Come cambiare il colore di sfondo di una singola pagina in WordPress
Pubblicato: 2021-08-16Sai come cambiare il colore di sfondo di una singola pagina in WordPress? Ci sono casi in cui devi cambiare il colore di una singola pagina ma se non sai come farlo ti ritroverai in un dilemma. Non è saggio dipendere dai plugin per piccole modifiche come questa. Questo può essere fatto facilmente con una piccola modifica nel codice.
Cose da capire
Prima di iniziare a imparare a cambiare il colore di sfondo di una singola pagina in WordPress, ci sono alcune cose di base che devi capire. Dovresti essere in grado di modificare HTML e CSS per soddisfare i tuoi requisiti. Ma dovresti sapere che ogni pagina in WordPress è costituita da HTML. Gli elementi della pagina sono scritti con l'aiuto di essa. L'HTML è un semplice linguaggio di markup dell'ipertesto, quindi ogni elemento viene posizionato su una pagina particolare con l'aiuto dell'HTML.
Successivamente, per dare l'aspetto significativo o la rappresentazione visiva degli elementi è necessario CSS. Solo con HTML, la pagina sembra un deserto mentre con l'inclusione di CSS viene aggiunto lo stile corretto. Con gli stili, gli elementi diventano descrittivi. Oltre ad essere descrittivo, diventa attraente per i tuoi utenti con cui interagire.
A seconda dei modi possibili per aggiungere CSS a un file, sono classificati come Inline , Internal e External CSS . Se la proprietà CSS è collegata al rispettivo elemento nella sezione body, è Inline CSS. Questo è un modo scadente per definire lo stile degli elementi HTML.
Quando la proprietà CSS è inclusa nella sezione head all'interno del tag di stile, questo tipo di CSS è CSS interno. Poiché la regola CSS è incorporata nello stesso file HTML, questo tipo di CSS è chiamato CSS interno.
Il modo consigliato per aggiungere un elemento CSS è CSS esterno. È necessario un file CSS separato che contenga solo la proprietà style. È collegato a un file HTML utilizzando il tag di collegamento.
Ora, dopo aver avuto un'idea dello stile di base, puoi accedere alla dashboard dell'amministratore. Per questo tutorial, stiamo utilizzando uno dei nostri altri siti Web per questo scopo. Creeremo una nuova pagina. Puoi creare una nuova pagina o provarlo sulla tua pagina esistente.
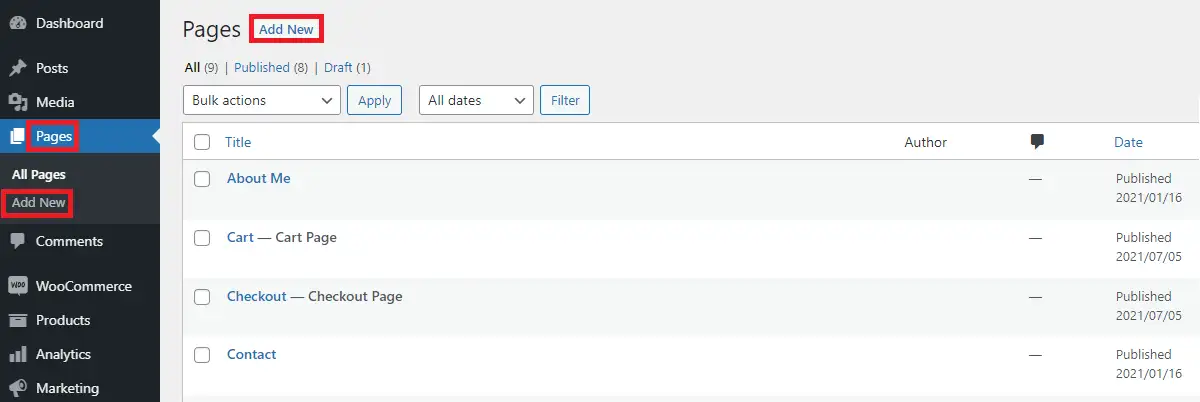
Dopo aver aperto Pages, vedrai l'elenco delle pagine create sul tuo sito.
Aggiungi una nuova pagina da Pagine>Aggiungi nuovo

Quando aggiungi una nuova pagina, viene visualizzata una schermata vuota in cui puoi inserire il titolo e il contenuto desiderati.
Nell'angolo in alto a destra, puoi pubblicare la pagina dopo aver mantenuto il contenuto della pagina.
Nota: non devi aver dimenticato che abbiamo creato una nuova pagina per mostrare la demo del cambio colore di sfondo, puoi farlo anche sulla tua pagina esistente. In tal caso, non è necessario creare una nuova pagina.
Quindi, vuoi cambiare il colore di sfondo della pagina esistente o della nuova pagina. Fino a questo passaggio, potresti non avere alcun problema. Abbiamo appena creato una nuova pagina, se la pagina esiste già dovrai fare il resto delle cose menzionate in questo post d'ora in poi.
Come scegliere il colore
Ora devi decidere quale colore preferisci. Poiché abbiamo già una pagina (una pagina appena creata o una pagina esistente), quindi possiamo andare avanti per cambiare il colore di sfondo di quella pagina.
Quindi, come puoi effettivamente scegliere il colore desiderato? È limitato solo a pochi colori tradizionali come rosso, verde, blu, ecc.?

Ovviamente no! Gli sviluppatori front-end ora utilizzano più metodi per cambiare il colore.
Il primo modo di base per scegliere il colore è indicare direttamente il nome del colore. A proposito, il nome del colore non fa distinzione tra maiuscole e minuscole. cioè puoi usare “Red”, “red” o “rEd”, ecc. per indicare lo stesso colore rosso. Non c'è differenza tra questi tre colori. Questo è il concetto di alias CSS . Ci sono in tutto 147 alias forniti da CSS.
Puoi anche utilizzare un selettore colore per generare colori esadecimali. Puoi generare milioni di codici colore utilizzando il selettore colore. Se il tuo sito utilizza il colore personalizzato e lo cambia frequentemente, allora è bene avere il concetto di colori esadecimali.

Nel selettore colore, puoi vedere il cursore di base che può essere spostato verticalmente. Puoi anche trascinare un selettore secondario con l'icona di un cerchio per ottenere il colore che preferisci.
C'è anche un metodo RGB per la selezione del colore. Questo metodo si basa sulla quantità di colori rosso, verde e blu presenti. Ogni colore ha un valore equivalente di RGB. Ogni singolo valore può essere un massimo di 255 . Se guardi il metodo precedente del selettore colore, puoi vedere il valore RGB per quel colore.
Pur mantenendo il codice per il colore di sfondo, è possibile selezionare uno di questi valori da quelli sopra.
Come cambiare il colore di sfondo di una singola pagina in WordPress
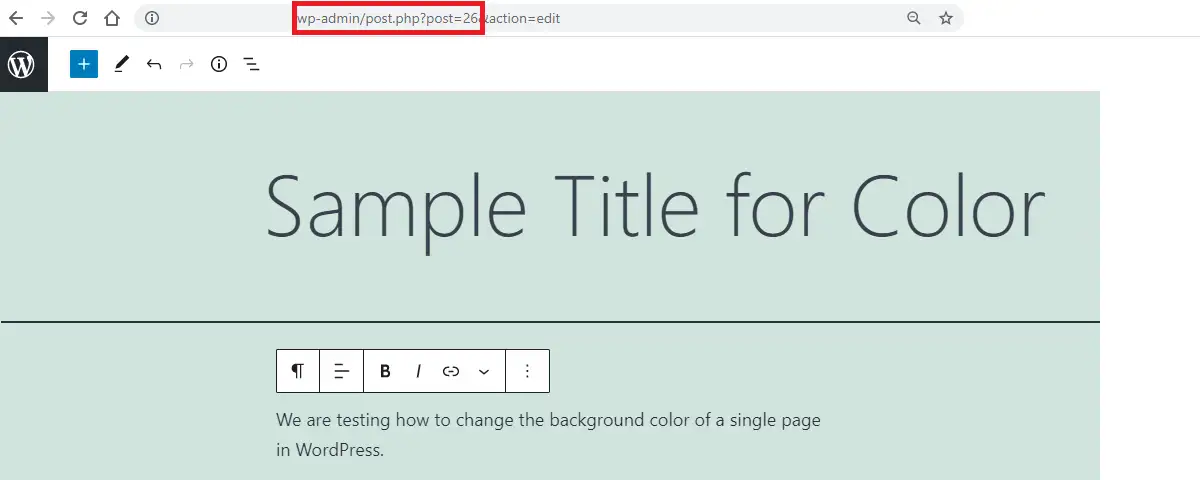
Prima di tutto, scopri l'ID pagina della pagina per cambiare il colore di sfondo. Per scoprire l'ID della pagina, vai su Pagine>Tutte le pagine, quindi vedrai il numero nel formato post=numero nell'URL.

Il numero visualizzato è l'ID pagina per quella pagina.
Dai anche un'occhiata a questo post:
Come trovare l'ID della pagina in WordPress
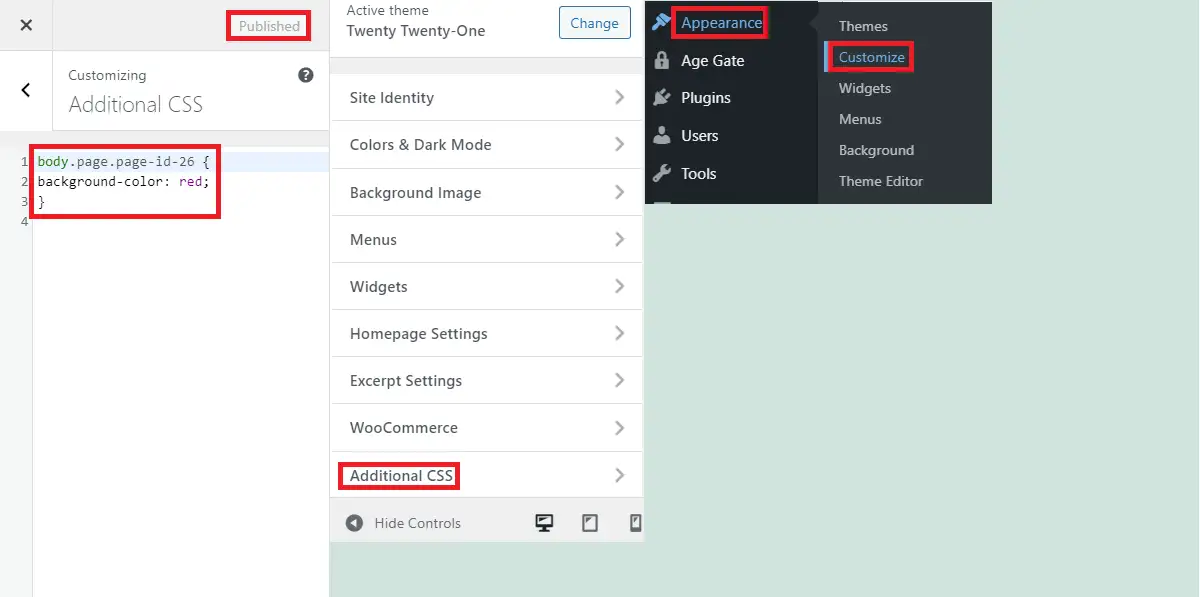
Ora vai su Aspetto> Personalizza
All'interno del personalizzatore, potrai vedere CSS aggiuntivi in basso a sinistra. Aprilo per posizionare il codice per cambiare il colore di sfondo.

Incolla questo codice nel CSS aggiuntivo per cambiare il colore di sfondo di quella pagina.
body.page.page-id-AA {
colore di sfondo: BB;
}Qui AA rappresenta l'ID della pagina mentre BB rappresenta il codice colore. Infine, pubblica il codice dopo che sei pronto con il CSS aggiuntivo.
Ora per verificare le modifiche, apri la pagina particolare in una nuova scheda o in modalità di navigazione in incognito solo per impedire qualsiasi cache se presente. Puoi anche aggiornare a fondo e visualizzare la pagina nella stessa scheda.

Boom! Le modifiche vengono viste come desiderato.
Riepilogo
Se hai seguito questo post, sai come cambiare il colore di sfondo di una singola pagina in WordPress. In conclusione, segui questi passaggi:
- Accedi alla dashboard e trova l'ID della pagina in WordPress nell'URL.
- Seleziona il colore appropriato per quella pagina.
- Vai su Aspetto>Personalizza>CSS aggiuntivo
- Posiziona il codice del colore di sfondo e pubblica.
Articoli correlati
- Come capire se un sito è WordPress
- Questo sito Web è inattivo o solo io
- Si è verificato un errore critico sul tuo sito web[fissare]
