كيفية تغيير لون الخلفية لصفحة واحدة في WordPress
نشرت: 2021-08-16هل تعرف كيفية تغيير لون خلفية صفحة واحدة في WordPress؟ هناك حالات تحتاج فيها إلى تغيير لون صفحة واحدة ولكن إذا كنت لا تعرف كيفية القيام بذلك ، فستكون في مأزق. ليس من الحكمة الاعتماد على المكونات الإضافية لإجراء تعديلات صغيرة مثل هذا. يمكن القيام بذلك بسهولة من خلال تغيير بسيط في التعليمات البرمجية.
أشياء يجب فهمها
قبل أن تبدأ في تعلم كيفية تغيير لون خلفية صفحة واحدة في WordPress ، هناك بعض الأشياء الأساسية التي تحتاج إلى فهمها. يجب أن تكون قادرًا على تعديل HTML و CSS لتلبية متطلباتك. لكن ، يجب أن تعلم أن كل صفحة في WordPress تتكون من HTML. تتم كتابة عناصر الصفحة بمساعدة منه. HTML هي لغة ترميز نص تشعبي بسيطة بحيث يتم وضع كل عنصر على صفحة معينة بمساعدة HTML.
في وقت لاحق ، لإعطاء مظهر هادف أو تمثيل مرئي للعناصر ، هناك حاجة إلى CSS. باستخدام HTML فقط ، تبدو الصفحة وكأنها صحراء بينما يتم إضافة التصميم المناسب لـ CSS. مع الأنماط ، تصبح العناصر وصفية. بصرف النظر عن كونه وصفيًا ، فإنه يصبح جذابًا للمستخدمين للتفاعل معه.
اعتمادًا على الطرق الممكنة لإضافة CSS إلى ملف ، يتم تصنيفها على أنها CSS مضمنة وداخلية وخارجية . إذا تم إرفاق خاصية CSS بالعنصر المعني في قسم النص ، فإنها تكون Inline CSS. هذه طريقة سيئة لتصميم عناصر HTML.
عندما يتم تضمين خاصية CSS في قسم الرأس داخل علامة النمط ، فإن هذا النوع من CSS هو CSS داخلي. نظرًا لأن قاعدة CSS مضمنة في نفس ملف HTML ، فإن هذا النوع من CSS يسمى داخلي CSS.
الطريقة الموصى بها لإضافة عنصر CSS هي CSS الخارجية. أنت بحاجة إلى ملف CSS منفصل يحتوي فقط على خاصية النمط. إنه مرتبط بملف HTML باستخدام علامة الارتباط.
الآن ، بعد الحصول على فكرة عن التصميم الأساسي ، يمكنك تسجيل الدخول إلى لوحة تحكم المسؤول. في هذا البرنامج التعليمي ، نستخدم أحد مواقعنا الأخرى لهذا الغرض. سننشئ صفحة جديدة. يمكنك إما إنشاء صفحة جديدة أو تجربة ذلك على صفحتك الحالية.
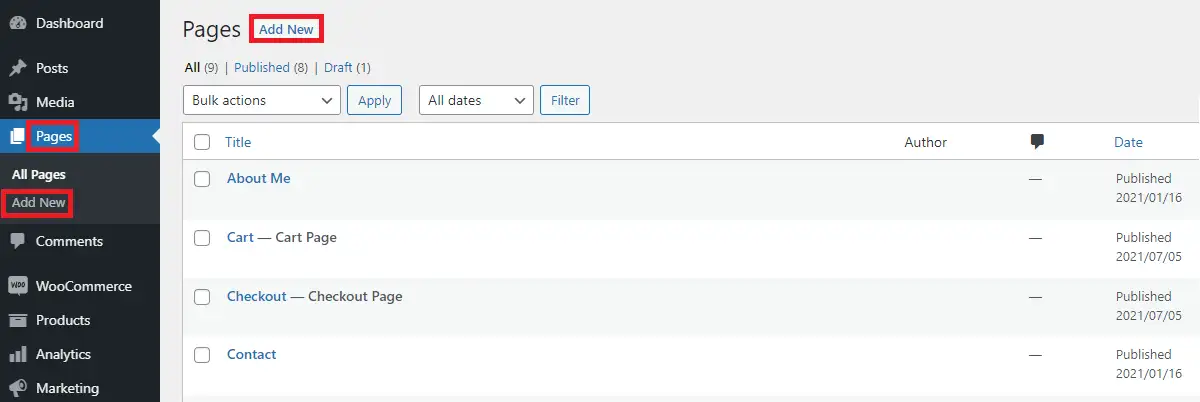
بعد فتح الصفحات ، سترى قائمة الصفحات التي تم إنشاؤها على موقعك.
أضف صفحة جديدة من Pages> Add New

عند إضافة صفحة جديدة ، تظهر شاشة فارغة حيث يمكنك إدخال العنوان والمحتوى المطلوبين.
في الزاوية اليمنى العليا ، يمكنك نشر الصفحة بمجرد الاحتفاظ بمحتويات الصفحة.
ملاحظة: يجب ألا تنسى أننا أنشأنا صفحة جديدة لإظهار العرض التوضيحي لتغيير لون الخلفية ، يمكنك أيضًا القيام بذلك على صفحتك الحالية. إذا كان الأمر كذلك ، فلست بحاجة إلى إنشاء صفحة جديدة.
لذلك ، إما أنك تريد تغيير لون خلفية الصفحة الحالية أو الصفحة الجديدة. حتى هذه الخطوة ، قد لا تواجهك مشكلة على الإطلاق. لقد أنشأنا للتو صفحة جديدة ، إذا كانت الصفحة موجودة بالفعل ، فسيتعين عليك القيام ببقية الأشياء المذكورة في هذا المنشور من الآن فصاعدًا.
كيفية اختيار اللون
أنت الآن بحاجة إلى تحديد اللون الذي تفضله. نظرًا لأن لدينا بالفعل صفحة (إما صفحة تم إنشاؤها حديثًا أو صفحة موجودة) ، لذلك يمكننا المضي قدمًا لتغيير لون خلفية تلك الصفحة.
فكيف يمكنك بالفعل اختيار اللون المطلوب؟ هل يقتصر على عدد قليل من الألوان التقليدية مثل الأحمر والأخضر والأزرق وما إلى ذلك؟
من الواضح أنه لا! يستخدم مطورو الواجهة الأمامية الآن طرقًا متعددة لتغيير اللون.
الطريقة الأساسية الأولى لاختيار اللون هي الإشارة إلى اسم اللون مباشرة. بالمناسبة ، اسم اللون ليس حساسًا لحالة الأحرف. على سبيل المثال ، يمكنك استخدام "Red" أو "reD" أو "rEd" وما إلى ذلك للإشارة إلى نفس اللون الأحمر. لا يوجد فرق بين هذه الألوان الثلاثة. هذا هو مفهوم الاسم المستعار CSS . هناك ما مجموعه 147 اسمًا مستعارًا تم توفيره بواسطة CSS.

يمكنك أيضًا استخدام منتقي الألوان لإنشاء ألوان سداسية عشرية. يمكنك إنشاء الملايين من رموز الألوان باستخدام منتقي الألوان. إذا كان موقعك يستخدم لونًا مخصصًا ويقوم بتغييره بشكل متكرر ، فمن الجيد أن يكون لديك مفهوم الألوان السداسية العشرية.

في منتقي الألوان ، يمكنك رؤية شريط التمرير الأساسي الذي يمكن إزاحته رأسيًا. يمكنك أيضًا سحب محدد ثانوي برمز دائرة للحصول على اللون الذي تختاره.
هناك أيضًا طريقة RGB لاختيار اللون. تعتمد هذه الطريقة على مقدار ألوان الأحمر والأخضر والأزرق الموجودة. كل لون له قيمة مكافئة لـ RGB. يمكن أن تصل قيمة كل قيمة فردية إلى 255 كحد أقصى. إذا نظرت إلى الطريقة السابقة لمنتقي الألوان ، يمكنك رؤية قيمة RGB لذلك اللون.
مع الاحتفاظ برمز لون الخلفية ، يمكنك تحديد أي من هذه القيم من أعلاه.
كيفية تغيير لون الخلفية لصفحة واحدة في WordPress
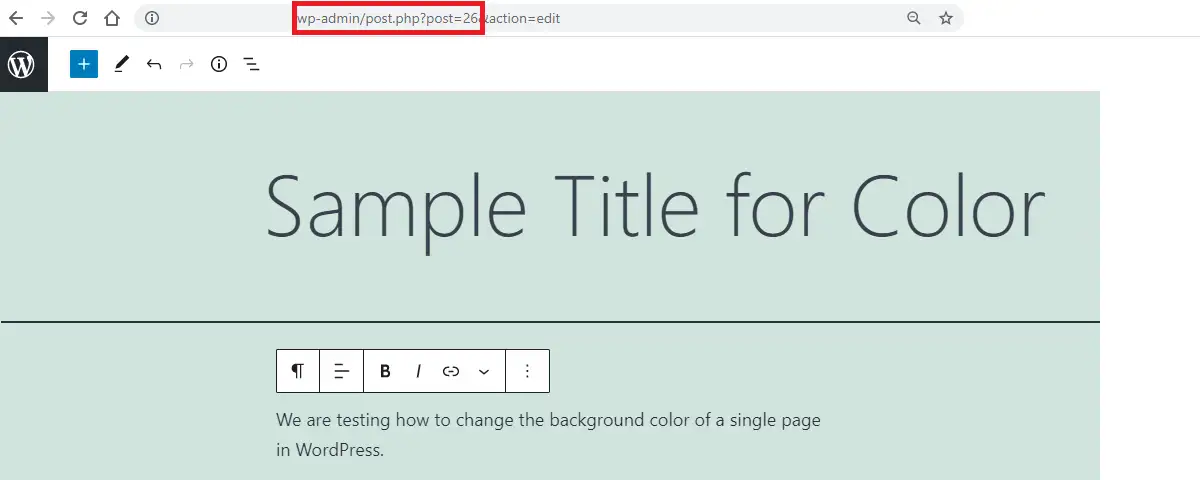
بادئ ذي بدء ، ابحث عن معرف الصفحة للصفحة لتغيير لون الخلفية. لمعرفة معرّف الصفحة ، انتقل إلى Pages> All Pages ثم سترى الرقم في التنسيق post = number في عنوان URL.

الرقم المعروض هو معرف الصفحة لتلك الصفحة.
ألق نظرة أيضًا على هذا المنشور:
كيف تجد معرّف الصفحة في ووردبريس
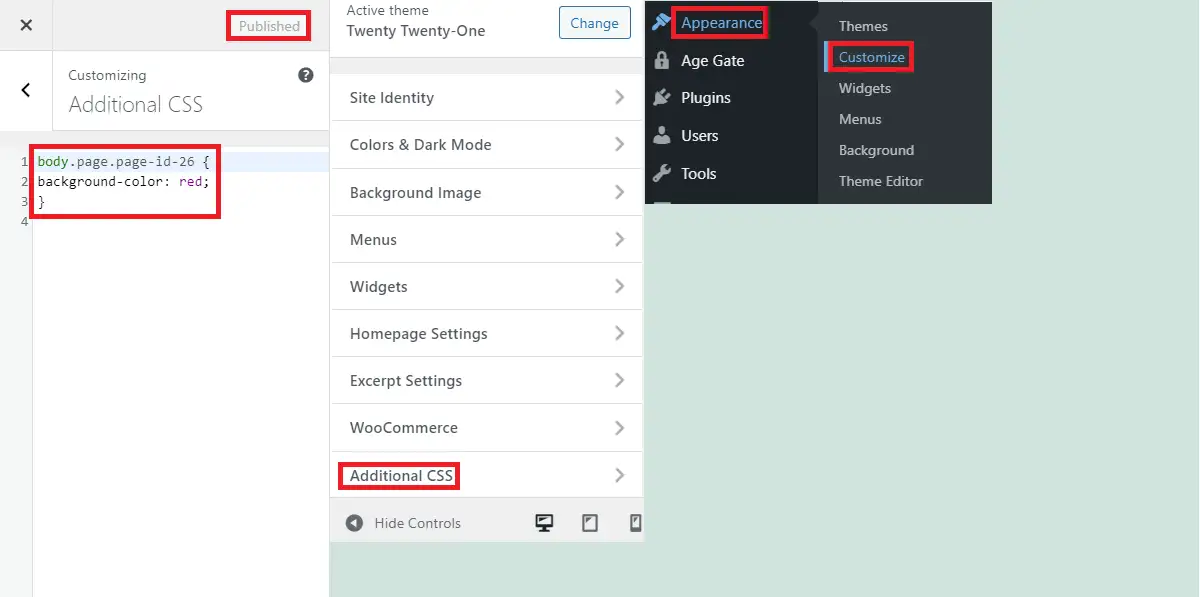
اذهب الآن إلى المظهر> تخصيص
داخل أداة التخصيص ، ستتمكن من رؤية CSS إضافية باتجاه الجانب الأيسر السفلي. افتحه لوضع الكود الخاص بك لتغيير لون الخلفية.

الصق هذه الشفرة في CSS الإضافي لتغيير لون خلفية تلك الصفحة.
body.page.page-id-AA {
لون الخلفية: BB ؛
}هنا يمثل AA معرف الصفحة بينما يمثل BB رمز اللون. أخيرًا ، انشر الكود بعد أن تكون جاهزًا باستخدام CSS الإضافي.
الآن للتحقق من التغييرات ، افتح الصفحة المعينة في علامة تبويب جديدة أو في وضع التصفح المتخفي فقط لمنع أي ذاكرة تخزين مؤقت إذا كانت موجودة. يمكنك أيضًا تحديث الصفحة وعرضها في نفس علامة التبويب.

فقاعة! ينظر إلى التغييرات على النحو المرغوب فيه.
ملخص
إذا كنت قد اتبعت هذا المنشور ، فأنت تعرف كيفية تغيير لون الخلفية لصفحة واحدة في WordPress. في الختام ، اتبع الخطوات التالية:
- سجّل الدخول إلى لوحة القيادة وابحث عن معرف الصفحة في WordPress في عنوان URL.
- حدد اللون المناسب لتلك الصفحة.
- انتقل إلى المظهر> تخصيص> CSS إضافية
- ضع رمز لون الخلفية وانشره.
المنشورات ذات الصلة
- كيفية معرفة ما إذا كان الموقع هو WordPress
- هل هذا الموقع معطل أم أنا فقط
- كان هناك خطأ فادح في موقع الويب الخاص بك [Fix]
