WordPress'te çapa bağlantıları nasıl oluşturulur
Yayınlanan: 2020-08-17Uzun bir yazı yazdığınızda, bunları farklı bölümlere ayırmanız kullanıcı dostu olacaktır. Kullanıcıların içeriğin belirli kısımlarını atlayarak makale içinde yukarı aşağı hareket ederek ihtiyaç duydukları bilgileri okumalarına yardımcı olur.
Bu yazıda, WordPress'te bağlantı bağlantılarının nasıl oluşturulacağını tartışacağız. Bağlantı bağlantıları oluşturmak istiyorsanız, bu yazıyı iyice okumalısınız.
Çapa Bağlantıları nedir?
Bağlantı Bağlantıları, gönderinin belirli bir bölümüne atlamanıza yardımcı olur. Bu bağlantıların yardımıyla, gönderide belirli bir konumdan istediğiniz bölüme atlayabilirsiniz.
Makalelerdeki İçindekiler Tablosunun oluşturulmasından bağlantı bağlantılarının sorumlu olduğunu fark etmiş olabilirsiniz. Uzun parçaları farklı bölümlerde ayırmakta fayda var. Bağlantı bağlantıları, ad özniteliği veya kimlik özniteliği ile oluşturulabilir.
Bağlantı Bağlantıları, varsayılan olarak, doğrudan belirli başlıklara atlar. Ancak, sorunsuz bir kaydırma deneyimi için değiştirebilirsiniz.
WordPress'te bağlantı bağlantılarının nasıl oluşturulacağını öğrenmeden önce bağlantı bağlantılarının bu olumlu ve olumsuz yönlerine bir göz atın.
Avantajlar
Daha iyi bir kullanıcı deneyimi yaratır. Gönderi uzunsa, tüm içeriği okumak ve kaydırmak uzun zaman alacaktır. Ancak, bağlantı bağlantıları varsa, okuyucular içeriği okumak için belirli bölüme atlayabilir.
Gönderinizde bağlantı bağlantıları oluşturduysanız, bağlantı bağlantılarının SERP listesinde göründüğü birkaç kez vardır. Sonuç olarak, kullanıcı arama sonuçlarına eklenmiş ilginç bir şey görebildikçe sitenin TO'su artar.
Dezavantajları
Bir kullanıcının sitenizde kaldığı ortalama süreyi azaltır. Eğer içerik farklı bölümler yardımıyla ayrılıyorsa kullanıcı zaman kaybetmeden istediği bölüme gitmeyi tercih ediyor.
Web siteniz reklam geliri ile çalışıyorsa, daha az gösterim ve tıklama yaşayabilirsiniz. Bu da karşılığında site kazancınızı etkileyecektir.
WordPress'te manuel olarak bağlantı bağlantıları nasıl oluşturulur?
Bağlantı bağlantısı oluşturmadan önce hatırlamanız gereken iki şey vardır:
- Bağlantı metninden önce # işaretini ekleyin.
- Hedef metne id niteliğini ekleyin.
Bunu ayrıntılı olarak tartışalım.
Adım 1: Bir Bağlantı Bağlantısı Oluşturun
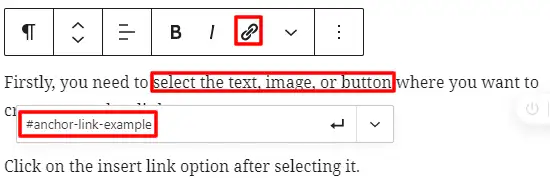
Öncelikle, bir bağlantı bağlantısı oluşturmak istediğiniz metni, resmi veya düğmeyi seçmeniz gerekir.
Seçtikten sonra bağlantı ekle seçeneğine tıklayın.

Genellikle, bağlantı verilecek gönderinin veya sayfanın URL'sini saklarsınız. Ancak, bir bağlantı bağlantısı oluşturmak için önek olarak # kullanın ve ardından kullanıcılarınızın gitmesini istediğiniz bölümün anahtar sözcüklerini kullanın.
Bağlantıyı oluşturmak için giriş düğmesine tıklayın.

Bağlantı bağlantılarına anahtar kelimeler eklemeli ve kelimeleri ayırmak için kısa çizgiler kullanmalısınız. Ayrıca, uzun çapa bağlantılarını engellemeniz daha iyi olacaktır.
Bağlantıyı oluşturduktan sonra, bağlantıya tıklamanın düzenleyici üzerinde çalışmadığını göreceksiniz. Bunun nedeni, kimlik olarak bir bağlantı bağlantısı eklemeniz gerektiğidir.
Adım 2: Hedef bölümüne ID niteliğini ekleyin
Bağlantı bağlantısını tıkladıklarında kullanıcılarınızı taşımak istediğiniz bölüme gidin. Hedef bölüm bir başlık bloğu, paragraf bloğu veya başka herhangi bir blok olabilir.
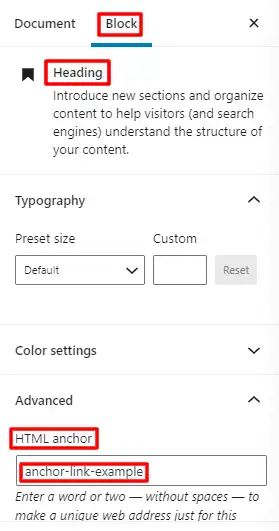
Hedef bölüm bir başlıksa, başlık bloğunu seçin ve sağdaki blok ayarlarını açın. Gelişmiş sekmesi altında HTML Bağlantısı alanını göreceksiniz.

HTML Bağlantısı alanına, bağlantı bağlantısı oluşturmak için kullandığınız metni eklemeniz gerekir. Bu durumda # önekini eklemeyin.
Gönderiyi kaydedin ve ardından sizi istediğiniz bölüme taşımak için bağlantı bağlantısını tıklayın.
Artık başlık bloğuna bağlantı kimliğini nasıl ekleyeceğinizi biliyorsunuz. Daha önce tartıştığımız gibi, blok, blok benzeri başka herhangi bir paragraf da olabilir. Diğer bloklar için öncelikle blok ayarlarını açmanız gerekir. HTML Olarak Düzenle'yi tıkladığınızda, o blok için HTML kodunu düzenleyebilirsiniz. Paragraf, tablo bloğu, vb. için <p>,<table> gibi HTML özniteliğini göreceksiniz.
<p></p>
Bağlantıyı ID özelliğine eklemelisiniz. Ancak # önekini eklememeye dikkat edin. Bu ortam, başlık bloğunda yaptığımıza benzer olmalıdır.
Ekranda beklenmeyen veya geçersiz içerik gösteriliyorsa HTML'ye dönüştür'ü tıklayın. Değişiklikleri kaydedin ve ardından başlamaya hazırsınız.
Ayrıca, kullanıcılarınızı başka bir sayfadaki bir bağlantı bağlantısına gönderebilirsiniz. Bunun için aşağıdaki örnekte gösterildiği gibi HTML bağlantılı URL eklemeniz gerekir:
example.com/desiredpage#desired-anchor
HTML'de bağlantı bağlantıları nasıl oluşturulur
Yukarıda yapılan adıma benzer. Öncelikle # öneki ve <a href=””> etiketi ile bir bağlantı bağlantısı oluşturmanız gerekir.
<ahref="#anchor-link-example">Example of Anchor Link</a>
Bağlantıyı oluşturduktan sonra, kullanıcılarınıza göndermek istediğiniz hedef bölüme gidin. Bu bölüm başlık, paragraf gibi herhangi bir HTML öğesi olabilir.
HTML etiketinde, id özelliği, # öneki olmadan bağlantı bağlantısını içermelidir.
<p>Destination of Anchor Link</p>
Bu, paragraf etiketi durumunda bir örnektir. Benzer şekilde diğer HTML öğelerine bir id niteliği ekleyebilirsiniz.
Başlıklar otomatik olarak bağlantı bağlantıları olarak nasıl eklenir
Blogcular, her gönderi için tekrar tekrar bağlantı bağlantıları oluşturmak için zamandan ve emekten tasarruf sağladığı için bunu tercih ediyor. WordPress'te tablolar oluşturmak için farklı eklentiler yararlıdır.
Siteniz için önerdiğimiz tablo eklentilerinin listesi:
WordPress için En İyi Ücretsiz Tablo Eklentileri
Lütfen eklentilerden birini kurun ve etkinleştirin. Ardından, gönderi başlıklarını içindekiler tablosuna otomatik olarak bağlantı bağlantıları olarak eklemek için eklentinin ayarlarını test edin.
Çözüm
Bu yazının, WordPress'te bağlantı bağlantılarının nasıl oluşturulacağını bilmeniz için yararlı olduğunu umuyorum.
Ek Okuma
- WordPress Nasıl Yeniden Yüklenir
- WordPress'te HTML nasıl düzenlenir
- WordPress'te meta açıklama nasıl eklenir
