Como alterar a cor de fundo de uma única página no WordPress
Publicados: 2021-08-16Você sabe como alterar a cor de fundo de uma única página no WordPress? Há casos em que você precisa alterar a cor de uma única página, mas se não souber como fazê-lo, ficará em um dilema. Não é aconselhável depender de plugins para pequenos ajustes como este. Isso pode ser feito facilmente com uma pequena alteração no código.
Coisas para entender
Antes de começar a aprender como alterar a cor de fundo de uma única página no WordPress, há algumas coisas básicas que você precisa entender. Você deve ser capaz de ajustar HTML e CSS para atender aos seus requisitos. Mas, você deve saber que cada página no WordPress consiste em HTML. Os elementos da página são escritos com a ajuda dela. HTML é uma linguagem de marcação de hipertexto simples, de modo que cada elemento é colocado em uma página específica com a ajuda de HTML.
Mais tarde, para dar a aparência significativa ou a representação visual dos elementos, o CSS é necessário. Com HTML apenas, a página parece um deserto, enquanto com a inclusão de CSS é adicionado um estilo adequado. Com estilos, os elementos tornam-se descritivos. Além de ser descritivo, torna-se atraente para seus usuários interagirem.
Dependendo das maneiras possíveis de adicionar CSS a um arquivo, eles são classificados como CSS Inline , Internal e External CSS . Se a propriedade CSS estiver anexada com o respectivo elemento na seção do corpo, é CSS Inline. Essa é uma maneira ruim de estilizar elementos HTML.
Quando a propriedade CSS é incluída na seção head dentro da tag de estilo, esse tipo de CSS é CSS interno. Como a regra CSS está incorporada no mesmo arquivo HTML, esse tipo de CSS é chamado de CSS interno.
A maneira recomendada de adicionar um elemento CSS é CSS externo. Você precisa de um arquivo CSS separado que contenha apenas a propriedade style. Ele está vinculado a um arquivo HTML usando a tag de link.
Agora, depois de ter uma ideia do estilo básico, você pode fazer login no seu painel de administração. Para este tutorial, estamos usando um de nossos outros sites para essa finalidade. Vamos criar uma nova página. Você pode criar uma nova página ou tentar isso em sua página existente.
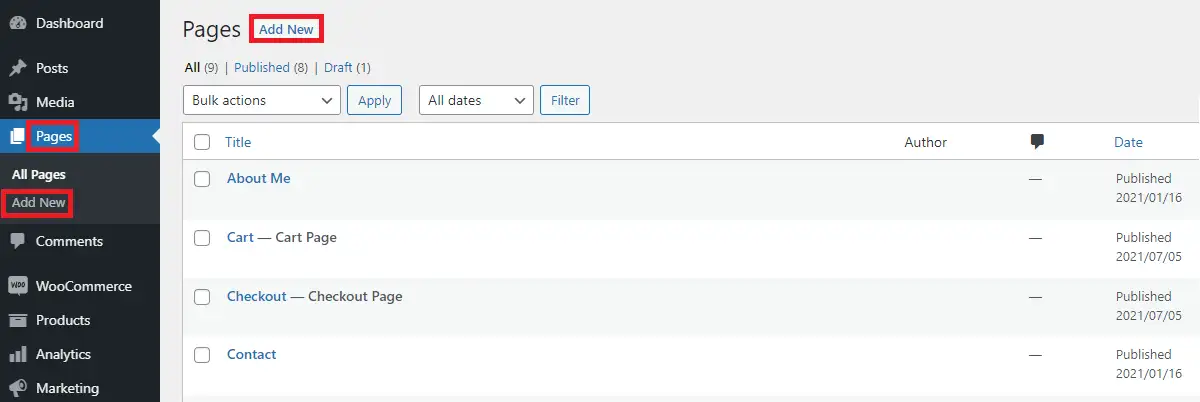
Após abrir as Páginas, você verá a lista de páginas criadas em seu site.
Adicionar uma nova página em Páginas>Adicionar novo

Quando você adiciona uma nova página, aparece uma tela em branco onde você pode inserir o título e o conteúdo desejados.
No canto superior direito, você pode publicar a página depois de manter o conteúdo da página.
Nota: Você não deve ter esquecido que criamos uma nova página para mostrar a demonstração da mudança de cor de fundo, você também pode fazer isso em sua página existente. Nesse caso, você não precisa criar uma nova página.
Portanto, você deseja alterar a cor de fundo da página existente ou da nova página. Até esta etapa, você pode não ter nenhum problema. Acabamos de criar uma nova página, se a página já existir você terá que fazer o resto das coisas mencionadas neste post a partir de agora.
Como escolher a cor
Agora você precisa decidir qual cor você prefere. Como já temos uma página (uma página recém-criada ou uma página existente), podemos avançar para alterar a cor de fundo dessa página.
Então, como você pode realmente escolher a cor desejada? É limitado apenas a algumas cores tradicionais, como vermelho, verde, azul, etc.?

Obviamente não! Os desenvolvedores front-end agora usam vários métodos para alterar a cor.
A primeira maneira básica de escolher a cor é indicando o nome da cor diretamente. A propósito, o nome da cor não diferencia maiúsculas de minúsculas. ou seja, você pode usar “Red”, “reD” ou “rEd”, etc. para indicar a mesma cor vermelha. Não há diferença entre essas três cores. Este é o conceito de alias CSS . Existem ao todo 147 aliases fornecidos pelo CSS.
Você também pode usar um seletor de cores para gerar cores hexadecimais. Você pode gerar milhões de códigos de cores usando o seletor de cores. Se o seu site usa cores personalizadas e as altera com frequência, é bom ter o conceito de cores hexadecimais.

No seletor de cores, você pode ver o controle deslizante de base que pode ser deslocado verticalmente. Você também pode arrastar um seletor secundário com um ícone de círculo para obter a cor de sua escolha.
Há também um método RGB de seleção de cores. Este método é baseado na quantidade de cores Vermelho, Verde e Azul presentes. Cada cor tem um valor equivalente de RGB. Cada valor individual pode ter um máximo de 255 . Se você observar o método anterior do seletor de cores, poderá ver o valor RGB dessa cor.
Mantendo o código da cor de fundo, você pode selecionar qualquer um desses valores acima.
Como alterar a cor de fundo de uma única página no WordPress
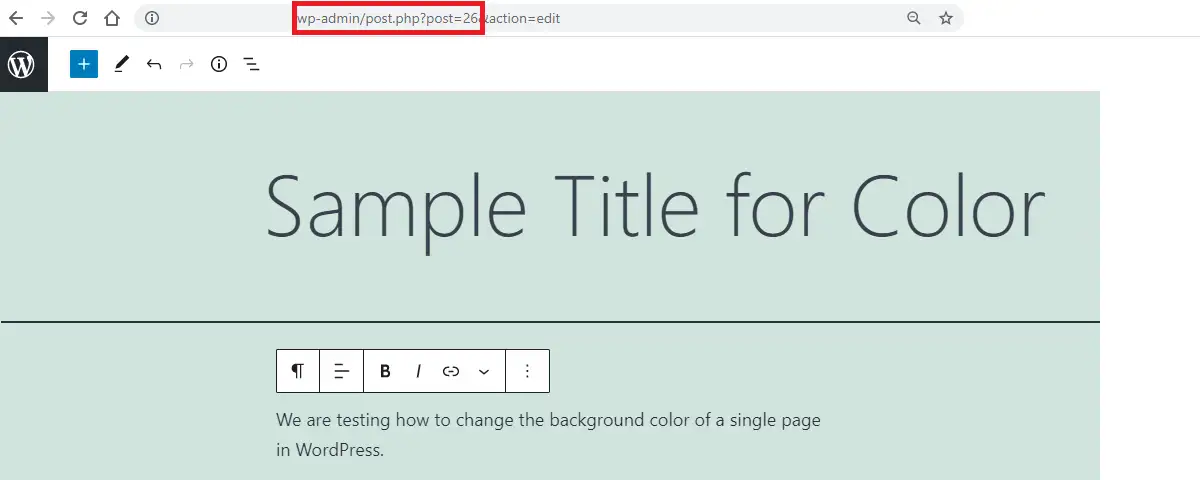
Em primeiro lugar, descubra o ID da página para alterar a cor de fundo. Para descobrir o ID da página, vá para Páginas > Todas as páginas, então você verá o número no formato post=number na URL.

O número exibido é o ID da página para essa página.
Além disso, dê uma olhada neste post:
Como encontrar o ID da página no WordPress
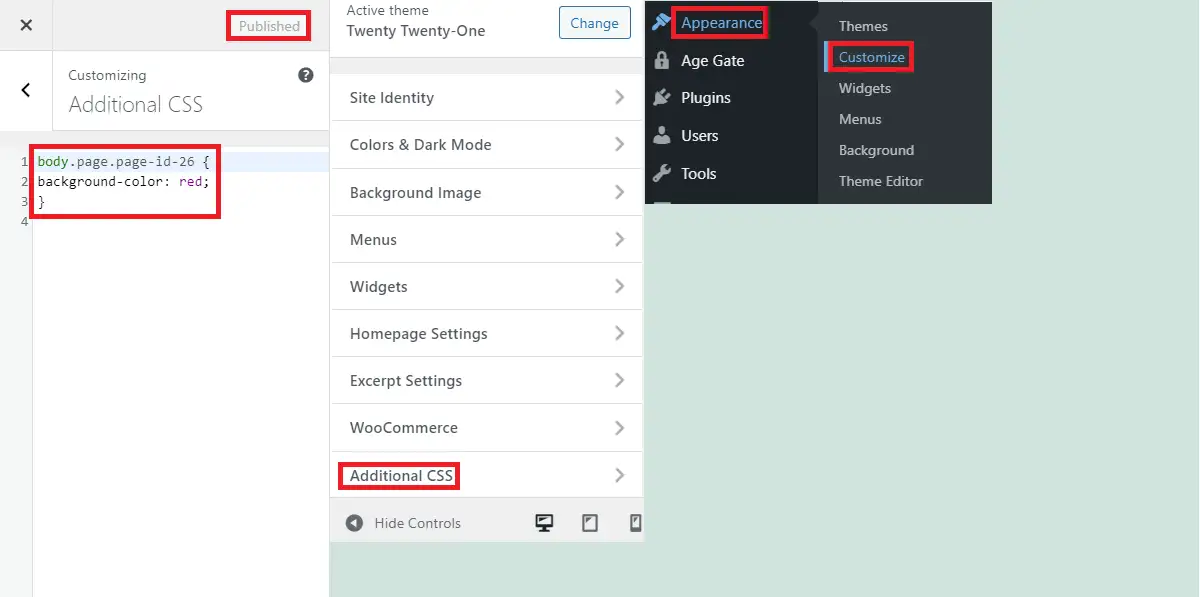
Agora vá para Aparência> Personalizar
Dentro do personalizador, você poderá ver CSS adicional no canto inferior esquerdo. Abra-o para colocar seu código para alterar a cor de fundo.

Cole este código no CSS adicional para alterar a cor de fundo dessa página.
body.page.page-id-AA {
cor de fundo: BB;
}Aqui AA representa o ID da página enquanto BB representa o código de cor. Por fim, publique o código depois que estiver pronto com o CSS adicional.
Agora, para verificar as alterações, abra a página específica em uma nova guia ou no modo de navegação anônima apenas para evitar qualquer cache, se houver. Você também pode atualizar e visualizar a página na mesma guia.

Estrondo! As mudanças são vistas como desejadas.
Resumo
Se você seguiu este post, sabe como alterar a cor de fundo de uma única página no WordPress. Em conclusão, siga estes passos:
- Faça login no painel e encontre o ID da página no WordPress na URL.
- Selecione a cor apropriada para essa página.
- Vá para Aparência> Personalizar> CSS Adicional
- Coloque o código da cor de fundo e publique.
Postagens relacionadas
- Como saber se um site é WordPress
- Este site está fora do ar ou apenas eu
- Ocorreu um erro crítico em seu site[Correção]
