Как включить сжатие GZIP в WordPress
Опубликовано: 2021-07-29Если вам интересно, как увеличить скорость веб-сайта, вам, безусловно, нужно понять, как включить сжатие GZIP в WordPress.
Веб-сайт с хорошей скоростью занимает более высокое место в Google, а пользователи этих сайтов имеют высокие шансы посетить их снова. После прочтения этой статьи вы сможете включить сжатие GZIP на своем сайте WordPress, если вы еще этого не сделали.
Что такое сжатие GZIP?
Сжатие, как следует из этого слова, уменьшает размер существующего документа. Вы можете уменьшить размер HTML, CSS, JS, который присутствует на вашем сайте. Во время сжатия разрывы страниц, пробелы, комментарии и т. д. обрабатываются GZIP, так как это ничего не значит для браузеров. После сокращения пользователь должен иметь возможность быстрее загружать сайт всякий раз, когда делается запрос. Это одна из распространенных оптимизаций, проводимых владельцем сайта в основном на стороне сервера.
Когда файл запрашивается в браузере, он проверяет, присутствует ли сжатый файл. Удивительно, но все современные браузеры поддерживают сжатие GZIP, и они будут загружать сжатый файл, если он присутствует, как только в браузере будет сделан HTTP-запрос. Это экономит время пользователей, а также ускоряет загрузку сайта.
Как проверить, включено ли сжатие GZIP?
Возможно, вы не включили GZIP вручную, но некоторые хосты делают это автоматически для вашего сайта. Поскольку вы уже знаете, что современные браузеры совместимы с GZIP, вам также следует проверить, активно ли сжатие GZIP или нет.
Наиболее эффективный способ проверки состояния GZIP Compression заключается в следующем:
Инструменты разработчика Google Chrome
Вы можете проверить, активен ли GZIP на каком-либо сайте с помощью инструментов разработчика Chrome. Это означает, что вам не нужно быть администратором, чтобы выполнить эту проверку.
Прежде всего, откройте сайт в Chrome.
После того, как вы откроете сайт, откройте Инструменты разработчика, щелкнув правой кнопкой мыши> Проверить или Ctrl + Shift + I.
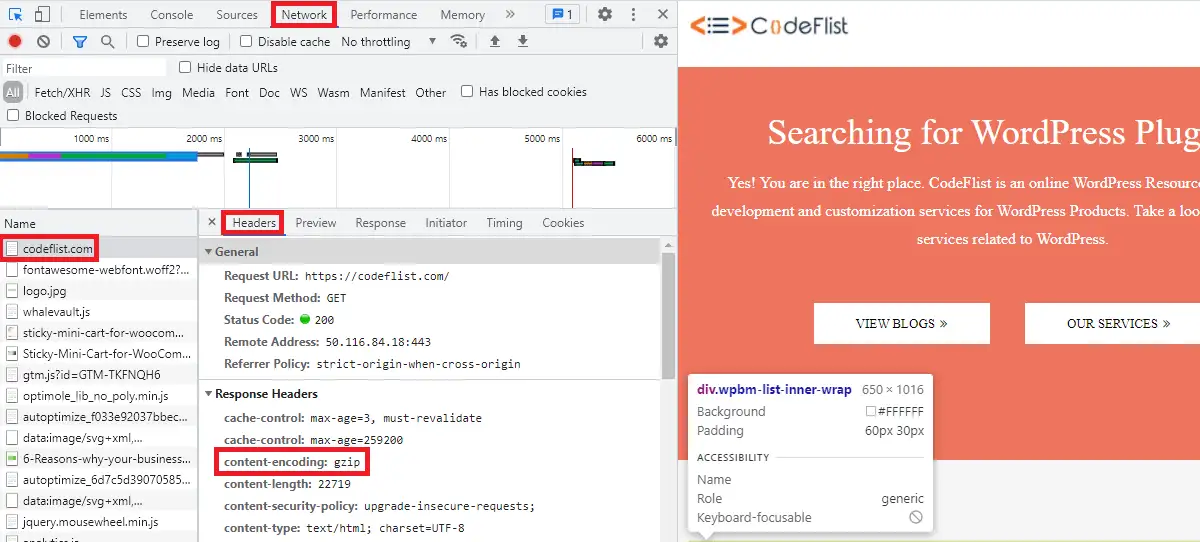
Щелкните вкладку Сеть . Перезагрузите страницу и, как только вы найдете URL-адрес веб-сайта слева, щелкните его и откройте вкладку заголовков. В разделе «Заголовки»> «Заголовки ответа » вы сможете увидеть кодировку содержимого: gzip , если GZIP включен.

Если отображается content-encoding: br , вам нужно знать, что GZIP еще не включен.
Онлайн-инструменты
Если вы не привыкли к инструментам разработчика Chrome, вы также получите несколько сайтов для проверки статуса GZIP для сайта.
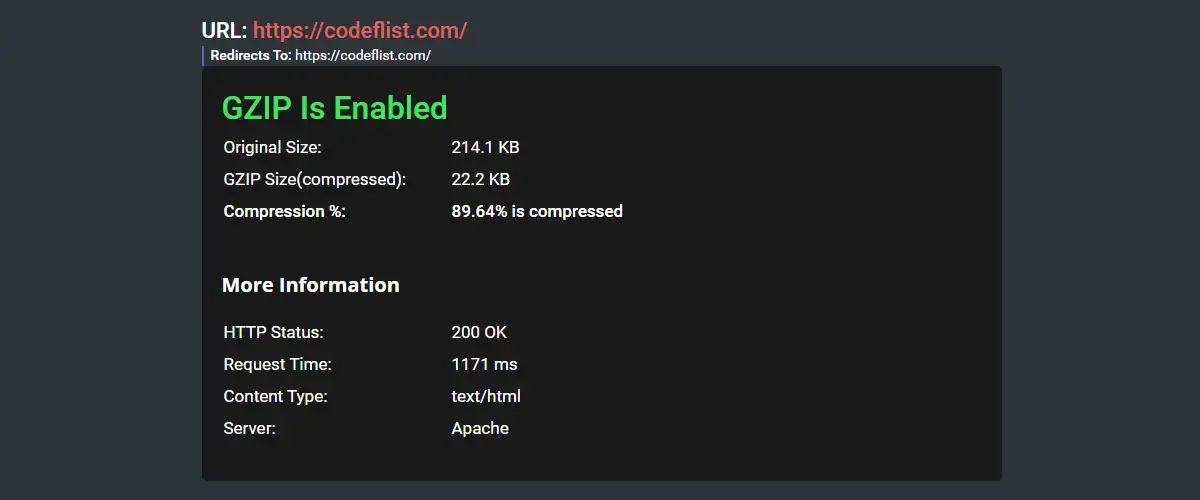
Пока есть несколько сайтов в интернете. Мы рекомендуем этот инструмент сжатия GZIP

Он проверяет, включен ли GZIP на сайте. Если GZIP активен, он также отображает процент выполненного сжатия. Кроме того, вы также увидите статус HTTP, время запроса, тип контента и сервер.

Как включить сжатие GZIP в WordPress?
Есть несколько способов включить GZIP на вашем сайте. Подумайте о том, чтобы понять каждый из этих методов и применить тот, который лучше всего подходит для вас.
Связаться с поставщиком веб-хостинга
Большинство хостинг-провайдеров делают это по умолчанию со своей стороны, поскольку это работает на стороне сервера. После проверки того, включен ли GZIP вышеперечисленным способом, вы можете связаться со службой поддержки хоста, если он еще не активирован. Итак, это первый метод, который вы должны попробовать, прежде чем рассматривать другие способы.
Если вы купили хорошего хостинг-провайдера, они сделают это за вас в кратчайшие сроки. Не говоря уже о том, что вам не нужно заниматься техническими аспектами, как только хост сделает это за вас.
Метод плагина
Если вы не добились успеха с помощью вышеуказанного метода, попробуйте найти плагин кэширования с GZIP Compression. Посмотрите их настройки, вы сможете найти возможность включить сжатие GZIP. В некоторых случаях хост не дает доступа к редактированию файлов на вашем сервере для сжатия GZIP. Если это так, вам нужно снова стукнуть хостинг-провайдера.
Вот список лучших плагинов кэширования для WordPress, которые вы найдете для этой цели.
Метод HTACCESS (Apache)
Этот метод следует обрабатывать и применять правильно, так как он сломает ваш сайт, если вы сделаете это неправильно.
Для сервера Apache вы можете выполнить этот метод.
Во-первых, вам нужно найти файл htaccess на вашем сайте.
Как только вы найдете его, отредактируйте файл и поместите приведенный ниже код после тега # End WordPress.
# Сжимайте HTML, CSS, JavaScript, текст, XML и шрифты Приложение AddOutputFilterByType DEFLATE/javascript Приложение AddOutputFilterByType DEFLATE/rss+xml Приложение AddOutputFilterByType DEFLATE/vnd.ms-fontobject Приложение AddOutputFilterByType DEFLATE/x-шрифт Приложение AddOutputFilterByType DEFLATE/x-font-opentype Приложение AddOutputFilterByType DEFLATE/x-font-otf Приложение AddOutputFilterByType DEFLATE/x-font-truetype Приложение AddOutputFilterByType DEFLATE/x-font-ttf Приложение AddOutputFilterByType DEFLATE/x-javascript Приложение AddOutputFilterByType DEFLATE/xhtml+xml Приложение AddOutputFilterByType DEFLATE/xml AddOutputFilterByType DEFLATE шрифт/открытый тип AddOutputFilterByType DEFLATE шрифт/otf AddOutputFilterByType DEFLATE шрифт/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE текстовый/обычный AddOutputFilterByType DEFLATE text/xml # Удалить ошибки браузера (требуется только для действительно старых браузеров) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] без gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Заголовок добавляет Vary User-Agent
Сохраните файл, когда будете уверены, что все сделали правильно.
Включить сжатие GZIP для NGINX
В первую очередь нужно найти конфигурационный файл nginx.conf.
Отредактируйте файл и добавьте следующий код:
gzip включен; gzip_disable "MSIE [1-6]\.(?!.*SV1)"; gzip_vary включен; gzip_types текст/обычный текст/текст css/изображение javascript/изображение svg+xml/приложение x-icon/приложение javascript/x-javascript;
Сохраните изменения, когда закончите.
Подведение итогов
В этой статье мы подробно обсудили сжатие GZIP. Если вы прочитали пост полностью, возможно, вы уже знаете, как проверить, включен ли GZIP на вашем сайте, и если нет, существуют разные способы включить сжатие GZIP в WordPress.
Дополнительные чтения
- Как перевести WordPress в режим обслуживания
- Как сделать запись WordPress липкой
- 6 причин, почему вашему бизнесу нужна автоматизация маркетинга
