Como destacar texto no WordPress?
Publicados: 2021-08-23Você está procurando como destacar texto em postagens ou páginas do WordPress?
Se você está procurando por esse recurso por padrão no WordPress, temo que não o encontre lá. Mas há boas notícias para você, pois discutiremos isso em detalhes para fornecer uma solução adequada para você.
Isso é especialmente útil quando você deseja fazer um anúncio importante, durante ofertas e descontos, exibindo estatísticas ou talvez apenas para uma simples cotação. Ele ajuda você a chamar a atenção do usuário para a parte específica do conteúdo. No geral, adicionar destaques em algumas partes do seu conteúdo torna seu conteúdo interessante para ler. A atratividade do conteúdo pode ser mantida por imagens, infográficos, slides e destaques também.
Por que é necessário?
Toda vez que você escreve conteúdo, negrito ou itálico pode não ser suficiente. Você não acha?
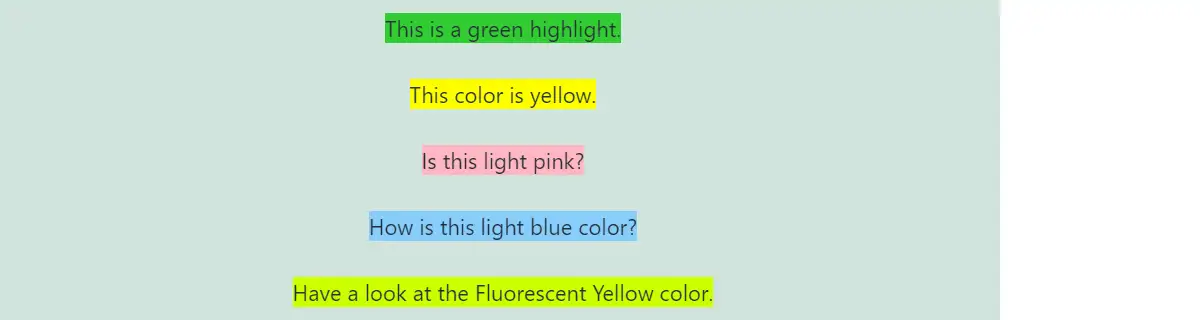
Se você está se perguntando como é o texto destacado, dê uma olhada neste conteúdo abaixo:

Eu não vou recomendar que você use um plugin para esta tarefa simples. Se você usa construtores de páginas como Elementor ou Beaver Builder, há muitas opções dentro deles. Então, vamos aprender como fazer isso manualmente até o final deste post.
Como destacar texto no WordPress usando blocos Gutenberg
Já faz muito tempo desde que o WordPress adicionou o Gutenberg como seu editor padrão. Com sua ajuda, você pode destacar textos presentes em um bloco de parágrafo.
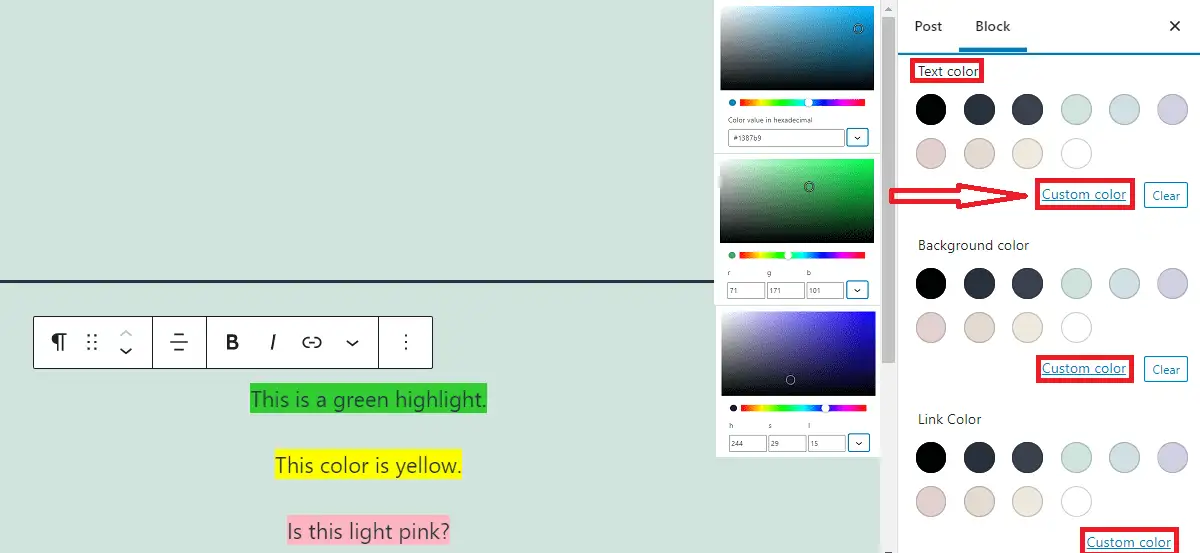
Para testar esta funcionalidade, primeiro escreva um texto em um bloco de parágrafo. Procure as configurações de cor à direita em Configurações do bloco. Existem opções para alterar a cor do texto, a cor do plano de fundo e a cor do link. Você poderá selecionar a cor com base no valor da cor em hexadecimal, valor RGB ou valor HSL assim que abrir as opções de cores personalizadas.

Se você alterar a cor de fundo do bloco de parágrafo, observará que o fundo de todo o bloco está definido para essa cor específica. Você não pode alterar o plano de fundo de palavras específicas apenas no Gutenberg.
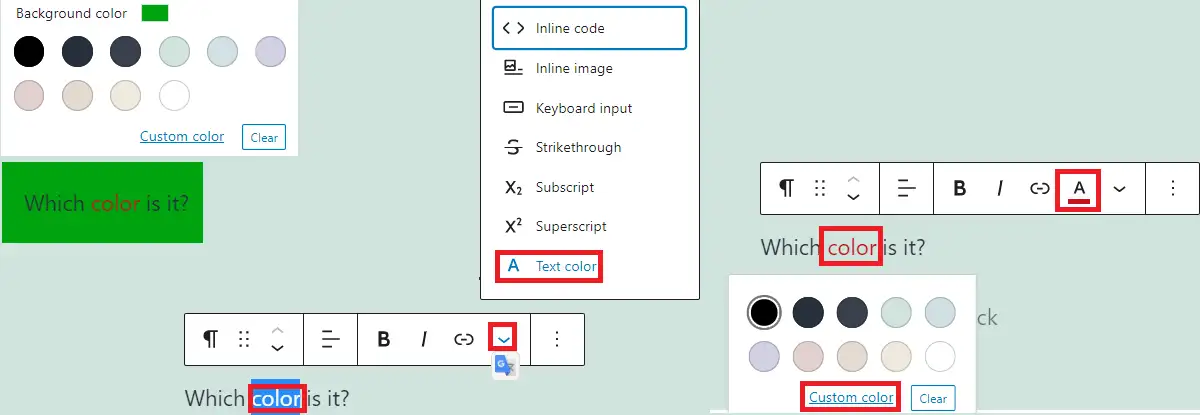
No entanto, você pode alterar a cor de palavras específicas que estão presentes no bloco de parágrafo. Para fazer isso, selecione a palavra e clique na seta suspensa que aparece ao lado do botão do link e escolha a cor do texto. Depois de alterar a cor, você notará que o ícone de texto aparecerá sempre que o texto for selecionado.

Agora você notará que a opção de cor do texto não aparecerá no menu suspenso quando esse texto for selecionado. Você precisa gerenciar a cor do texto no ícone de texto que aparece ao lado do ícone suspenso. Se você precisar adicionar uma cor específica a todo o texto do bloco, poderá fazer isso conforme discutimos anteriormente.
Como destacar texto no WordPress usando tags HTML
Ainda confuso, como destacar texto no WordPress?
O método acima não permitia destacar texto específico no parágrafo. No entanto, você obterá a solução se usar tags HTML. Neste método, usaremos o elemento mark HTML e a tag span para destacar o texto. Primeiro de tudo, crie um bloco de parágrafo com alguns escritos nele.

Aqui está o conteúdo que criamos para demonstrar o destaque no texto.
Esta é a linha 1

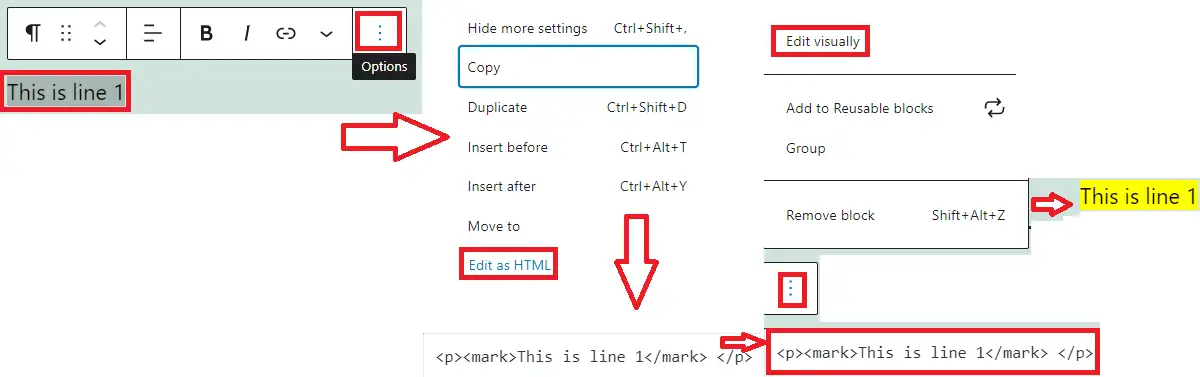
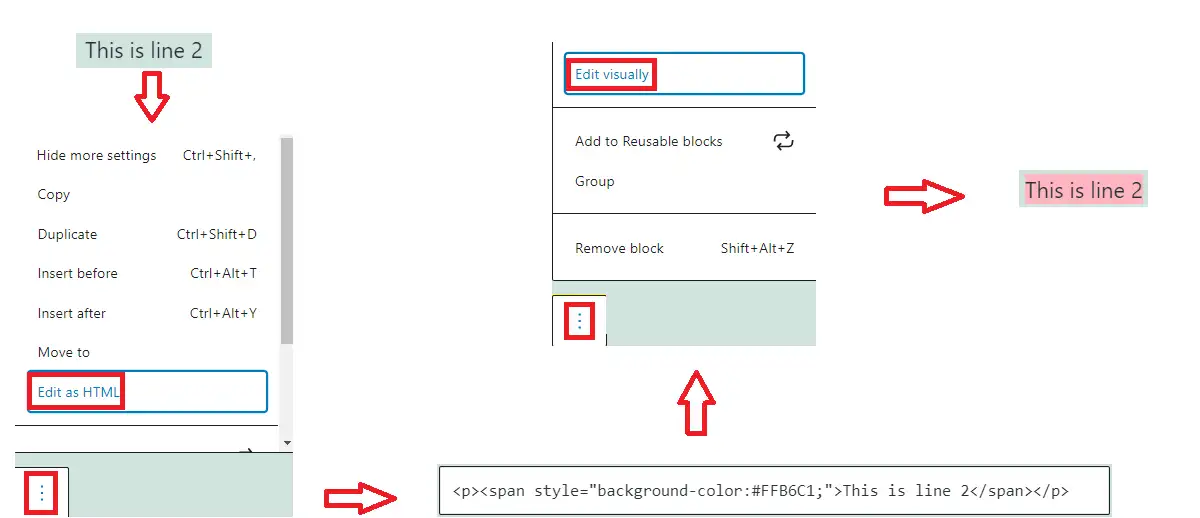
Agora clique nos três pontos enquanto estiver no bloco de parágrafo e selecione editar como HTML. A parte que você deseja destacar deve ser mantida dentro das marcas de marcação.
Por exemplo, incluímos este texto com uma tag “mark” como mostrado abaixo:
<p><mark>Esta é a linha 1</mark></p>
Depois de manter esse código, clique nos três pontos novamente e abra Editar visualmente.
Então, lá você verá a mudança. Normalmente, é destacado na cor amarela. No entanto, depende das configurações do site e do tema que está presente no seu site.
Se você deseja alterar a cor, deve adicionar CSS personalizado.
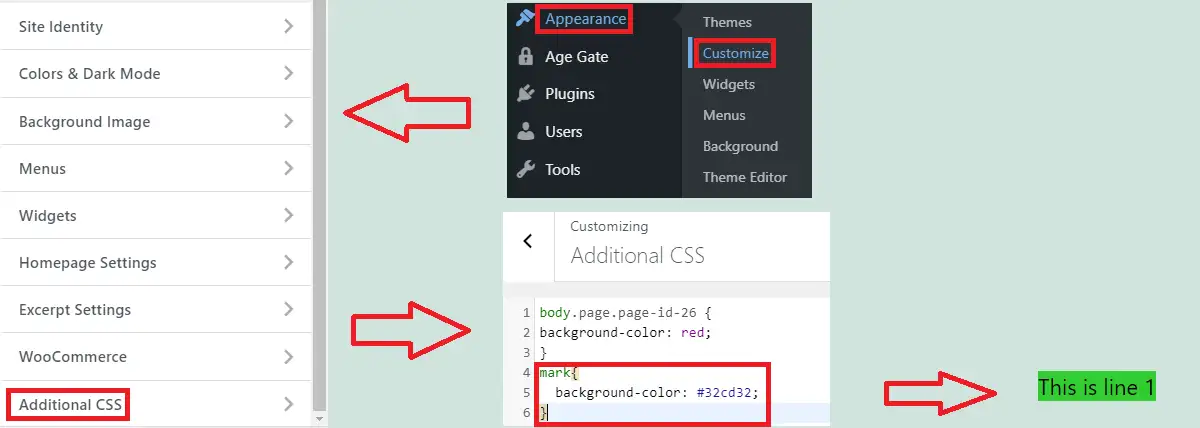
Você pode fazer isso no personalizador de temas. No painel, vá para Aparência>Personalizar>CSS adicional.

Você pode alterar a cor para a marca da marca conforme mostrado abaixo:
marca{
cor de fundo: #32cd32;
}Mantenha o valor hexadecimal de cor desejado para aplicar as alterações. Publique para salvar essas alterações.
No meu caso, mantive-o verde. Portanto, agora o texto destacado muda de amarelo para verde , conforme mostrado na imagem acima.
Se você alterar seu tema no futuro, essa formatação será perdida. Então, você precisa inserir o código acima novamente no CSS adicional do seu novo tema.
Agora, se você quiser saber como destacar texto no WordPress com uma cor de destaque diferente?
É possível?
Claro, isso pode ser feito. Coloque o código que é mostrado abaixo ao editar como HTML no processo acima.
<span>Seu_Texto</span>
Ao fazer isso, mantenha seu código de cor personalizado e texto personalizado.

Portanto, é recomendável alterar a cor da tag da marca para a cor que você usou para destacar mais. Isso ajudará você a destacar o texto apenas adicionando o texto dentro da marca de marcação.
Além disso, se você precisar de outras cores de destaque, poderá adicionar o código diretamente, como fizemos acima.
Conclusão
Espero que este post cubra a solução completa de como destacar texto no WordPress. Você pode fazer isso usando blocos Gutenberg ou tags HTML. Os blocos Gutenberg permitem alterar a cor dos textos individuais do bloco de parágrafo, enquanto a cor de fundo não pode ser diferente no mesmo bloco de parágrafo.
Por outro lado, com a ajuda de tags HTML, você pode destacar todo e qualquer texto com a cor de sua escolha. Ao fazer isso, você deve alterar a cor das marcas de marcação para sua cor preferida para destaque. Como você pode simplesmente incluir o texto dentro da marca de marcação, para obter essa cor de destaque. No caso de outras cores de destaque, também podemos fazê-lo colocando-o dentro da tag span e adicionando a tag color conforme mostrado acima neste post.
Postagens relacionadas
- Como mudar a cor da fonte no WordPress
- Onde as páginas do WordPress são armazenadas no banco de dados
- Como alterar a cor de fundo de uma única página no WordPress
