¿Cómo resaltar texto en WordPress?
Publicado: 2021-08-23¿Estás buscando cómo resaltar texto en publicaciones o páginas de WordPress?
Si ha estado buscando esta función de forma predeterminada en WordPress, me temo que no la encontrará allí. Pero hay buenas noticias para usted, ya que lo discutiremos en detalle para brindarle una solución adecuada.
Esto es especialmente útil cuando desea hacer un anuncio importante, durante ofertas y descuentos, mostrando estadísticas o simplemente para una cotización simple. Le ayuda a captar la atención del usuario a la parte específica del contenido. En general, agregar elementos destacados en algunas partes de su contenido hace que su contenido sea interesante de leer. El atractivo del contenido también se puede mantener con imágenes, infografías, diapositivas y destacados.
¿Por qué es necesario?
Cada vez que escribe contenido, la negrita o la cursiva pueden no ser suficientes. ¿No lo crees?
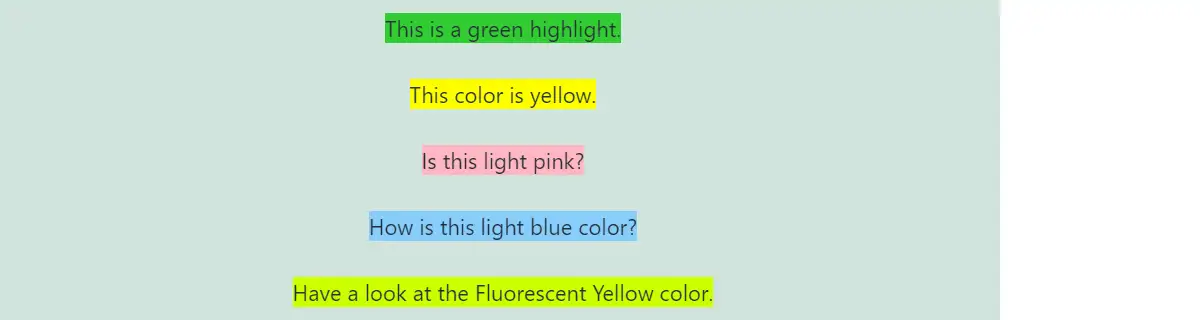
Si se pregunta cómo se ve el texto resaltado, eche un vistazo a este contenido a continuación:

No le recomendaré que use un complemento para esta tarea simple. Si usa creadores de páginas como Elementor o Beaver Builder, hay muchas opciones dentro de sí mismos. Entonces, aprenderemos cómo hacer esto manualmente al final de esta publicación.
Cómo resaltar texto en WordPress usando bloques de Gutenberg
Ha pasado mucho tiempo desde que WordPress agregó a Gutenberg como su editor predeterminado. Con su ayuda, puede resaltar textos presentes en un bloque de párrafo.
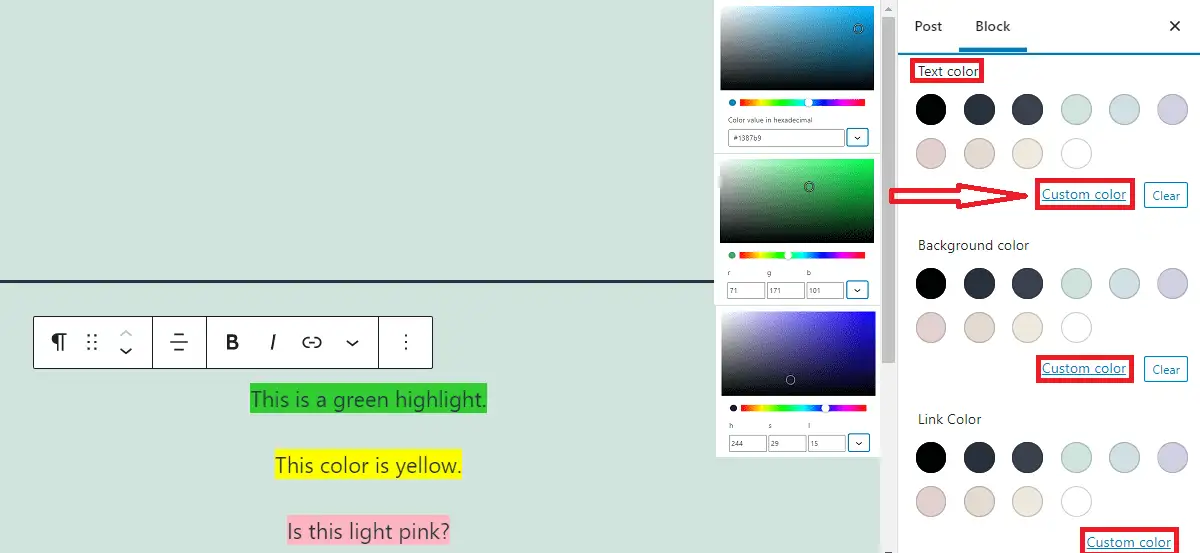
Para probar esta funcionalidad, primero escriba un texto en un bloque de párrafo. Busque la configuración de color a la derecha en Configuración de bloque. Hay opciones para cambiar el color del texto, el color de fondo y el color del enlace. Tendrá la posibilidad de seleccionar el color en función del valor de color en hexadecimal, valor RGB o valor HSL una vez que abra las opciones de colores personalizados.

Si cambia el color de fondo del bloque de párrafo, observará que el fondo de todo el bloque se establece en ese color específico. No puede cambiar el fondo de palabras específicas solo en Gutenberg.
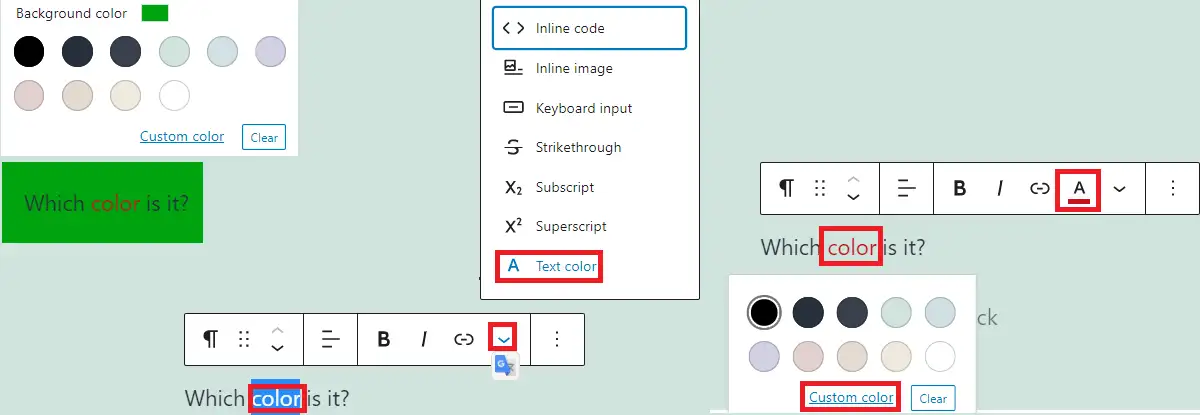
Sin embargo, puede cambiar el color de palabras específicas que están presentes en el bloque de párrafo. Para hacer esto, seleccione la palabra y haga clic en la flecha desplegable que aparece junto al botón de enlace y elija el color del texto. Una vez que haya cambiado el color, notará que el ícono de texto aparecerá cada vez que se seleccione ese texto.

Ahora notará que la opción de color de texto no aparecerá en el menú desplegable cuando se seleccione ese texto. Debe administrar el color del texto desde el icono de texto que aparece junto al icono desplegable. Si necesita agregar un color específico a todo el texto del bloque, puede hacerlo como discutimos anteriormente.
Cómo resaltar texto en WordPress usando etiquetas HTML
Todavía confundido, ¿Cómo resaltar texto en WordPress?
El método anterior no permitía resaltar texto específico en el párrafo. Sin embargo, obtendrá la solución si usa etiquetas HTML. En este método, usaremos el elemento HTML de marca y la etiqueta de intervalo para resaltar el texto. En primer lugar, cree un bloque de párrafo con algo escrito en él.

Aquí está la pieza de contenido que creamos para demostrar lo más destacado en el texto.
esta es la linea 1

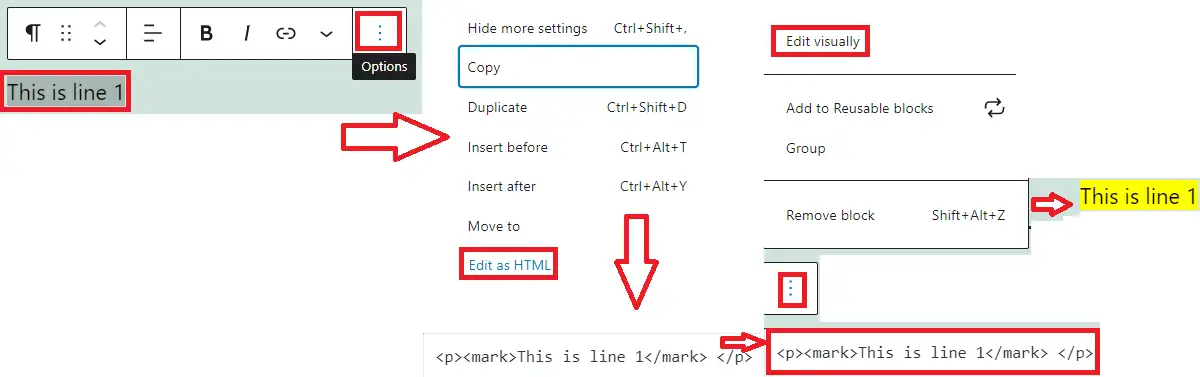
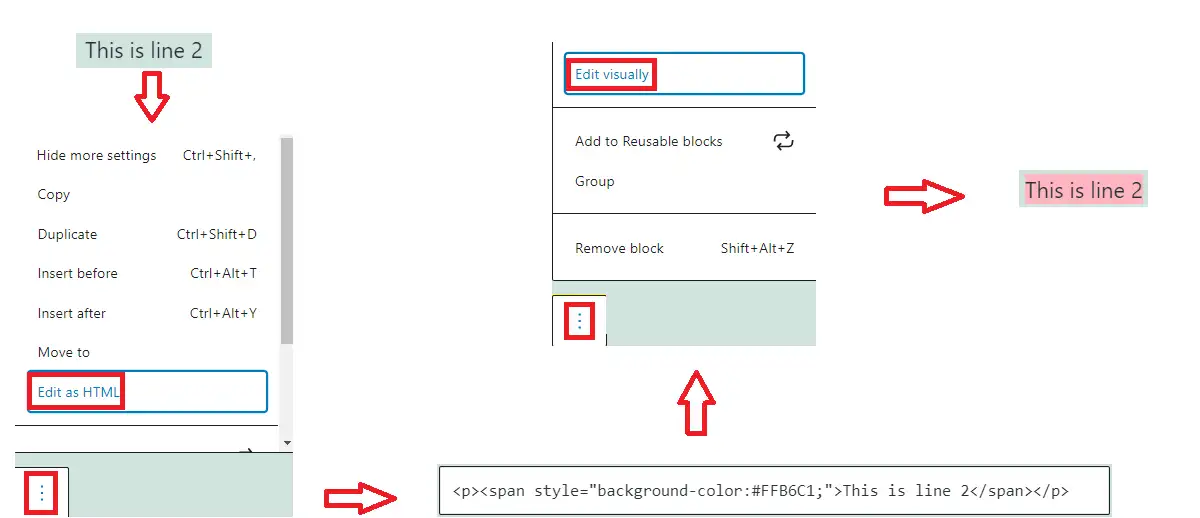
Ahora haga clic en los tres puntos mientras está en el bloque de párrafo y seleccione editar como HTML. La parte que desea resaltar debe mantenerse dentro de las etiquetas de marca.
Por ejemplo, adjuntamos este texto con una etiqueta de "marca" como se muestra a continuación:
<p><mark>Esta es la línea 1</mark></p>
Después de guardar este código, haga clic en los tres puntos nuevamente y abra Editar visualmente.
Entonces, allí verás el cambio. Por lo general, se resalta en color amarillo. Sin embargo, depende de la configuración del sitio y del tema que esté presente en su sitio.
Si desea cambiar el color, debe agregar CSS personalizado.
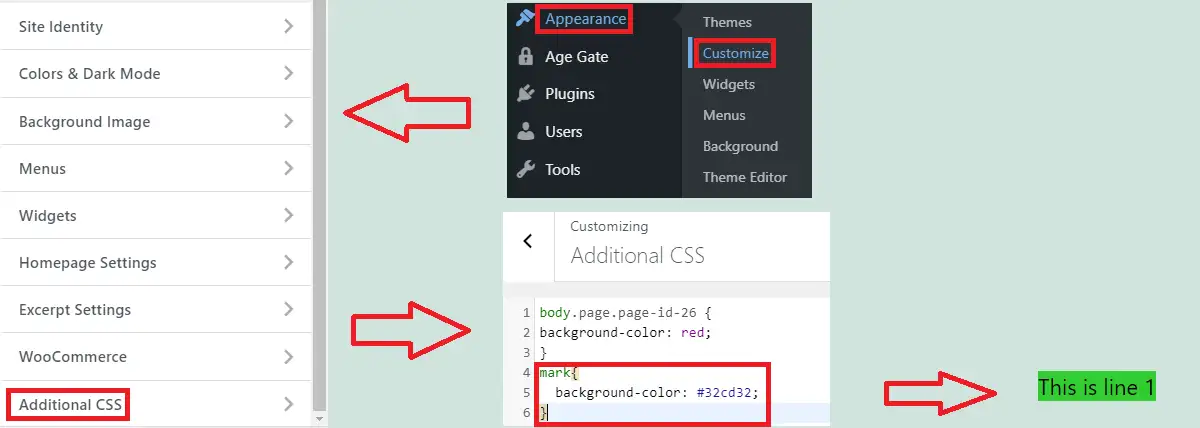
Puedes hacerlo desde el personalizador de temas. En el tablero, vaya a Apariencia>Personalizar>CSS adicional.

Puede cambiar el color de la etiqueta de marca como se muestra a continuación:
Marcos{
color de fondo: #32cd32;
}Mantenga el valor hexadecimal deseado de color para aplicar los cambios. Publicar para guardar estos cambios.
En mi caso, lo mantuve verde. Así que ahora el texto resaltado cambia de amarillo a verde como se muestra en la imagen de arriba.
Si cambia su tema en el futuro, este formato se perderá. Por lo tanto, debe ingresar el código anterior nuevamente en el CSS adicional de su nuevo tema.
Ahora, si quieres saber cómo resaltar texto en WordPress con un color de resaltado diferente.
¿Es posible?
Por supuesto que se puede hacer. Coloque el código que se muestra a continuación cuando edite como HTML en el proceso anterior.
<span>Tu_Texto</span>
Mientras hace esto, mantenga su código de color personalizado y texto personalizado.

Por lo tanto, se recomienda cambiar el color de la etiqueta de marca al color que utilizó para resaltar más. Hacer esto lo ayudará a resaltar el texto simplemente agregando el texto dentro de la etiqueta de marca.
Además, si necesita otros colores de resaltado, puede agregar código directamente como lo hicimos anteriormente.
Conclusión
Con suerte, esta publicación cubre la solución completa sobre cómo resaltar texto en WordPress. Puedes hacerlo usando bloques de Gutenberg o etiquetas HTML. Los bloques de Gutenberg permiten cambiar el color de los textos individuales del bloque de párrafo, mientras que el color de fondo no puede ser diferente en el mismo bloque de párrafo.
Por otro lado, con la ayuda de las etiquetas HTML, puede resaltar todos y cada uno de los textos con el color de su elección. Mientras hace esto, debe cambiar el color de las etiquetas de marca a su color preferido para resaltar. Como puede simplemente incluir el texto dentro de la etiqueta de marca, para obtener ese color de resaltado. En el caso de otros colores de resaltado, también podemos hacerlo encerrándolo dentro de la etiqueta de intervalo y agregando la etiqueta de color como se muestra arriba en esta publicación.
Artículos Relacionados
- Cómo cambiar el color de la fuente en WordPress
- ¿Dónde se almacenan las páginas de WordPress en la base de datos?
- Cómo cambiar el color de fondo de una sola página en WordPress
