วิธีเปลี่ยนสีพื้นหลังของหน้าเดียวใน WordPress
เผยแพร่แล้ว: 2021-08-16คุณรู้วิธีการเปลี่ยนสีพื้นหลังของหน้าเดียวใน WordPress หรือไม่? มีหลายกรณีที่คุณจำเป็นต้องเปลี่ยนสีของหน้าเดียว แต่ถ้าคุณไม่ทราบวิธีการทำ คุณจะอยู่ในภาวะที่กลืนไม่เข้าคายไม่ออก ไม่ควรพึ่งพาปลั๊กอินสำหรับการปรับแต่งเล็กๆ น้อยๆ เช่นนี้ สามารถทำได้ง่ายด้วยการเปลี่ยนแปลงโค้ดเล็กน้อย
สิ่งที่ต้องเข้าใจ
ก่อนที่คุณจะเริ่มเรียนรู้วิธีเปลี่ยนสีพื้นหลังของหน้าเดียวใน WordPress มีบางสิ่งพื้นฐานที่คุณต้องเข้าใจ คุณควรจะปรับแต่ง HTML และ CSS เพื่อตอบสนองความต้องการของคุณได้ แต่คุณควรรู้ว่าแต่ละหน้าใน WordPress ประกอบด้วย HTML องค์ประกอบของหน้าเขียนด้วยความช่วยเหลือของมัน HTML เป็นภาษามาร์กอัปไฮเปอร์เท็กซ์อย่างง่าย ดังนั้นแต่ละองค์ประกอบจะถูกวางบนหน้าเฉพาะโดยใช้ HTML
ต่อมา จำเป็นต้องใช้ CSS เพื่อให้รูปลักษณ์ที่มีความหมายหรือการแสดงภาพขององค์ประกอบ เมื่อใช้ HTML เท่านั้น หน้าจะดูเหมือนทะเลทราย ในขณะที่มีการเพิ่มสไตล์ที่เหมาะสมของ CSS ด้วยสไตล์ องค์ประกอบต่างๆ จะกลายเป็นคำอธิบาย นอกจากจะเป็นการอธิบายแล้ว ยังดึงดูดให้ผู้ใช้โต้ตอบด้วย
ขึ้นอยู่กับวิธีที่เป็นไปได้ในการเพิ่ม CSS ให้กับไฟล์ พวกเขาถูกจัดประเภทเป็น Inline , Internal และ External CSS หากคุณสมบัติ CSS แนบกับองค์ประกอบที่เกี่ยวข้องในส่วนเนื้อหา ก็จะเป็น CSS แบบอินไลน์ นี่เป็นวิธีการจัดรูปแบบองค์ประกอบ HTML ที่ไม่ดี
เมื่อคุณสมบัติ CSS รวมอยู่ในส่วนหัวภายในแท็กสไตล์ CSS ประเภทนี้จะเป็น CSS ภายใน เนื่องจากกฎ CSS ถูกฝังอยู่ในไฟล์ HTML เดียวกัน ดังนั้น CSS ประเภทนี้จึงเรียกว่า Internal CSS
วิธีที่แนะนำในการเพิ่มองค์ประกอบ CSS คือ CSS ภายนอก คุณต้องมีไฟล์ CSS แยกต่างหากที่มีเฉพาะคุณสมบัติสไตล์ มีการเชื่อมโยงกับไฟล์ HTML โดยใช้แท็กลิงก์
ตอนนี้ หลังจากที่ได้แนวคิดเกี่ยวกับการจัดรูปแบบพื้นฐานแล้ว คุณสามารถเข้าสู่ระบบแดชบอร์ดของผู้ดูแลระบบได้ สำหรับบทช่วยสอนนี้ เราใช้เว็บไซต์อื่นของเราเพื่อการนี้ เราจะสร้างหน้าใหม่ คุณสามารถสร้างหน้าใหม่หรือลองใช้กับหน้าที่มีอยู่
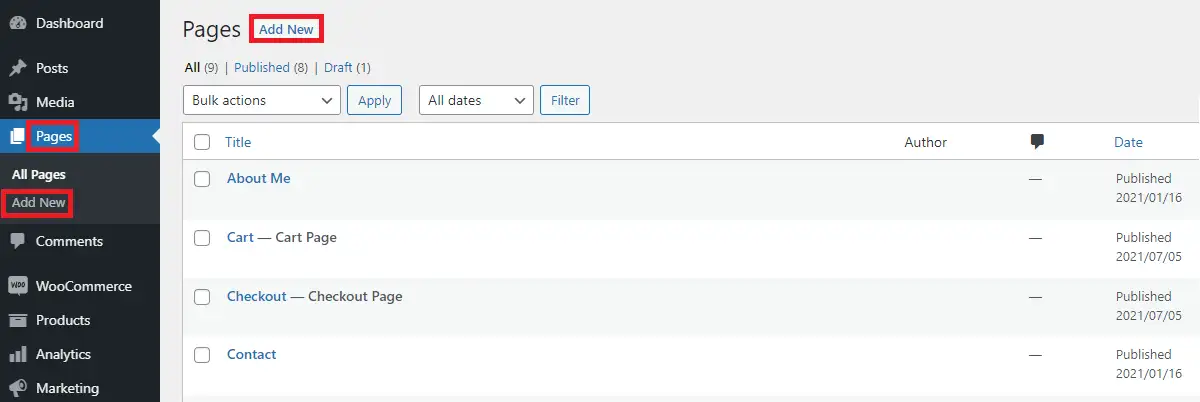
หลังจากเปิดเพจ คุณจะเห็นรายการเพจที่สร้างบนไซต์ของคุณ
เพิ่มหน้าใหม่จาก เพจ>เพิ่มใหม่

เมื่อคุณเพิ่มหน้าใหม่ หน้าจอว่างจะปรากฏขึ้นซึ่งคุณสามารถป้อนชื่อและเนื้อหาที่คุณต้องการได้
ที่มุมบนขวา คุณสามารถเผยแพร่หน้าได้เมื่อคุณเก็บเนื้อหาของหน้าไว้
หมายเหตุ: คุณต้องไม่ลืมว่าเราได้สร้างหน้าใหม่เพื่อแสดงการสาธิตการเปลี่ยนสีพื้นหลัง คุณยังสามารถทำสิ่งนี้ได้ในหน้าที่มีอยู่ของคุณ ถ้าใช่ คุณไม่จำเป็นต้องสร้างเพจใหม่
ดังนั้น ไม่ว่าคุณต้องการเปลี่ยนสีพื้นหลังของหน้าที่มีอยู่หรือหน้าใหม่ จนถึงขั้นตอนนี้ คุณอาจไม่มีปัญหาเลย เราเพิ่งสร้างเพจใหม่ หากมีเพจอยู่แล้ว คุณจะต้องทำสิ่งอื่นๆ ที่กล่าวถึงในโพสต์นี้ตั้งแต่บัดนี้เป็นต้นไป
วิธีเลือกสี
ตอนนี้คุณต้องตัดสินใจว่าสีใดที่คุณต้องการ เนื่องจากเรามีหน้าอยู่แล้ว (ทั้งหน้าที่สร้างขึ้นใหม่หรือหน้าที่มีอยู่) ดังนั้นเราจึงสามารถก้าวไปข้างหน้าเพื่อเปลี่ยนสีพื้นหลังของหน้านั้นได้
แล้วคุณจะเลือกสีที่ต้องการได้อย่างไร? จำกัดเฉพาะสีดั้งเดิมไม่กี่สี เช่น แดง เขียว น้ำเงิน ฯลฯ หรือไม่?

เห็นได้ชัดว่าไม่! นักพัฒนา Front-end ใช้หลายวิธีในการเปลี่ยนสี
วิธีพื้นฐานวิธีแรกในการเลือกสีคือการระบุชื่อสีโดยตรง อย่างไรก็ตาม ชื่อของสีไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ เช่น คุณสามารถใช้ “สีแดง” “reD” หรือ “rEd” เป็นต้น เพื่อระบุสีแดงเหมือนกัน ไม่มีความแตกต่างระหว่างสามสีนี้ นี่คือแนวคิดของ นามแฝง CSS CSS มีนามแฝงทั้งหมด 147 ชื่อ
คุณยังสามารถใช้ตัวเลือกสีเพื่อสร้างสีฐานสิบหกได้ คุณสามารถสร้างรหัสสีได้นับล้านโดยใช้ตัวเลือกสี หากไซต์ของคุณใช้สีที่กำหนดเองและเปลี่ยนสีบ่อยๆ ควรมีแนวคิดเรื่องสีฐานสิบหก

ในเครื่องมือเลือกสี คุณจะเห็นแถบเลื่อนฐานที่สามารถเลื่อนในแนวตั้งได้ คุณยังสามารถลากตัวเลือกรองด้วยไอคอนวงกลมเพื่อให้ได้สีที่คุณต้องการ
นอกจากนี้ยังมีวิธีการเลือกสี RGB วิธีนี้ขึ้นอยู่กับปริมาณสีแดง สีเขียว และสีน้ำเงินที่มีอยู่ แต่ละสีมีค่าเท่ากับ RGB ค่าแต่ละรายการสามารถมีได้สูงสุด 255 หากคุณดูที่วิธีการก่อนหน้าของตัวเลือกสี คุณจะเห็นค่า RGB สำหรับสีนั้น
ในขณะที่เก็บรหัสสำหรับสีพื้นหลัง คุณสามารถเลือกค่าใดค่าหนึ่งเหล่านี้จากด้านบน
วิธีเปลี่ยนสีพื้นหลังของหน้าเดียวใน WordPress
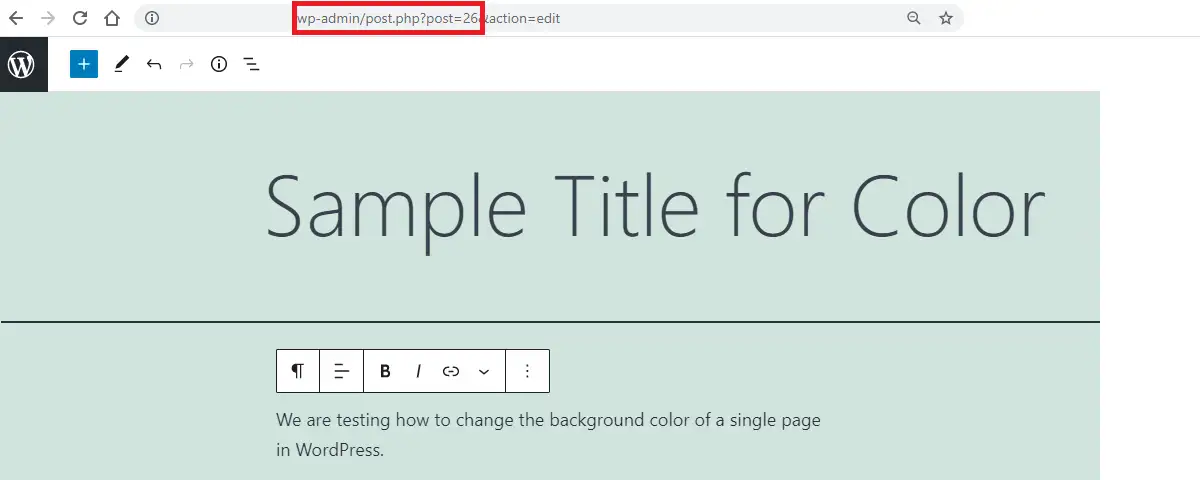
ก่อนอื่น ให้หา Page ID ของเพจเพื่อเปลี่ยนสีพื้นหลัง หากต้องการทราบ ID ของเพจ ให้ไปที่ Pages >All Pages จากนั้นคุณจะเห็นตัวเลขในรูปแบบ post=number ใน URL

หมายเลขที่แสดงคือรหัสหน้าสำหรับหน้านั้น
ดูโพสต์นี้ด้วย:
วิธีค้นหา Page ID ใน WordPress
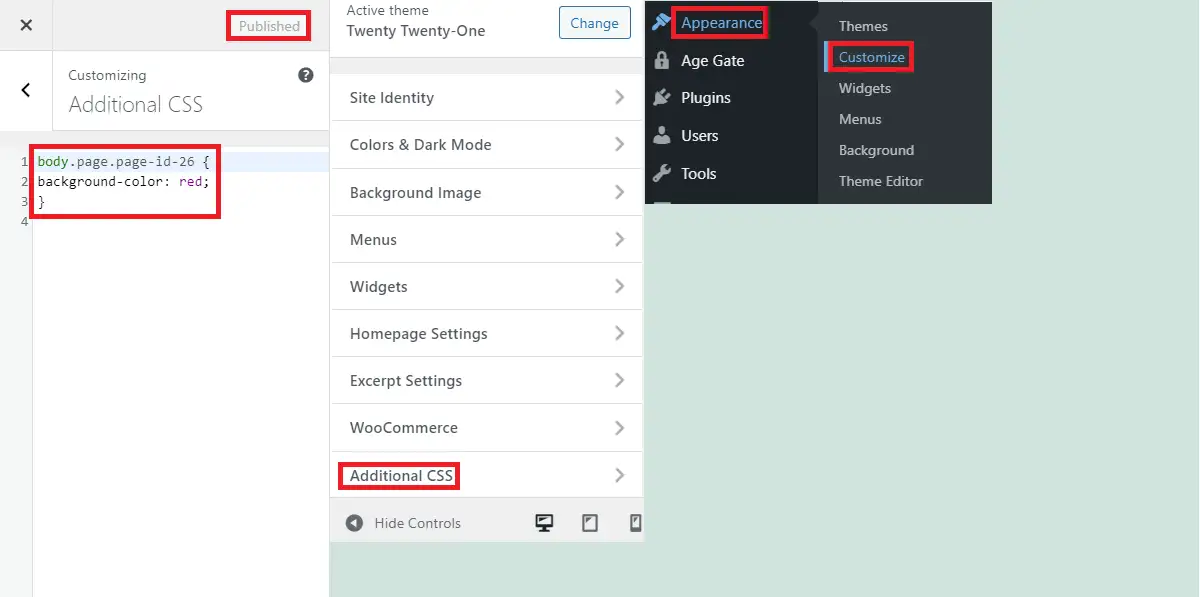
ไปที่ Appearance>Customize
ภายในเครื่องมือปรับแต่ง คุณจะเห็น CSS เพิ่มเติม ที่ด้านซ้ายล่าง เปิดเพื่อวางโค้ดของคุณเพื่อเปลี่ยนสีพื้นหลัง

วางรหัสนี้ใน CSS เพิ่มเติมเพื่อเปลี่ยนสีพื้นหลังของหน้านั้น
body.page.page-id-AA {
พื้นหลัง-สี: BB;
}โดยที่ AA แสดงถึง ID ของเพจ ในขณะที่ BB แสดงถึงรหัสสี สุดท้าย เผยแพร่โค้ดหลังจากที่คุณพร้อม CSS เพิ่มเติม
ตอนนี้เพื่อตรวจสอบการเปลี่ยนแปลง ให้เปิดหน้านั้นในแท็บใหม่หรือในโหมดไม่ระบุตัวตนเพียงเพื่อป้องกันแคชหากมีอยู่ คุณยังสามารถฮาร์ดรีเฟรชและดูหน้าในแท็บเดียวกันได้อีกด้วย

บูม! การเปลี่ยนแปลงจะเห็นได้ตามต้องการ
สรุป
หากคุณติดตามโพสต์นี้ คุณจะทราบวิธีเปลี่ยนสีพื้นหลังของหน้าเดียวใน WordPress โดยสรุป ให้ทำตามขั้นตอนเหล่านี้:
- ลงชื่อเข้าใช้แดชบอร์ดและค้นหา Page ID ใน WordPress ใน URL
- เลือกสีที่เหมาะสมสำหรับหน้านั้น
- ไปที่ ลักษณะที่ปรากฏ>ปรับแต่ง> CSSเพิ่มเติม
- วางโค้ดสีพื้นหลังและเผยแพร่
กระทู้ที่เกี่ยวข้อง
- จะทราบได้อย่างไรว่าเว็บไซต์เป็น WordPress
- เว็บนี้ล่มหรือแค่ฉัน
- มีข้อผิดพลาดร้ายแรงในเว็บไซต์ของคุณ[แก้ไข]
