Jak wyróżnić tekst w WordPressie?
Opublikowany: 2021-08-23Czy zastanawiasz się, jak wyróżnić tekst w postach lub stronach WordPress?
Jeśli domyślnie szukałeś tej funkcji w WordPressie, obawiam się, że jej tam nie dostaniesz. Ale jest dla Ciebie dobra wiadomość, ponieważ omówimy to szczegółowo, zapewniając odpowiednie rozwiązanie.
Jest to szczególnie przydatne, gdy chcesz dokonać ważnego ogłoszenia, podczas ofert i rabatów, wyświetlania statystyk, a może po prostu dla prostej wyceny. Pomaga przyciągnąć uwagę użytkownika do określonej części treści. Ogólnie rzecz biorąc, dodanie wyróżnień w niektórych częściach treści sprawia, że treść jest interesująca do czytania. Atrakcyjność treści można również utrzymać dzięki obrazom, infografikom, slajdom i wyróżnieniom.
Dlaczego jest to potrzebne?
Za każdym razem, gdy piszesz treść, pogrubienie lub kursywa mogą nie wystarczyć. Nie sądzisz?
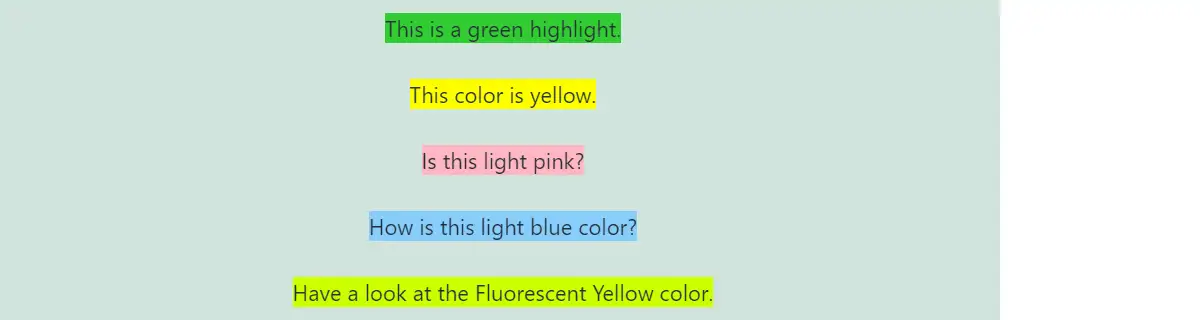
Jeśli zastanawiasz się, jak wygląda podświetlony tekst, spójrz na tę treść poniżej:

Nie polecam ci używania wtyczki do tego prostego zadania. Jeśli korzystasz z kreatorów stron, takich jak Elementor lub Beaver Builder, istnieje wiele opcji w sobie. Do końca tego postu dowiemy się, jak to zrobić ręcznie.
Jak wyróżnić tekst w WordPress za pomocą bloków Gutenberga
Minęło dużo czasu, odkąd WordPress dodał Gutenberg jako domyślny edytor. Za jego pomocą możesz wyróżnić teksty obecne w bloku akapitu.
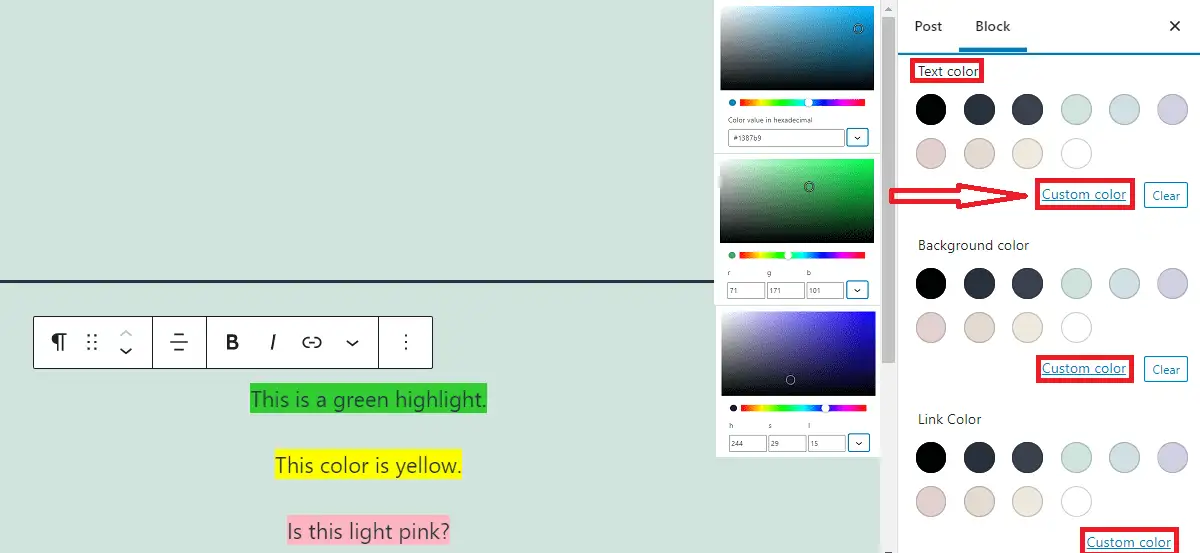
Aby przetestować tę funkcjonalność, najpierw napisz tekst w bloku akapitu. Poszukaj ustawień kolorów po prawej stronie w obszarze Ustawienia blokowania. Dostępne są opcje zmiany koloru tekstu, koloru tła i koloru łącza. Po otwarciu opcji kolorów niestandardowych będziesz mieć możliwość wyboru koloru na podstawie wartości koloru w systemie szesnastkowym, wartości RGB lub wartości HSL.

Jeśli zmienisz kolor tła bloku akapitu, zauważysz, że tło całego bloku jest ustawione na ten konkretny kolor. Nie można zmienić tła konkretnych słów tylko na Gutenbergu.
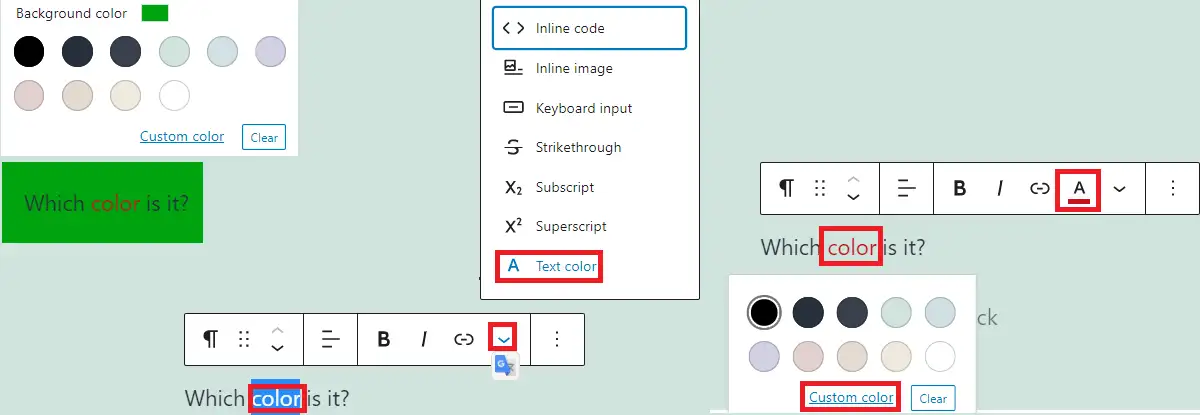
Możesz jednak zmienić kolor określonych słów obecnych w bloku akapitu. Aby to zrobić, wybierz słowo i kliknij strzałkę rozwijaną, która pojawia się obok przycisku linku i wybierz kolor tekstu. Po zmianie koloru zauważysz, że ikona tekstu pojawi się po wybraniu tego tekstu.

Teraz zauważysz, że opcja koloru tekstu nie pojawi się na liście rozwijanej po zaznaczeniu tego tekstu. Musisz zarządzać kolorem tekstu za pomocą ikony tekstu wyświetlanej obok ikony menu rozwijanego. Jeśli chcesz dodać określony kolor do całego tekstu w bloku, możesz to zrobić, jak omówiliśmy wcześniej.
Jak wyróżnić tekst w WordPress za pomocą znaczników HTML
Nadal zdezorientowany, Jak wyróżnić tekst w WordPressie?
Powyższa metoda nie pozwalała na wyróżnienie konkretnego tekstu w akapicie. Jednak otrzymasz rozwiązanie, jeśli użyjesz tagów HTML. W tej metodzie użyjemy elementu mark HTML i tagu span do podświetlenia tekstu. Przede wszystkim utwórz blok akapitu z kilkoma napisanymi na nim.

Oto fragment treści, który stworzyliśmy, aby zademonstrować wyróżnienie w tekście.
To jest linia 1

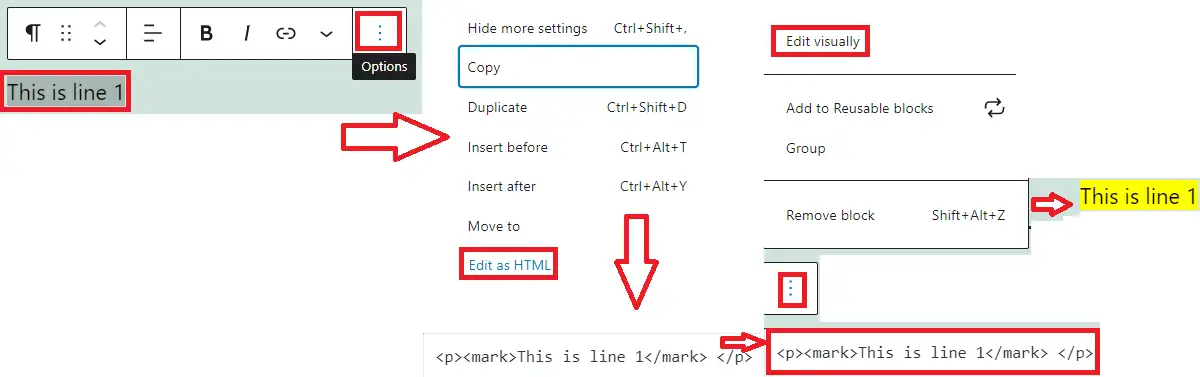
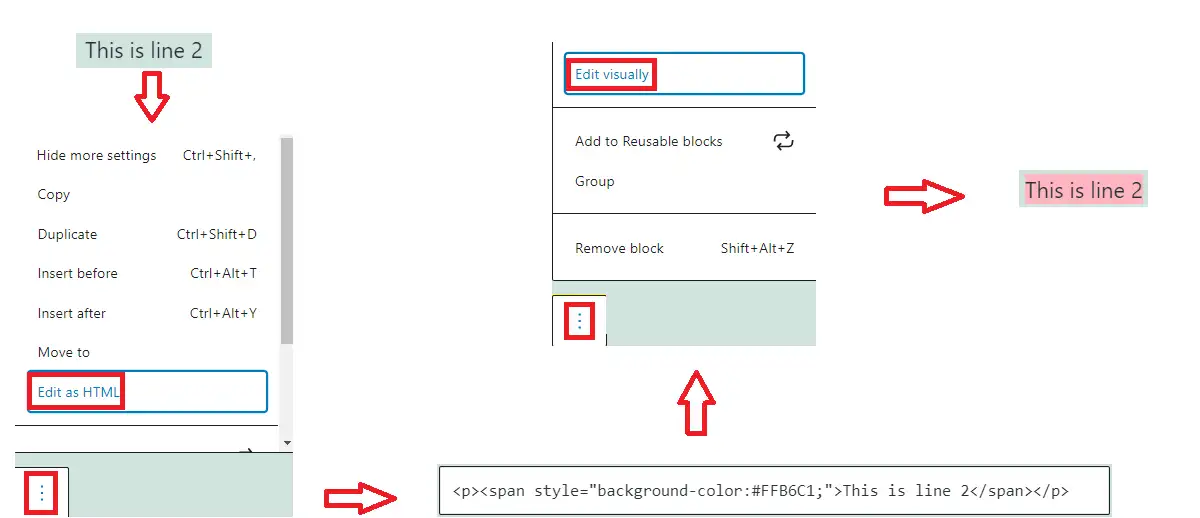
Teraz kliknij trzy kropki, gdy jesteś w bloku akapitu i wybierz edytuj jako HTML. Część, którą chcesz wyróżnić, powinna być umieszczona w znacznikach znaczników.
Na przykład zawarliśmy ten tekst znacznikiem „mark”, jak pokazano poniżej:
<p><mark>To jest wiersz 1</mark></p>
Po zachowaniu tego kodu ponownie kliknij trzy kropki i otwórz Edytuj wizualnie.
Wtedy zobaczysz zmianę. Zwykle jest podświetlony na żółto. Jednak zależy to od ustawień witryny i motywu, który jest obecny w Twojej witrynie.
Jeśli chcesz zmienić kolor, musisz dodać niestandardowy CSS.
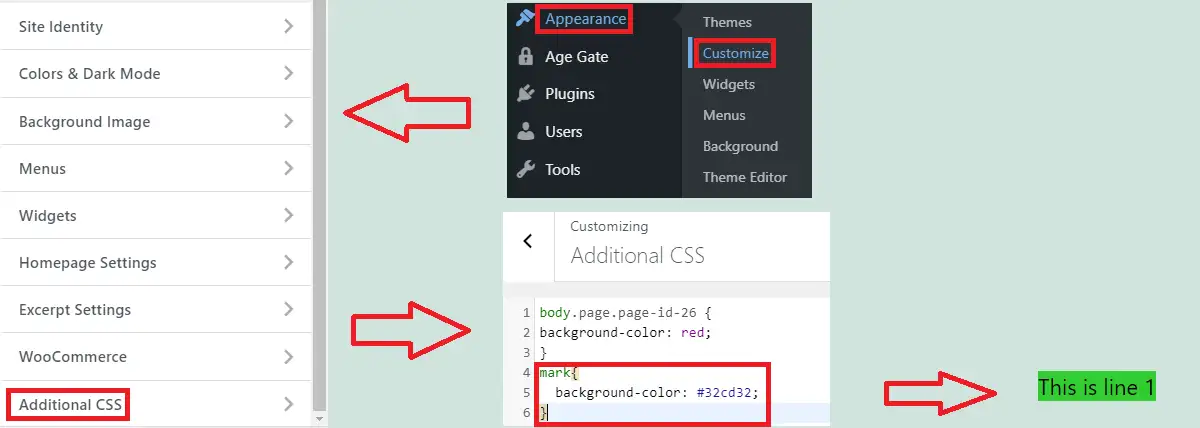
Możesz to zrobić w konfiguratorze motywów. W panelu przejdź do Wygląd>Dostosuj>Dodatkowe CSS.

Możesz zmienić kolor na znacznik znaku, jak pokazano poniżej:
znak{
kolor tła: #32cd32;
}Zachowaj żądaną szesnastkową wartość koloru, aby zastosować zmiany. Opublikuj, aby zapisać te zmiany.
W moim przypadku utrzymywałem to na zielono. Teraz podświetlony tekst zmienia się z żółtego na zielony , jak pokazano na powyższym obrazku.
Jeśli zmienisz motyw w przyszłości, to formatowanie zostanie utracone. Musisz więc ponownie wprowadzić powyższy kod w dodatkowym CSS nowego motywu.
Teraz, jeśli chcesz wiedzieć, jak wyróżnić tekst w WordPressie innym kolorem podświetlenia?
Czy to możliwe?
Oczywiście można to zrobić. Umieść kod pokazany poniżej podczas edycji jako HTML w powyższym procesie.
<span>Twój_tekst</span>
Robiąc to, zachowaj niestandardowy kod koloru i niestandardowy tekst.

Dlatego zaleca się zmianę koloru znacznika znacznika na kolor, który najczęściej podkreślałeś. Pomoże Ci to wyróżnić tekst, dodając tekst w znaczniku znaku.
Ponadto, jeśli potrzebujesz innych kolorów podświetlenia, możesz dodać kod bezpośrednio, tak jak to zrobiliśmy powyżej.
Wniosek
Mamy nadzieję, że ten post obejmuje kompletne rozwiązanie dotyczące wyróżniania tekstu w WordPress. Możesz to zrobić za pomocą bloków Gutenberga lub znaczników HTML. Bloki Gutenberga umożliwiają zmianę koloru poszczególnych tekstów bloku akapitu, podczas gdy kolor tła nie może się różnić w tym samym bloku akapitu.
Z drugiej strony za pomocą znaczników HTML możesz wyróżnić każdy tekst wybranym kolorem. Robiąc to, musisz zmienić kolor znaczników znaczników na najbardziej preferowany kolor podświetlenia. Ponieważ możesz po prostu zawrzeć tekst w znaczniku znacznika, aby uzyskać ten kolor podświetlenia. W przypadku innych kolorów podświetlenia możemy to również zrobić, umieszczając go w tagu span i dodając tag koloru, jak pokazano powyżej w tym poście.
powiązane posty
- Jak zmienić kolor czcionki w WordPressie
- Gdzie w bazie danych przechowywane są strony WordPress?
- Jak zmienić kolor tła pojedynczej strony w WordPress
