Cómo cambiar el color de fondo de una sola página en WordPress
Publicado: 2021-08-16¿Sabes cómo cambiar el color de fondo de una sola página en WordPress? Hay casos en los que necesita cambiar el color de una sola página, pero si no sabe cómo hacerlo, se encontrará en un dilema. No es aconsejable depender de complementos para pequeños ajustes como este. Esto se puede hacer fácilmente con un pequeño cambio en el código.
Cosas para entender
Antes de comenzar a aprender cómo cambiar el color de fondo de una sola página en WordPress, hay algunas cosas básicas que debe comprender. Debería poder modificar HTML y CSS para cumplir con sus requisitos. Pero debes saber que cada página en WordPress consiste en HTML. Los elementos de la página se escriben con la ayuda de ella. HTML es un lenguaje de marcado de hipertexto simple, por lo que cada elemento se coloca en una página particular con la ayuda de HTML.
Más tarde, para dar el aspecto significativo o la representación visual de los elementos, se necesita CSS. Solo con HTML, la página parece un desierto, mientras que con la inclusión de CSS se agrega un estilo adecuado. Con estilos, los elementos se vuelven descriptivos. Además de ser descriptivo, se vuelve atractivo para que tus usuarios interactúen.
Dependiendo de las formas posibles de agregar CSS a un archivo, se clasifican como CSS en línea , interno y externo . Si la propiedad CSS se adjunta con el elemento respectivo en la sección del cuerpo, es CSS en línea. Esta es una forma pobre de diseñar elementos HTML.
Cuando la propiedad CSS se incluye en la sección de encabezado dentro de la etiqueta de estilo, este tipo de CSS es CSS interno. Dado que la regla CSS está incrustada en el mismo archivo HTML, este tipo de CSS se denomina CSS interno.
La forma recomendada de agregar un elemento CSS es CSS externo. Necesita un archivo CSS separado que solo contenga la propiedad de estilo. Está vinculado a un archivo HTML mediante la etiqueta de enlace.
Ahora, después de tener una idea del estilo básico, puede iniciar sesión en su panel de administración. Para este tutorial, estamos utilizando uno de nuestros otros sitios web para este propósito. Crearemos una nueva página. Puede crear una nueva página o probar esto en su página existente.
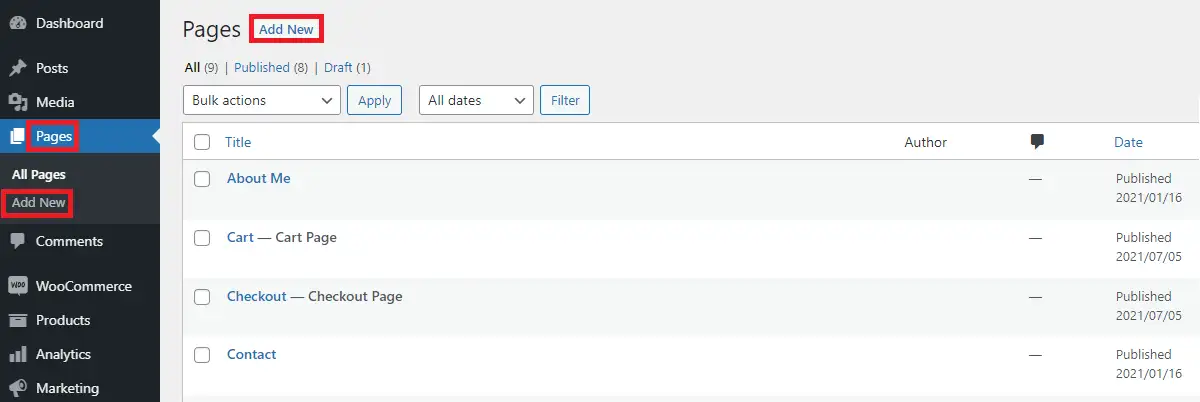
Después de abrir Pages, verá la lista de páginas creadas en su sitio.
Agregar una nueva página desde Páginas>Agregar nuevo

Cuando agrega una nueva página, aparece una pantalla en blanco donde puede ingresar el título y el contenido deseados.
En la esquina superior derecha, puede publicar la página una vez que guardó el contenido de la página.
Nota: No debe haber olvidado que hemos creado una nueva página para mostrar la demostración del cambio de color de fondo, también puede hacer esto en su página existente. Si es así, no necesita crear una nueva página.
Entonces, desea cambiar el color de fondo de la página existente o la nueva página. Hasta este paso, es posible que no tenga ningún problema. Acabamos de crear una nueva página, si la página ya existe, deberá hacer el resto de las cosas mencionadas en esta publicación a partir de ahora.
Como elegir el color
Ahora tienes que decidir qué color prefieres. Como ya tenemos una página (ya sea una página recién creada o una página existente), podemos avanzar para cambiar el color de fondo de esa página.
Entonces, ¿cómo puedes elegir el color deseado? ¿Se limita solo a unos pocos colores tradicionales como rojo, verde, azul, etc.?

¡Obviamente no! Los desarrolladores front-end ahora usan múltiples métodos para cambiar el color.
La primera forma básica de elegir el color es indicando directamente el nombre del color. Por cierto, el nombre del color no distingue entre mayúsculas y minúsculas. es decir, puede usar “Red”, “reD” o “rEd”, etc. para indicar el mismo color rojo. No hay diferencia entre estos tres colores. Este es el concepto de alias CSS . Hay en total 147 alias proporcionados por CSS.
También puede utilizar un selector de color para generar colores hexadecimales. Puede generar millones de códigos de color utilizando el selector de color. Si su sitio usa colores personalizados y los cambia con frecuencia, entonces es bueno tener el concepto de colores hexadecimales.

En el selector de color, puede ver el control deslizante base que se puede desplazar verticalmente. También puede arrastrar un selector secundario con un icono de círculo para obtener el color de su elección.
También hay un método RGB de selección de color. Este método se basa en la cantidad de colores rojo, verde y azul presentes. Cada color tiene un valor equivalente de RGB. Cada valor individual puede ser un máximo de hasta 255 . Si observa el método anterior del selector de color, puede ver el valor RGB para ese color.
Mientras mantiene el código para el color de fondo, puede seleccionar cualquiera de estos valores de los anteriores.
Cómo cambiar el color de fondo de una sola página en WordPress
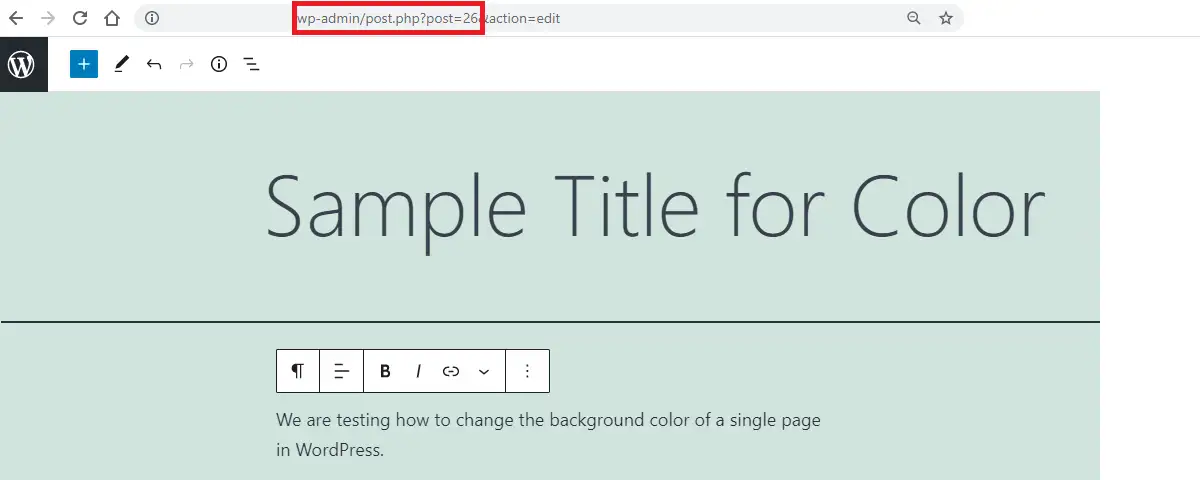
En primer lugar, averigüe el ID de página de la página para cambiar el color de fondo. Para averiguar el ID de la página, vaya a Páginas > Todas las páginas y verá el número en el formato publicación = número en la URL.

El número que se muestra es el ID de página para esa página.
Además, echa un vistazo a esta publicación:
Cómo encontrar la ID de la página en WordPress
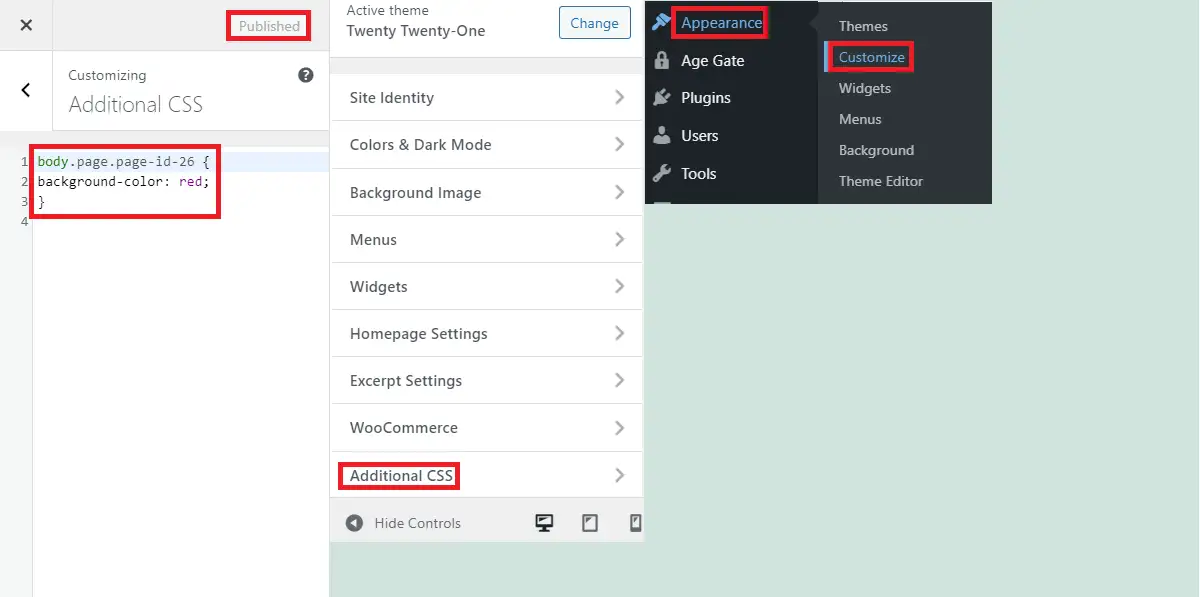
Ahora ve a Apariencia>Personalizar
Dentro del personalizador, podrá ver CSS adicional en la parte inferior izquierda. Ábralo para colocar su código para cambiar el color de fondo.

Pegue este código en el CSS adicional para cambiar el color de fondo de esa página.
cuerpo.página.id-página-AA {
color de fondo: BB;
}Aquí AA representa la ID de la página mientras que BB representa el código de color. Finalmente, publique el código una vez que esté listo con el CSS adicional.
Ahora, para verificar los cambios, abra la página en particular en una nueva pestaña o en modo de incógnito solo para evitar cualquier caché si está presente. También puede actualizar y ver la página en la misma pestaña.

¡Auge! Los cambios se ven como deseados.
Resumen
Si ha seguido esta publicación, sabe cómo cambiar el color de fondo de una sola página en WordPress. En conclusión, sigue estos pasos:
- Inicie sesión en el panel y busque el ID de la página en WordPress en la URL.
- Seleccione el color apropiado para esa página.
- Vaya a Apariencia>Personalizar>CSS adicional
- Coloque el código de color de fondo y publique.
Artículos Relacionados
- Cómo saber si un sitio es WordPress
- ¿Este sitio web está caído o solo soy yo?
- Ha habido un error crítico en su sitio web [Fijar]
