WordPressでアンカーリンクを作成する方法
公開: 2020-08-17長い記事を書くときは、記事をいくつかのセクションに分けられるとユーザーフレンドリーになります。 ユーザーがコンテンツの特定の部分をスキップし、記事内を上下に移動して必要な情報を読むのに役立ちます.
この投稿では、WordPress でアンカー リンクを作成する方法について説明します。 アンカー リンクを作成する場合は、この投稿をよくお読みください。
アンカーリンクとは?
アンカー リンクは、投稿の特定の部分にジャンプするのに役立ちます。 これらのリンクを使用すると、投稿内の特定の位置から目的の部分にジャンプできます。
お気づきかもしれませんが、記事の目次を作成するのはアンカー リンクです。 長い部分を異なるセクションに分けると便利です。 アンカー リンクは、 name属性またはID属性のいずれかで作成できます。
デフォルトでは、アンカー リンクは特定の見出しに直接ジャンプします。 ただし、スムーズにスクロールできるように変更できます。
WordPress でアンカー リンクを作成する方法を学習する前に、アンカー リンクのプラス面とマイナス面を確認してください。
利点
これにより、ユーザー エクスペリエンスが向上します。 投稿が長い場合、コンテンツ全体を読んでスクロールするのに長い時間がかかります。 ただし、アンカー リンクがある場合、読者は特定のセクションにジャンプしてコンテンツを読むことができます。
投稿にアンカー リンクを作成した場合、アンカー リンクがSERP リストに表示されることが何度かあります。 その結果、ユーザーが検索結果に関連する興味深いものを目にする可能性があるため、サイトの CTR が増加します。
短所
ユーザーがサイトに滞在する平均時間が減少します。 コンテンツがさまざまなセクションの助けを借りて分かれている場合、ユーザーは時間を無駄にすることなく目的のセクションに移動することを好みます.
ウェブサイトが広告収入で運営されている場合、表示回数とクリック数が少なくなる可能性があります。 その見返りに、サイトの収益に影響します。
WordPressでアンカーリンクを手動で作成する方法は?
アンカー リンクを作成する前に、次の 2 つのことを覚えておく必要があります。
- アンカー テキストの前に# 記号を追加します。
- 宛先テキストにid 属性を追加します。
詳細に説明しましょう。
ステップ 1: アンカー リンクを作成する
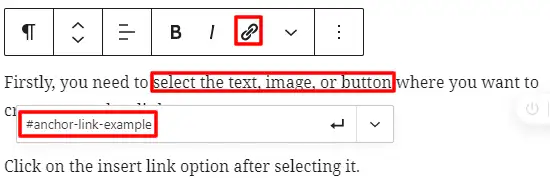
まず、アンカー リンクを作成するテキスト、画像、またはボタンを選択する必要があります。
選択後、リンクの挿入オプションをクリックします。

通常、リンクする投稿またはページの URL を保持します。 ただし、アンカー リンクを作成するには、プレフィックスとして # を使用し、その後にユーザーに移動させたいセクションのキーワードを続けます。
入力ボタンをクリックしてリンクを作成します。

アンカー リンクにキーワードを含め、ハイフンを使用して単語を区切る必要があります。 また、アンカーリンクが長くならないようにした方が良いでしょう。
リンクを作成すると、リンクをクリックしてもエディターで機能しないことがわかります。 これは、アンカー リンクを ID として追加する必要があるためです。
ステップ 2: ID 属性を宛先セクションに追加する
ユーザーがアンカー リンクをクリックしたときに移動する部分に移動します。 宛先セクションは、見出しブロック、段落ブロック、またはその他のブロックにすることができます。
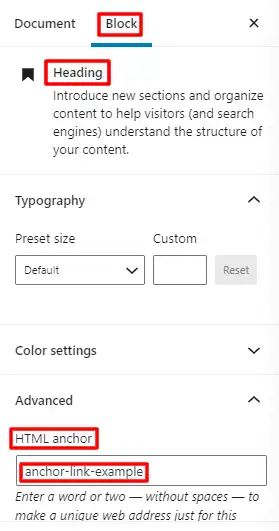
宛先セクションが見出しの場合は、見出しブロックを選択し、右側のブロック設定を開きます。 [ Advanced ] タブの下に [ HTML Anchor] フィールドが表示されます。

HTML アンカー フィールドに、アンカー リンクの作成に使用したテキストを追加する必要があります。 この場合、プレフィックス #を追加しないでください。
投稿を保存し、アンカー リンクをクリックして目的のセクションに移動します。
これで、見出しブロックにアンカー ID を追加する方法がわかりました。 前に説明したように、ブロックは他のブロックのような段落でもかまいません。 他のブロックについては、最初にブロック設定を開く必要があります。 [HTML として編集] をクリックすると、そのブロックの HTML コードを編集できます。 段落の <p>、<table>、テーブル ブロックなどの HTML 属性がそれぞれ表示されます。
<p></p>
アンカーを ID 属性に追加する必要があります。 ただし、プレフィックス # を追加しないように注意してください。 このメディアは、見出しブロックで行ったものと似ているはずです.
画面に予期しないコンテンツや無効なコンテンツが表示された場合は、[ HTML に変換] をクリックします。 変更を保存すると、開始する準備が整います。
また、ユーザーを別のページのアンカー リンクに誘導することもできます。 このためには、以下の例に示すように、 HTML アンカー付きの URLを追加する必要があります。
example.com/desiredpage#desired-anchor
HTML でアンカー リンクを作成する方法
これは、上記の手順と似ています。 まず、 # プレフィックスと<a href="">タグを使用してアンカー リンクを作成する必要があります。
<ahref="#anchor-link-example">Example of Anchor Link</a>
リンクを作成したら、ユーザーを送信する宛先セクションまで下にスクロールします。 このセクションは、見出し、段落などの任意の HTML 要素にすることができます。
HTML タグでは、id 属性に # 接頭辞なしのアンカー リンクを含める必要があります。
<p>Destination of Anchor Link</p>
段落タグの場合の例です。 同様の方法で、他の HTML 要素に id 属性を追加できます。
見出しをアンカーリンクとして自動的に追加する方法
ブロガーは、投稿ごとにアンカーリンクを何度も作成する時間と労力を節約できるため、これを好みます. WordPress でテーブルを作成するには、さまざまなプラグインが役立ちます。
サイトに推奨するテーブル プラグインのリストは次のとおりです。
WordPress に最適な無料テーブル プラグイン
いずれかのプラグインをインストールして有効化してください。 次に、プラグインの設定をテストして、投稿の見出しをアンカー リンクとして自動的に目次に追加します。
結論
この投稿が、WordPress でアンカー リンクを作成する方法を知るのに役立つことを願っています。
追加資料
- WordPressを再インストールする方法
- WordPressでHTMLを編集する方法
- WordPressにメタディスクリプションを追加する方法
