So erstellen Sie Ankerlinks in WordPress
Veröffentlicht: 2020-08-17Wenn Sie einen langen Beitrag schreiben, ist es benutzerfreundlich, wenn Sie ihn in verschiedene Abschnitte unterteilen können. Es hilft den Benutzern, bestimmte Teile des Inhalts zu überspringen und sich im Artikel nach oben und unten zu bewegen, um die Informationen zu lesen, die sie benötigen.
In diesem Beitrag werden wir diskutieren, wie man Ankerlinks in WordPress erstellt. Wenn Sie Ankerlinks erstellen möchten, dann sollten Sie diesen Beitrag gründlich lesen.
Was sind Ankerlinks?
Ankerlinks helfen Ihnen, zu einem bestimmten Teil des Beitrags zu springen. Mit Hilfe dieser Links können Sie von einer bestimmten Position zum gewünschten Abschnitt im Beitrag springen.
Sie haben vielleicht bemerkt, dass Ankerlinks für die Erstellung des Inhaltsverzeichnisses in den Artikeln verantwortlich sind. Es ist hilfreich, die langen Stücke in verschiedene Abschnitte zu unterteilen. Die Ankerlinks können entweder mit dem Namensattribut oder dem ID -Attribut erstellt werden.
Ankerlinks springen standardmäßig direkt zu bestimmten Überschriften. Sie können es jedoch für ein reibungsloses Scrollerlebnis ändern.
Bevor Sie lernen, wie man Ankerlinks in WordPress erstellt, werfen Sie einen Blick auf diese positiven und negativen Aspekte von Ankerlinks.
Vorteile
Es schafft eine bessere Benutzererfahrung . Wenn der Beitrag lang ist, wird es viel Zeit in Anspruch nehmen, den gesamten Inhalt zu lesen und zu scrollen. Wenn jedoch Ankerlinks vorhanden sind, können die Leser zum jeweiligen Abschnitt springen, um den Inhalt zu lesen.
Wenn Sie Ankerlinks in Ihrem Beitrag erstellt haben, erscheinen die Ankerlinks mehrmals in der SERP-Liste . Infolgedessen erhöht sich die CTR der Website, da der Benutzer möglicherweise etwas Interessantes im Zusammenhang mit den Suchergebnissen sieht.
Nachteile
Es verringert die durchschnittliche Verweildauer eines Benutzers auf Ihrer Website. Trennt sich der Inhalt mit Hilfe verschiedener Abschnitte, zieht es der Nutzer vor, zu seinem gewünschten Abschnitt zu gehen, ohne seine Zeit zu verschwenden.
Wenn Ihre Website mit Werbeeinnahmen läuft , erhalten Sie möglicherweise weniger Impressionen und Klicks. Dies wiederum wirkt sich auf die Einnahmen Ihrer Website aus.
Wie erstelle ich manuell Ankerlinks in WordPress?
Es gibt zwei Dinge, die Sie beachten müssen, bevor Sie einen Ankerlink erstellen:
- Fügen Sie das #-Zeichen vor dem Ankertext hinzu.
- Fügen Sie dem Zieltext das id-Attribut hinzu.
Lassen Sie es uns im Detail besprechen.
Schritt 1: Erstellen Sie einen Ankerlink
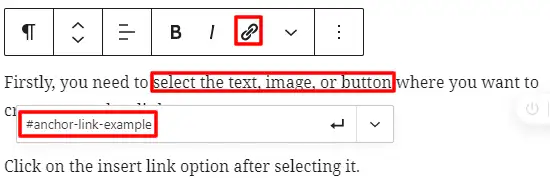
Zuerst müssen Sie den Text, das Bild oder die Schaltfläche auswählen, wo Sie einen Ankerlink erstellen möchten.
Klicken Sie auf die Option Link einfügen, nachdem Sie sie ausgewählt haben.

Normalerweise behalten Sie die URL des Beitrags oder der Seite, auf die Sie verlinken möchten. Um jedoch einen Ankerlink zu erstellen, verwenden Sie # als Präfix , gefolgt von den Schlüsselwörtern des Abschnitts, zu dem Ihre Benutzer gehen sollen.
Klicken Sie auf die Eingabetaste, um den Link zu erstellen.

Sie sollten Schlüsselwörter in die Ankerlinks aufnehmen und Bindestriche verwenden, um Wörter zu trennen. Außerdem wäre es am besten, wenn Sie vermeiden würden, lange Ankerlinks zu erstellen.
Nachdem Sie den Link erstellt haben, werden Sie sehen, dass das Klicken auf den Link im Editor nicht funktioniert. Dies liegt daran, dass Sie einen Ankerlink als ID hinzufügen müssen.
Schritt 2: Fügen Sie das ID-Attribut zum Zielabschnitt hinzu
Gehen Sie zu dem Teil, in den Sie Ihre Benutzer verschieben möchten, wenn sie auf den Ankerlink klicken. Der Zielabschnitt kann ein Überschriftenblock , ein Absatzblock oder ein beliebiger anderer Block sein.
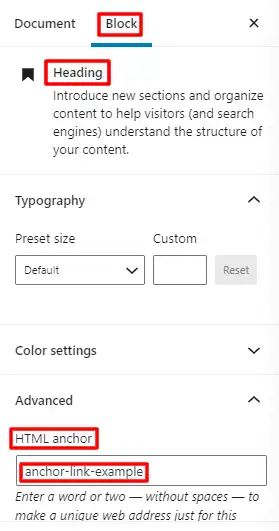
Wenn der Zielabschnitt eine Überschrift ist, wählen Sie den Überschriftenblock aus und öffnen Sie rechts die Blockeinstellungen . Sie sehen das Feld HTML-Anker auf der Registerkarte Erweitert .

Im Feld HTML-Anker müssen Sie den Text hinzufügen, den Sie zum Erstellen eines Ankerlinks verwendet haben. Fügen Sie in diesem Fall nicht das Präfix # hinzu.
Speichern Sie den Beitrag und klicken Sie dann auf den Ankerlink, um zum gewünschten Abschnitt zu gelangen.
Jetzt wissen Sie, wie Sie die Anker-ID im Überschriftenblock hinzufügen. Wie bereits erwähnt, kann der Block auch jeder andere blockähnliche Absatz sein. Für alle anderen Blöcke müssen Sie zunächst die Blockeinstellungen öffnen. Sie können den HTML-Code für diesen Block bearbeiten, wenn Sie auf Als HTML bearbeiten klicken. Sie sehen das HTML-Attribut wie <p>,<table> für Absatz bzw. Tabellenblock usw.
<p></p>
Sie sollten den Anker zum ID-Attribut hinzufügen. Achten Sie jedoch darauf, nicht das Präfix # hinzuzufügen. Dieses Medium sollte dem ähneln, was wir im Kopfblock gemacht haben.
Klicken Sie auf In HTML konvertieren, wenn der Bildschirm unerwartete oder ungültige Inhalte anzeigt. Speichern Sie die Änderungen und Sie können beginnen.
Außerdem können Sie Ihre Benutzer zu einem Ankerlink auf einer anderen Seite weiterleiten. Dazu müssen Sie eine URL mit HTML-Anker hinzufügen, wie im folgenden Beispiel gezeigt:
example.com/desiredpage#desired-anchor
So erstellen Sie Ankerlinks in HTML
Es ähnelt dem oben ausgeführten Schritt. Zuerst müssen Sie einen Ankerlink mit # -Präfix und <a href=""> -Tag erstellen.
<ahref="#anchor-link-example">Example of Anchor Link</a>
Nachdem Sie den Link erstellt haben, scrollen Sie nach unten zum Zielabschnitt, an den Sie Ihre Benutzer senden möchten. Dieser Abschnitt kann ein beliebiges HTML-Element wie Überschrift oder Absatz sein.
Im HTML-Tag sollte das Attribut id den Ankerlink ohne das Präfix # enthalten.
<p>Destination of Anchor Link</p>
Dies ist ein Beispiel im Fall eines Absatz-Tags. Auf ähnliche Weise können Sie anderen HTML-Elementen ein id-Attribut hinzufügen.
Wie man Überschriften automatisch als Ankerlinks hinzufügt
Blogger bevorzugen es, da es Zeit und Mühe erspart, für jeden Beitrag immer wieder Ankerlinks zu erstellen. Verschiedene Plugins sind nützlich, um Tabellen in WordPress zu erstellen.
Hier ist die Liste der Tabellen-Plugins, die wir für Ihre Website empfehlen:
Die besten kostenlosen Tabellen-Plugins für WordPress
Bitte installieren Sie eines der Plugins und aktivieren Sie es. Testen Sie dann die Einstellungen des Plugins, um Überschriften des Beitrags automatisch als Ankerlinks im Inhaltsverzeichnis hinzuzufügen.
Fazit
Ich hoffe, dass dieser Beitrag hilfreich für Sie war, um zu wissen, wie man Ankerlinks in WordPress erstellt.
Zusätzliche Lektüre
- So installieren Sie WordPress neu
- So bearbeiten Sie HTML in WordPress
- So fügen Sie eine Meta-Beschreibung in WordPress hinzu
