WordPress'te Tek Bir Sayfanın Arka Plan Rengi Nasıl Değiştirilir
Yayınlanan: 2021-08-16WordPress'te tek bir sayfanın arka plan rengini nasıl değiştireceğinizi biliyor musunuz? Tek bir sayfanın rengini değiştirmeniz gereken durumlar vardır ancak bunu nasıl yapacağınızı bilmiyorsanız ikilemde kalırsınız. Bunun gibi küçük ince ayarlar için eklentilere güvenmek akıllıca değil. Bu, kodda küçük bir değişiklikle kolayca yapılabilir.
Anlaşılması gerekenler
WordPress'te tek bir sayfanın arka plan rengini nasıl değiştireceğinizi öğrenmeye başlamadan önce anlamanız gereken birkaç temel şey vardır. Gereksinimlerinizi karşılamak için HTML ve CSS'yi değiştirebilmelisiniz. Ancak WordPress'teki her sayfanın HTML'den oluştuğunu bilmelisiniz. Sayfanın öğeleri onun yardımıyla yazılır. HTML basit bir köprü metni biçimlendirme dilidir, bu nedenle her öğe HTML yardımıyla belirli bir sayfaya yerleştirilir.
Daha sonra, öğelerin anlamlı görünümünü veya görsel temsilini vermek için CSS gereklidir. Yalnızca HTML ile, sayfa bir çöl gibi görünürken, CSS'nin dahil edilmesiyle uygun stil eklenir. Stillerle öğeler açıklayıcı hale gelir. Açıklayıcı olmasının yanı sıra, etkileşim kurmak için kullanıcılarınız için çekici hale gelir.
Bir dosyaya CSS eklemenin olası yollarına bağlı olarak, bunlar Satır İçi , Dahili ve Harici CSS olarak sınıflandırılır. CSS özelliği, gövde bölümünde ilgili öğeye eklenmişse, Satır İçi CSS'dir. Bu, HTML öğelerini biçimlendirmenin kötü bir yoludur.
CSS özelliği, stil etiketinin içindeki head bölümüne dahil edildiğinde, bu CSS türü Dahili CSS'dir. CSS kuralı aynı HTML dosyasına gömülü olduğundan, bu tür CSS'ye Dahili CSS denir.
Bir CSS öğesi eklemenin önerilen yolu Harici CSS'dir. Yalnızca style özelliğini içeren ayrı bir CSS dosyasına ihtiyacınız var. Bağlantı etiketi kullanılarak bir HTML dosyasına bağlanır.
Şimdi, temel stil hakkında biraz fikir sahibi olduktan sonra, yönetici kontrol panelinize giriş yapabilirsiniz. Bu eğitim için, bu amaçla diğer web sitelerimizden birini kullanıyoruz. Yeni bir sayfa oluşturacağız. Yeni bir sayfa oluşturabilir veya bunu mevcut sayfanızda deneyebilirsiniz.
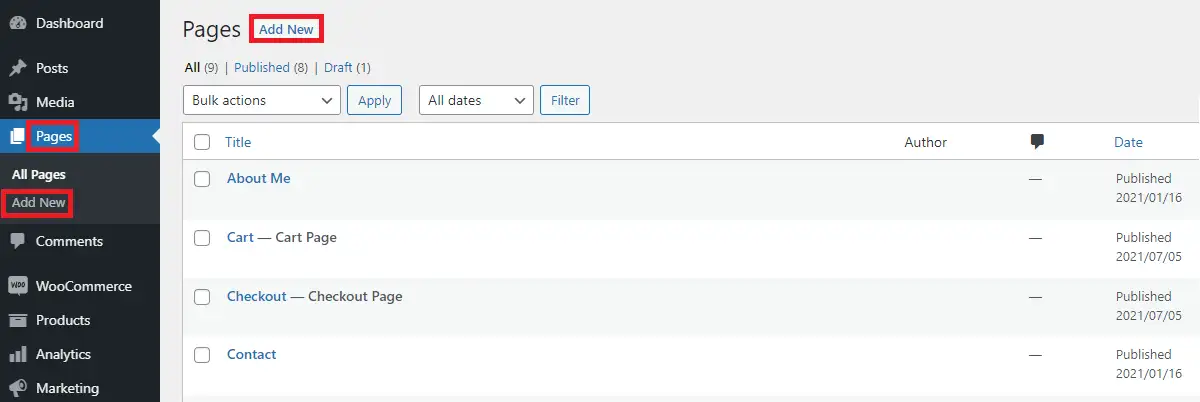
Sayfaları açtıktan sonra, sitenizde oluşturulan sayfaların listesini göreceksiniz.
Sayfalar>Yeni Ekle'den yeni bir sayfa ekleyin

Yeni bir sayfa eklediğinizde, istediğiniz başlığı ve içeriği girebileceğiniz boş bir ekran belirir.
Sağ üst köşede, sayfa içeriğini tuttuktan sonra sayfayı yayınlayabilirsiniz.
Not: Arka plan rengi değişiminin demosunu göstermek için yeni bir sayfa oluşturduğumuzu unutmamalısınız, bunu mevcut sayfanızda da yapabilirsiniz. Eğer öyleyse, yeni bir sayfa oluşturmanıza gerek yoktur.
Yani, ya mevcut sayfanın arka plan rengini değiştirmek istersiniz ya da yeni sayfa. Bu adıma kadar, hiç sorun yaşamayabilirsiniz. Yeni bir sayfa oluşturduk, eğer sayfa zaten varsa, bundan sonra bu yazıda bahsedilenlerin geri kalanını yapmak zorunda kalacaksınız.
renk nasıl seçilir
Şimdi hangi rengi tercih ettiğinize karar vermeniz gerekiyor. Halihazırda bir sayfamız olduğu için (yeni oluşturulmuş bir sayfa veya mevcut bir sayfa), bu sayfanın arka plan rengini değiştirmek için ilerleyebilirsiniz.
Peki gerçekten istediğiniz rengi nasıl seçebilirsiniz? Sadece Kırmızı, Yeşil, Mavi vb. gibi birkaç geleneksel renkle mi sınırlı?

Belli ki değil! Ön uç geliştiriciler artık rengi değiştirmek için birden çok yöntem kullanıyor.
Renk seçmenin ilk temel yolu, rengin adını doğrudan belirtmektir. Bu arada, rengin adı büyük/küçük harfe duyarlı değildir. yani aynı rengi kırmızı olarak belirtmek için “Kırmızı”, “kırmızı” veya “kırmızı” vb. kullanabilirsiniz. Bu üç renk arasında hiçbir fark yoktur. Bu, CSS takma adı kavramıdır. CSS tarafından sağlanan toplam 147 takma ad vardır.
Onaltılık renkler oluşturmak için bir renk seçici de kullanabilirsiniz. Renk seçiciyi kullanarak milyonlarca renk kodu oluşturabilirsiniz. Siteniz özel renk kullanıyorsa ve bunu sık sık değiştiriyorsa, onaltılık renkler kavramına sahip olmak iyidir.

Renk seçicide, dikey olarak kaydırılabilen temel kaydırıcıyı görebilirsiniz. Seçtiğiniz rengi elde etmek için daire simgeli ikincil bir seçiciyi de sürükleyebilirsiniz.
Ayrıca bir RGB renk seçimi yöntemi de vardır. Bu yöntem, mevcut Kırmızı, Yeşil ve Mavi renklerin miktarına dayanmaktadır. Her rengin eşdeğer bir RGB değeri vardır. Her bir bireysel değer maksimum 255'e kadar olabilir. Renk seçicinin önceki yöntemine bakarsanız o rengin RGB değerini görebilirsiniz.
Arka plan rengi için kodu tutarken yukarıdaki değerlerden herhangi birini seçebilirsiniz.
WordPress'te Tek Bir Sayfanın Arka Plan Rengi Nasıl Değiştirilir
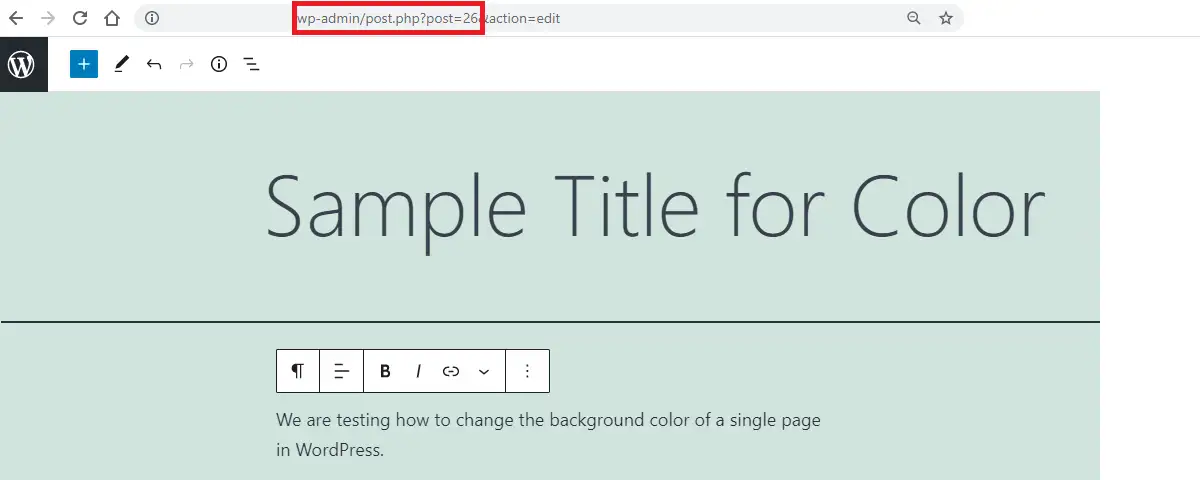
Her şeyden önce, arka plan rengini değiştirmek için sayfanın Sayfa Kimliğini öğrenin. Sayfa kimliğini öğrenmek için Sayfalar > Tüm Sayfalar'a gidin, ardından URL'de sayıyı post=number biçiminde göreceksiniz.

Görüntülenen numara, o sayfanın Sayfa Kimliğidir.
Bir de şu yazıya bir göz atın:
WordPress'te Sayfa Kimliği nasıl bulunur?
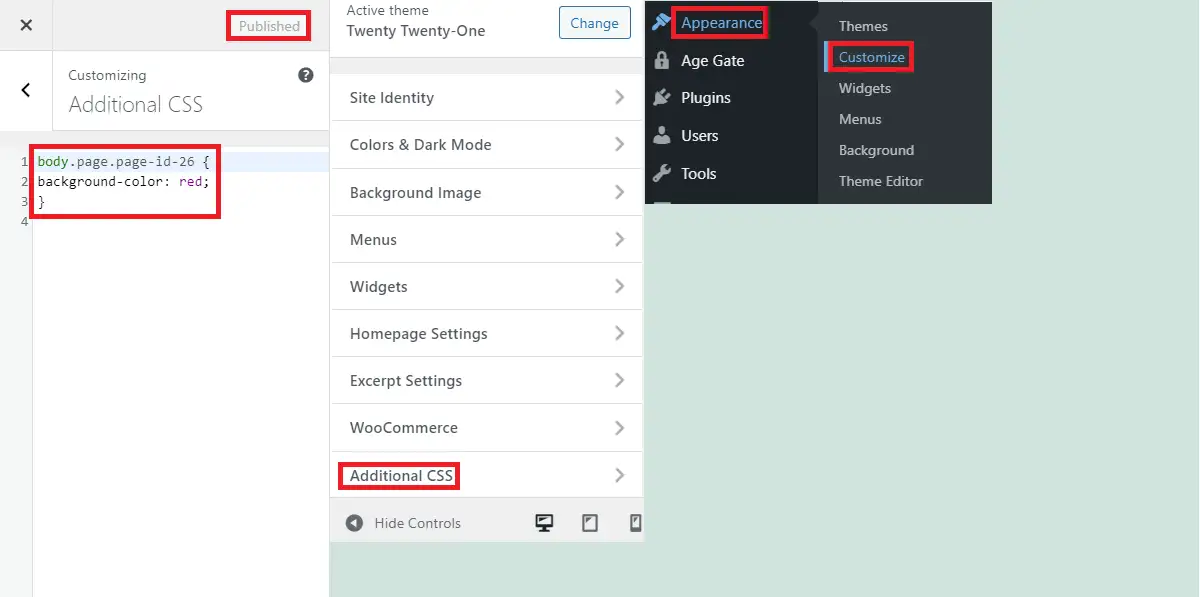
Şimdi Görünüm> Özelleştir'e gidin
Özelleştiricinin içinde, sol alt tarafa doğru Ek CSS'yi görebileceksiniz. Arka plan rengini değiştirmek için kodunuzu yerleştirmek için açın.

O sayfanın arka plan rengini değiştirmek için bu kodu ek CSS'ye yapıştırın.
body.page.page-id-AA {
arka plan rengi: BB;
}Burada AA sayfa kimliğini, BB ise renk kodunu temsil eder. Son olarak, ek CSS ile hazır olduktan sonra kodu yayınlayın.
Şimdi değişiklikleri doğrulamak için, varsa önbelleği önlemek için belirli sayfayı yeni bir sekmede veya gizli modda açın. Ayrıca aynı sekmede sayfayı yenileyebilir ve görüntüleyebilirsiniz.

Boom! Değişiklikler istenildiği gibi görülür.
Özet
Bu gönderiyi takip ettiyseniz, WordPress'te tek bir sayfanın arka plan rengini nasıl değiştireceğinizi biliyorsunuzdur. Sonuç olarak, şu adımları izleyin:
- Kontrol panelinde oturum açın ve URL'de WordPress'teki Sayfa Kimliğini bulun.
- O sayfa için uygun rengi seçin.
- Görünüm>Özelleştir>Ek CSS'ye gidin
- Arka plan rengi kodunu yerleştirin ve yayınlayın.
İlgili Mesajlar
- Bir sitenin WordPress olup olmadığı nasıl anlaşılır
- Bu web sitesi kapalı mı yoksa sadece ben mi
- Web sitenizde kritik bir hata oluştu[Düzeltme]
