WordPress で GZIP 圧縮を有効にする方法
公開: 2021-07-29ウェブサイトの速度を上げる方法を知りたい場合は、WordPress で GZIP 圧縮を有効にする方法を理解する必要があります。
速度の良いウェブサイトは Google で上位にランクされ、それらのサイトのユーザーは再びアクセスする可能性が高くなります。 まだ行っていない場合は、この記事を読んだ後、WordPress サイトで GZIP 圧縮を有効にできるようになります。
GZIP圧縮とは?
圧縮は、その言葉が示すように、既存のドキュメントのサイズを縮小します。 サイトに存在する HTML、CSS、JS のサイズを縮小できます。 圧縮時の改ページ、空白、コメントなどは GZIP によって処理されますが、これはブラウザーにとっては何の意味もありません。 削減後、ユーザーは、リクエストが行われるたびにサイトをより速くロードできるようになります。 これは、主にサーバー側でサイト所有者が行う一般的な最適化の 1 つです。
ブラウザでファイルが要求されると、圧縮ファイルが存在するかどうかを確認します。 驚くべきことに、最新のブラウザーはすべて GZIP 圧縮をサポートしており、圧縮ファイルが存在する場合は、ブラウザーで HTTP 要求が行われるとすぐに圧縮ファイルを読み込みます。 これにより、ユーザーの時間が節約され、サイトの読み込みが速くなります。
GZIP 圧縮が有効になっているかどうかを確認する方法は?
手動で GZIP を有効にしていない可能性がありますが、一部のホストはサイトに対して自動的に有効にします。 現在のブラウザーが GZIP と互換性があることは既にご存じのとおりです。そのため、GZIP 圧縮が有効になっているかどうかも確認する必要があります。
GZIP 圧縮の状態を確認する最も効果的な方法は次のとおりです。
Google Chrome の開発者ツール
Chrome の開発者ツールを使用して、どのサイトでも GZIP がアクティブかどうかを確認できます。 つまり、このチェックを実行するために管理者である必要はありません。
まず、Chrome でサイトを開きます。
サイトを開いたら、右クリック>検査またはCtrl + Shift + Iで開発者ツールを開きます
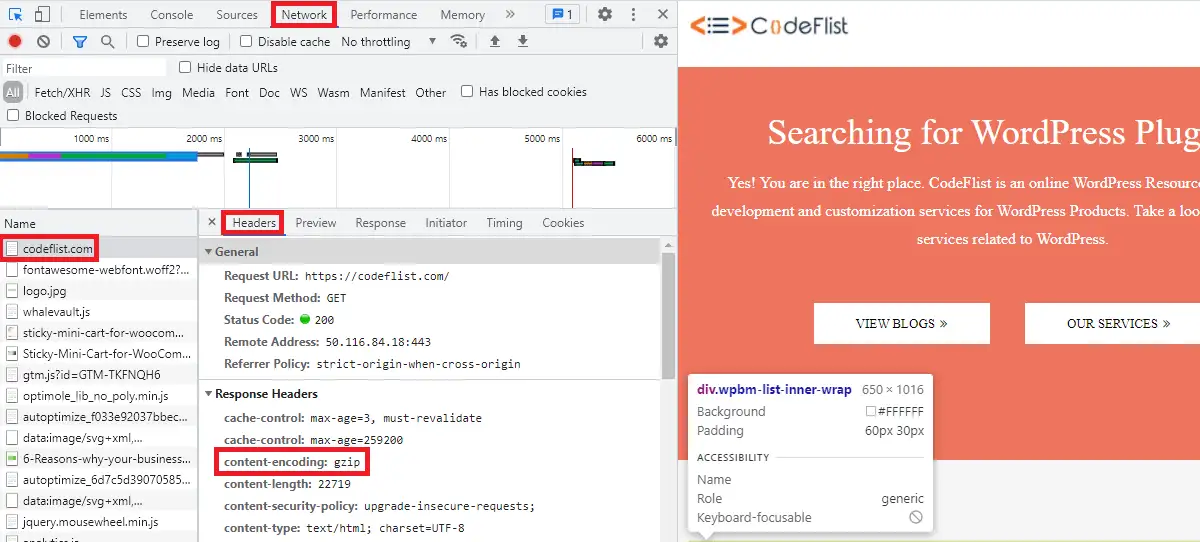
[ネットワーク] タブをクリックします。 ページを再読み込みし、左側に Web サイトの URL が表示されたら、それをクリックしてヘッダー タブを開きます。 Headers>Response Headersの下にcontent-encoding: gzipが表示されます (GZIP が有効になっている場合)。

content-encoding: brが表示された場合、GZIP がまだ有効になっていないことを知る必要があります。
オンライン ツール
Chrome 開発者ツールに慣れていない場合は、サイトの GZIP ステータスを確認するための複数のサイトも表示されます。
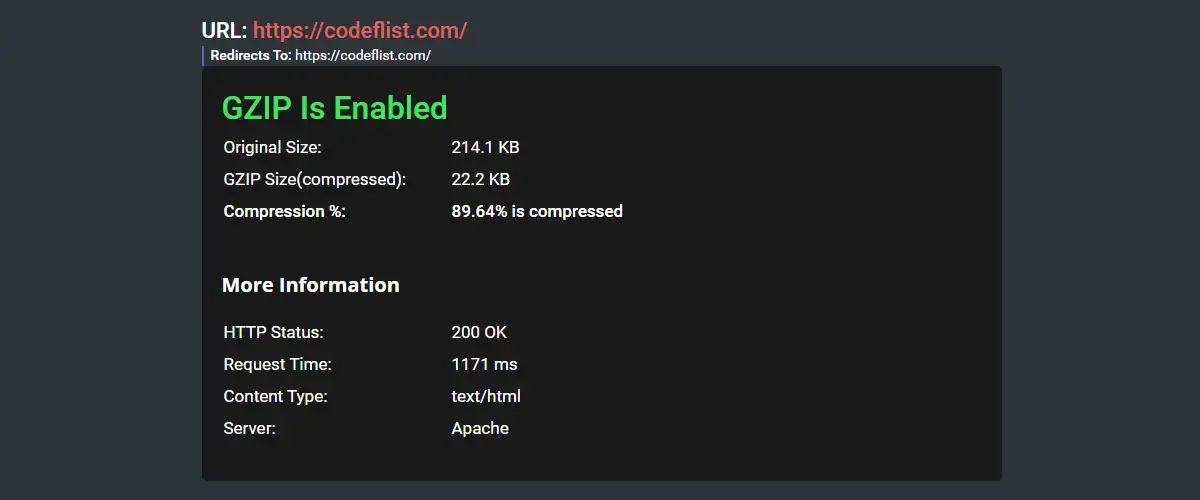
インターネット上にはいくつかのサイトがありますが。 この GZIP 圧縮ツールをお勧めします

サイトで GZIP が有効になっているかどうかを確認します。 GZIP が有効な場合は、圧縮率も表示されます。 さらに、HTTP ステータス、リクエスト時間、コンテンツ タイプ、およびサーバーも表示されます。

WordPressでGZIP圧縮を有効にする方法は?
サイトで GZIP を有効にする方法は複数あります。 これらの各方法を理解することを検討し、最適な方法を実装してください。
ウェブホストプロバイダーに連絡する
ほとんどのホスティング プロバイダーは、サーバー側から機能するため、このデフォルトを最後から実行します。 上記の方法で GZIP が有効になっているかどうかを確認した後、まだ有効になっていない場合は、ホスト サポートに問い合わせることができます。 したがって、これは、他の方法を検討する前に試してみる必要がある最初の方法です。
優れたホスティング プロバイダーを購入した場合は、すぐに対応してくれます。 言うまでもなく、ホストが技術的な側面に関与する必要はありません.
プラグイン方式
上記の方法でうまくいかない場合は、GZIP 圧縮を使用するキャッシュ プラグインを探してみてください。 設定を確認すると、GZIP 圧縮を有効にするオプションが見つかります。 場合によっては、ホストが GZIP 圧縮のためにサーバー上のファイルを編集するためのアクセスを許可しないことがあります。 その場合は、ホスティング プロバイダーをもう一度ノックする必要があります。
これは、この目的のために見つけることができるWordPress用の最高のキャッシュプラグインのリストです.
HTACCESS方式(Apache)
このメソッドは、正しく処理および実装する必要があります。正しく実行しないとサイトが壊れてしまうからです。
Apache サーバーの場合、この方法を実行できます。
まず、サイトで htaccess ファイルを見つける必要があります。
見つかったら、ファイルを編集して、# End WordPress タグの後に以下のコードを配置します。
# HTML、CSS、JavaScript、テキスト、XML、フォントを圧縮 AddOutputFilterByType DEFLATE アプリケーション/javascript AddOutputFilterByType DEFLATE アプリケーション/rss+xml AddOutputFilterByType DEFLATE アプリケーション/vnd.ms-fontobject AddOutputFilterByType DEFLATE アプリケーション/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE アプリケーション/x-javascript AddOutputFilterByType DEFLATE アプリケーション/xhtml+xml AddOutputFilterByType DEFLATE アプリケーション/xml AddOutputFilterByType DEFLATE フォント/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE 画像/x アイコン AddOutputFilterByType DEFLATE テキスト/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE テキスト/javascript AddOutputFilterByType DEFLATE テキスト/プレーン AddOutputFilterByType DEFLATE テキスト/xml # ブラウザのバグを取り除く (本当に古いブラウザでのみ必要) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html ヘッダーの追加 Vary User-Agent
すべてが正しく行われたことを確認したら、ファイルを保存します。
NGINX の GZIP 圧縮を有効にする
まず、構成ファイル nginx.conf を見つける必要があります。
ファイルを編集して、次のコードを追加します。
gzip オン; gzip_disable "MSIE [1-6]\.(?!.*SV1)"; gzip_vary on; gzip_types text/plain text/css text/javascript image/svg+xml image/x-icon application/javascript application/x-javascript;
完了したら、変更を保存します。
まとめ
この記事では、GZIP 圧縮について詳しく説明しました。 投稿を完全に読んだ場合は、サイトで GZIP が有効になっているかどうかを確認する方法と、WordPress で GZIP 圧縮を有効にする別の方法があるかどうかを既に知っているかもしれません。
追加の読み物
- WordPressをメンテナンスモードにする方法
- WordPress の投稿をスティッキーにする方法
- ビジネスにマーケティングオートメーションが必要な6つの理由
