Cómo crear enlaces ancla en WordPress
Publicado: 2020-08-17Cuando escriba una publicación larga, será fácil de usar si puede separarlos en diferentes secciones. Ayuda a los usuarios a omitir ciertas partes del contenido y moverse hacia arriba y hacia abajo en el artículo para leer la información que necesitan.
En esta publicación, discutiremos cómo crear enlaces de anclaje en WordPress. Si desea crear enlaces de anclaje, debe leer esta publicación detenidamente.
¿Qué son los enlaces de anclaje?
Los enlaces de anclaje lo ayudan a saltar a la parte específica de la publicación. Con la ayuda de estos enlaces, puede saltar de una posición particular a la parte deseada de la publicación.
Es posible que haya notado que los enlaces de anclaje son responsables de crear la Tabla de contenido en los artículos. Es útil separar las piezas largas en diferentes secciones. Los enlaces de anclaje se pueden crear con el atributo de nombre o el atributo de ID .
Los enlaces de anclaje, de forma predeterminada, saltan directamente a encabezados específicos. Pero puede cambiarlo para una experiencia de desplazamiento suave.
Antes de aprender a crear enlaces de anclaje en WordPress, eche un vistazo a estos aspectos positivos y negativos de los enlaces de anclaje.
Ventajas
Crea una mejor experiencia de usuario . Si la publicación es larga, consumirá mucho tiempo para leer y desplazarse por todo el contenido. Sin embargo, si hay enlaces ancla, los lectores pueden saltar a la sección específica para leer el contenido.
Si ha creado enlaces de anclaje en su publicación, hay varias ocasiones en las que los enlaces de anclaje aparecen en la lista SERP . Como resultado, el CTR del sitio aumenta ya que el usuario puede ver algo interesante adjunto a los resultados de búsqueda.
Desventajas
Disminuye el tiempo promedio que un usuario permanece en su sitio. Si el contenido se separa con la ayuda de diferentes secciones, el usuario prefiere ir a la sección deseada sin perder el tiempo.
Si su sitio web funciona con ingresos publicitarios , es posible que experimente menos impresiones y clics. Eso, a cambio, afectará las ganancias de su sitio.
¿Cómo crear enlaces ancla en WordPress manualmente?
Hay dos cosas que debe recordar antes de crear un enlace de anclaje:
- Agregue el signo # antes del texto de anclaje.
- Agregue el atributo id al texto de destino.
Vamos a discutirlo en detalle.
Paso 1: crea un enlace ancla
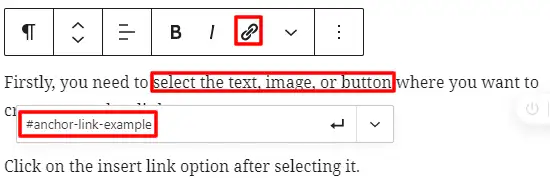
En primer lugar, debe seleccionar el texto, la imagen o el botón donde desea crear un enlace de anclaje.
Haga clic en la opción Insertar enlace después de seleccionarlo.

Por lo general, mantiene la URL de la publicación o página para vincular. Pero, para crear un enlace de anclaje, use # como prefijo seguido de las palabras clave de la sección a la que desea que vayan sus usuarios.
Haga clic en el botón Intro para crear el enlace.

Debe incluir palabras clave en los enlaces de anclaje y usar guiones para separar las palabras. Además, sería mejor si evitaras hacer enlaces ancla largos.
Después de crear el enlace, verá que hacer clic en el enlace no funciona en el editor. Es porque necesita agregar un enlace de anclaje como ID.
Paso 2: agregue el atributo ID a la sección de destino
Vaya a la parte donde desea mover a sus usuarios cuando hagan clic en el enlace de anclaje. La sección de destino puede ser un bloque de encabezado , un bloque de párrafo o cualquier otro bloque.
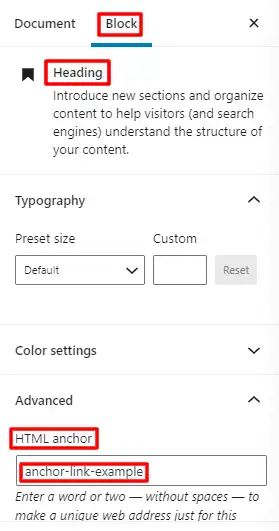
Si la sección de destino es un encabezado, seleccione el bloque de encabezado y abra la configuración del bloque a la derecha. Verá el campo Anclaje HTML en la pestaña Avanzado .

En el campo Anclaje HTML, debe agregar el texto que utilizó para crear un enlace de anclaje. No agregue el prefijo # en este caso.
Guarde la publicación y luego haga clic en el enlace ancla para pasar a la sección deseada.
Ahora sabe cómo agregar ID de ancla en el bloque de encabezado. Como discutimos anteriormente, el bloque también puede ser cualquier otro párrafo similar a un bloque. Para cualquier otro bloque, al principio, debe abrir la configuración del bloque. Puede editar el código HTML para ese bloque cuando hace clic en Editar como HTML. Verá el atributo HTML como <p>,<tabla> para párrafo, bloque de tabla respectivamente, etc.
<p></p>
Debe agregar el ancla al atributo ID. Pero tenga cuidado de no agregar el prefijo #. Este medio debe ser similar a lo que hicimos en el bloque de encabezado.
Haga clic en convertir a HTML si la pantalla muestra contenido inesperado o no válido. Guarde los cambios y estará listo para comenzar.
Además, puede enviar a sus usuarios a un enlace ancla en otra página. Para esto, debe agregar una URL con un ancla HTML como se muestra en el siguiente ejemplo:
ejemplo.com/desiredpage#desired-anchor
Cómo crear enlaces de anclaje en HTML
Es similar al paso anterior. Primero, debe crear un enlace de anclaje con el prefijo # y la etiqueta <a href=””> .
<ahref="#anchor-link-example">Example of Anchor Link</a>
Después de crear el enlace, desplácese hacia abajo hasta la sección de destino donde desea enviar a sus usuarios. Esta sección puede ser cualquier elemento HTML como encabezado, párrafo.
En la etiqueta HTML, el atributo id debe contener el enlace ancla sin el prefijo #.
<p>Destination of Anchor Link</p>
Este es un ejemplo en el caso de una etiqueta de párrafo. Puede agregar un atributo de identificación a otros elementos HTML de manera similar.
Cómo agregar encabezados como enlaces de anclaje automáticamente
Los blogueros lo prefieren porque ahorra tiempo y esfuerzo para crear enlaces ancla una y otra vez para cada publicación. Diferentes complementos son útiles para crear tablas en WordPress.
Aquí está la lista de complementos de tabla que recomendamos para su sitio:
Los mejores complementos de mesa gratuitos para WordPress
Instale uno de los complementos y actívelos. Luego pruebe la configuración del complemento para agregar encabezados de la publicación como enlaces de anclaje automáticamente en la tabla de contenido.
Conclusión
Espero que esta publicación haya sido útil para que sepa cómo crear enlaces de anclaje en WordPress.
Lectura adicional
- Cómo reinstalar WordPress
- Cómo editar HTML en WordPress
- Cómo agregar meta descripción en WordPress
