كيفية إنشاء روابط الربط في ووردبريس
نشرت: 2020-08-17عندما تكتب منشورًا طويلاً ، فسيكون سهل الاستخدام إذا كان بإمكانك فصلها في أقسام مختلفة. يساعد المستخدمين على تخطي أجزاء معينة من المحتوى والانتقال لأعلى ولأسفل في المقالة لقراءة المعلومات التي يحتاجون إليها.
في هذا المنشور ، سنناقش كيفية إنشاء روابط إرساء في WordPress. إذا كنت ترغب في إنشاء روابط إرساء ، فعليك قراءة هذا المنشور جيدًا.
ما هي روابط الارتساء؟
تساعدك Anchor Links في الانتقال إلى الجزء المحدد من المنشور. بمساعدة هذه الروابط ، يمكنك القفز من موضع معين إلى الجزء المطلوب في المنشور.
ربما لاحظت أن روابط الإرساء هي المسؤولة عن إنشاء جدول المحتويات في المقالات. من المفيد فصل القطع الطويلة في أقسام مختلفة. يمكن إنشاء روابط الارتساء إما باستخدام سمة الاسم أو سمة المعرف .
ارتباطات الارتساء ، بشكل افتراضي ، تقفز مباشرة إلى عناوين محددة. ولكن يمكنك تغييره للحصول على تجربة تمرير سلسة.
قبل تعلم كيفية إنشاء روابط الربط في WordPress ، ألق نظرة على هذه الجوانب الإيجابية والسلبية لروابط الارتساء.
مزايا
يخلق تجربة مستخدم أفضل. إذا كان المنشور طويلاً ، فسوف يستغرق وقتًا طويلاً لقراءة المحتوى بأكمله والتمرير إليه. ومع ذلك ، إذا كانت هناك روابط إرساء ، فيمكن للقراء الانتقال إلى القسم المحدد لقراءة المحتوى.
إذا قمت بإنشاء روابط إرساء في منشورك ، فهناك عدة مرات تظهر فيها روابط الارتساء في قائمة SERP . نتيجة لذلك ، تزداد نسبة النقر إلى الظهور للموقع حيث قد يرى المستخدم شيئًا مثيرًا للاهتمام مرفقًا بنتائج البحث.
سلبيات
يقلل من متوسط الوقت الذي يقضيه المستخدم في موقعك. إذا تم فصل المحتوى بمساعدة أقسام مختلفة ، يفضل المستخدم الانتقال إلى القسم المطلوب دون إضاعة الوقت.
إذا كان موقع الويب الخاص بك يعمل على عائدات الإعلانات ، فقد تواجه عددًا أقل من مرات الظهور والنقرات. هذا ، في المقابل ، سيؤثر على أرباح موقعك.
كيفية إنشاء روابط الربط في WordPress يدويًا؟
هناك شيئان تحتاج إلى تذكرهما قبل إنشاء رابط إرساء:
- أضف علامة # قبل نص الرابط.
- أضف سمة المعرف إلى نص الوجهة.
دعونا نناقشها بالتفصيل.
الخطوة 1: إنشاء رابط مرساة
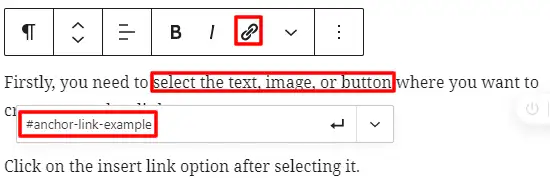
أولاً ، تحتاج إلى تحديد النص أو الصورة أو الزر حيث تريد إنشاء رابط مرساة.
انقر فوق خيار إدراج الرابط بعد تحديده.

عادة ، تحتفظ بعنوان URL للمنشور أو الصفحة لربطها. ولكن ، لإنشاء رابط مرساة ، استخدم # كبادئة متبوعة بالكلمات الرئيسية للقسم الذي تريد أن يذهب إليه المستخدمون.
انقر فوق زر الإدخال لإنشاء الارتباط.

يجب عليك تضمين الكلمات الأساسية في ارتباطات الارتساء واستخدام واصلات لفصل الكلمات. إلى جانب ذلك ، سيكون من الأفضل إذا منعت إنشاء روابط ربط طويلة.
بعد إنشاء الارتباط ، سترى أن النقر فوق الارتباط لا يعمل على المحرر. هذا لأنك تحتاج إلى إضافة ارتباط مرساة كمعرف.
الخطوة 2: أضف سمة المعرف إلى قسم الوجهة
انتقل إلى الجزء الذي تريد نقل المستخدمين إليه عند النقر فوق ارتباط الارتساء. يمكن أن يكون قسم الوجهة كتلة عنوان أو فقرة أو أي كتلة أخرى.
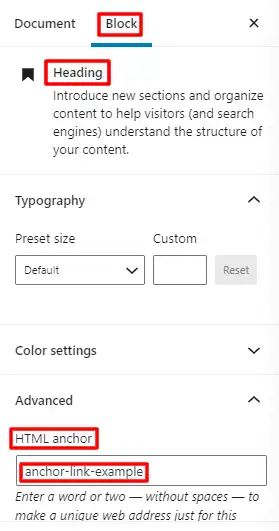
إذا كان قسم الوجهة عنوانًا ، فحدد كتلة العنوان وافتح إعدادات الحظر على اليمين. سترى حقل HTML Anchor ضمن علامة التبويب خيارات متقدمة .

في حقل HTML Anchor ، تحتاج إلى إضافة النص الذي استخدمته لإنشاء ارتباط ارتساء. لا تقم بإضافة البادئة # في هذه الحالة.
احفظ المنشور ثم انقر على رابط الربط لنقلك إلى القسم المطلوب.
أنت الآن تعرف كيفية إضافة معرف المرساة في كتلة العنوان. كما ناقشنا سابقًا ، قد تكون الكتلة أيضًا أي فقرة أخرى شبيهة بالكتلة. بالنسبة لأي كتل أخرى ، في البداية ، تحتاج إلى فتح إعدادات الحظر. يمكنك تحرير كود HTML لتلك الكتلة عند النقر فوق تحرير بتنسيق HTML. سترى سمة HTML مثل <p> ، <table> للفقرة ، كتلة الجدول على التوالي ، إلخ.
<p> </p>
يجب عليك إضافة نقطة الارتساء إلى سمة المعرف. لكن احرص على عدم إضافة البادئة #. يجب أن يكون هذا الوسيط مشابهًا لما فعلناه في كتلة العنوان.
انقر فوق تحويل إلى HTML إذا كانت الشاشة تعرض محتوى غير متوقع أو غير صالح. احفظ التغييرات ، وبعد ذلك تكون جاهزًا للبدء.
أيضًا ، يمكنك إرسال المستخدمين إلى رابط إرساء في صفحة أخرى. لهذا تحتاج إلى إضافة عنوان URL مع رابط HTML كما هو موضح في المثال أدناه:
example.com/desiredpage#desired-anchor
كيفية إنشاء روابط الارتساء في HTML
إنه مشابه للخطوة التي تم القيام بها أعلاه. أولاً ، تحتاج إلى إنشاء رابط ارتساء مع # بادئة وعلامة <a href=""> .
<ahref="#anchor-link-example">Example of Anchor Link</a>
بعد إنشاء الارتباط ، قم بالتمرير لأسفل إلى قسم الوجهة حيث تريد إرسال المستخدمين. يمكن أن يكون هذا القسم أي عنصر HTML مثل العنوان ، الفقرة.
في علامة HTML ، يجب أن تحتوي سمة id على رابط الارتساء بدون البادئة #.
<p>Destination of Anchor Link</p>
هذا مثال في حالة علامة فقرة. يمكنك إضافة سمة معرف لعناصر HTML الأخرى بطريقة مماثلة.
كيفية إضافة العناوين كروابط ارتساء تلقائيًا
يفضله المدونون لأنه يوفر الوقت والجهد لإنشاء روابط ثابتة مرارًا وتكرارًا لكل منشور. المكونات الإضافية المختلفة مفيدة لإنشاء جداول في WordPress.
فيما يلي قائمة بإضافات الجدول التي نوصي بها لموقعك:
أفضل ملحقات الجدول المجانية لـ WordPress
الرجاء تثبيت أحد المكونات الإضافية وتفعيلها. ثم اختبر إعدادات المكون الإضافي لإضافة عناوين المنشور كروابط ربط تلقائيًا في جدول المحتويات.
استنتاج
آمل أن يكون هذا المنشور مفيدًا لك لمعرفة كيفية إنشاء روابط ربط في WordPress.
قراءة إضافية
- كيفية إعادة تثبيت ووردبريس
- كيفية تحرير HTML في WordPress
- كيفية إضافة وصف ميتا في ووردبريس
