So ändern Sie die Hintergrundfarbe einer einzelnen Seite in WordPress
Veröffentlicht: 2021-08-16Wissen Sie, wie Sie die Hintergrundfarbe einer einzelnen Seite in WordPress ändern können? Es gibt Fälle, in denen Sie die Farbe einer einzelnen Seite ändern müssen, aber wenn Sie nicht wissen, wie das geht, geraten Sie in ein Dilemma. Es ist nicht ratsam, sich für kleine Optimierungen wie diese auf Plugins zu verlassen. Dies kann leicht mit einer kleinen Änderung im Code durchgeführt werden.
Dinge zu verstehen
Bevor Sie lernen, wie Sie die Hintergrundfarbe einer einzelnen Seite in WordPress ändern, müssen Sie einige grundlegende Dinge verstehen. Sie sollten in der Lage sein, HTML und CSS an Ihre Anforderungen anzupassen. Aber Sie sollten wissen, dass jede Seite in WordPress aus HTML besteht. Mit ihrer Hilfe werden die Elemente der Seite geschrieben. HTML ist eine einfache Hypertext-Auszeichnungssprache, sodass jedes Element mit Hilfe von HTML auf einer bestimmten Seite platziert wird.
Später wird CSS benötigt, um den Elementen ein aussagekräftiges Aussehen oder eine visuelle Darstellung zu verleihen. Nur mit HTML sieht die Seite wie eine Wüste aus, während mit der Einbeziehung von CSS das richtige Styling hinzugefügt wird. Mit Stilen werden Elemente beschreibend. Abgesehen davon, dass es beschreibend ist, wird es für Ihre Benutzer attraktiv, mit ihnen zu interagieren.
Abhängig von den Möglichkeiten, CSS zu einer Datei hinzuzufügen, werden sie als Inline , Internal und External CSS klassifiziert. Wird die CSS-Eigenschaft mit dem jeweiligen Element im body-Abschnitt angehängt, handelt es sich um Inline-CSS. Dies ist eine schlechte Art, HTML-Elemente zu stylen.
Wenn die CSS-Eigenschaft im Head-Abschnitt innerhalb des Style-Tags enthalten ist, handelt es sich bei diesem CSS-Typ um internes CSS. Da die CSS-Regel in dieselbe HTML-Datei eingebettet ist, wird diese Art von CSS als internes CSS bezeichnet.
Die empfohlene Methode zum Hinzufügen eines CSS-Elements ist externes CSS. Sie benötigen eine separate CSS-Datei, die nur die style-Eigenschaft enthält. Es wird mit dem Link-Tag mit einer HTML-Datei verknüpft.
Nachdem Sie nun eine Vorstellung vom grundlegenden Styling haben, können Sie sich bei Ihrem Admin-Dashboard anmelden. Für dieses Tutorial verwenden wir zu diesem Zweck eine unserer anderen Websites. Wir erstellen eine neue Seite. Sie können entweder eine neue Seite erstellen oder dies auf Ihrer bestehenden Seite ausprobieren.
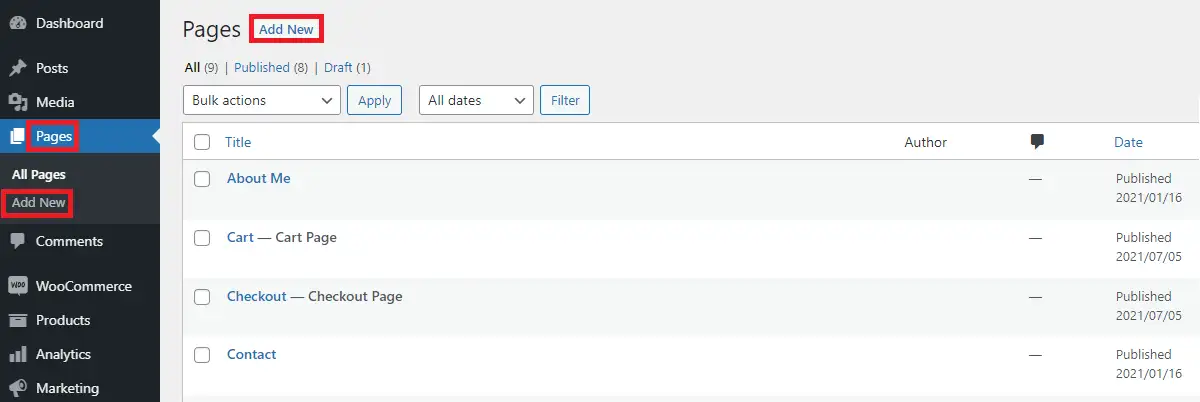
Nach dem Öffnen von Pages sehen Sie die Liste der erstellten Seiten auf Ihrer Website.
Fügen Sie eine neue Seite über Seiten>Neu hinzufügen hinzu

Wenn Sie eine neue Seite hinzufügen, erscheint ein leerer Bildschirm, auf dem Sie Ihren gewünschten Titel und Inhalt eingeben können.
In der oberen rechten Ecke können Sie die Seite veröffentlichen, sobald Sie den Seiteninhalt beibehalten haben.
Hinweis: Sie dürfen nicht vergessen haben, dass wir eine neue Seite erstellt haben, um die Demo der Änderung der Hintergrundfarbe zu zeigen, Sie können dies auch auf Ihrer bestehenden Seite tun. In diesem Fall müssen Sie keine neue Seite erstellen.
Sie möchten also entweder die Hintergrundfarbe der vorhandenen Seite oder der neuen Seite ändern. Bis zu diesem Schritt haben Sie möglicherweise überhaupt kein Problem. Wir haben gerade eine neue Seite erstellt. Wenn die Seite bereits existiert, müssen Sie von nun an die restlichen in diesem Beitrag erwähnten Dinge tun.
So wählen Sie die Farbe aus
Jetzt müssen Sie sich entscheiden, welche Farbe Sie bevorzugen. Da wir bereits eine Seite haben (entweder eine neu erstellte Seite oder eine vorhandene Seite), können wir fortfahren, um die Hintergrundfarbe dieser Seite zu ändern.
Wie können Sie also tatsächlich die gewünschte Farbe auswählen? Ist es nur auf wenige traditionelle Farben wie Rot, Grün, Blau usw. beschränkt?

Offensichtlich nicht! Front-End-Entwickler verwenden jetzt mehrere Methoden, um die Farbe zu ändern.
Die erste grundlegende Art der Farbauswahl besteht darin, den Namen der Farbe direkt anzugeben. Beim Namen der Farbe wird übrigens nicht zwischen Groß- und Kleinschreibung unterschieden. dh Sie können „Red“, „reD“ oder „rEd“ usw. verwenden, um die gleiche Farbe Rot anzuzeigen. Es gibt keinen Unterschied zwischen diesen drei Farben. Dies ist das Konzept von CSS alias . Es gibt insgesamt 147 Aliase, die von CSS bereitgestellt werden.
Sie können auch einen Farbwähler verwenden, um hexadezimale Farben zu generieren. Mit der Farbauswahl können Sie Millionen von Farbcodes generieren. Wenn Ihre Website benutzerdefinierte Farben verwendet und diese häufig ändert, ist es gut, das Konzept der hexadezimalen Farben zu haben.

In der Farbauswahl sehen Sie den Basisregler, der vertikal verschoben werden kann. Sie können auch einen sekundären Selektor mit einem Kreissymbol ziehen, um die Farbe Ihrer Wahl zu erhalten.
Es gibt auch eine RGB -Methode zur Farbauswahl. Diese Methode basiert auf der Menge der vorhandenen roten, grünen und blauen Farben. Jede Farbe hat einen äquivalenten RGB-Wert. Jeder einzelne Wert kann maximal 255 betragen . Wenn Sie sich die vorherige Methode des Farbwählers ansehen, können Sie den RGB-Wert für diese Farbe sehen.
Während Sie den Code für die Hintergrundfarbe beibehalten, können Sie einen dieser Werte oben auswählen.
So ändern Sie die Hintergrundfarbe einer einzelnen Seite in WordPress
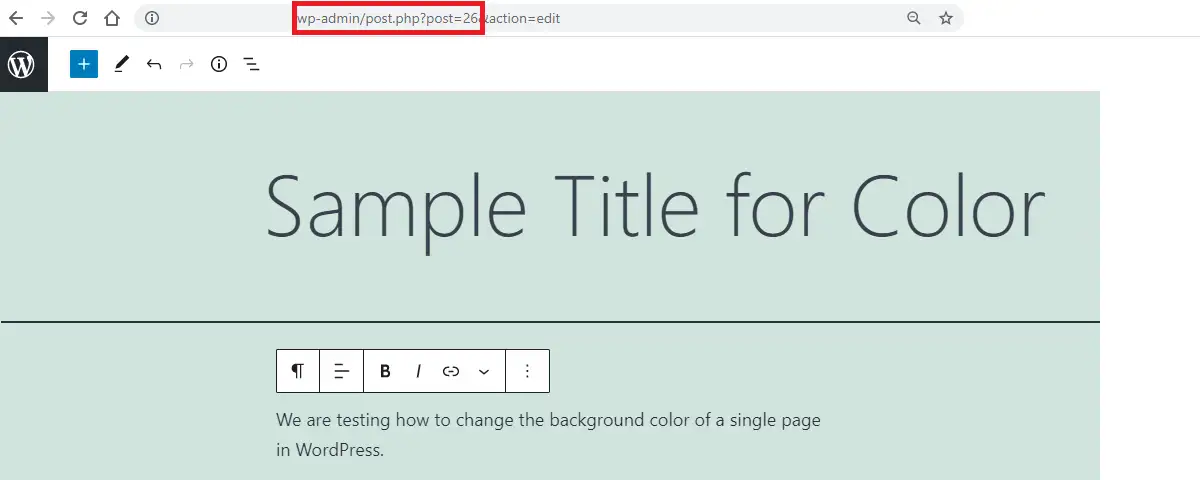
Finden Sie zunächst die Seiten-ID der Seite heraus, um die Hintergrundfarbe zu ändern. Um die Seiten-ID herauszufinden, gehen Sie zu Seiten > Alle Seiten, dann sehen Sie die Nummer im Format post=Nummer in der URL.

Die angezeigte Nummer ist die Seiten-ID für diese Seite.
Schau dir auch diesen Beitrag an:
So finden Sie die Seiten-ID in WordPress
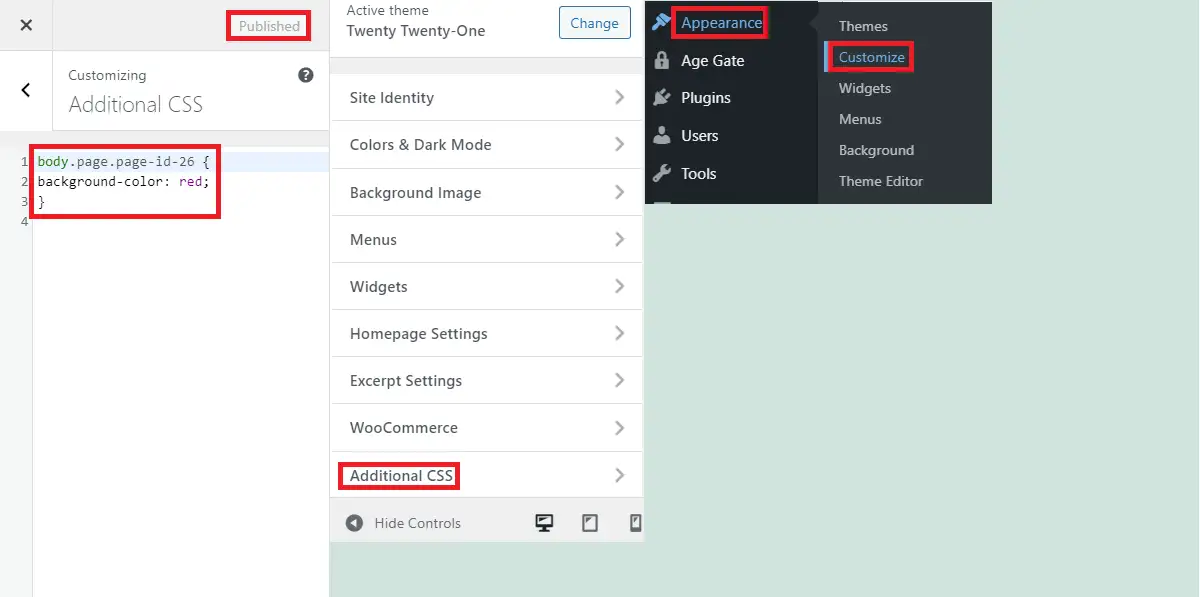
Gehen Sie nun zu Aussehen > Anpassen
Im Customizer können Sie zusätzliches CSS unten links sehen. Öffnen Sie es, um Ihren Code zum Ändern der Hintergrundfarbe zu platzieren.

Fügen Sie diesen Code in das zusätzliche CSS ein, um die Hintergrundfarbe dieser Seite zu ändern.
body.page.page-id-AA {
Hintergrundfarbe: BB;
}Hier steht AA für die Seiten-ID, während BB für den Farbcode steht. Veröffentlichen Sie schließlich den Code, nachdem Sie mit dem zusätzlichen CSS fertig sind.
Um die Änderungen zu überprüfen, öffnen Sie nun die jeweilige Seite in einem neuen Tab oder in einem Inkognito-Modus, um einen eventuell vorhandenen Cache zu verhindern. Sie können die Seite auch auf derselben Registerkarte aktualisieren und anzeigen.

Boom! Die Änderungen werden wie gewünscht angezeigt.
Zusammenfassung
Wenn Sie diesen Beitrag verfolgt haben, wissen Sie, wie Sie die Hintergrundfarbe einer einzelnen Seite in WordPress ändern können. Befolgen Sie abschließend die folgenden Schritte:
- Melden Sie sich beim Dashboard an und finden Sie die Seiten-ID in WordPress in der URL.
- Wählen Sie die entsprechende Farbe für diese Seite aus.
- Gehen Sie zu Darstellung > Anpassen > Zusätzliches CSS
- Platzieren Sie den Code für die Hintergrundfarbe und veröffentlichen Sie ihn.
zusammenhängende Posts
- So erkennen Sie, ob eine Website WordPress ist
- Ist diese Website down oder nur ich
- Auf Ihrer Website ist ein kritischer Fehler aufgetreten[Fix]
