如何在 WordPress 中創建錨鏈接
已發表: 2020-08-17當你寫一篇長文時,如果你能把它們分成不同的部分,那將是用戶友好的。 它可以幫助用戶跳過內容的某些部分並在文章中上下移動以閱讀他們需要的信息。
在這篇文章中,我們將討論如何在 WordPress 中創建錨鏈接。 如果你想創建錨鏈接,那麼你應該仔細閱讀這篇文章。
什麼是錨鏈接?
錨鏈接可幫助您跳轉到帖子的特定部分。 借助這些鏈接,您可以從特定位置跳轉到帖子中的所需部分。
您可能已經註意到錨鏈接負責在文章中創建目錄。 將長片段分成不同的部分很有幫助。 可以使用名稱屬性或ID屬性創建錨鏈接。
默認情況下,錨鏈接直接跳轉到特定標題。 但是,您可以更改它以獲得流暢的滾動體驗。
在學習如何在 WordPress 中創建錨鏈接之前,先看看錨鏈接的這些積極和消極方面。
優點
它創造了更好的用戶體驗。 如果帖子很長,那麼閱讀和滾動整個內容將花費很長時間。 但是,如果有錨鏈接,讀者可以跳轉到特定部分閱讀內容。
如果您在帖子中創建了錨鏈接,則錨鏈接會多次出現在SERP 列表中。 因此,網站的點擊率會隨著用戶在搜索結果中看到有趣的內容而增加。
缺點
它減少了用戶停留在您網站上的平均時間。 如果內容在不同部分的幫助下分開,用戶更願意去他們想要的部分而不浪費他們的時間。
如果您的網站靠廣告收入運行,您的展示次數和點擊次數可能會減少。 作為回報,這將影響您的網站收入。
如何在 WordPress 中手動創建錨鏈接?
在創建錨鏈接之前,您需要記住兩件事:
- 在錨文本之前添加# 符號。
- 將id 屬性添加到目標文本。
讓我們詳細討論一下。
第 1 步:創建錨鏈接
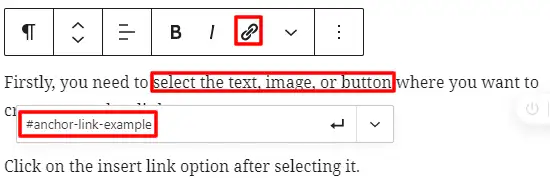
首先,您需要選擇要在其中創建錨鏈接的文本、圖像或按鈕。
選擇後單擊插入鏈接選項。

通常,您保留要鏈接的帖子或頁面的 URL。 但是,要創建錨鏈接,請使用# 作為前綴,後跟您希望用戶去的部分的關鍵字。

單擊輸入按鈕以創建鏈接。
您應該在錨鏈接中包含關鍵字並使用連字符分隔單詞。 此外,最好避免製作長錨鏈接。
創建鏈接後,您將看到單擊鏈接在編輯器上不起作用。 這是因為您需要添加一個錨鏈接作為 ID。
第 2 步:將 ID 屬性添加到目標部分
當用戶單擊錨鏈接時,轉到您想要移動用戶的部分。 目標部分可以是標題塊、段落塊或任何其他塊。
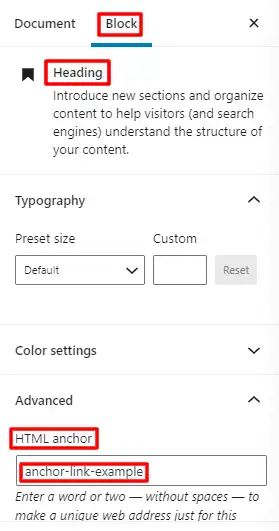
如果目標部分是標題,請選擇標題塊並打開右側的塊設置。 您將在Advanced選項卡下看到HTML Anchor 字段。

在 HTML Anchor 字段中,您需要添加用於創建錨鏈接的文本。 在這種情況下不要添加前綴# 。
保存帖子,然後單擊錨鏈接將您移至所需部分。
現在您知道如何在標題塊中添加錨點 ID。 正如我們之前討論的,塊也可以是任何其他類似塊的段落。 對於任何其他塊,首先,您需要打開塊設置。 當您單擊編輯為 HTML 時,您可以編輯該塊的 HTML 代碼。 您將看到 HTML 屬性,如 <p>、<table> 分別用於段落、表格塊等。
<p></p>
您應該將錨點添加到 ID 屬性。 但注意不要添加前綴#。 這個媒介應該類似於我們在標題塊中所做的。
如果屏幕顯示意外或無效內容,請單擊轉換為 HTML 。 保存更改,然後您就可以開始了。
此外,您可以將用戶發送到另一個頁面上的錨鏈接。 為此,您需要添加帶有 HTML 錨的 URL,如下例所示:
example.com/desiredpage#desired-anchor
如何在 HTML 中創建錨鏈接
它類似於上面完成的步驟。 首先,您需要創建一個帶有# 前綴和<a href=””>標記的錨鏈接。
<ahref="#anchor-link-example">Example of Anchor Link</a>
創建鏈接後,向下滾動到要將用戶發送到的目標部分。 此部分可以是任何 HTML 元素,例如標題、段落。
在 HTML 標記中,id 屬性應包含不帶 # 前綴的錨鏈接。
<p>Destination of Anchor Link</p>
這是一個段落標籤的例子。 您可以以類似的方式將 id 屬性添加到其他 HTML 元素。
如何自動添加標題作為錨鏈接
博主更喜歡它,因為它節省了為每個帖子一次又一次地創建錨鏈接的時間和精力。 不同的插件對於在 WordPress 中創建表格很有用。
以下是我們為您的網站推薦的表格插件列表:
WordPress 的最佳免費表格插件
請安裝其中一個插件並激活它們。 然後測試插件的設置以在目錄中自動將帖子的標題添加為錨鏈接。
結論
我希望這篇文章對您了解如何在 WordPress 中創建錨鏈接有用。
附加閱讀
- 如何重新安裝 WordPress
- 如何在 WordPress 中編輯 HTML
- 如何在 WordPress 中添加元描述
