズ] > [追加の CSS] に移動します。

以下に示すように、マークタグの色を変更できます。
マーク{
背景色: #32cd32;
}変更を適用するには、目的の色の 16 進数値を保持します。 発行してこれらの変更を保存します。
私の場合は、緑色のままにしました。 そのため、上の図に示すように、強調表示されたテキストが黄色から緑色に変わります。
将来テーマを変更すると、このフォーマットは失われます。 そのため、新しいテーマの追加 CSS に上記のコードを再度入力する必要があります。
さて、WordPress でテキストを別のハイライト色でハイライトする方法を知りたいですか?
出来ますか?
もちろん、それは可能です。 上記の工程でHTMLとして編集する場合は、以下のコードを配置してください。
<span>Your_Text</span>
これを行っている間、カスタム カラー コードとカスタム テキストを保持します。

そのため、マークタグの色を、以前最も強調した色に変更することをお勧めします。 これを行うと、mark タグ内にテキストを追加するだけで、テキストを強調表示するのに役立ちます。
さらに、他のハイライト色が必要な場合は、上記のようにコードを直接追加できます。
結論
願わくば、この記事が WordPress でテキストを強調表示する方法の完全な解決策をカバーしていることを願っています。 Gutenberg ブロックまたは HTML タグを使用して実行できます。 Gutenberg ブロックでは、段落ブロックの個々のテキストの色を変更できますが、同じ段落ブロック内で背景色を変えることはできません。
一方、HTML タグを使用すると、すべてのテキストを選択した色で強調表示できます。 これを行っている間、マークタグの色をハイライト用に最も好みの色に変更する必要があります。 マークタグ内にテキストを含めるだけで、そのハイライト色を取得できます。 他のハイライト カラーの場合は、この投稿で示したように、span タグ内で囲み、color タグを追加することによっても実行できます。
関連記事
- WordPressでフォントの色を変更する方法
- データベースに保存されているWordPressページはどこですか
- WordPressで単一のページの背景色を変更する方法
