Jak zmienić kolor tła pojedynczej strony w WordPress
Opublikowany: 2021-08-16Czy wiesz, jak zmienić kolor tła pojedynczej strony w WordPressie? Zdarzają się sytuacje, w których trzeba zmienić kolor jednej strony, ale jeśli nie wiesz, jak to zrobić, będziesz miał dylemat. Nie jest mądrze polegać na wtyczkach dla takich drobnych poprawek. Można to łatwo zrobić, wprowadzając niewielką zmianę w kodzie.
Rzeczy do zrozumienia
Zanim zaczniesz uczyć się, jak zmienić kolor tła pojedynczej strony w WordPressie, musisz zrozumieć kilka podstawowych rzeczy. Powinieneś być w stanie dostosować HTML i CSS do swoich wymagań. Ale powinieneś wiedzieć, że każda strona w WordPressie składa się z HTML. Za jego pomocą pisane są elementy strony. HTML to prosty hipertekstowy język znaczników, więc każdy element jest umieszczany na określonej stronie za pomocą HTML.
Później, aby nadać sensowny wygląd lub wizualną reprezentację elementów, potrzebny jest CSS. W przypadku samego HTML strona wygląda jak pustynia, podczas gdy z włączeniem CSS jest dodawana odpowiednia stylizacja. Dzięki stylom elementy stają się opisowe. Oprócz tego, że jest opisowy, staje się atrakcyjny dla użytkowników do interakcji.
W zależności od możliwych sposobów dodania CSS do pliku, są one klasyfikowane jako Inline , Internal i External CSS . Jeśli właściwość CSS jest dołączona do odpowiedniego elementu w sekcji body, jest to wbudowany CSS. To kiepski sposób stylizowania elementów HTML.
Gdy właściwość CSS jest zawarta w sekcji head wewnątrz tagu style, ten typ CSS to wewnętrzny CSS. Ponieważ reguła CSS jest osadzona w tym samym pliku HTML, więc ten typ CSS nazywa się Wewnętrznym CSS.
Zalecanym sposobem dodania elementu CSS jest Zewnętrzny CSS. Potrzebujesz osobnego pliku CSS, który zawiera tylko właściwość style. Jest połączony z plikiem HTML za pomocą tagu link.
Teraz, po zapoznaniu się z podstawowymi stylami, możesz zalogować się do swojego panelu administracyjnego. W tym samouczku używamy w tym celu jednej z naszych innych stron internetowych. Stworzymy nową stronę. Możesz utworzyć nową stronę lub wypróbować to na istniejącej stronie.
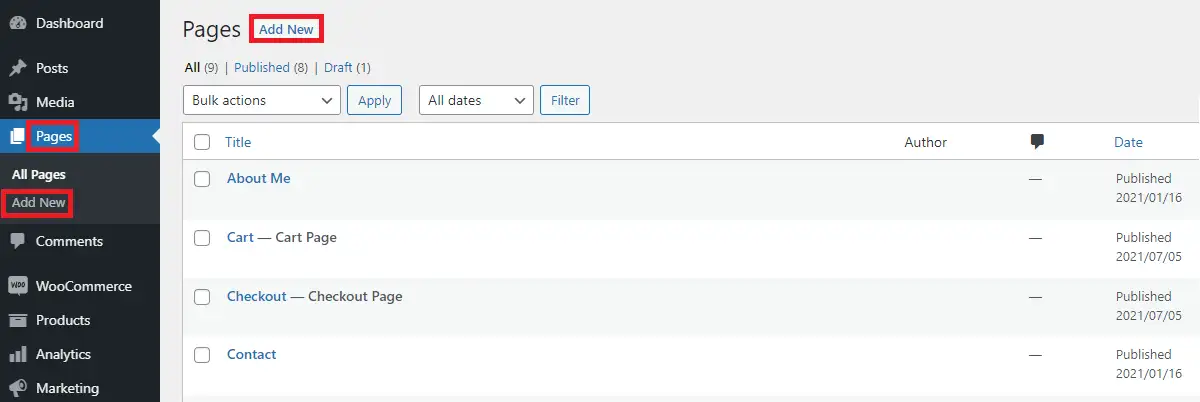
Po otwarciu Strony zobaczysz listę utworzonych stron w Twojej witrynie.
Dodaj nową stronę ze Strony>Dodaj nową

Po dodaniu nowej strony pojawia się pusty ekran, na którym można wprowadzić żądany tytuł i treść.
W prawym górnym rogu możesz opublikować stronę po zachowaniu jej zawartości.
Uwaga: nie zapomnij, że stworzyliśmy nową stronę, aby pokazać demo zmiany koloru tła, możesz to również zrobić na istniejącej stronie. Jeśli tak, nie musisz tworzyć nowej strony.
Więc albo chcesz zmienić kolor tła istniejącej strony, albo nowej strony. Do tego momentu możesz nie mieć żadnego problemu. Właśnie utworzyliśmy nową stronę, jeśli strona już istnieje, od teraz będziesz musiał wykonać resztę rzeczy wymienionych w tym poście.
Jak wybrać kolor?
Teraz musisz zdecydować, jaki kolor wolisz. Ponieważ mamy już stronę (nowo utworzoną lub istniejącą), możemy przejść do przodu, aby zmienić kolor tła tej strony.
Jak więc właściwie wybrać żądany kolor? Czy ogranicza się tylko do kilku tradycyjnych kolorów, takich jak czerwony, zielony, niebieski itp.?
Oczywiście, że nie! Deweloperzy frontonu używają teraz wielu metod zmiany koloru.

Pierwszym podstawowym sposobem wyboru koloru jest bezpośrednie wskazanie nazwy koloru. Nawiasem mówiąc, w nazwie koloru nie jest rozróżniana wielkość liter. np. możesz użyć „Red”, „Red” lub „Red” itp., aby wskazać ten sam kolor czerwony. Nie ma różnicy między tymi trzema kolorami. To jest koncepcja aliasu CSS . CSS udostępnia łącznie 147 aliasów.
Możesz również użyć selektora kolorów, aby wygenerować kolory szesnastkowe. Korzystając z próbnika kolorów, możesz wygenerować miliony kodów kolorów. Jeśli Twoja witryna używa niestandardowego koloru i często go zmienia, dobrze jest mieć koncepcję kolorów szesnastkowych.

W selektorze kolorów możesz zobaczyć suwak bazowy, który można przesunąć w pionie. Możesz także przeciągnąć dodatkowy selektor z ikoną koła, aby uzyskać wybrany kolor.
Istnieje również metoda doboru kolorów RGB . Ta metoda opiera się na ilości obecnych kolorów czerwonego, zielonego i niebieskiego. Każdy kolor ma równoważną wartość RGB. Każda pojedyncza wartość może wynosić maksymalnie 255 . Jeśli spojrzysz na poprzednią metodę próbnika kolorów, zobaczysz wartość RGB dla tego koloru.
Zachowując kod koloru tła, możesz wybrać jedną z tych wartości z powyższych.
Jak zmienić kolor tła pojedynczej strony w WordPress
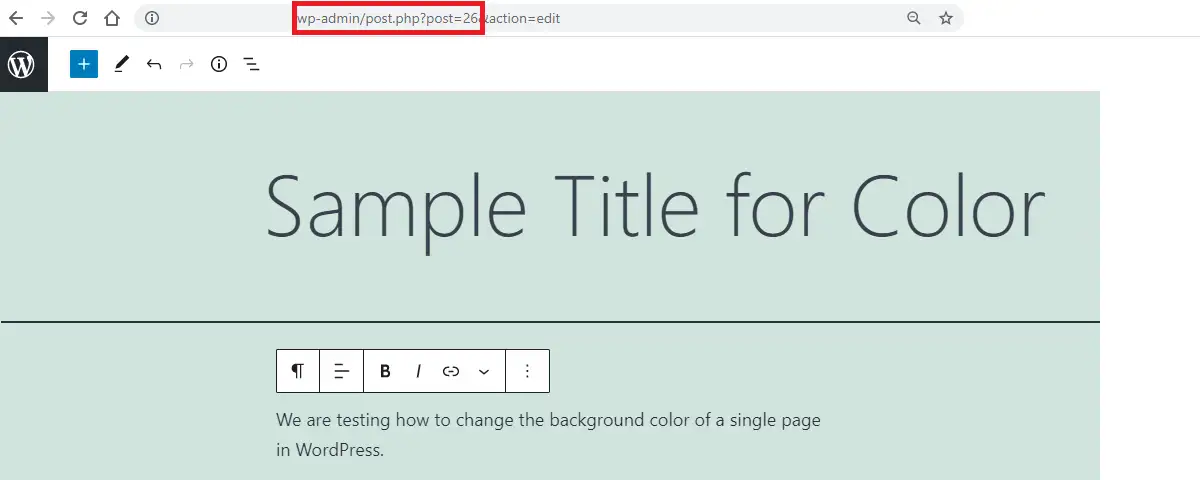
Przede wszystkim znajdź identyfikator strony, aby zmienić kolor tła. Aby znaleźć identyfikator strony, przejdź do Strony>Wszystkie strony, a następnie zobaczysz numer w formacie post=numer w adresie URL.

Wyświetlany numer to identyfikator strony dla tej strony.
Zajrzyj również do tego postu:
Jak znaleźć identyfikator strony w WordPress
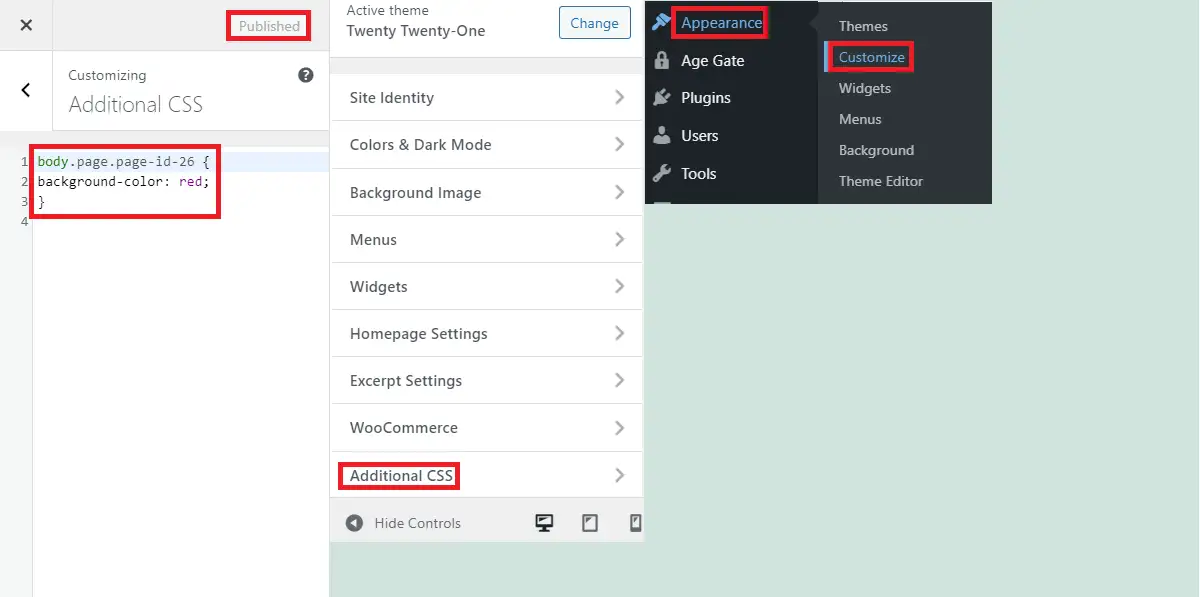
Teraz przejdź do Wygląd> Dostosuj
Wewnątrz dostosowania będziesz mógł zobaczyć dodatkowy kod CSS w lewym dolnym rogu. Otwórz go, aby umieścić kod, aby zmienić kolor tła.

Wklej ten kod w dodatkowym CSS, aby zmienić kolor tła tej strony.
body.page.page-id-AA {
kolor tła: BB;
}Tutaj AA reprezentuje identyfikator strony, a BB reprezentuje kod koloru. Na koniec opublikuj kod, gdy będziesz gotowy z dodatkowym CSS.
Teraz, aby zweryfikować zmiany, otwórz konkretną stronę w nowej karcie lub w trybie incognito, aby zapobiec ewentualnej pamięci podręcznej. Możesz także mocno odświeżyć i wyświetlić stronę na tej samej karcie.

Bum! Zmiany są postrzegane jako pożądane.
Streszczenie
Jeśli śledziłeś ten post, wiesz, jak zmienić kolor tła pojedynczej strony w WordPressie. Podsumowując, wykonaj następujące kroki:
- Zaloguj się do pulpitu nawigacyjnego i znajdź identyfikator strony w WordPress w adresie URL.
- Wybierz odpowiedni kolor dla tej strony.
- Przejdź do Wygląd> Dostosuj> Dodatkowy CSS
- Umieść kod koloru tła i opublikuj.
powiązane posty
- Jak sprawdzić, czy witryna jest WordPress
- Czy ta strona nie działa, czy tylko ja?
- Na Twojej stronie wystąpił błąd krytyczny[Napraw]
