如何在 WordPress 中更改单个页面的背景颜色
已发表: 2021-08-16您知道如何在 WordPress 中更改单个页面的背景颜色吗? 在某些情况下,您需要更改单个页面的颜色,但如果您不知道该怎么做,您将陷入两难境地。 依赖插件进行这样的小调整是不明智的。 只需对代码进行少量更改即可轻松完成此操作。
要了解的事情
在开始学习如何在 WordPress 中更改单个页面的背景颜色之前,您需要了解一些基本知识。 您应该能够调整 HTML 和 CSS 以满足您的要求。 但是,您应该知道 WordPress 中的每个页面都由 HTML 组成。 页面的元素是在它的帮助下编写的。 HTML 是一种简单的超文本标记语言,因此每个元素都在 HTML 的帮助下放置在特定页面上。
稍后,为了给元素提供有意义的外观或视觉表示,CSS 是必需的。 仅使用 HTML,页面看起来像沙漠,同时添加了适当的 CSS 样式。 使用样式,元素变得具有描述性。 除了具有描述性外,它对您的用户进行交互也很有吸引力。
根据将 CSS 添加到文件的可能方式,它们分为Inline 、 Internal和External CSS 。 如果 CSS 属性附加到正文部分中的相应元素,则它是内联 CSS。 这是样式化 HTML 元素的一种糟糕方式。
当 CSS 属性包含在样式标签内的 head 部分中时,这种类型的 CSS 是内部 CSS。 由于 CSS 规则嵌入在同一个 HTML 文件中,因此这种类型的 CSS 称为内部 CSS。
添加 CSS 元素的推荐方法是外部 CSS。 您需要一个仅包含 style 属性的单独 CSS 文件。 它使用链接标签链接到 HTML 文件。
现在,在对基本样式有了一些了解之后,您可以登录到您的管理仪表板。 在本教程中,我们为此目的使用了我们的其他网站之一。 我们将创建一个新页面。 您可以创建一个新页面或在现有页面上尝试此操作。
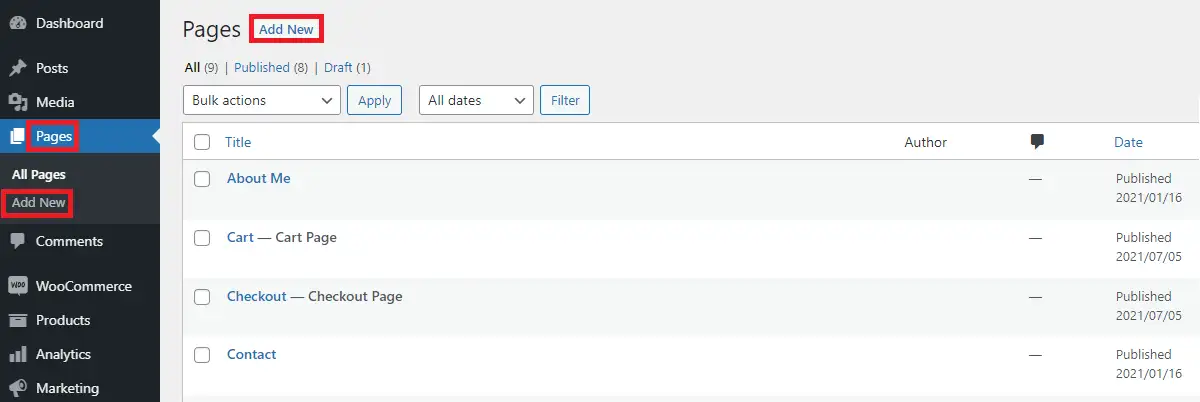
打开页面后,您将看到您网站上已创建页面的列表。
从页面>添加新页面添加新页面

添加新页面时,会出现一个空白屏幕,您可以在其中输入所需的标题和内容。
在右上角,您可以在保留页面内容后发布页面。
注意:您一定不要忘记我们已经创建了一个新页面来展示背景颜色更改的演示,您也可以在现有页面上进行此操作。 如果是这样,您不需要创建新页面。
因此,您要么想要更改现有页面或新页面的背景颜色。 到这一步,你可能完全没有问题。 我们刚刚创建了一个新页面,如果该页面已经存在,您将不得不从现在开始执行本文中提到的其余事情。
如何选择颜色
现在你需要决定你喜欢哪种颜色。 由于我们已经有一个页面(新创建的页面或现有页面),所以我们可以继续更改该页面的背景颜色。
那么如何才能真正选择所需的颜色呢? 它是否仅限于红色、绿色、蓝色等少数传统颜色?
明显不是! 前端开发者现在使用多种方法来改变颜色。
选择颜色的第一种基本方法是直接指明颜色的名称。 顺便说一句,颜色的名称不区分大小写。 即可以用“Red”、“reD”或“rEd”等来表示同一种颜色的红色。 这三种颜色没有区别。 这就是CSS 别名的概念。 CSS 总共提供了147个别名。

您还可以使用颜色选择器生成十六进制颜色。 您可以使用颜色选择器生成数百万个颜色代码。 如果您的网站使用自定义颜色并经常更改它,那么最好有十六进制颜色的概念。

在颜色选择器中,您可以看到可以垂直移动的基本滑块。 您还可以拖动带有圆形图标的辅助选择器以获取您选择的颜色。
还有一种RGB颜色选择方法。 此方法基于存在的红色、绿色和蓝色的数量。 每种颜色都有一个等效的 RGB 值。 每个单独的值最多可以是255 。 如果您查看颜色选择器的先前方法,您可以看到该颜色的 RGB 值。
在保留背景颜色代码的同时,您可以从上面选择这些值中的任何一个。
如何在 WordPress 中更改单个页面的背景颜色
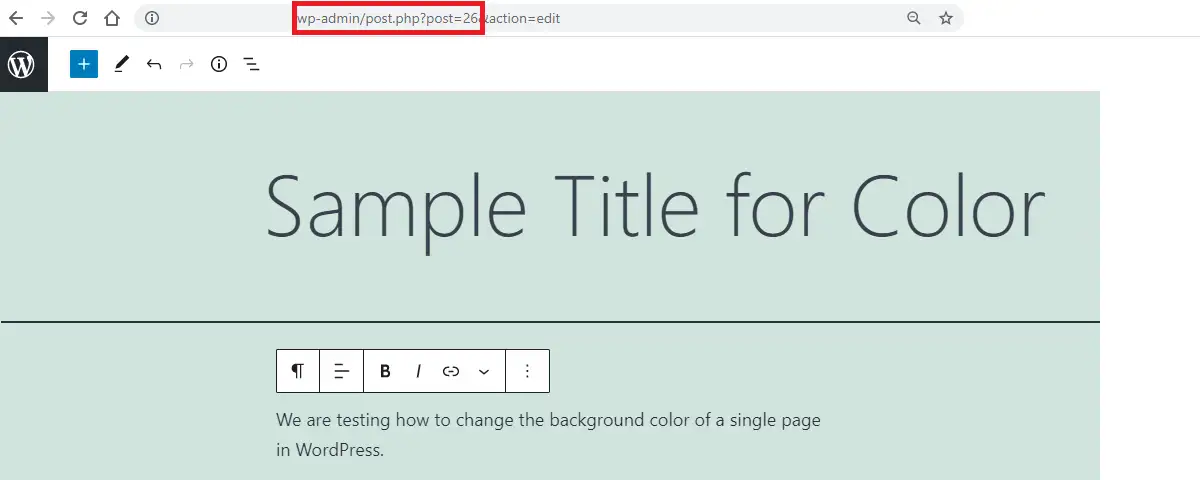
首先,找出要更改背景颜色的页面的Page ID。 要查找页面 ID,请转到页面 > 所有页面,然后您将在 URL 中看到格式为post=number的数字。

显示的数字是该页面的页面 ID。
另外,看看这个帖子:
如何在 WordPress 中查找页面 ID
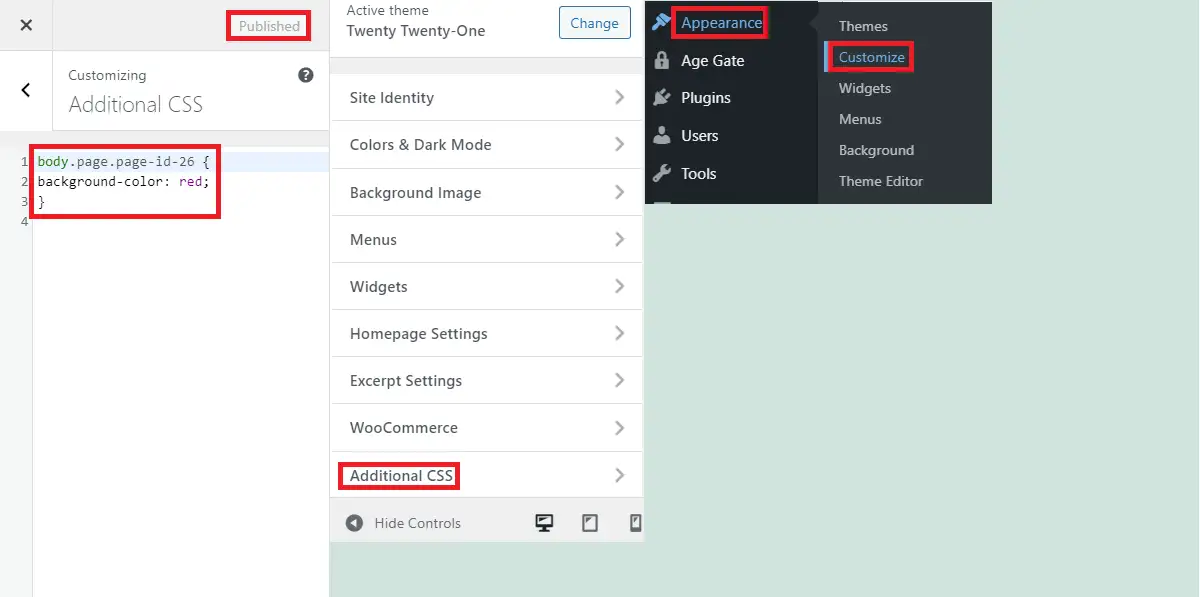
现在转到外观>自定义
在定制器中,您将能够在左下方看到Additional CSS 。 打开它以放置您的代码以更改背景颜色。

将此代码粘贴到附加 CSS 中以更改该页面的背景颜色。
body.page.page-id-AA {
背景色:BB;
}这里AA代表页面 ID,而BB代表颜色代码。 最后,在准备好附加 CSS 后发布代码。
现在要验证更改,请在新选项卡中或以隐身模式打开特定页面,以防止任何缓存(如果存在)。 您还可以在同一选项卡中硬刷新和查看页面。

繁荣! 这些更改被视为所需的。
概括
如果您关注过这篇文章,您就会知道如何在 WordPress 中更改单个页面的背景颜色。 总之,请按照以下步骤操作:
- 登录仪表板,在 URL 中找到 WordPress 中的 Page ID。
- 为该页面选择适当的颜色。
- 转到外观>自定义>附加 CSS
- 放置背景颜色代码并发布。
相关文章
- 如何判断一个网站是否是 WordPress
- 这个网站是关闭还是只有我
- 您的网站出现严重错误[修复]
