Comment changer la couleur d'arrière-plan d'une seule page dans WordPress
Publié: 2021-08-16Savez-vous comment changer la couleur de fond d'une seule page dans WordPress ? Il y a des cas où vous devez changer la couleur d'une seule page, mais si vous ne savez pas comment le faire, vous serez face à un dilemme. Il n'est pas sage de dépendre des plugins pour de petites modifications comme celle-ci. Cela peut être fait facilement avec un petit changement de code.
Choses à comprendre
Avant de commencer à apprendre à changer la couleur d'arrière-plan d'une seule page dans WordPress, vous devez comprendre quelques éléments de base. Vous devriez être capable de modifier HTML et CSS pour répondre à vos besoins. Mais, vous devez savoir que chaque page de WordPress se compose de HTML. Les éléments de la page sont écrits à l'aide de celle-ci. HTML est un langage de balisage hypertexte simple, de sorte que chaque élément est placé sur une page particulière à l'aide de HTML.
Plus tard, pour donner un aspect significatif ou une représentation visuelle des éléments, CSS est nécessaire. Avec HTML uniquement, la page ressemble à un désert tandis qu'avec l'inclusion de CSS, le style approprié est ajouté. Avec les styles, les éléments deviennent descriptifs. En plus d'être descriptif, il devient attrayant pour vos utilisateurs d'interagir avec.
Selon les façons possibles d'ajouter du CSS à un fichier, ils sont classés en CSS Inline , Internal et External CSS . Si la propriété CSS est attachée à l'élément respectif dans la section body, il s'agit d'Inline CSS. C'est une mauvaise façon de styliser les éléments HTML.
Lorsque la propriété CSS est incluse dans la section head à l'intérieur de la balise de style, ce type de CSS est le CSS interne. Étant donné que la règle CSS est intégrée dans le même fichier HTML, ce type de CSS est appelé CSS interne.
La méthode recommandée pour ajouter un élément CSS est le CSS externe. Vous avez besoin d'un fichier CSS séparé contenant uniquement la propriété de style. Il est lié à un fichier HTML à l'aide de la balise link.
Maintenant, après avoir une idée du style de base, vous pouvez vous connecter à votre tableau de bord d'administration. Pour ce tutoriel, nous utilisons l'un de nos autres sites Web à cet effet. Nous allons créer une nouvelle page. Vous pouvez soit créer une nouvelle page, soit essayer ceci sur votre page existante.
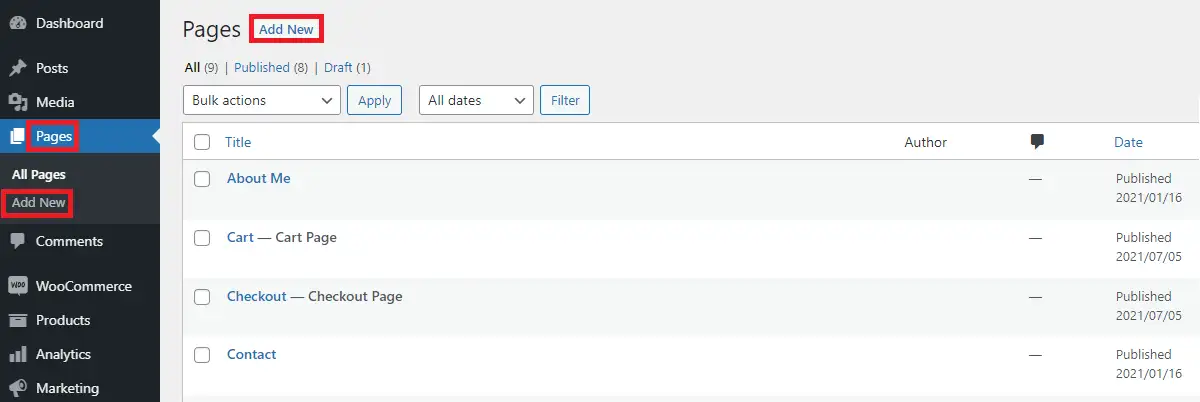
Après avoir ouvert Pages, vous verrez la liste des pages créées sur votre site.
Ajouter une nouvelle page à partir de Pages> Ajouter un nouveau

Lorsque vous ajoutez une nouvelle page, un écran vierge apparaît dans lequel vous pouvez saisir le titre et le contenu souhaités.
Dans le coin supérieur droit, vous pouvez publier la page une fois que vous avez conservé le contenu de la page.
Remarque : Vous ne devez pas avoir oublié que nous avons créé une nouvelle page pour montrer la démo du changement de couleur de fond, vous pouvez également le faire sur votre page existante. Si c'est le cas, vous n'avez pas besoin de créer une nouvelle page.
Donc, soit vous voulez changer la couleur de fond de la page existante ou de la nouvelle page. Jusqu'à cette étape, vous n'aurez peut-être aucun problème. Nous venons de créer une nouvelle page, si la page existe déjà, vous devrez faire le reste des choses mentionnées dans ce post à partir de maintenant.
Comment choisir la couleur
Maintenant, vous devez décider quelle couleur vous préférez. Comme nous avons déjà une page (soit une page nouvellement créée, soit une page existante), nous pouvons donc avancer pour changer la couleur de fond de cette page.
Alors, comment pouvez-vous réellement choisir la couleur souhaitée? Est-ce seulement limité à quelques couleurs traditionnelles comme le rouge, le vert, le bleu, etc. ?

Évidemment pas! Les développeurs frontaux utilisent désormais plusieurs méthodes pour modifier la couleur.
La première méthode de base pour choisir une couleur consiste à indiquer directement le nom de la couleur. Au fait, le nom de la couleur n'est pas sensible à la casse. c'est-à-dire que vous pouvez utiliser « Red », « red » ou « rEd », etc. pour indiquer la même couleur rouge. Il n'y a pas de différence entre ces trois couleurs. C'est le concept d' alias CSS . Il existe au total 147 alias fournis par CSS.
Vous pouvez également utiliser un sélecteur de couleurs pour générer des couleurs hexadécimales. Vous pouvez générer des millions de codes de couleur à l'aide du sélecteur de couleurs. Si votre site utilise des couleurs personnalisées et les modifie fréquemment, il est bon d'avoir le concept de couleurs hexadécimales.

Dans le sélecteur de couleurs, vous pouvez voir le curseur de base qui peut être déplacé verticalement. Vous pouvez également faire glisser un sélecteur secondaire avec une icône de cercle pour obtenir la couleur de votre choix.
Il existe également une méthode RVB de sélection des couleurs. Cette méthode est basée sur la quantité de couleurs rouges, vertes et bleues présentes. Chaque couleur a une valeur équivalente de RVB. Chaque valeur individuelle peut aller jusqu'à 255 . Si vous regardez la méthode précédente du sélecteur de couleurs, vous pouvez voir la valeur RVB pour cette couleur.
Tout en conservant le code de la couleur d'arrière-plan, vous pouvez sélectionner l'une de ces valeurs parmi celles ci-dessus.
Comment changer la couleur d'arrière-plan d'une seule page dans WordPress
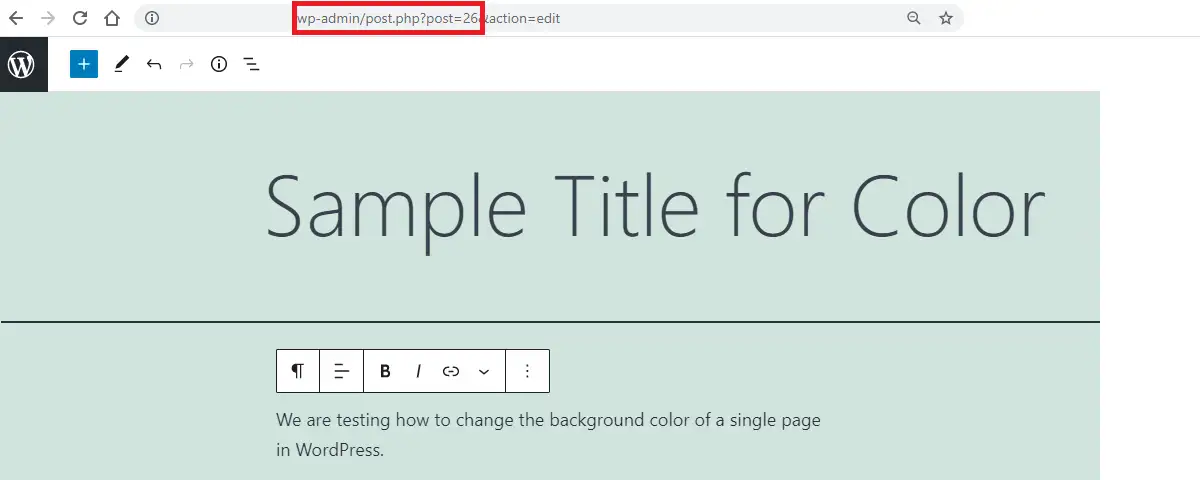
Tout d'abord, découvrez le Page ID de la page pour changer la couleur de fond. Pour connaître l'ID de la page, accédez à Pages> Toutes les pages, puis vous verrez le numéro au format post = numéro dans l'URL.

Le nombre affiché est l'ID de page pour cette page.
Aussi, jetez un oeil à ce post:
Comment trouver l'ID de page dans WordPress
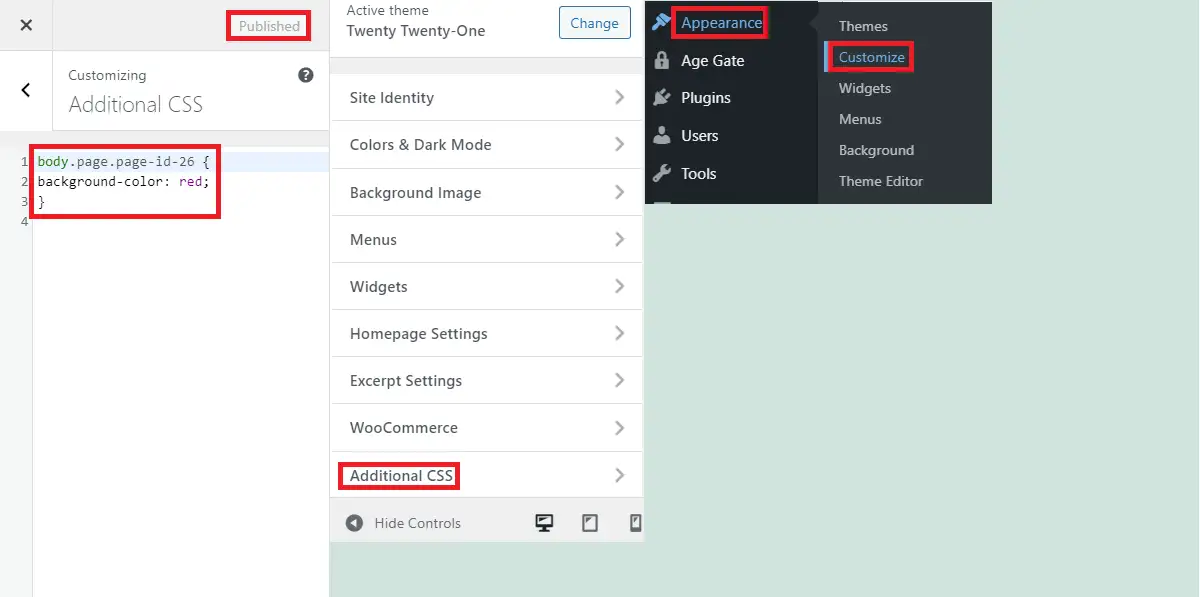
Allez maintenant dans Apparence> Personnaliser
À l'intérieur du personnalisateur, vous pourrez voir CSS supplémentaire vers le bas à gauche. Ouvrez-le pour placer votre code pour changer la couleur de fond.

Collez ce code dans le CSS supplémentaire pour changer la couleur d'arrière-plan de cette page.
body.page.page-id-AA {
couleur de fond : BB ;
}Ici, AA représente l'ID de la page tandis que BB représente le code couleur. Enfin, publiez le code une fois que vous êtes prêt avec le CSS supplémentaire.
Maintenant, pour vérifier les modifications, ouvrez la page particulière dans un nouvel onglet ou en mode incognito juste pour empêcher tout cache s'il est présent. Vous pouvez également rafraîchir et afficher la page dans le même onglet.

Boom! Les changements sont considérés comme souhaités.
Sommaire
Si vous avez suivi cet article, vous savez comment changer la couleur de fond d'une seule page dans WordPress. En conclusion, suivez ces étapes :
- Connectez-vous au tableau de bord et recherchez l'ID de page dans WordPress dans l'URL.
- Sélectionnez la couleur appropriée pour cette page.
- Allez dans Apparence> Personnaliser> CSS supplémentaire
- Placez le code de couleur d'arrière-plan et publiez.
Articles Similaires
- Comment savoir si un site est WordPress
- Est-ce que ce site Web est en panne ou juste moi
- Une erreur critique s'est produite sur votre site Web[Réparer]
