WordPressで単一ページの背景色を変更する方法
公開: 2021-08-16WordPressで単一ページの背景色を変更する方法を知っていますか? 1 ページの色を変更する必要がある場合もありますが、その方法がわからない場合はジレンマに陥ります。 このような小さな調整をプラグインに依存するのは賢明ではありません。 これは、コードを少し変更するだけで簡単に実行できます。
理解しておくべきこと
WordPress で 1 つのページの背景色を変更する方法を学習する前に、理解する必要がある基本的なことがいくつかあります。 HTML と CSS を微調整して、要件を満たすことができるはずです。 ただし、WordPress の各ページは HTML で構成されていることを知っておく必要があります。 ページの要素は、その助けを借りて書かれています。 HTML は単純なハイパーテキスト マークアップ言語であるため、各要素は HTML の助けを借りて特定のページに配置されます。
後で、意味のある外観または要素の視覚的表現を与えるために、CSS が必要です。 HTML のみでは、ページは砂漠のように見えますが、CSS を含めると適切なスタイルが追加されます。 スタイルを使用すると、要素が説明的になります。 説明的であるだけでなく、ユーザーが対話するのに魅力的になります。
CSS をファイルに追加する可能な方法に応じて、それらはInline 、 Internal 、およびExternal CSSに分類されます。 CSS プロパティが body セクションのそれぞれの要素に添付されている場合、それは Inline CSS です。 これは、HTML 要素のスタイルを設定する方法としては不十分です。
CSS プロパティが style タグ内の head セクションに含まれている場合、このタイプの CSS は内部 CSS です。 CSS ルールは同じ HTML ファイルに埋め込まれているため、このタイプの CSS は内部 CSS と呼ばれます。
CSS 要素を追加するための推奨される方法は、外部 CSS です。 style プロパティのみを含む別の CSS ファイルが必要です。 link タグを使用して HTML ファイルにリンクされます。
さて、基本的なスタイリングについてある程度理解したら、管理ダッシュボードにログインできます。 このチュートリアルでは、この目的のために他の Web サイトの 1 つを使用しています。 新しいページを作成いたします。 新しいページを作成するか、既存のページでこれを試すことができます。
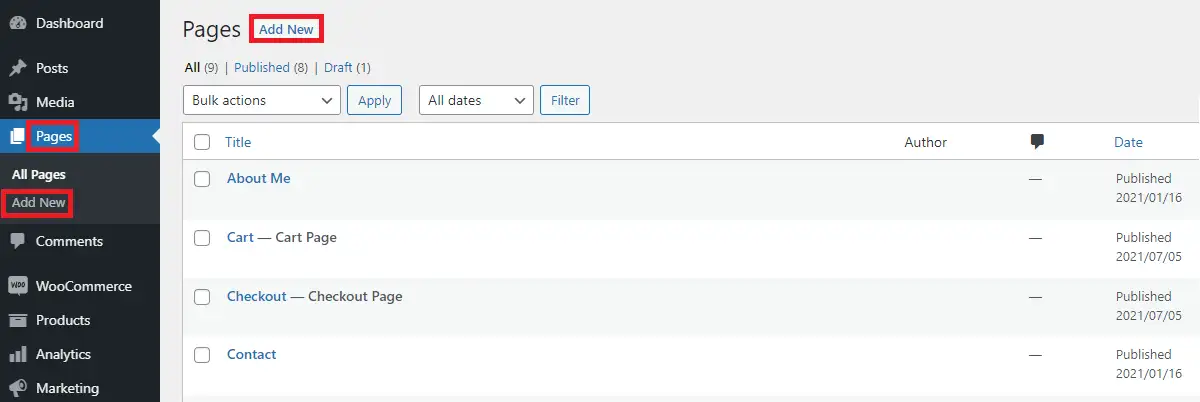
ページを開くと、サイトで作成されたページのリストが表示されます。
ページ > 新規追加から新しいページを追加します

新しいページを追加すると、空白の画面が表示され、目的のタイトルとコンテンツを入力できます。
ページのコンテンツを保持したら、右上隅でページを公開できます。
注:背景色の変更のデモを表示する新しいページを作成したことを忘れてはなりません。これは既存のページでも行うことができます。 その場合、新しいページを作成する必要はありません。
したがって、既存のページまたは新しいページの背景色を変更したいとします。 このステップまでは、まったく問題がない場合があります。 新しいページを作成しました。そのページが既に存在する場合は、この投稿で言及されている残りの作業を今後行う必要があります。
色の選び方
次に、好きな色を決める必要があります。 すでにページ (新しく作成されたページまたは既存のページ) があるので、先に進んでそのページの背景色を変更できます。
では、実際にどのようにして希望の色を選択できるのでしょうか? 赤、緑、青などのいくつかの伝統的な色だけに限定されていますか?
明らかにそうではありません! フロントエンド開発者は、複数の方法を使用して色を変更するようになりました。

色を選択する最初の基本的な方法は、色の名前を直接指定することです。 ちなみに、色の名前は大文字と小文字を区別しません。 つまり、「Red」、「reD」、「rEd」などを使用して、同じ色の赤を示すことができます。 この3色に違いはありません。 これがCSS エイリアスの概念です。 CSS によって提供されるエイリアスは全部で147あります。
カラー ピッカーを使用して 16 進数の色を生成することもできます。 カラー ピッカーを使用して、何百万ものカラー コードを生成できます。 サイトでカスタム カラーを使用し、頻繁に変更する場合は、16 進数の色の概念を使用することをお勧めします。

カラー ピッカーには、垂直方向に移動できるベース スライダーが表示されます。 円形のアイコンが付いたセカンダリ セレクターをドラッグして、選択した色を取得することもできます。
色選択のRGB方式もあります。 この方法は、存在する赤、緑、および青の色の量に基づいています。 各色には、RGB と同等の値があります。 個々の値の最大値は255です。 カラー ピッカーの前の方法を見ると、その色の RGB 値がわかります。
背景色のコードを保持したまま、上記の値のいずれかを選択できます。
WordPressで単一ページの背景色を変更する方法
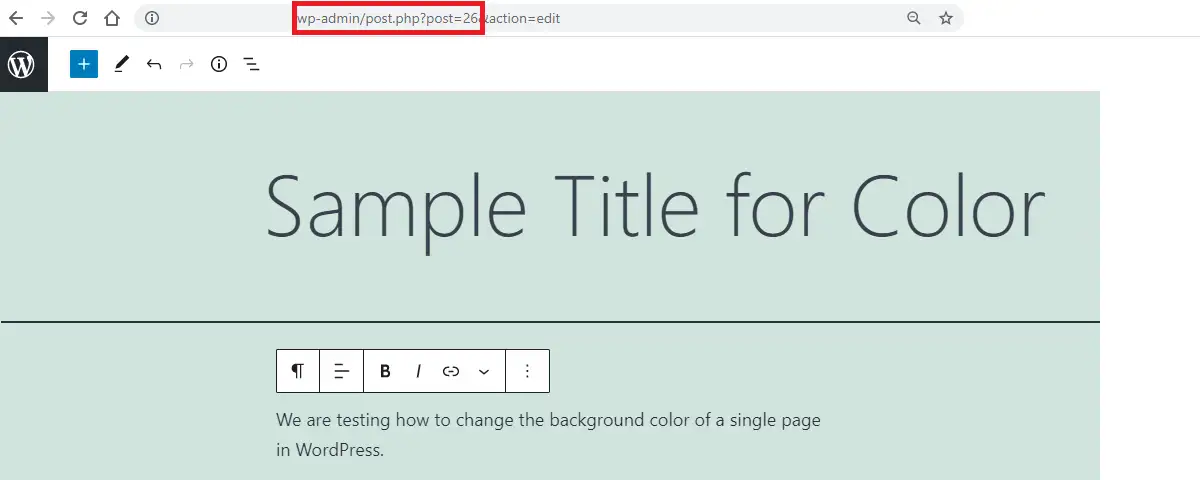
まず、背景色を変更したいページのページIDを調べます。 ページ ID を確認するには、[ページ] > [すべてのページ] に移動すると、URL にpost=numberの形式で数字が表示されます。

表示されている数字がそのページのページIDです。
また、次の投稿もご覧ください。
WordPressでページIDを見つける方法
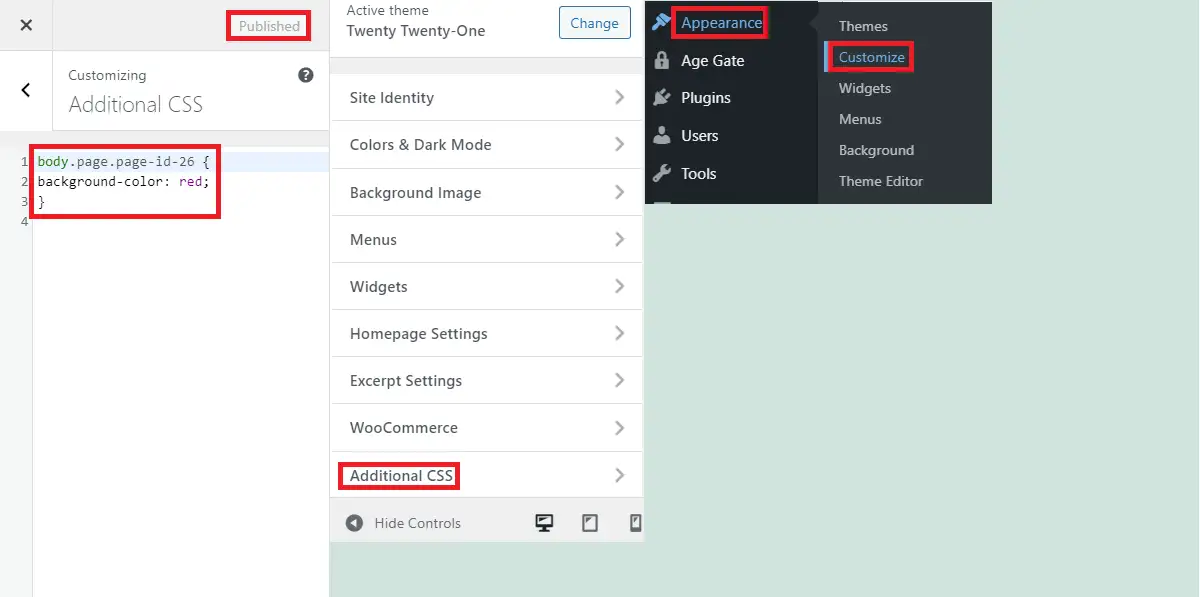
次に、外観>カスタマイズに移動します
カスタマイザー内では、左下に追加の CSSが表示されます。 それを開いてコードを配置し、背景色を変更します。

このコードを追加の CSS に貼り付けて、そのページの背景色を変更します。
body.page.page-id-AA {
背景色: BB;
}ここで、 AAはページ ID を表し、 BBはカラーコードを表します。 最後に、追加の CSS の準備ができたら、コードを公開します。
変更を確認するには、特定のページを新しいタブまたはシークレット モードで開き、キャッシュが存在する場合はそれを防止します。 同じタブでページをハード リフレッシュして表示することもできます。

ブーム! 変更は希望どおりに表示されます。
概要
この投稿を読んだことがあれば、WordPress で 1 つのページの背景色を変更する方法をご存知でしょう。 結論として、次の手順に従います。
- ダッシュボードにログインし、URL で WordPress のページ ID を見つけます。
- そのページに適した色を選択します。
- 外観 > カスタマイズ > 追加 CSS に移動します。
- 背景色コードを配置して公開します。
関連記事
- サイトが WordPress かどうかを確認する方法
- このウェブサイトはダウンしていますか、それとも私だけですか
- あなたのウェブサイトに重大なエラーがありました[修正]
