Как выделить текст в WordPress?
Опубликовано: 2021-08-23Вы ищете, как выделить текст в сообщениях или страницах WordPress?
Если вы искали эту функцию по умолчанию в WordPress, боюсь, вы ее там не найдете. Но есть хорошие новости для вас, так как мы подробно обсудим это и предоставим вам подходящее решение.
Это особенно полезно, когда вы хотите сделать важное объявление, во время акций и скидок, отображая статистику или, может быть, просто для простого предложения. Это поможет вам привлечь внимание пользователя к определенной части контента. В целом, добавление основных моментов в некоторые части вашего контента делает ваш контент интересным для чтения. Привлекательность контента можно поддерживать с помощью изображений, инфографики, слайдов и выделений.
Зачем это нужно?
Каждый раз, когда вы пишете контент, полужирного шрифта или курсива может быть недостаточно. Вы так не думаете?
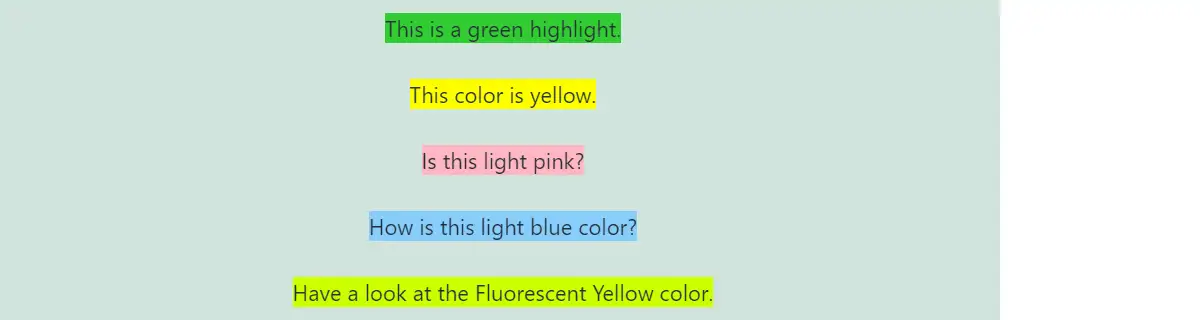
Если вам интересно, как выглядит выделенный текст, взгляните на этот контент ниже:

Я не буду рекомендовать вам использовать плагин для этой простой задачи. Если вы используете конструкторы страниц, такие как Elementor или Beaver Builder, у вас есть много вариантов внутри себя. Итак, мы научимся делать это вручную к концу этого поста.
Как выделить текст в WordPress с помощью блоков Гутенберга
Прошло много времени с тех пор, как WordPress добавил Гутенберга в качестве редактора по умолчанию. С его помощью можно выделять тексты, присутствующие в блоке абзаца.
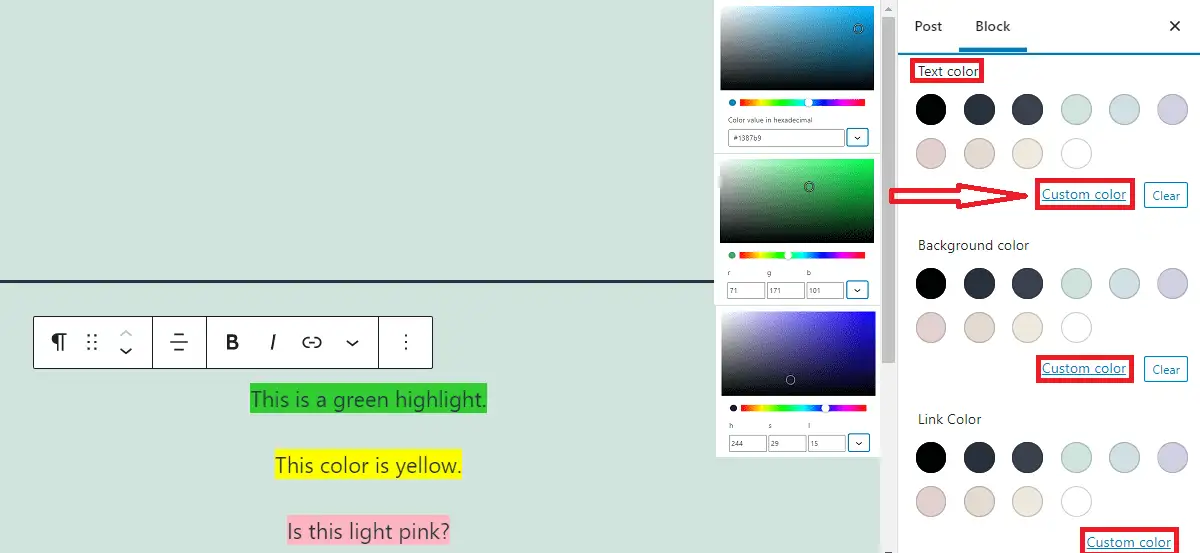
Чтобы проверить эту функциональность, сначала напишите текст в блоке абзаца. Найдите настройки цвета справа в разделе «Настройки блока». Есть варианты изменить цвет текста, цвет фона и цвет ссылки. У вас будет возможность выбрать цвет на основе значения цвета в шестнадцатеричном формате, значения RGB или значения HSL после того, как вы откроете параметры пользовательских цветов.

Если вы измените цвет фона блока абзаца, вы заметите, что фон всего блока настроен на этот конкретный цвет. Вы не можете изменить фон определенных слов только в Гутенберге.
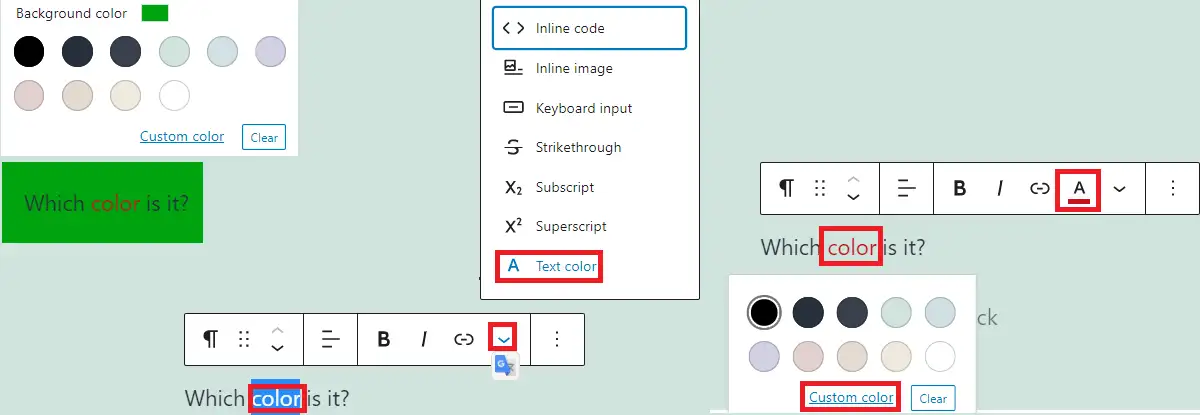
Однако вы можете изменить цвет определенных слов, присутствующих в блоке абзаца. Для этого выберите слово и щелкните стрелку раскрывающегося списка, которая появляется рядом с кнопкой ссылки, и выберите цвет текста. После того, как вы изменили цвет, вы заметите, что текстовый значок будет появляться всякий раз, когда этот текст выбран.

Теперь вы заметите, что параметр цвета текста не будет отображаться в раскрывающемся списке, когда этот текст выбран. Вам нужно управлять цветом текста с помощью значка текста, который появляется рядом со значком раскрывающегося списка. Если вам нужно добавить определенный цвет ко всему тексту в блоке, вы можете сделать это, как мы обсуждали ранее.
Как выделить текст в WordPress с помощью HTML-тегов
Все еще запутался, как выделить текст в WordPress?
Описанный выше метод не позволял выделить конкретный текст в абзаце. Однако вы получите решение, если будете использовать теги HTML. В этом методе мы будем использовать HTML-элемент mark и тег span для выделения текста. Прежде всего, создайте блок абзаца с некоторыми надписями на нем.

Вот фрагмент контента, который мы создали, чтобы продемонстрировать выделение в тексте.
это строка 1

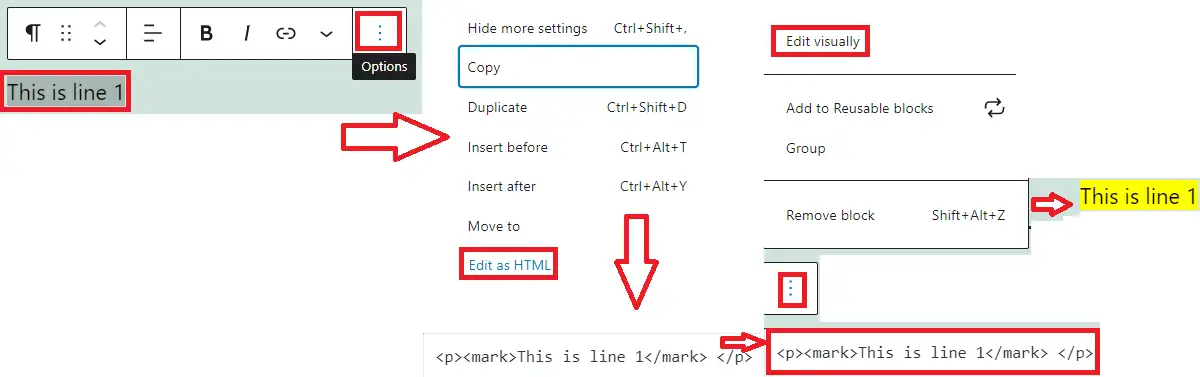
Теперь щелкните три точки, пока вы находитесь в блоке абзаца, и выберите «Редактировать как HTML». Часть, которую вы хотите выделить, должна быть заключена в теги метки.
Например, мы заключили этот текст с тегом «mark», как показано ниже:
<p><mark>Это строка 1</mark></p>
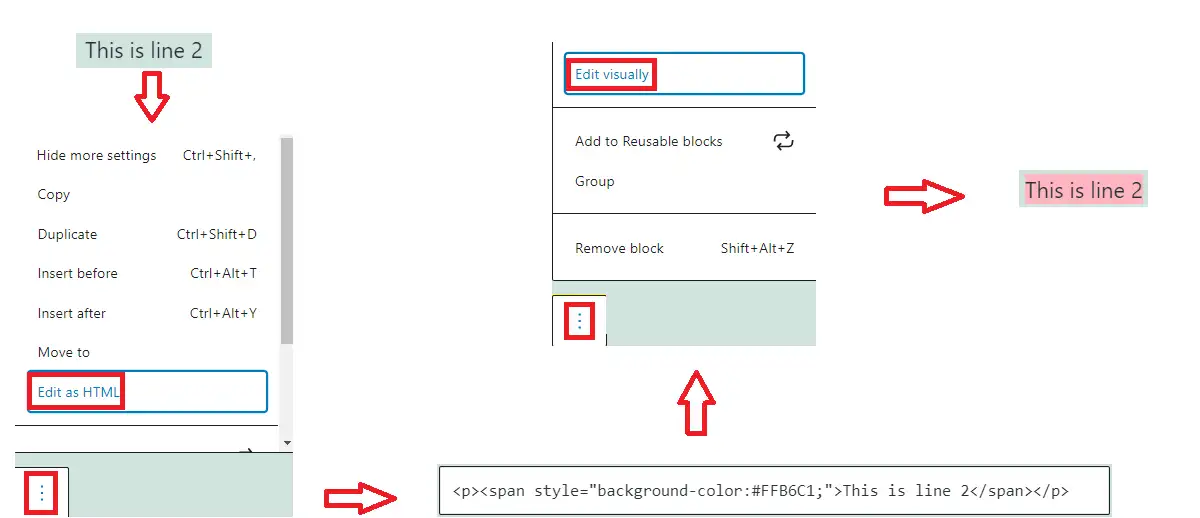
После того, как вы сохраните этот код, снова нажмите три точки и откройте «Редактировать» визуально.
Тогда там вы увидите изменение. Обычно он выделен желтым цветом. Однако это зависит от настроек сайта и темы, которая присутствует на вашем сайте.
Если вы хотите изменить цвет, вам нужно добавить пользовательский CSS.
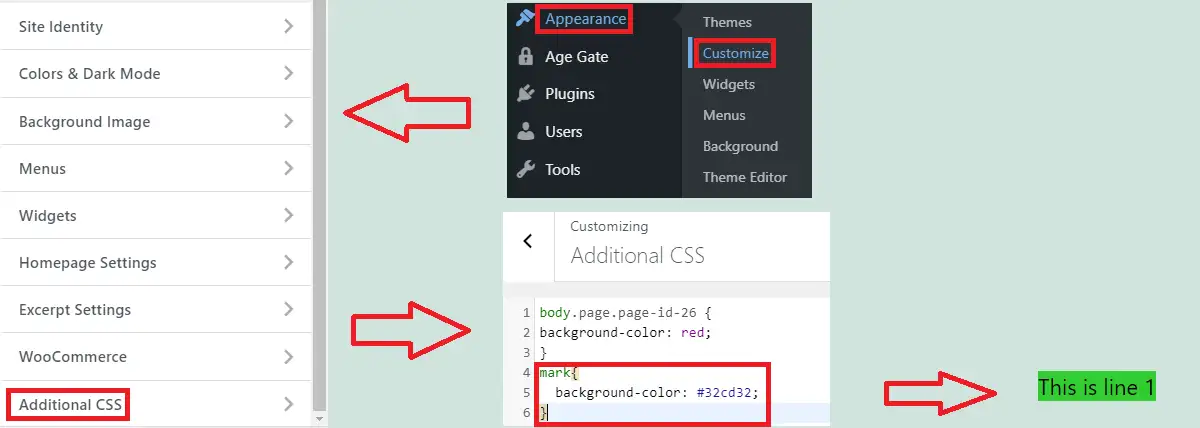
Вы можете сделать это из настройщика темы. На панели инструментов выберите «Внешний вид»> «Настроить»> «Дополнительный CSS».

Вы можете изменить цвет метки, как показано ниже:
отметка{
цвет фона: #32cd32;
}Сохраните желаемое шестнадцатеричное значение цвета, чтобы применить изменения. Опубликуйте, чтобы сохранить эти изменения.
В моем случае я оставил его зеленым. Итак, теперь выделенный текст меняется с желтого на зеленый , как показано на рисунке выше.
Если вы измените тему в будущем, это форматирование будет потеряно. Итак, вам нужно снова ввести приведенный выше код в дополнительный CSS вашей новой темы.
Теперь, если вы хотите знать, как выделить текст в WordPress другим цветом выделения?
Является ли это возможным?
Конечно, это можно сделать. Поместите код, показанный ниже, при редактировании HTML в описанном выше процессе.
<span>Ваш_текст</span>
При этом сохраните свой собственный цветовой код и собственный текст.

Поэтому рекомендуется изменить цвет метки на цвет, который вы использовали для выделения больше всего. Это поможет вам выделить текст, просто добавив текст в тег метки.
Кроме того, если вам нужны другие цвета выделения, вы можете добавить код напрямую, как мы сделали выше.
Вывод
Надеюсь, этот пост охватывает полное решение о том, как выделить текст в WordPress. Вы можете сделать это с помощью блоков Гутенберга или тегов HTML. Блоки Гутенберга позволяют изменять цвет отдельных текстов блока абзаца, при этом цвет фона не может быть другим в одном и том же блоке абзаца.
С другой стороны, с помощью тегов HTML вы можете выделить каждый текст цветом по вашему выбору. При этом вы должны изменить цвет тегов меток на наиболее предпочтительный цвет для выделения. Поскольку вы можете просто включить текст в тег метки, чтобы получить этот цвет выделения. В случае других цветов выделения мы также можем сделать это, заключив его в тег span и добавив тег цвета, как показано выше в этом посте.
Похожие сообщения
- Как изменить цвет шрифта в WordPress
- Где страницы WordPress хранятся в базе данных
- Как изменить цвет фона одной страницы в WordPress
