如何在 WordPress 中更改單個頁面的背景顏色
已發表: 2021-08-16您知道如何在 WordPress 中更改單個頁面的背景顏色嗎? 在某些情況下,您需要更改單個頁面的顏色,但如果您不知道該怎麼做,您將陷入兩難境地。 依賴插件進行這樣的小調整是不明智的。 只需對代碼進行少量更改即可輕鬆完成此操作。
要了解的事情
在開始學習如何在 WordPress 中更改單個頁面的背景顏色之前,您需要了解一些基本知識。 您應該能夠調整 HTML 和 CSS 以滿足您的要求。 但是,您應該知道 WordPress 中的每個頁面都由 HTML 組成。 頁面的元素是在它的幫助下編寫的。 HTML 是一種簡單的超文本標記語言,因此每個元素都在 HTML 的幫助下放置在特定頁面上。
稍後,為了給元素提供有意義的外觀或視覺表示,CSS 是必需的。 僅使用 HTML,頁面看起來像沙漠,同時添加了適當的 CSS 樣式。 使用樣式,元素變得具有描述性。 除了具有描述性外,它對您的用戶進行交互也很有吸引力。
根據將 CSS 添加到文件的可能方式,它們分為Inline 、 Internal和External CSS 。 如果 CSS 屬性附加到正文部分中的相應元素,則它是內聯 CSS。 這是樣式化 HTML 元素的一種糟糕方式。
當 CSS 屬性包含在樣式標籤內的 head 部分中時,這種類型的 CSS 是內部 CSS。 由於 CSS 規則嵌入在同一個 HTML 文件中,因此這種類型的 CSS 稱為內部 CSS。
添加 CSS 元素的推薦方法是外部 CSS。 您需要一個僅包含 style 屬性的單獨 CSS 文件。 它使用鏈接標籤鏈接到 HTML 文件。
現在,在對基本樣式有了一些了解之後,您可以登錄到您的管理儀表板。 在本教程中,我們為此目的使用了我們的其他網站之一。 我們將創建一個新頁面。 您可以創建一個新頁面或在現有頁面上嘗試此操作。
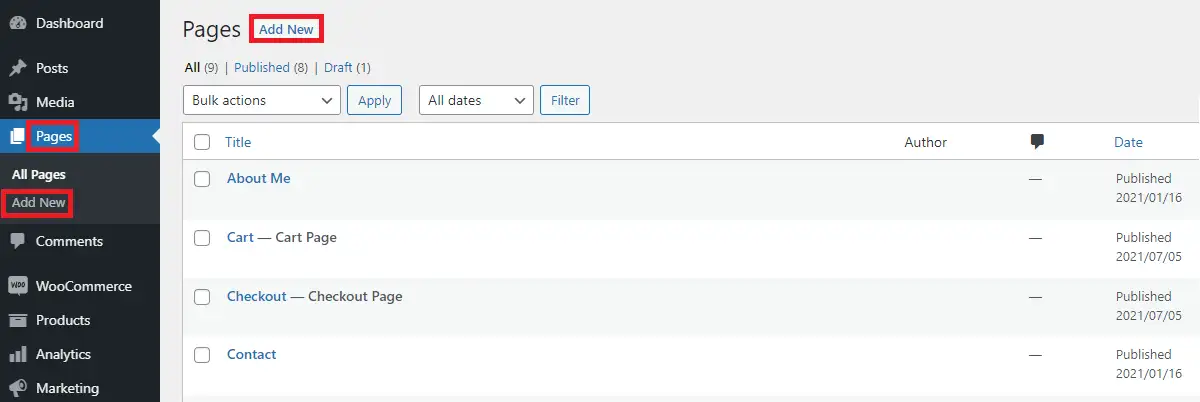
打開頁面後,您將看到您網站上已創建頁面的列表。
從頁面>添加新頁面添加新頁面

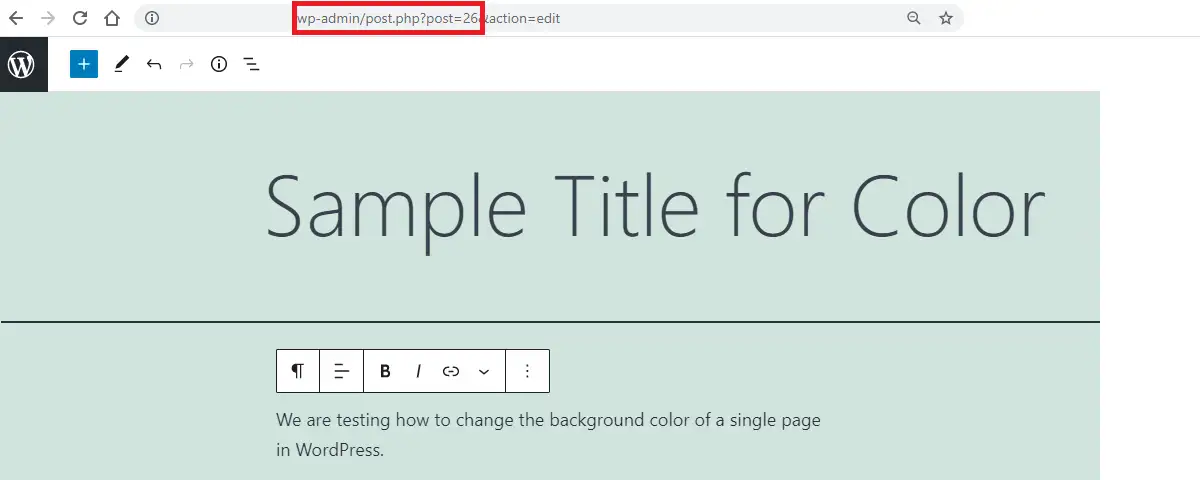
添加新頁面時,會出現一個空白屏幕,您可以在其中輸入所需的標題和內容。
在右上角,您可以在保留頁面內容後發布頁面。
注意:您一定不要忘記我們已經創建了一個新頁面來展示背景顏色更改的演示,您也可以在現有頁面上進行此操作。 如果是這樣,您不需要創建新頁面。
因此,您要么想要更改現有頁面或新頁面的背景顏色。 到這一步,你可能完全沒有問題。 我們剛剛創建了一個新頁面,如果該頁面已經存在,您將不得不從現在開始執行本文中提到的其餘事情。
如何選擇顏色
現在你需要決定你喜歡哪種顏色。 由於我們已經有一個頁面(新創建的頁面或現有頁面),所以我們可以繼續更改該頁面的背景顏色。
那麼如何才能真正選擇所需的顏色呢? 它是否僅限於紅色、綠色、藍色等少數傳統顏色?
明顯不是! 前端開發者現在使用多種方法來改變顏色。
選擇顏色的第一種基本方法是直接指明顏色的名稱。 順便說一句,顏色的名稱不區分大小寫。 即可以用“Red”、“reD”或“rEd”等來表示同一種顏色的紅色。 這三種顏色沒有區別。 這就是CSS 別名的概念。 CSS 總共提供了147個別名。

您還可以使用顏色選擇器生成十六進制顏色。 您可以使用顏色選擇器生成數百萬個顏色代碼。 如果您的網站使用自定義顏色並經常更改它,那麼最好有十六進制顏色的概念。

在顏色選擇器中,您可以看到可以垂直移動的基本滑塊。 您還可以拖動帶有圓形圖標的輔助選擇器以獲取您選擇的顏色。
還有一種RGB顏色選擇方法。 此方法基於存在的紅色、綠色和藍色的數量。 每種顏色都有一個等效的 RGB 值。 每個單獨的值最多可以是255 。 如果您查看顏色選擇器的先前方法,您可以看到該顏色的 RGB 值。
在保留背景顏色代碼的同時,您可以從上面選擇這些值中的任何一個。
如何在 WordPress 中更改單個頁面的背景顏色
首先,找出要更改背景顏色的頁面的Page ID。 要查找頁面 ID,請轉到頁面 > 所有頁面,然後您將在 URL 中看到格式為post=number的數字。

顯示的數字是該頁面的頁面 ID。
另外,看看這個帖子:
如何在 WordPress 中查找頁面 ID
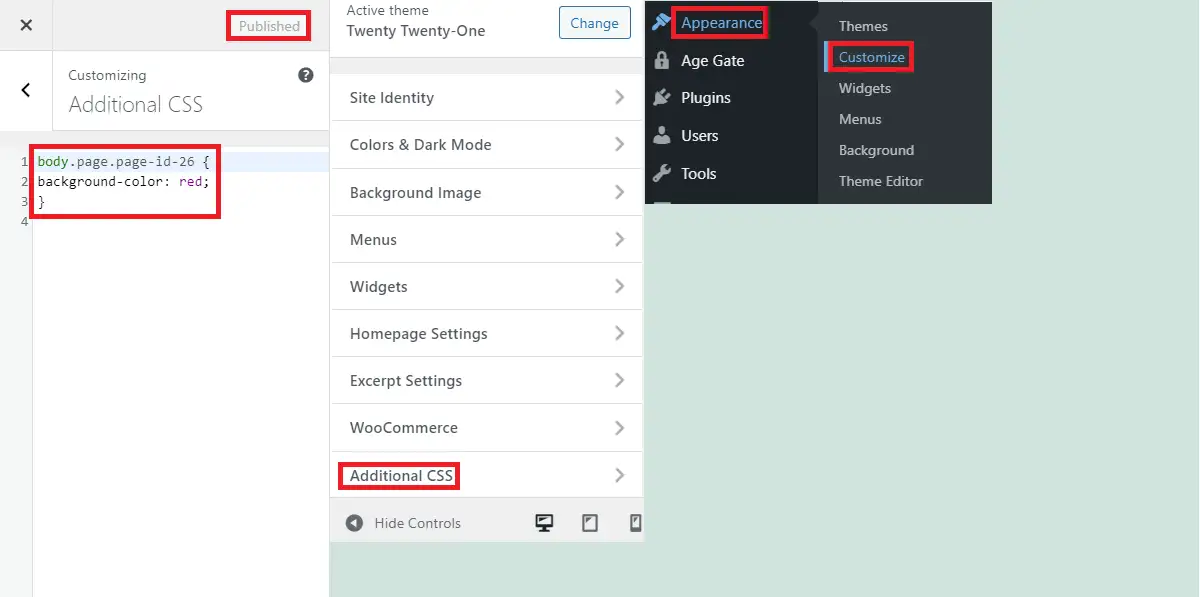
現在轉到外觀>自定義
在定制器中,您將能夠在左下方看到Additional CSS 。 打開它以放置您的代碼以更改背景顏色。

將此代碼粘貼到附加 CSS 中以更改該頁面的背景顏色。
body.page.page-id-AA {
背景色:BB;
}這裡AA代表頁面 ID,而BB代表顏色代碼。 最後,在準備好附加 CSS 後發布代碼。
現在要驗證更改,請在新選項卡中或以隱身模式打開特定頁面,以防止任何緩存(如果存在)。 您還可以在同一選項卡中硬刷新和查看頁面。

繁榮! 這些更改被視為所需的。
概括
如果您關注過這篇文章,您就會知道如何在 WordPress 中更改單個頁面的背景顏色。 總之,請按照以下步驟操作:
- 登錄儀表板,在 URL 中找到 WordPress 中的 Page ID。
- 為該頁面選擇適當的顏色。
- 轉到外觀>自定義>附加 CSS
- 放置背景顏色代碼並發布。
相關文章
- 如何判斷一個網站是否是 WordPress
- 這個網站是關閉還是只有我
- 您的網站出現嚴重錯誤[修復]
