Comment surligner du texte dans WordPress ?
Publié: 2021-08-23Cherchez-vous comment mettre en surbrillance du texte dans des publications ou des pages WordPress ?
Si vous avez recherché cette fonctionnalité par défaut dans WordPress, je crains que vous ne l'obteniez pas ici. Mais il y a de bonnes nouvelles pour vous car nous en discuterons en détail pour vous proposer une solution adaptée.
Ceci est particulièrement utile lorsque vous souhaitez faire une annonce importante, lors d'offres et de remises, afficher des statistiques ou peut-être simplement pour un simple devis. Il vous aide à attirer l'attention de l'utilisateur sur la partie spécifique du contenu. Dans l'ensemble, l'ajout de surlignages dans certaines parties de votre contenu rend votre contenu intéressant à lire. L'attractivité du contenu peut également être maintenue par des images, des infographies, des diapositives et des faits saillants.
Pourquoi est-ce nécessaire ?
Chaque fois que vous écrivez du contenu, le gras ou l'italique peut ne pas suffire. Vous ne pensez pas ?
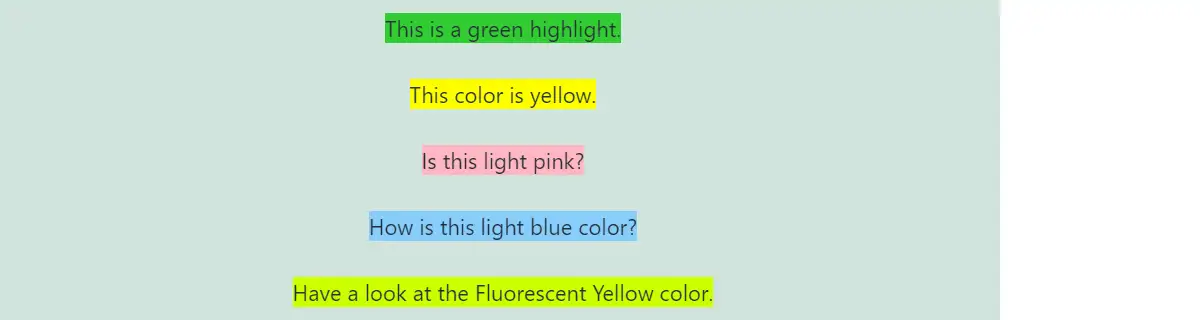
Si vous vous demandez à quoi ressemble le texte en surbrillance, jetez un œil à ce contenu ci-dessous :

Je ne vous recommanderai pas d'utiliser un plugin pour cette tâche simple. Si vous utilisez des constructeurs de pages comme Elementor ou Beaver Builder, il existe de nombreuses options en eux-mêmes. Nous apprendrons donc à le faire manuellement à la fin de cet article.
Comment mettre en surbrillance du texte dans WordPress à l'aide des blocs Gutenberg
Cela fait longtemps que WordPress n'a pas ajouté Gutenberg comme éditeur par défaut. Avec son aide, vous pouvez surligner des textes présents dans un bloc de paragraphe.
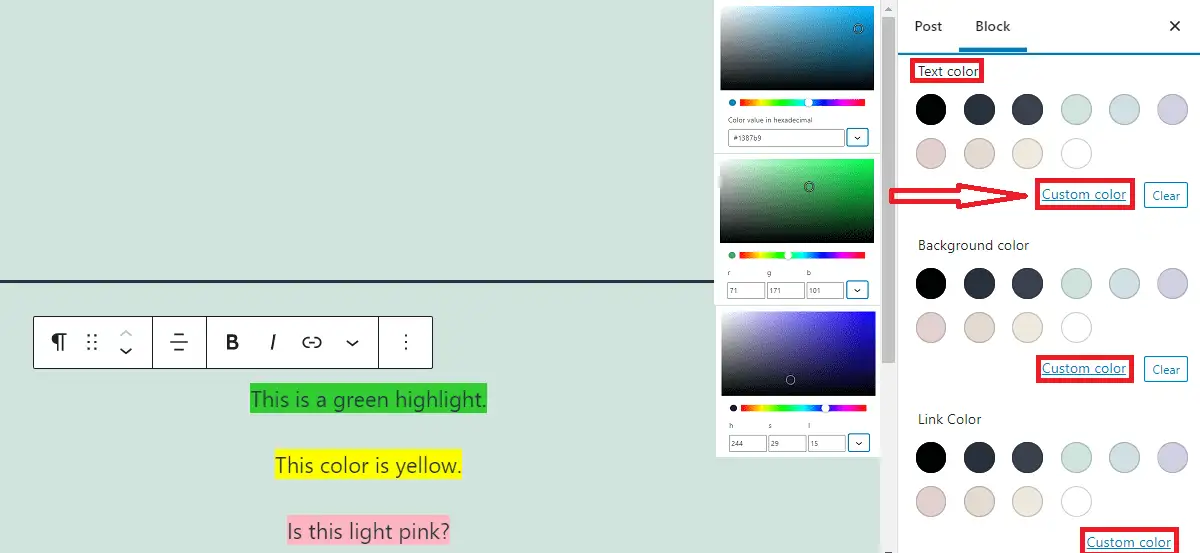
Pour tester cette fonctionnalité, écrivez d'abord un texte dans un bloc de paragraphe. Recherchez les paramètres de couleur à droite sous Paramètres de bloc. Il existe des options pour modifier la couleur du texte, la couleur d'arrière-plan et la couleur du lien. Vous aurez la possibilité de sélectionner la couleur en fonction de la valeur de couleur en valeur hexadécimale, RVB ou HSL une fois que vous aurez ouvert les options de couleurs personnalisées.

Si vous modifiez la couleur d'arrière-plan du bloc de paragraphe, vous observerez que l'arrière-plan de l'ensemble du bloc est défini sur cette couleur spécifique. Vous ne pouvez pas modifier l'arrière-plan de mots spécifiques uniquement sur Gutenberg.
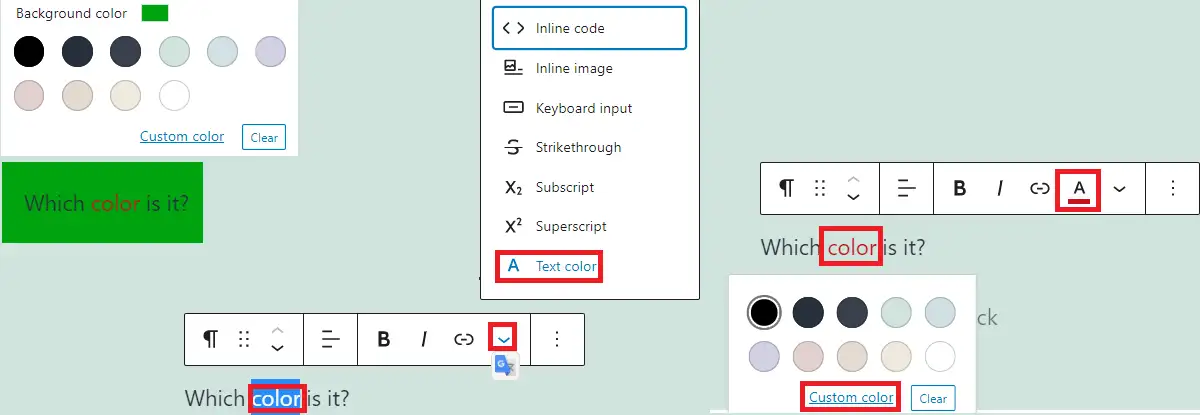
Cependant, vous pouvez modifier la couleur de mots spécifiques présents dans le bloc de paragraphe. Pour ce faire, sélectionnez le mot et cliquez sur la flèche déroulante qui apparaît à côté du bouton de lien et choisissez la couleur du texte. Une fois que vous avez changé la couleur, vous remarquerez que l'icône de texte apparaîtra chaque fois que ce texte est sélectionné.

Vous remarquerez maintenant que l'option de couleur du texte n'apparaîtra pas dans la liste déroulante lorsque ce texte est sélectionné. Vous devez gérer la couleur du texte à partir de l'icône de texte qui apparaît à côté de l'icône déroulante. Si vous avez besoin d'ajouter une couleur spécifique à tout le texte du bloc, vous pouvez le faire comme nous l'avons vu précédemment.
Comment mettre en surbrillance du texte dans WordPress à l'aide de balises HTML
Toujours confus, Comment surligner du texte dans WordPress ?
La méthode ci-dessus ne permettait pas de surligner un texte spécifique dans le paragraphe. Cependant, vous obtiendrez la solution si vous utilisez des balises HTML. Dans cette méthode, nous utiliserons l'élément HTML mark et la balise span pour mettre en surbrillance le texte. Tout d'abord, créez un bloc de paragraphe avec quelques écrits dessus.

Voici le contenu que nous avons créé pour illustrer la surbrillance dans le texte.
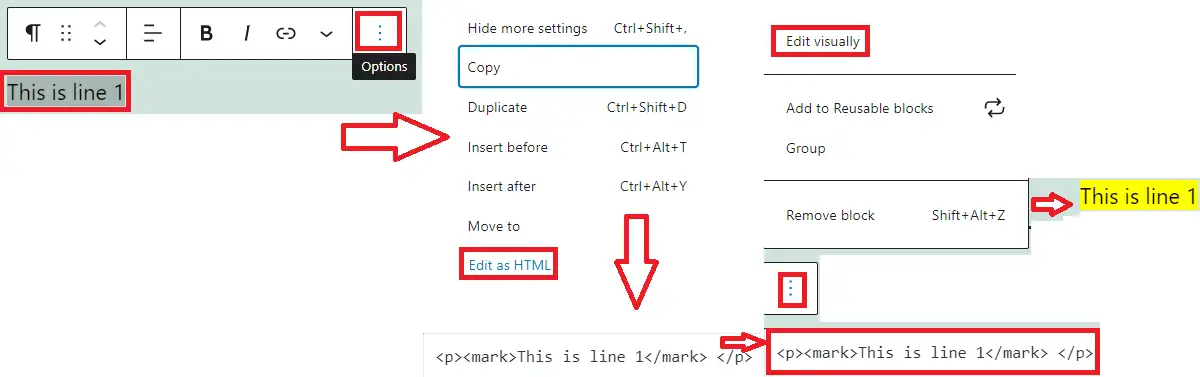
C'est la ligne 1

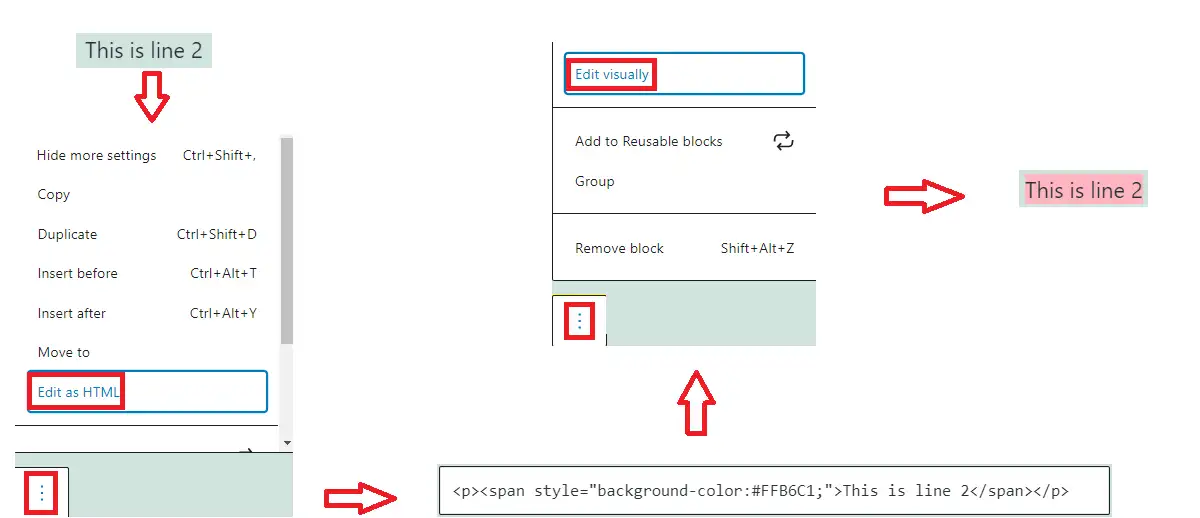
Cliquez maintenant sur les trois points pendant que vous êtes sur le bloc de paragraphe et sélectionnez modifier au format HTML. La partie que vous souhaitez mettre en surbrillance doit être conservée dans les balises de marque.
Par exemple, nous avons entouré ce texte d'une balise "mark" comme indiqué ci-dessous :
<p><mark>C'est la ligne 1</mark></p>
Après avoir conservé ce code, cliquez à nouveau sur les trois points et ouvrez Modifier visuellement.
Ensuite, là, vous verrez le changement. Habituellement, il est surligné en jaune. Cependant, cela dépend des paramètres du site et du thème qui est présent sur votre site.
Si vous souhaitez modifier la couleur, vous devez ajouter un CSS personnalisé.
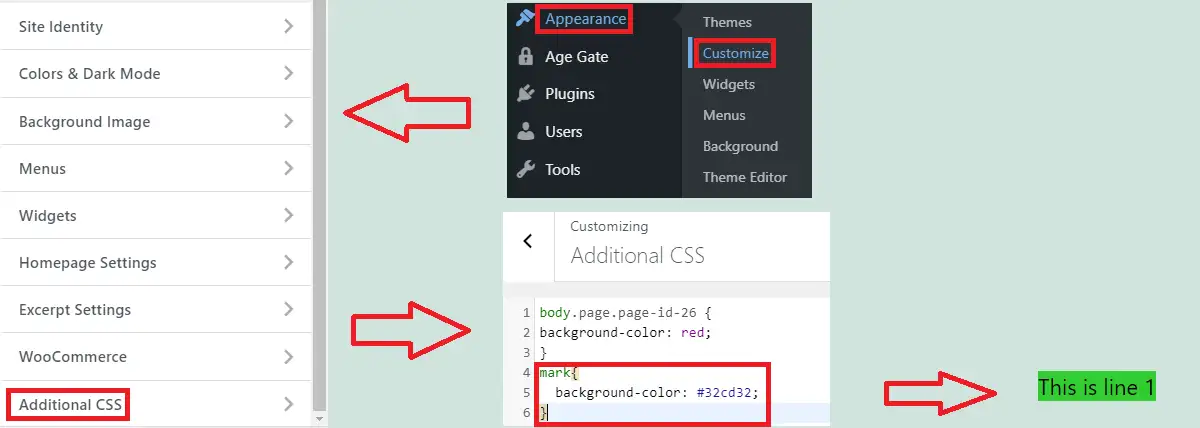
Vous pouvez le faire à partir du personnalisateur de thème. Dans le tableau de bord, allez dans Apparence> Personnaliser> CSS supplémentaire.

Vous pouvez modifier la couleur de la balise de marque comme indiqué ci-dessous :
marque{
couleur de fond : #32cd32 ;
}Conservez la valeur hexadécimale de couleur souhaitée pour appliquer les modifications. Publiez pour enregistrer ces modifications.
Dans mon cas, je l'ai gardé vert. Alors maintenant, le texte en surbrillance passe du jaune au vert , comme indiqué dans l'image ci-dessus.
Si vous modifiez votre thème à l'avenir, cette mise en forme sera perdue. Vous devez donc saisir à nouveau le code ci-dessus dans le CSS supplémentaire de votre nouveau thème.
Maintenant, si vous voulez savoir comment surligner du texte dans WordPress avec une couleur de surbrillance différente ?
Est-il possible?
Bien sûr, cela peut être fait. Placez le code affiché ci-dessous lorsque vous modifiez en HTML dans le processus ci-dessus.
<span>Votre_texte</span>
Tout en faisant cela, conservez votre code de couleur personnalisé et votre texte personnalisé.

Il est donc recommandé de changer la couleur de l'étiquette de marque en la couleur que vous avez utilisée pour mettre le plus en évidence. Cela vous aidera à mettre en surbrillance le texte simplement en ajoutant le texte dans la balise de marque.
De plus, si vous avez besoin d'autres couleurs de surbrillance, vous pouvez ajouter du code directement comme nous l'avons fait ci-dessus.
Conclusion
Espérons que cet article couvre la solution complète pour savoir comment mettre en surbrillance du texte dans WordPress. Vous pouvez le faire en utilisant des blocs Gutenberg ou des balises HTML. Les blocs Gutenberg permettent de changer la couleur des textes individuels du bloc de paragraphe tandis que la couleur d'arrière-plan ne peut pas être différente dans le même bloc de paragraphe.
D'autre part, à l'aide de balises HTML, vous pouvez surligner chaque texte avec la couleur de votre choix. Tout en faisant cela, vous devez changer la couleur des balises de marque en votre couleur préférée pour la surbrillance. Comme vous pouvez simplement inclure le texte dans la balise de marque, pour obtenir cette couleur de surbrillance. Dans le cas d'autres couleurs de surbrillance, nous pouvons également le faire en l'incluant dans la balise span et en ajoutant la balise de couleur comme indiqué ci-dessus dans cet article.
Articles Similaires
- Comment changer la couleur de la police dans WordPress
- Où sont stockées les pages WordPress dans la base de données
- Comment changer la couleur de fond d'une seule page dans WordPress
