Jak tworzyć linki kotwiczne w WordPress
Opublikowany: 2020-08-17Kiedy piszesz długi post, będzie on przyjazny dla użytkownika, jeśli będziesz mógł je rozdzielić na różne sekcje. Pomaga użytkownikom pominąć niektóre części treści i poruszać się w górę iw dół artykułu, aby przeczytać potrzebne im informacje.
W tym poście omówimy, jak tworzyć linki kotwiczne w WordPress. Jeśli chcesz tworzyć linki kotwiczne, powinieneś dokładnie przeczytać ten post.
Co to są linki kotwiczne?
Linki do zakotwiczenia pomagają przejść do określonej części posta. Za pomocą tych linków możesz przeskoczyć z określonej pozycji do żądanej części posta.
Być może zauważyłeś, że linki kotwiczne są odpowiedzialne za tworzenie spisu treści w artykułach. Pomocne jest rozdzielenie długich kawałków na różne sekcje. Łącza kotwiczące można tworzyć za pomocą atrybutu nazwy lub atrybutu identyfikatora .
Linki do zakotwiczenia domyślnie przeskakują bezpośrednio do określonych nagłówków. Ale możesz to zmienić, aby zapewnić płynne przewijanie.
Zanim nauczysz się tworzyć linki kotwiczne w WordPressie, spójrz na te pozytywne i negatywne aspekty linków kotwicznych.
Zalety
Tworzy lepsze wrażenia użytkownika . Jeśli post jest długi, przeczytanie i przewinięcie całej treści zajmie dużo czasu. Jeśli jednak istnieją linki kotwiczne, czytelnicy mogą przejść do określonej sekcji, aby przeczytać treść.
Jeśli utworzyłeś w swoim poście linki do zakotwiczenia, kilka razy linki do zakotwiczenia pojawiają się na liście SERP . W rezultacie CTR witryny wzrasta, ponieważ użytkownik może zobaczyć coś interesującego dołączonego do wyników wyszukiwania.
Niedogodności
Zmniejsza średni czas przebywania użytkownika w Twojej witrynie. Jeśli treść rozdziela się za pomocą różnych sekcji, użytkownik woli przejść do wybranej sekcji bez marnowania czasu.
Jeśli Twoja witryna korzysta z przychodów z reklam , możesz odnotować mniej wyświetleń i kliknięć. To w zamian wpłynie na zarobki w witrynie.
Jak ręcznie tworzyć linki kotwiczne w WordPressie?
Zanim utworzysz link do kotwicy, musisz pamiętać o dwóch rzeczach:
- Dodaj znak # przed tekstem zakotwiczenia.
- Dodaj atrybut id do tekstu docelowego.
Omówmy to szczegółowo.
Krok 1: Utwórz link do kotwicy
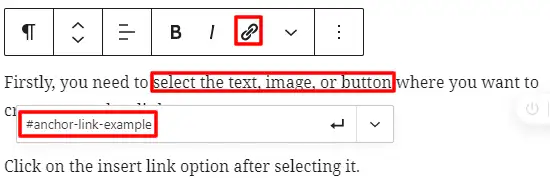
Najpierw musisz wybrać tekst, obraz lub przycisk, w którym chcesz utworzyć link do kotwicy.
Kliknij opcję wstawiania linku po jej wybraniu.

Zwykle zachowujesz adres URL posta lub strony, do której chcesz utworzyć link. Aby jednak utworzyć link do kotwicy, użyj # jako prefiksu , po którym następują słowa kluczowe sekcji, do której mają trafić użytkownicy.
Kliknij przycisk Enter, aby utworzyć łącze.

Powinieneś uwzględnić słowa kluczowe w linkach kotwicznych i użyć myślników do oddzielenia słów. Poza tym najlepiej byłoby uniemożliwić tworzenie długich linków kotwicznych.
Po utworzeniu linku zobaczysz, że kliknięcie linku nie działa w edytorze. Dzieje się tak, ponieważ musisz dodać link do kotwicy jako identyfikator.
Krok 2: Dodaj atrybut ID do sekcji docelowej
Przejdź do części, do której chcesz przenieść użytkowników po kliknięciu linku kotwicy. Sekcja docelowa może być blokiem nagłówka , blokiem akapitu lub dowolnym innym blokiem.
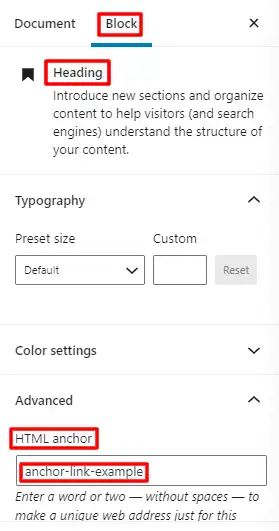
Jeśli sekcja docelowa jest nagłówkiem, wybierz blok nagłówka i otwórz ustawienia bloku po prawej stronie. Zobaczysz pole Kotwica HTML pod zakładką Zaawansowane .

W polu Kotwica HTML musisz dodać tekst użyty do utworzenia łącza kotwicy. W takim przypadku nie dodawaj przedrostka # .
Zapisz post, a następnie kliknij link do zakotwiczenia, aby przejść do żądanej sekcji.
Teraz wiesz, jak dodać identyfikator kotwicy w bloku nagłówka. Jak omówiliśmy wcześniej, blok może być również dowolnym innym akapitem podobnym do bloku. W przypadku innych bloków najpierw musisz otworzyć ustawienia bloku. Możesz edytować kod HTML tego bloku, klikając Edytuj jako HTML. Zobaczysz atrybut HTML, taki jak <p>,<table> odpowiednio dla akapitu, bloku tabeli itp.
<p></p>
Powinieneś dodać kotwicę do atrybutu ID. Uważaj jednak, aby nie dodać przedrostka #. To medium powinno być podobne do tego, co zrobiliśmy w nagłówku.
Kliknij Konwertuj na HTML , jeśli ekran pokazuje nieoczekiwaną lub nieprawidłową zawartość. Zapisz zmiany, a następnie możesz zacząć.
Możesz także wysłać swoich użytkowników do linku kotwicy na innej stronie. W tym celu musisz dodać adres URL z kotwicą HTML, jak pokazano w poniższym przykładzie:
example.com/pożądanastrona#pożądana-kotwica
Jak tworzyć linki kotwiczne w HTML
Jest podobny do kroku wykonanego powyżej. Najpierw musisz utworzyć link do kotwicy z prefiksem # i tagiem <a href=””> .
<ahref="#anchor-link-example">Example of Anchor Link</a>
Po utworzeniu linku przewiń w dół do sekcji docelowej, do której chcesz wysłać użytkowników. Ta sekcja może być dowolnym elementem HTML, takim jak nagłówek, akapit.
W tagu HTML atrybut id powinien zawierać link do kotwicy bez przedrostka #.
<p>Destination of Anchor Link</p>
To jest przykład w przypadku tagu akapitu. W podobny sposób możesz dodać atrybut id do innych elementów HTML.
Jak automatycznie dodawać nagłówki jako linki kotwiczne?
Blogerzy wolą to, ponieważ oszczędza czas i wysiłek, aby tworzyć linki kotwiczne od czasu do czasu dla każdego posta. Do tworzenia tabel w WordPressie przydatne są różne wtyczki.
Oto lista wtyczek tabel, które zalecamy dla Twojej witryny:
Najlepsze bezpłatne wtyczki do tabel dla WordPress
Zainstaluj jedną z wtyczek i aktywuj je. Następnie przetestuj ustawienia wtyczki, aby automatycznie dodawać nagłówki posta jako linki kotwiczne w spisie treści.
Wniosek
Mam nadzieję, że ten post był przydatny, aby wiedzieć, jak tworzyć linki kotwiczne w WordPressie.
Dodatkowe czytanie
- Jak ponownie zainstalować WordPress
- Jak edytować HTML w WordPress
- Jak dodać meta opis w WordPressie
