Bagaimana cara menyorot teks di WordPress?
Diterbitkan: 2021-08-23Apakah Anda mencari cara untuk menyorot teks di posting atau halaman WordPress?
Jika Anda telah mencari fitur ini secara default di WordPress, saya khawatir Anda tidak akan mendapatkannya di sana. Namun ada kabar baik untuk Anda karena kami akan membahasnya secara detail memberikan solusi yang cocok untuk Anda.
Ini sangat berguna ketika Anda ingin membuat pengumuman penting, selama penawaran dan diskon, menampilkan statistik, atau mungkin hanya untuk kutipan sederhana. Ini membantu Anda untuk menarik perhatian pengguna ke bagian tertentu dari konten. Secara keseluruhan, menambahkan highlight di beberapa bagian konten Anda membuat konten Anda menarik untuk dibaca. Daya tarik konten dapat dipertahankan dengan gambar, Infografis, slide, dan highlight juga.
Mengapa dibutuhkan?
Setiap kali Anda menulis konten, huruf tebal atau miring mungkin tidak cukup. Tidakkah menurutmu begitu?
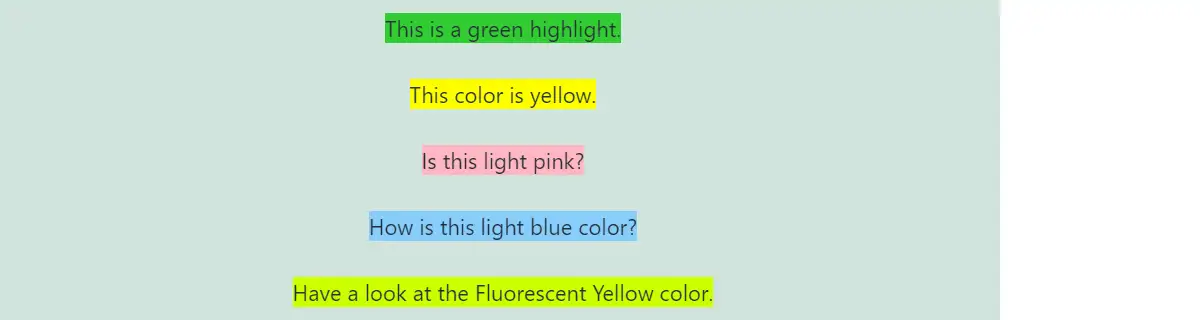
Jika Anda bertanya-tanya, seperti apa teks yang disorot, Lihat konten di bawah ini:

Saya tidak akan merekomendasikan Anda untuk menggunakan plugin untuk tugas sederhana ini. Jika Anda menggunakan pembuat halaman seperti Elementor atau Beaver Builder, ada banyak opsi di dalamnya. Jadi, kita akan belajar bagaimana melakukan ini secara manual pada akhir posting ini.
Cara menyorot teks di WordPress Menggunakan Blok Gutenberg
Sudah lama sejak WordPress menambahkan Gutenberg sebagai editor default-nya. Dengan bantuannya, Anda dapat menyorot teks yang ada di blok paragraf.
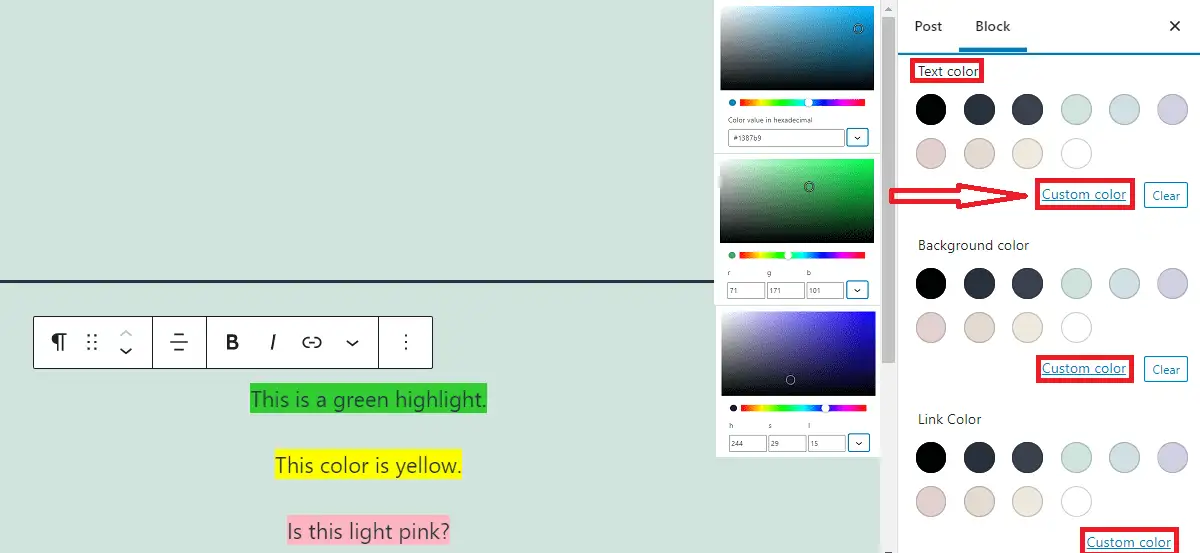
Untuk menguji fungsionalitas ini, pertama-tama tulis teks dalam blok paragraf. Cari pengaturan warna di kanan bawah Pengaturan blok. Ada opsi untuk mengubah warna teks, warna latar belakang, dan warna tautan. Anda akan memiliki kemampuan untuk memilih warna berdasarkan nilai warna dalam heksadesimal, nilai RGB, atau nilai HSL setelah Anda membuka opsi warna kustom.

Jika Anda mengubah warna latar belakang blok paragraf, Anda akan mengamati bahwa latar belakang seluruh blok diatur ke warna tertentu. Anda tidak dapat mengubah latar belakang kata-kata tertentu hanya di Gutenberg.
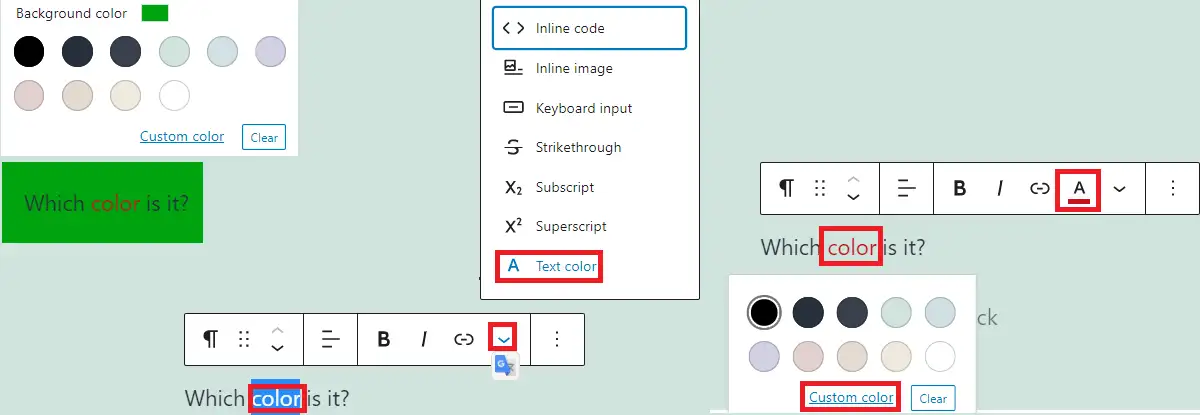
Namun, Anda dapat mengubah warna kata-kata tertentu yang ada di blok paragraf. Untuk melakukan ini, pilih kata dan klik panah tarik-turun yang muncul di sebelah tombol tautan dan pilih warna teks. Setelah Anda mengubah warna, Anda akan melihat ikon teks akan muncul setiap kali teks itu dipilih.

Sekarang Anda akan melihat bahwa opsi warna teks tidak akan muncul di dropdown ketika teks itu dipilih. Anda perlu mengelola warna teks dari ikon teks yang muncul di sebelah ikon tarik-turun. Jika Anda perlu menambahkan warna tertentu ke semua teks di blok, Anda dapat melakukannya seperti yang telah kita bahas sebelumnya.
Cara menyorot teks di WordPress Menggunakan Tag HTML
Masih bingung, Bagaimana cara menyorot teks di WordPress?
Metode di atas tidak mengizinkan penyorotan teks tertentu dalam paragraf. Namun, Anda akan mendapatkan solusinya jika Anda menggunakan tag HTML. Dalam metode ini, kita akan menggunakan elemen mark HTML dan tag span untuk menyorot teks. Pertama-tama, buat blok paragraf dengan beberapa tulisan di atasnya.

Berikut adalah bagian dari konten yang kami buat untuk menunjukkan sorotan dalam teks.
Ini adalah baris 1

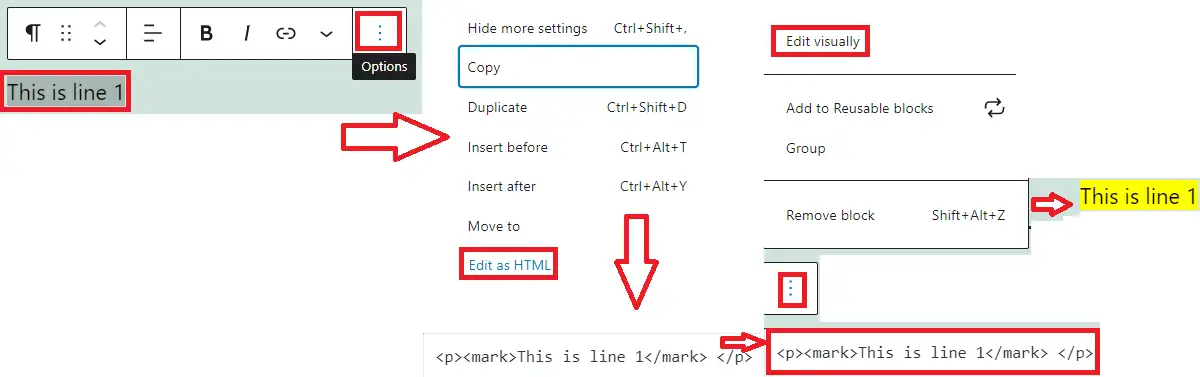
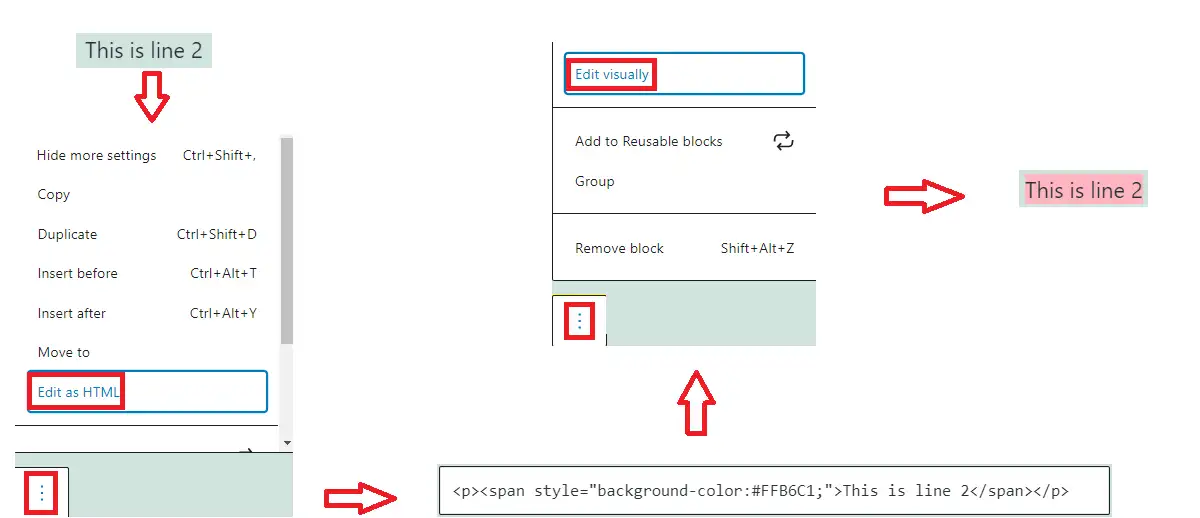
Sekarang klik tiga titik saat Anda berada di blok paragraf dan pilih edit sebagai HTML. Bagian yang ingin Anda sorot harus disimpan di dalam tag tanda.
Misalnya, kami menyertakan teks ini dengan tag "tanda" seperti yang ditunjukkan di bawah ini:
<p><mark>Ini adalah baris 1</mark></p>
Setelah Anda menyimpan kode ini, klik tiga titik lagi dan buka Edit secara visual.
Kemudian, di sana Anda akan melihat perubahannya. Biasanya, itu disorot dalam warna kuning. Namun, itu tergantung pada pengaturan situs dan tema yang ada di situs Anda.
Jika Anda ingin mengubah warna, Anda harus menambahkan CSS khusus.
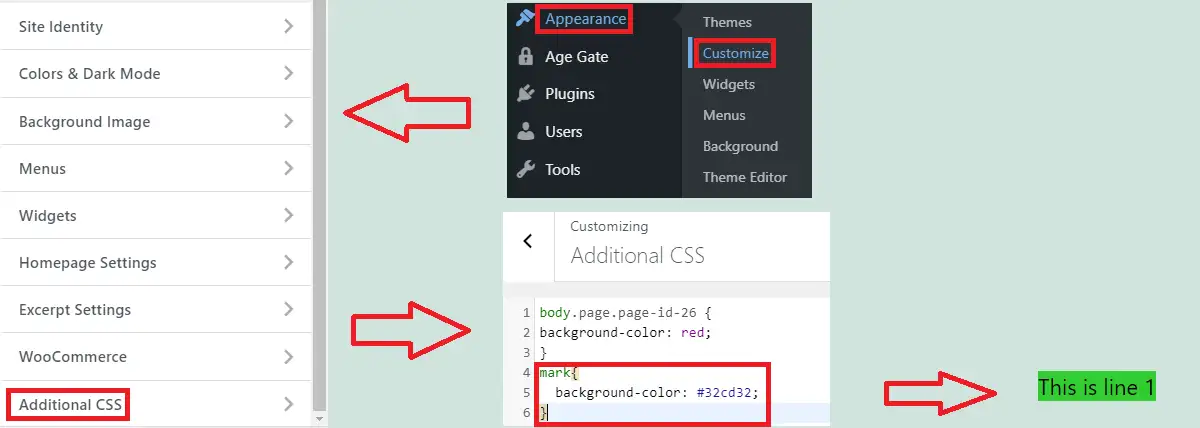
Anda dapat melakukan ini dari penyesuai tema. Di dasbor, Buka Penampilan> Kustomisasi> CSS Tambahan.

Anda dapat mengubah warna untuk menandai tag seperti yang ditunjukkan di bawah ini:
tanda{
warna-latar belakang: #32cd32;
}Pertahankan nilai warna heksadesimal yang Anda inginkan untuk menerapkan perubahan. Publikasikan untuk menyimpan perubahan ini.
Dalam kasus saya, saya tetap hijau. Jadi sekarang teks yang disorot berubah dari kuning menjadi hijau seperti yang ditunjukkan pada gambar di atas.
Jika Anda mengubah tema di masa mendatang, pemformatan ini akan hilang. Jadi, Anda perlu memasukkan kode di atas lagi di CSS tambahan tema baru Anda.
Sekarang, apakah Anda ingin tahu cara menyorot teks di WordPress dengan warna highlight yang berbeda?
Apa itu mungkin?
Tentu saja, itu bisa dilakukan. Tempatkan kode yang ditunjukkan di bawah ini saat Anda mengedit sebagai HTML dalam proses di atas.
<span>Teks_Anda</span>
Saat melakukan ini, simpan kode warna dan teks khusus Anda.

Jadi, disarankan untuk mengubah warna tag tanda ke warna yang paling sering Anda gunakan untuk menyorot. Melakukan ini akan membantu Anda menyorot teks hanya dengan menambahkan teks di dalam tag tanda.
Selain itu, jika Anda membutuhkan warna highlight lainnya, Anda dapat menambahkan kode secara langsung seperti yang kami lakukan di atas.
Kesimpulan
Semoga posting ini mencakup solusi lengkap untuk cara menyorot teks di WordPress. Anda dapat melakukannya menggunakan blok Gutenberg atau tag HTML. Blok Gutenberg memungkinkan mengubah warna teks individu blok paragraf sementara warna latar belakang tidak boleh berbeda di blok paragraf yang sama.
Di sisi lain, dengan bantuan tag HTML, Anda dapat menyorot setiap teks dengan warna pilihan Anda. Saat melakukan ini, Anda harus mengubah warna tag tanda ke warna yang paling Anda sukai untuk disorot. Karena Anda bisa memasukkan teks di dalam tag tanda, untuk mendapatkan warna sorotan itu. Dalam hal warna highlight lainnya, kita juga dapat melakukannya dengan melampirkannya di dalam tag rentang dan menambahkan tag warna seperti yang ditunjukkan di atas dalam posting ini.
Pos terkait
- Cara mengubah warna font di WordPress
- Di mana halaman WordPress disimpan dalam database
- Cara mengubah warna latar belakang satu halaman di WordPress
