WordPress에서 단일 페이지의 배경색을 변경하는 방법
게시 됨: 2021-08-16WordPress에서 단일 페이지의 배경색을 변경하는 방법을 알고 있습니까? 한 페이지의 색상을 변경해야 하는 경우가 있지만 변경 방법을 모르면 딜레마에 빠지게 됩니다. 이와 같은 작은 조정을 위해 플러그인에 의존하는 것은 현명하지 않습니다. 이것은 약간의 코드 변경으로 쉽게 수행할 수 있습니다.
이해해야 할 사항
WordPress에서 단일 페이지의 배경색을 변경하는 방법을 배우기 전에 이해해야 할 몇 가지 기본 사항이 있습니다. 요구 사항을 충족하기 위해 HTML과 CSS를 조정할 수 있어야 합니다. 하지만 워드프레스의 각 페이지는 HTML로 구성되어 있다는 것을 알아야 합니다. 페이지의 요소는 그것의 도움으로 작성됩니다. HTML은 간단한 하이퍼텍스트 마크업 언어이므로 각 요소는 HTML의 도움으로 특정 페이지에 배치됩니다.
나중에 의미 있는 모양이나 요소의 시각적 표현을 제공하려면 CSS가 필요합니다. HTML만 사용하면 페이지가 사막처럼 보이지만 CSS를 포함하면 적절한 스타일이 추가됩니다. 스타일을 사용하면 요소가 설명이 됩니다. 설명적인 것 외에도 사용자가 상호 작용하기에 매력적입니다.
CSS를 파일에 추가하는 방법에 따라 인라인 , 내부 및 외부 CSS 로 분류됩니다. CSS 속성이 본문 섹션의 해당 요소와 함께 첨부되면 인라인 CSS입니다. 이것은 HTML 요소의 스타일을 지정하는 잘못된 방법입니다.
CSS 속성이 style 태그 내부의 head 섹션에 포함되어 있는 경우 이 유형의 CSS는 내부 CSS입니다. CSS 규칙은 동일한 HTML 파일에 포함되어 있으므로 이러한 유형의 CSS를 내부 CSS라고 합니다.
CSS 요소를 추가하는 권장 방법은 외부 CSS입니다. style 속성만 포함하는 별도의 CSS 파일이 필요합니다. 링크 태그를 사용하여 HTML 파일에 링크됩니다.
이제 기본 스타일에 대한 아이디어를 얻은 후에 관리자 대시보드에 로그인할 수 있습니다. 이 자습서에서는 이 목적으로 다른 웹사이트 중 하나를 사용합니다. 새로운 페이지를 만들어드리겠습니다. 새 페이지를 만들거나 기존 페이지에서 시도해 볼 수 있습니다.
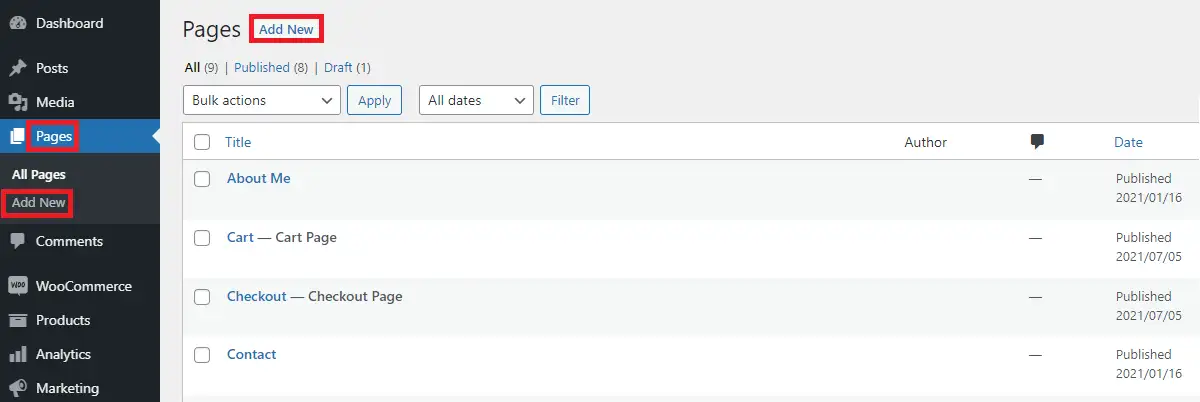
페이지를 열면 사이트에 생성된 페이지 목록이 표시됩니다.
페이지> 새로 추가에서 새 페이지 추가

새 페이지를 추가하면 원하는 제목과 내용을 입력할 수 있는 빈 화면이 나타납니다.
페이지 내용을 유지한 후 오른쪽 상단에서 페이지를 게시할 수 있습니다.
참고: 배경색 변경 데모를 표시하기 위해 새 페이지를 만들었다는 사실을 잊어서는 안 됩니다. 기존 페이지에서도 이 작업을 수행할 수 있습니다. 그렇다면 새 페이지를 만들 필요가 없습니다.
따라서 기존 페이지 또는 새 페이지의 배경색을 변경하고 싶습니다. 이 단계까지는 전혀 문제가 없을 수 있습니다. 우리는 방금 새 페이지를 만들었습니다. 페이지가 이미 존재한다면 지금부터 이 게시물에서 언급된 나머지 작업을 수행해야 합니다.
색상을 선택하는 방법
이제 원하는 색상을 결정해야 합니다. 이미 페이지(새로 만든 페이지 또는 기존 페이지)가 있으므로 해당 페이지의 배경색을 변경할 수 있습니다.
그렇다면 실제로 원하는 색상을 선택하는 방법은 무엇입니까? Red, Green, Blue 등과 같은 몇 가지 전통적인 색상에만 국한됩니까?
당연히 아니! 프론트 엔드 개발자는 이제 여러 가지 방법을 사용하여 색상을 변경합니다.
색상을 선택하는 첫 번째 기본 방법은 색상의 이름을 직접 표시하는 것입니다. 참고로 색상 이름은 대소문자를 구분하지 않습니다. 즉, "빨간색", "빨간색" 또는 "빨간색" 등을 사용하여 동일한 색상의 빨간색을 나타낼 수 있습니다. 이 세 가지 색상은 차이가 없습니다. 이것이 CSS alias 의 개념입니다. CSS에서 제공하는 별칭은 총 147개 입니다.

색상 선택기를 사용하여 16진수 색상을 생성할 수도 있습니다. 색상 선택기를 사용하여 수백만 개의 색상 코드를 생성할 수 있습니다. 사이트에서 사용자 정의 색상을 사용하고 자주 변경한다면 16진법 색상의 개념을 갖는 것이 좋습니다.

색상 선택기에서 세로로 이동할 수 있는 기본 슬라이더를 볼 수 있습니다. 원 아이콘이 있는 보조 선택기를 드래그하여 원하는 색상을 얻을 수도 있습니다.
RGB 색상 선택 방법도 있습니다. 이 방법은 존재하는 빨강, 녹색 및 파랑 색상의 양을 기반으로 합니다. 각 색상은 RGB와 동일한 값을 갖습니다. 각 개별 값은 최대 255 입니다. 색상 선택기의 이전 방법을 보면 해당 색상의 RGB 값을 볼 수 있습니다.
배경색에 대한 코드를 유지하면서 위의 값 중 하나를 선택할 수 있습니다.
WordPress에서 단일 페이지의 배경색을 변경하는 방법
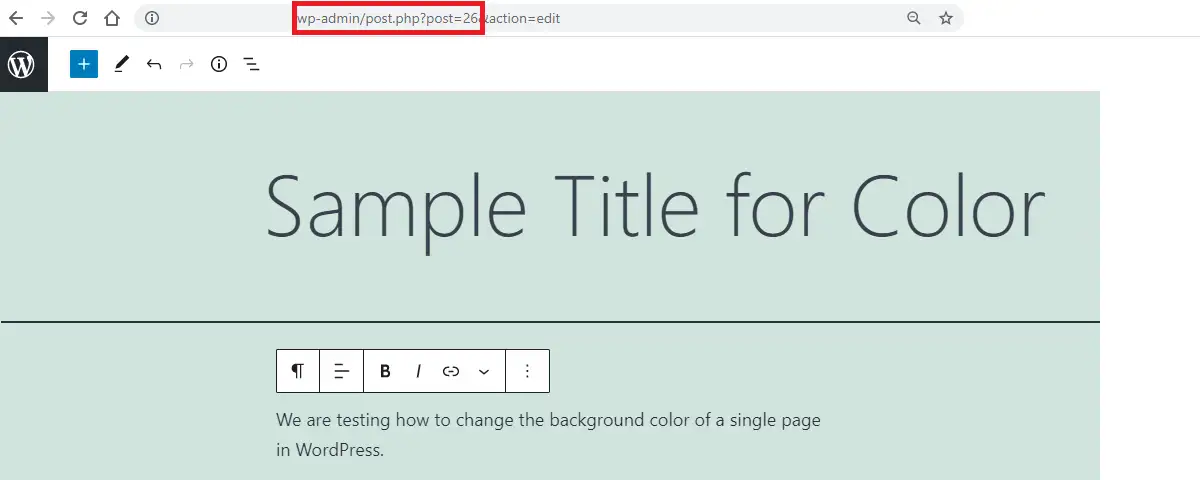
먼저 배경색을 변경할 페이지의 Page ID를 찾습니다. 페이지 ID를 찾으려면 페이지 > 모든 페이지로 이동하면 URL에 post=number 형식의 숫자가 표시됩니다.

표시된 숫자는 해당 페이지의 페이지 ID입니다.
또한 이 게시물을 살펴보십시오.
WordPress에서 페이지 ID를 찾는 방법
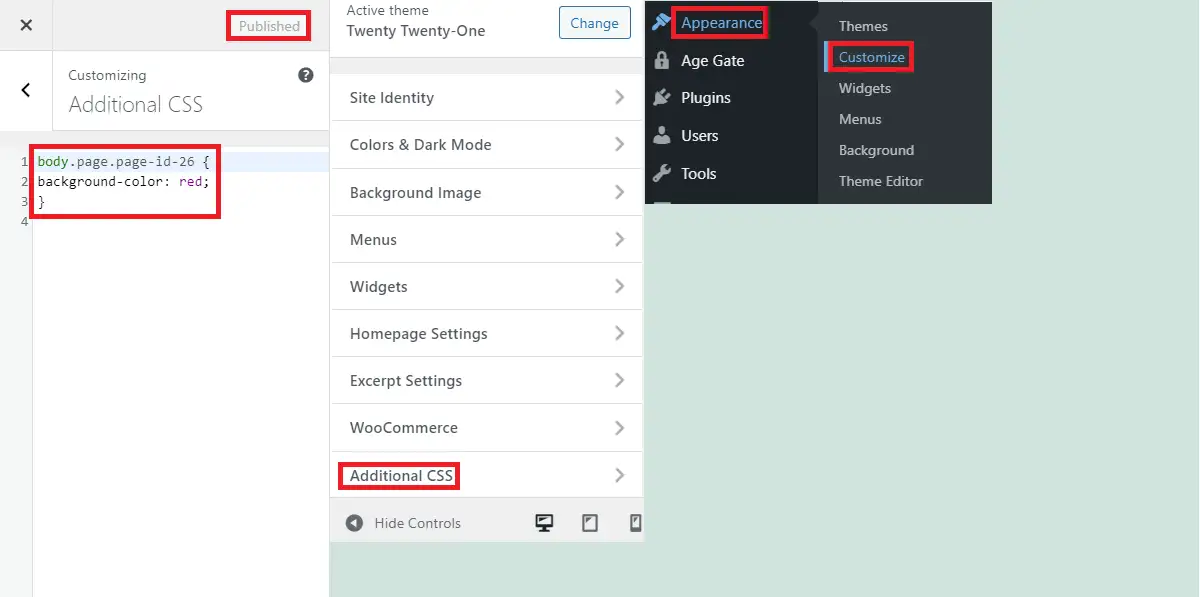
이제 모양> 사용자 정의 로 이동하십시오.
커스터마이저 내부에서 왼쪽 하단에 추가 CSS 를 볼 수 있습니다. 배경색을 변경하는 코드를 삽입하려면 엽니다.

해당 페이지의 배경색을 변경하려면 추가 CSS에 이 코드를 붙여넣습니다.
body.page.page-id-AA {
배경색: BB;
}여기서 AA 는 페이지 ID를 나타내고 BB 는 색상 코드를 나타냅니다. 마지막으로 추가 CSS를 사용할 준비가 된 후 코드를 게시합니다.
이제 변경 사항을 확인하려면 캐시가 있는 경우 캐시를 방지하기 위해 새 탭이나 시크릿 모드에서 특정 페이지를 엽니다. 동일한 탭에서 페이지를 새로고침하고 볼 수도 있습니다.

팔! 변경 사항은 원하는 대로 표시됩니다.
요약
이 게시물을 팔로우했다면 WordPress에서 단일 페이지의 배경색을 변경하는 방법을 알고 있습니다. 결론적으로 다음 단계를 따르십시오.
- 대시보드에 로그인하고 URL에서 WordPress의 페이지 ID를 찾습니다.
- 해당 페이지에 적합한 색상을 선택하십시오.
- 모양> 사용자 정의> 추가 CSS로 이동하십시오.
- 배경색 코드를 배치하고 게시합니다.
관련 게시물
- 사이트가 WordPress인지 확인하는 방법
- 이 웹사이트가 다운된 건가요 아니면 나만 그런 건가요?
- 웹사이트에 치명적인 오류가 발생했습니다[Fix]
