Cara Mengubah Warna Latar Belakang Satu Halaman di WordPress
Diterbitkan: 2021-08-16Apakah Anda tahu cara mengubah warna latar belakang satu halaman di WordPress? Ada kasus ketika Anda perlu mengubah warna satu halaman tetapi jika Anda tidak tahu bagaimana melakukannya, Anda akan berada dalam dilema. Tidak bijaksana untuk bergantung pada plugin untuk tweak kecil seperti ini. Ini dapat dilakukan dengan mudah dengan sedikit perubahan kode.
Hal-hal yang perlu dipahami
Sebelum Anda mulai mempelajari cara mengubah warna latar belakang satu halaman di WordPress, ada beberapa hal dasar yang perlu Anda pahami. Anda harus dapat mengubah HTML dan CSS untuk memenuhi kebutuhan Anda. Tapi, Anda harus tahu bahwa setiap halaman di WordPress terdiri dari HTML. Elemen halaman ditulis dengan bantuan itu. HTML adalah bahasa markup hypertext sederhana sehingga setiap elemen ditempatkan pada halaman tertentu dengan bantuan HTML.
Nantinya, untuk memberikan tampilan yang bermakna atau representasi visual dari elemen-elemen CSS diperlukan. Dengan HTML saja, halaman terlihat seperti gurun sementara dengan penyertaan gaya CSS yang tepat ditambahkan. Dengan gaya, elemen menjadi deskriptif. Selain deskriptif, itu menarik bagi pengguna Anda untuk berinteraksi.
Bergantung pada kemungkinan cara untuk menambahkan CSS ke file, mereka diklasifikasikan sebagai Inline , Internal , dan External CSS . Jika properti CSS dilampirkan dengan elemen masing-masing di bagian tubuh, itu adalah CSS Inline. Ini adalah cara yang buruk untuk menata elemen HTML.
Ketika properti CSS disertakan di bagian kepala di dalam tag gaya, jenis CSS ini adalah CSS Internal. Karena aturan CSS disematkan dalam file HTML yang sama, maka jenis CSS ini disebut CSS Internal.
Cara yang disarankan untuk menambahkan elemen CSS adalah CSS Eksternal. Anda memerlukan file CSS terpisah yang hanya berisi properti gaya. Itu ditautkan ke file HTML menggunakan tag tautan.
Sekarang, setelah memiliki beberapa gagasan tentang gaya dasar, Anda dapat masuk ke dasbor admin Anda. Untuk tutorial ini, kami menggunakan salah satu situs web kami yang lain untuk tujuan ini. Kami akan membuat halaman baru. Anda dapat membuat halaman baru atau mencoba ini di halaman yang ada.
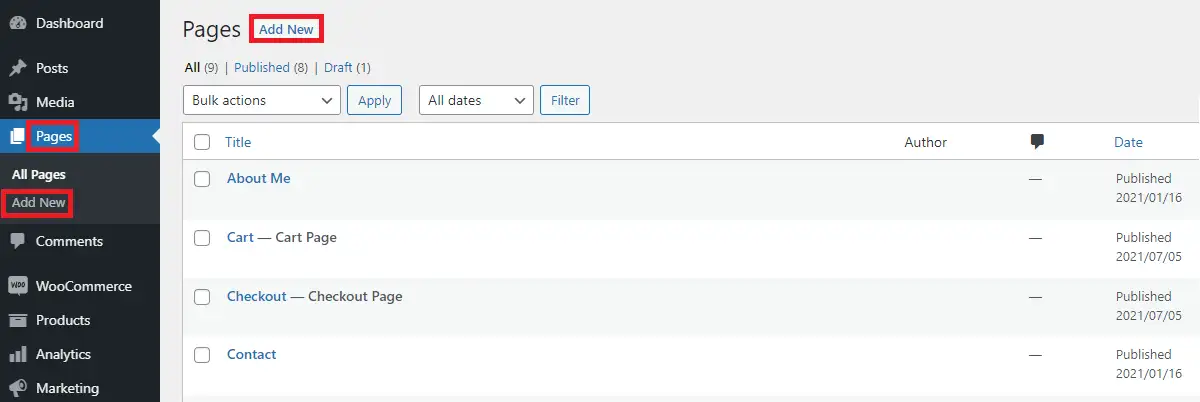
Setelah membuka Halaman, Anda akan melihat daftar halaman yang dibuat di situs Anda.
Tambahkan halaman baru dari Halaman>Tambah Baru

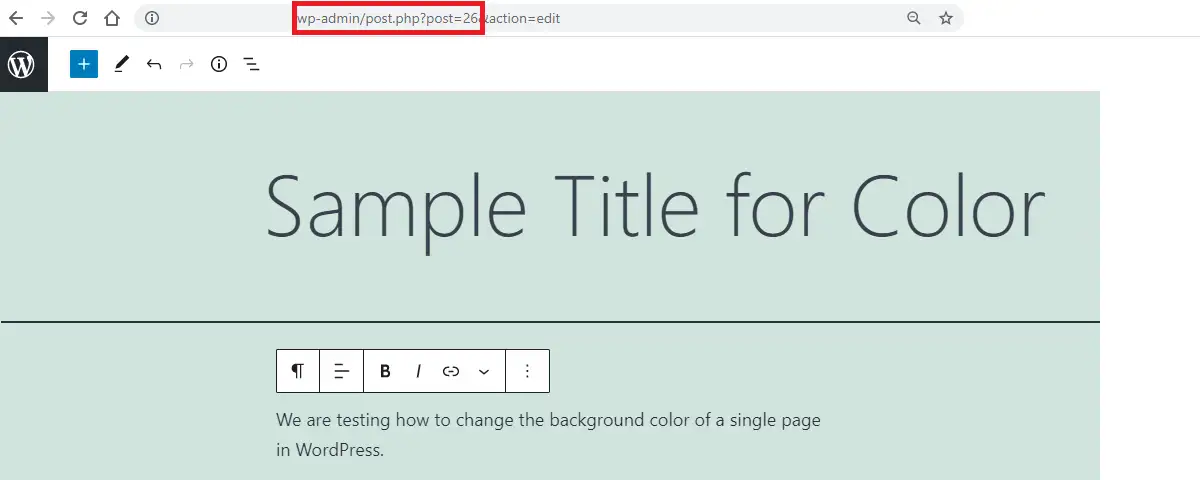
Saat Anda menambahkan halaman baru, layar kosong akan muncul di mana Anda dapat memasukkan judul dan konten yang Anda inginkan.
Di sudut kanan atas, Anda dapat mempublikasikan halaman setelah Anda menyimpan konten halaman.
Catatan: Anda tidak boleh lupa bahwa kami telah membuat halaman baru untuk menunjukkan demo perubahan warna latar belakang, Anda juga dapat melakukannya di halaman yang ada. Jika demikian, Anda tidak perlu membuat halaman baru.
Jadi, Anda ingin mengubah warna latar belakang halaman yang ada atau halaman baru. Sampai langkah ini, Anda mungkin tidak memiliki masalah sama sekali. Kami baru saja membuat halaman baru, jika halaman sudah ada, Anda harus melakukan hal-hal lain yang disebutkan dalam posting ini mulai sekarang dan seterusnya.
Bagaimana memilih warna?
Sekarang Anda perlu memutuskan warna mana yang Anda sukai. Karena kita sudah memiliki halaman (baik halaman yang baru dibuat atau halaman yang sudah ada), maka kita dapat bergerak maju untuk mengubah warna latar belakang halaman tersebut.
Jadi bagaimana Anda bisa benar-benar memilih warna yang diinginkan? Apakah hanya terbatas pada beberapa warna tradisional seperti Merah, Hijau, Biru, dll?

Tentu saja tidak! Pengembang front-end sekarang menggunakan beberapa metode untuk mengubah warna.
Cara dasar pertama untuk memilih warna adalah dengan menunjukkan nama warna secara langsung. Omong-omong, nama warnanya tidak peka huruf besar-kecil. yaitu Anda dapat menggunakan "Merah", "merah" atau "merah", dll. untuk menunjukkan warna merah yang sama. Tidak ada perbedaan antara ketiga warna ini. Ini adalah konsep alias CSS . Ada 147 alias yang disediakan oleh CSS.
Anda juga dapat menggunakan pemilih warna untuk menghasilkan warna heksadesimal. Anda dapat menghasilkan jutaan kode warna menggunakan pemilih warna. Jika situs Anda menggunakan warna khusus dan sering mengubahnya, maka ada baiknya memiliki konsep warna heksadesimal.

Di pemilih warna, Anda dapat melihat bilah geser dasar yang dapat digeser secara vertikal. Anda juga dapat menyeret pemilih sekunder dengan ikon lingkaran untuk mendapatkan warna pilihan Anda.
Ada juga metode pemilihan warna RGB . Metode ini didasarkan pada jumlah warna Merah, Hijau, dan Biru yang ada. Setiap warna memiliki nilai RGB yang setara. Setiap nilai individu dapat maksimal hingga 255 . Jika Anda melihat metode color picker sebelumnya, Anda dapat melihat nilai RGB untuk warna tersebut.
Sambil menyimpan kode untuk warna latar belakang, Anda dapat memilih salah satu dari nilai-nilai ini dari atas.
Cara Mengubah Warna Latar Belakang Satu Halaman di WordPress
Pertama-tama, cari tahu ID Halaman halaman untuk mengubah warna latar belakang. Untuk mengetahui ID halaman, Buka Halaman > Semua Halaman maka Anda akan melihat nomor dalam format post=nomor di URL.

Nomor yang ditampilkan adalah ID Halaman untuk halaman tersebut.
Juga, lihat posting ini:
Cara menemukan ID Halaman di WordPress
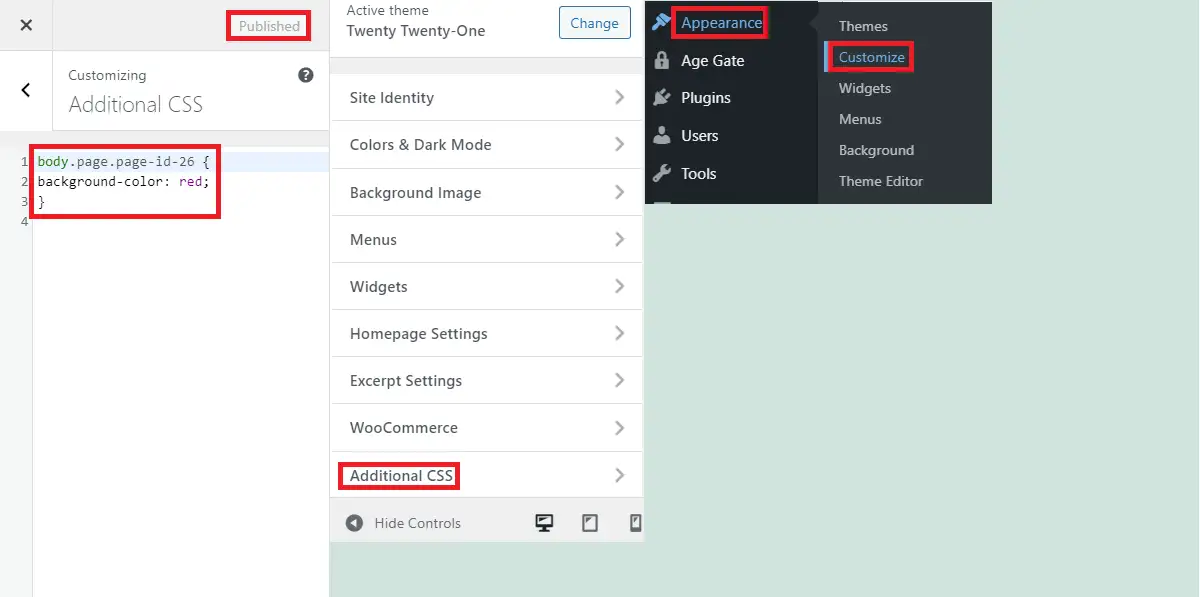
Sekarang pergi ke Appearance>Customize
Di dalam penyesuai, Anda akan dapat melihat CSS tambahan di sisi kiri bawah. Buka untuk menempatkan kode Anda untuk mengubah warna latar belakang.

Tempel kode ini di CSS tambahan untuk mengubah warna latar belakang halaman itu.
body.page.page-id-AA {
warna latar: BB;
}Di sini AA mewakili ID halaman sementara BB mewakili kode warna. Terakhir, publikasikan kode setelah Anda siap dengan CSS tambahan.
Sekarang untuk memverifikasi perubahan, buka halaman tertentu di tab baru atau dalam mode penyamaran hanya untuk mencegah cache apa pun jika ada. Anda juga dapat menyegarkan dan melihat halaman di tab yang sama.

Ledakan! Perubahan terlihat seperti yang diinginkan.
Ringkasan
Jika Anda telah mengikuti posting ini, Anda tahu cara mengubah warna latar belakang satu halaman di WordPress. Sebagai kesimpulan, ikuti langkah-langkah ini:
- Masuk ke dasbor dan temukan ID Halaman di WordPress di URL.
- Pilih warna yang sesuai untuk halaman itu.
- Buka Penampilan> Sesuaikan> CSS Tambahan
- Tempatkan kode warna latar belakang dan publikasikan.
Pos terkait
- Bagaimana cara mengetahui apakah suatu situs adalah WordPress
- Apakah situs web ini sedang down atau hanya saya
- Terjadi kesalahan kritis di situs web Anda[Perbaiki]
