如何在 WordPress 中啟用 GZIP 壓縮
已發表: 2021-07-29如果您想知道如何提高網站速度,那麼您當然需要了解如何在 WordPress 中啟用 GZIP 壓縮。
具有良好速度的網站在谷歌中排名較高,並且這些網站的用戶有很高的再次訪問它們的機會。 閱讀本文後,您將能夠在您的 WordPress 網站中啟用 GZIP 壓縮(如果您還沒有這樣做的話)。
什麼是 GZIP 壓縮?
壓縮,顧名思義,它減少了現有文檔的大小。 您可以減小網站上存在的 HTML、CSS、JS 的大小。 在壓縮分頁符期間,空格、註釋等由 GZIP 處理,因為它對瀏覽器沒有任何意義。 減少後,用戶應該能夠在發出請求時更快地加載站點。 這是網站所有者主要在服務器端進行的常見優化之一。
當瀏覽器請求文件時,它會檢查壓縮文件是否存在。 令人驚訝的是,所有現代瀏覽器都支持 GZIP 壓縮,如果在瀏覽器上發出 HTTP 請求,它們就會加載壓縮文件。 這為用戶節省了時間,並且網站加載速度更快。
如何檢查是否啟用了 GZIP 壓縮?
您可能沒有手動啟用 GZIP,但有些主機會自動為您的站點啟用 GZIP。 由於您已經知道現在的瀏覽器與 GZIP 兼容,因此您還應該檢查 GZIP 壓縮是否處於活動狀態。
檢查 GZIP 壓縮狀態的最有效方法如下:
谷歌瀏覽器的開發者工具
您可以在 Chrome 的開發者工具的幫助下檢查 GZIP 是否在任何網站上處於活動狀態。 這意味著您無需成為管理員即可執行此檢查。
首先,在 Chrome 中打開該網站。
打開站點後,通過右鍵單擊>檢查或Ctrl+Shift+I打開開發人員工具
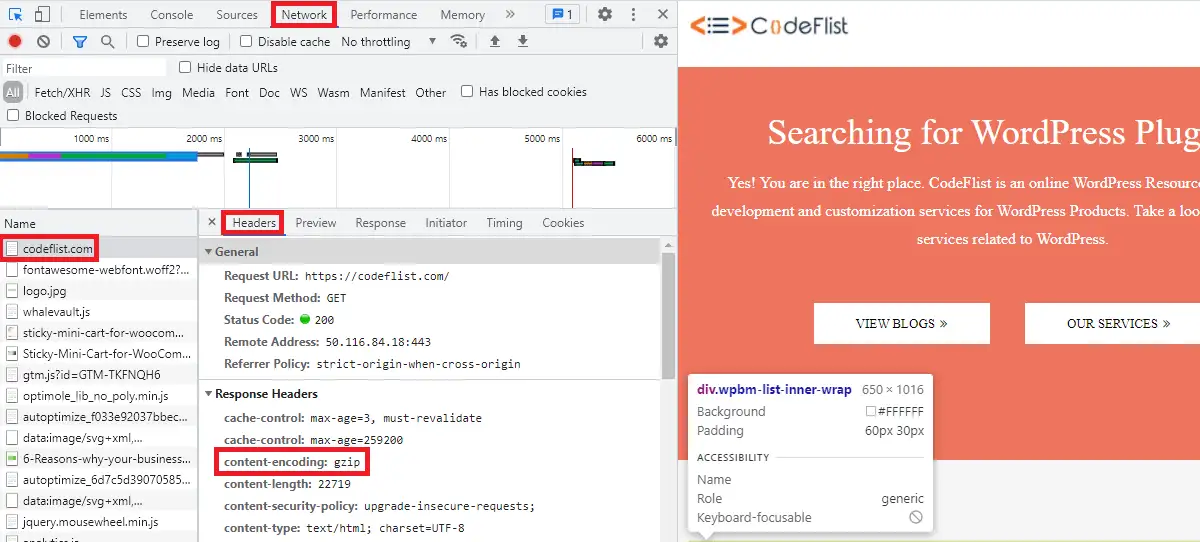
單擊網絡選項卡。 重新加載頁面,在左側找到網站 URL 後,單擊它並打開標題選項卡。 在Headers>Response Headers下,如果啟用了 GZIP,您將能夠看到content-encoding: gzip 。

如果顯示content-encoding: br ,那麼您需要知道 GZIP 尚未啟用。
在線工具
如果您不習慣 Chrome 開發者工具,那麼您還將獲得多個站點來檢查該站點的 GZIP 狀態。
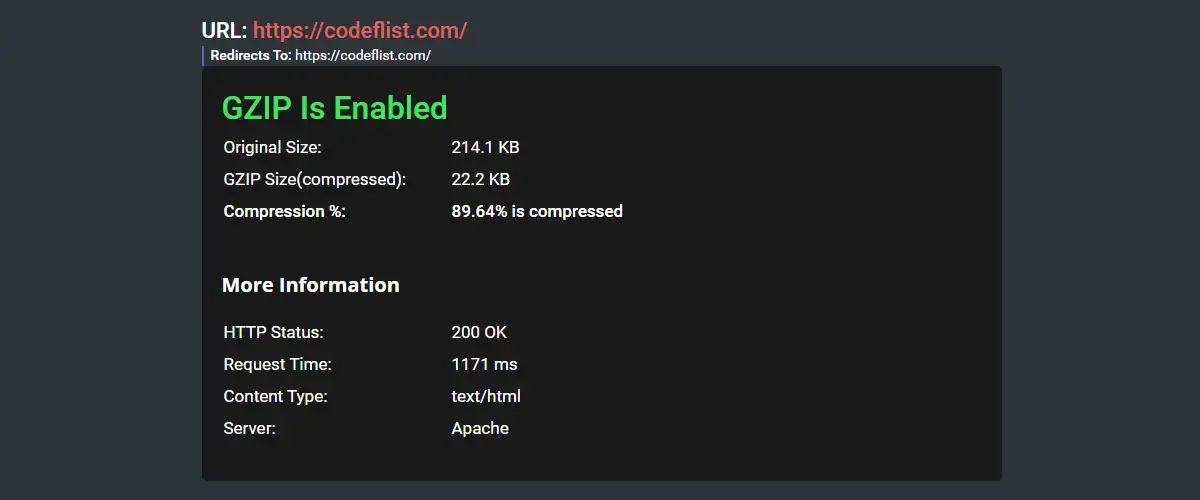
雖然互聯網上有幾個網站。 我們推薦這個 GZIP 壓縮工具

它檢查是否在站點上啟用了 GZIP。 如果 GZIP 處於活動狀態,它還會顯示壓縮完成的百分比。 此外,您還將查看 HTTP 狀態、請求時間、內容類型和服務器。

如何在 WordPress 中啟用 GZIP 壓縮?
有多種方法可以在您的站點上啟用 GZIP。 考慮了解這些方法中的每一種並實施最適合您的方法。
聯繫虛擬主機提供商
大多數託管服務提供商從他們的一端默認執行此操作,因為它在服務器端工作。 檢查是否啟用了 GZIP 後,通過上面列出的方法,如果尚未激活,您可以聯繫主機支持。 因此,這是您在查看其他方法之前應該嘗試的第一種方法。
如果您購買了一個好的託管服務提供商,他們會立即為您服務。 無論如何,一旦主持人為您完成,您就不必參與技術方面的工作。
插件方法
如果您使用上述方法沒有成功,請嘗試找到具有 GZIP 壓縮的緩存插件。 查看他們的設置,您將能夠找到啟用 GZIP 壓縮的選項。 在某些情況下,主機不會授予對您服務器上用於 GZIP 壓縮的編輯文件的訪問權限。 如果是這種情況,您需要再次敲擊託管服務提供商。
這是您可以為此目的找到的 WordPress 最佳緩存插件列表。
HTACCESS 方法(Apache)
應該正確處理和實施此方法,因為如果您操作不當,它會破壞您的網站。
對於 Apache 服務器,您可以執行此方法。
首先,您需要在您的站點上找到 htaccess 文件。
找到它後,編輯文件並將以下代碼放在 # End WordPress 標記之後。
# 壓縮 HTML、CSS、JavaScript、文本、XML 和字體 AddOutputFilterByType DEFLATE 應用程序/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE 應用程序/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE 應用程序/xml AddOutputFilterByType DEFLATE 字體/opentype AddOutputFilterByType DEFLATE 字體/otf AddOutputFilterByType DEFLATE 字體/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE 文本/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE 文本/javascript AddOutputFilterByType DEFLATE 文本/純文本 AddOutputFilterByType DEFLATE 文本/xml # 刪除瀏覽器錯誤(只有非常舊的瀏覽器才需要) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] 無 gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html 標題追加不同的用戶代理
當您確定一切都正確完成後,保存文件。
為 NGINX 啟用 GZIP 壓縮
首先需要找到配置文件nginx.conf。
編輯文件並添加以下代碼:
gzip打開; gzip_disable "MSIE [1-6]\.(?!.*SV1)"; gzip_vary on; gzip_types text/plain text/css text/javascript image/svg+xml image/x-icon application/javascript application/x-javascript;
完成後保存更改。
包起來
在本文中,我們詳細討論了 GZIP 壓縮。 如果您完全閱讀了這篇文章,那麼您可能已經知道如何檢查您的網站上是否啟用了 GZIP,如果沒有,則有不同的方法可以在 WordPress 中啟用 GZIP 壓縮。
附加讀物
- 如何將 WordPress 置於維護模式
- 如何使 WordPress 帖子具有粘性
- 您的企業需要營銷自動化的 6 個原因
