Cum să schimbați culoarea de fundal a unei singure pagini în WordPress
Publicat: 2021-08-16Știi cum să schimbi culoarea de fundal a unei singure pagini în WordPress? Există cazuri în care trebuie să schimbi culoarea unei singure pagini, dar dacă nu știi cum să o faci, te vei afla într-o dilemă. Nu este înțelept să depindeți de pluginuri pentru mici modificări ca acesta. Acest lucru se poate face cu ușurință cu o mică modificare a codului.
Lucruri de înțeles
Înainte de a începe să înveți cum să schimbi culoarea de fundal a unei singure pagini în WordPress, există câteva lucruri de bază pe care trebuie să le înțelegi. Ar trebui să puteți modifica HTML și CSS pentru a vă îndeplini cerințele. Dar, ar trebui să știți că fiecare pagină din WordPress este formată din HTML. Elementele paginii sunt scrise cu ajutorul acesteia. HTML este un simplu limbaj de marcare hipertext, astfel încât fiecare element este plasat pe o anumită pagină cu ajutorul HTML.
Mai târziu, pentru a oferi aspectul semnificativ sau reprezentarea vizuală a elementelor este nevoie de CSS. Numai cu HTML, pagina arată ca un deșert, în timp ce cu includerea stilului CSS este adăugat. Cu stiluri, elementele devin descriptive. Pe lângă faptul că este descriptiv, devine atractiv pentru utilizatorii cu care interacționează.
În funcție de modalitățile posibile de a adăuga CSS la un fișier, acestea sunt clasificate ca CSS Inline , Internal și External . Dacă proprietatea CSS este atașată cu elementul respectiv în secțiunea body, este CSS Inline. Acesta este un mod prost de a stila elementele HTML.
Când proprietatea CSS este inclusă în secțiunea head din interiorul etichetei de stil, acest tip de CSS este CSS intern. Deoarece regula CSS este încorporată în același fișier HTML, acest tip de CSS se numește CSS intern.
Modul recomandat de a adăuga un element CSS este CSS extern. Aveți nevoie de un fișier CSS separat care conține doar proprietatea stilului. Este conectat la un fișier HTML folosind eticheta link.
Acum, după ce ați avut o idee despre stilul de bază, vă puteți conecta la tabloul de bord administrativ. Pentru acest tutorial, folosim unul dintre celelalte site-uri web ale noastre în acest scop. Vom crea o pagină nouă. Puteți fie să creați o pagină nouă, fie să încercați acest lucru pe pagina existentă.
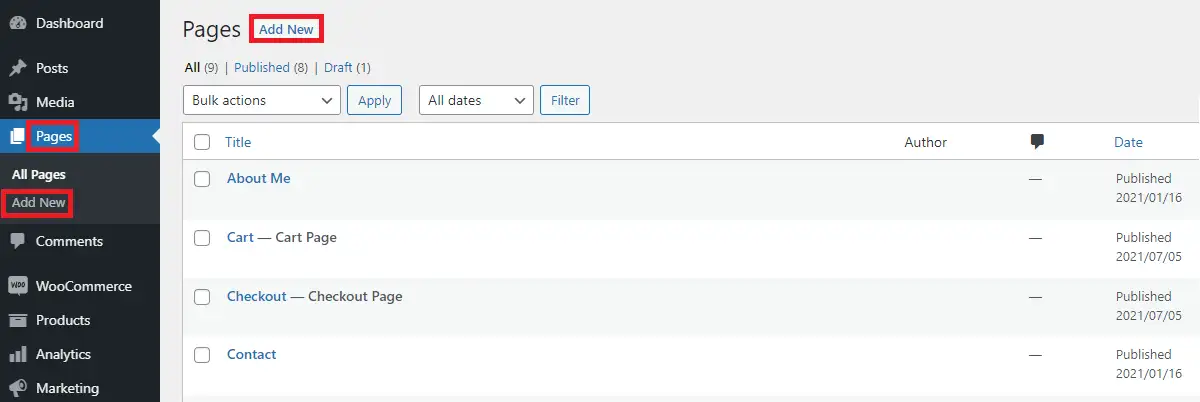
După ce deschideți Pagini, veți vedea lista de pagini create pe site-ul dvs.
Adăugați o pagină nouă din Pagini>Adăugați nou

Când adăugați o pagină nouă, apare un ecran gol unde puteți introduce titlul și conținutul dorit.
În colțul din dreapta sus, puteți publica pagina după ce ați păstrat conținutul paginii.
Notă: nu trebuie să fi uitat că am creat o nouă pagină pentru a arăta demonstrația schimbării culorii de fundal, puteți face acest lucru și pe pagina existentă. Dacă da, nu trebuie să creați o pagină nouă.
Deci, fie doriți să schimbați culoarea de fundal a paginii existente, fie a paginii noi. Până la acest pas, este posibil să nu aveți nicio problemă. Tocmai am creat o pagină nouă, dacă pagina există deja va trebui să faceți restul lucrurilor menționate în această postare de acum înainte.
Cum să alegi culoarea
Acum trebuie să decideți ce culoare preferați. Deoarece avem deja o pagină (fie o pagină nou creată, fie o pagină existentă), așa că putem avansa pentru a schimba culoarea de fundal a acelei pagini.
Deci, cum poți alege de fapt culoarea dorită? Este limitat doar la câteva culori tradiționale precum roșu, verde, albastru etc.?
Evident nu! Dezvoltatorii front-end folosesc acum mai multe metode pentru a schimba culoarea.

Prima modalitate de bază de a alege culoarea este prin indicarea directă a numelui culorii. Apropo, numele culorii nu face distincție între majuscule și minuscule. adică puteți folosi „Roșu”, „Roșu” sau „Roșu”, etc. pentru a indica aceeași culoare roșie. Nu există nicio diferență între aceste trei culori. Acesta este conceptul de alias CSS . Există în total 147 de aliasuri furnizate de CSS.
De asemenea, puteți utiliza un selector de culori pentru a genera culori hexazecimale. Puteți genera milioane de coduri de culoare utilizând selectorul de culori. Daca site-ul tau foloseste culoare personalizata si o schimba frecvent, atunci este bine sa ai conceptul de culori hexazecimale.

În selectorul de culori, puteți vedea glisorul de bază care poate fi deplasat vertical. De asemenea, puteți trage un selector secundar cu o pictogramă cerc pentru a obține culoarea dorită.
Există, de asemenea, o metodă RGB de selecție a culorilor. Această metodă se bazează pe cantitatea de culori roșu, verde și albastru prezente. Fiecare culoare are o valoare echivalentă a RGB. Fiecare valoare individuală poate fi de maximum 255 . Dacă vă uitați la metoda anterioară a selectorului de culori, puteți vedea valoarea RGB pentru acea culoare.
În timp ce păstrați codul pentru culoarea de fundal, puteți selecta oricare dintre aceste valori din cele de mai sus.
Cum să schimbați culoarea de fundal a unei singure pagini în WordPress
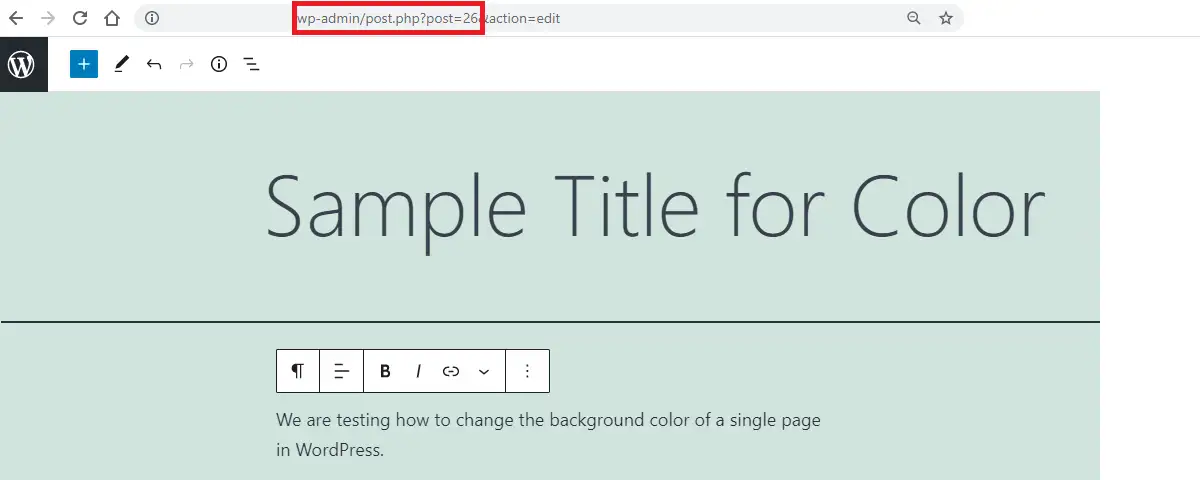
În primul rând, aflați ID-ul paginii pentru a schimba culoarea de fundal. Pentru a afla ID-ul paginii, accesați Pagini > Toate paginile, apoi veți vedea numărul în formatul post=număr în adresa URL.

Numărul afișat este ID-ul paginii pentru pagina respectivă.
De asemenea, aruncați o privire la această postare:
Cum să găsiți ID-ul paginii în WordPress
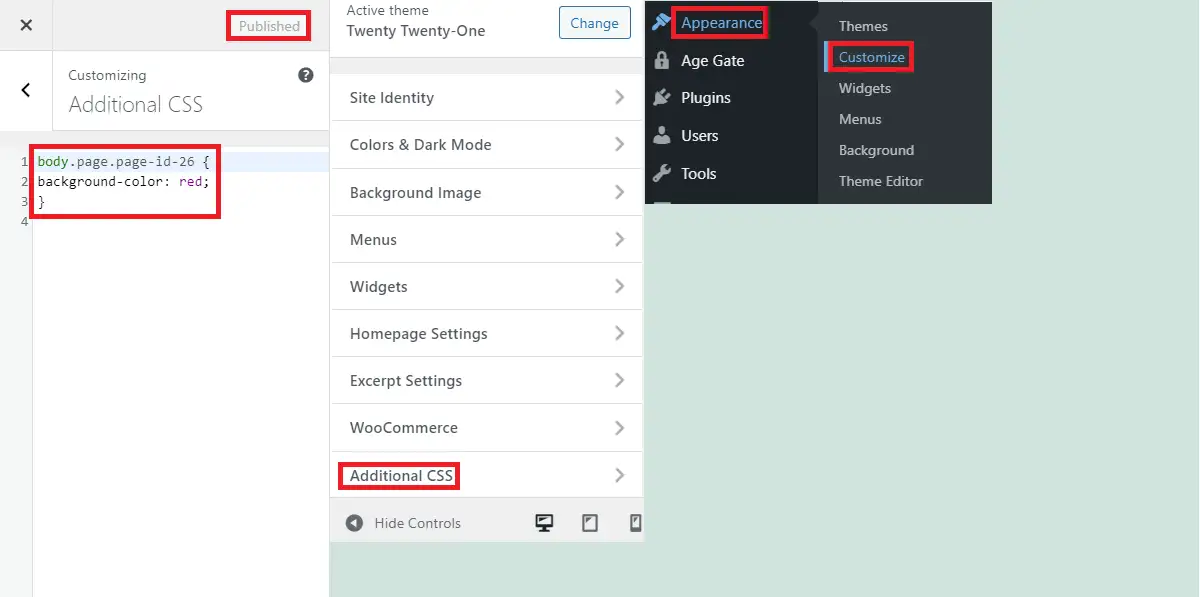
Acum accesați Aspect>Personalizare
În interiorul personalizatorului, veți putea vedea CSS suplimentar în partea stângă jos. Deschideți-l pentru a plasa codul pentru a schimba culoarea de fundal.

Lipiți acest cod în CSS suplimentar pentru a schimba culoarea de fundal a paginii respective.
body.page.page-id-AA {
culoare de fundal: BB;
}Aici AA reprezintă ID-ul paginii, în timp ce BB reprezintă codul de culoare. În cele din urmă, publicați codul după ce sunteți gata cu CSS-ul suplimentar.
Acum, pentru a verifica modificările, deschideți pagina respectivă într-o filă nouă sau într-un mod incognito doar pentru a preveni orice cache dacă este prezent. De asemenea, puteți reîmprospăta și vizualiza pagina în aceeași filă.

Bum! Schimbările sunt văzute așa cum se dorește.
rezumat
Dacă ai urmărit această postare, știi cum să schimbi culoarea de fundal a unei singure pagini în WordPress. În concluzie, urmați acești pași:
- Conectați-vă la tabloul de bord și găsiți ID-ul paginii în WordPress în adresa URL.
- Selectați culoarea potrivită pentru pagina respectivă.
- Accesați Aspect>Personalizare>CSS suplimentar
- Puneți codul de culoare de fundal și publicați.
postări asemănatoare
- Cum să afli dacă un site este WordPress
- Site-ul acesta este dezamăgit sau doar eu
- A apărut o eroare critică pe site-ul dvs. [Remediere]
