Cum să evidențiezi textul în WordPress?
Publicat: 2021-08-23Te uiți cum să evidențiezi textul în postările sau paginile WordPress?
Dacă ați căutat această funcție în mod implicit în WordPress, mă tem că nu o veți obține acolo. Dar există vești bune pentru tine, deoarece vom discuta în detaliu, oferind o soluție potrivită pentru tine.
Acest lucru este util mai ales atunci când doriți să faceți un anunț important, în timpul ofertelor și reducerilor, afișarea statisticilor, sau poate doar pentru o simplă cotație. Vă ajută să atrageți atenția utilizatorului asupra părții specifice a conținutului. În general, adăugarea de evidențieri în unele părți ale conținutului dvs. face conținutul dvs. interesant de citit. Atractivitatea conținutului poate fi menținută și prin imagini, infografice, diapozitive și evidențieri.
De ce este nevoie?
De fiecare dată când scrieți conținut, bold sau italic poate să nu fie suficient. Nu crezi?
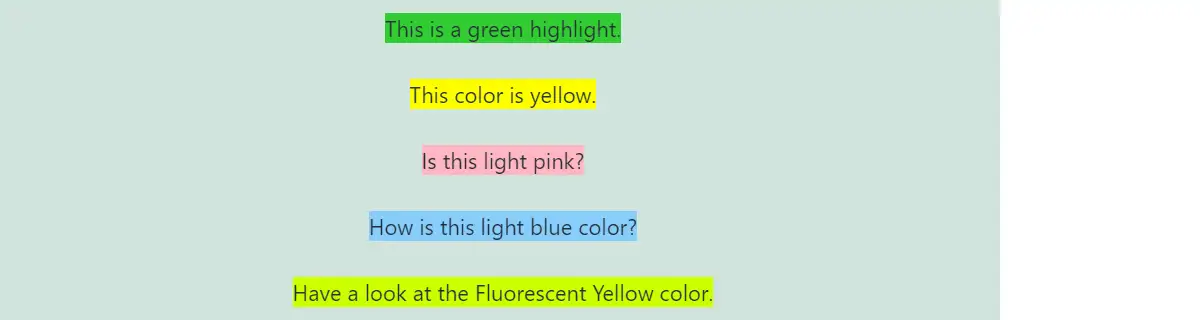
Dacă vă întrebați cum arată textul evidențiat, aruncați o privire la acest conținut de mai jos:

Nu vă voi recomanda să utilizați un plugin pentru această sarcină simplă. Dacă utilizați generatori de pagini precum Elementor sau Beaver Builder, există o mulțime de opțiuni în sine. Deci, vom învăța cum să facem acest lucru manual până la sfârșitul acestei postări.
Cum să evidențiați textul în WordPress folosind blocuri Gutenberg
A trecut mult timp de când WordPress a adăugat Gutenberg ca editor implicit. Cu ajutorul acestuia, puteți evidenția textele prezente într-un bloc de paragraf.
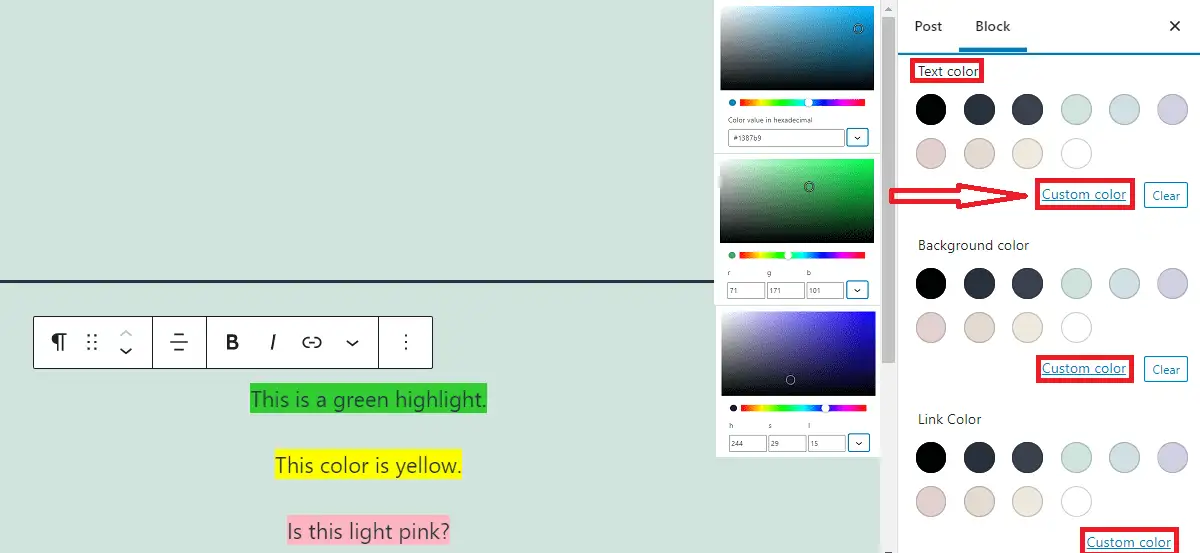
Pentru a testa această funcționalitate, mai întâi scrieți un text într-un bloc de paragraf. Căutați setările de culoare în dreapta sub Setări de blocare. Există opțiuni pentru a schimba culoarea textului, culoarea de fundal și culoarea linkului. Veți avea posibilitatea de a selecta culoarea pe baza valorii culorii în hexazecimal, valoare RGB sau valoare HSL odată ce deschideți opțiunile de culori personalizate.

Dacă schimbați culoarea de fundal a blocului de paragraf, veți observa că fundalul întregului bloc este setat la acea culoare specifică. Nu puteți schimba fundalul anumitor cuvinte doar pe Gutenberg.
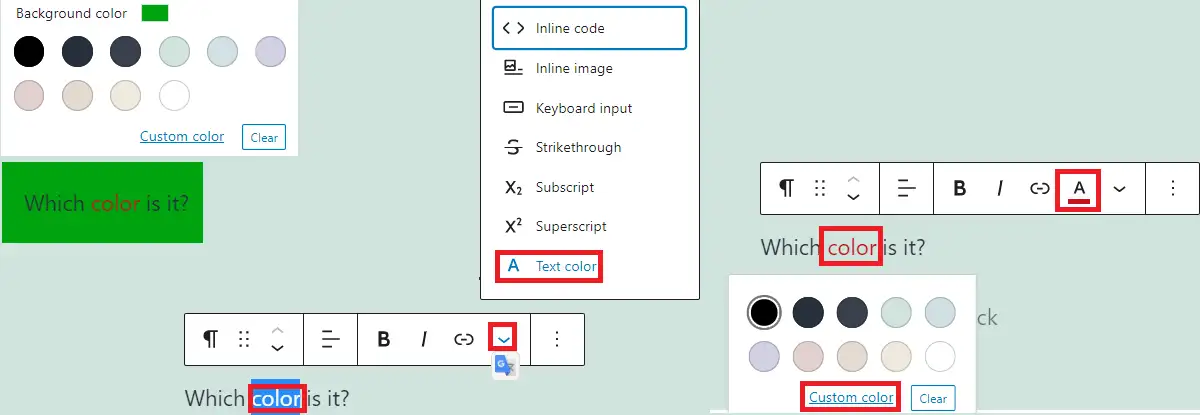
Cu toate acestea, puteți schimba culoarea anumitor cuvinte care sunt prezente în blocul de paragraf. Pentru a face acest lucru, selectați cuvântul și faceți clic pe săgeata drop-down care apare lângă butonul de link și alegeți culoarea textului. Odată ce ați schimbat culoarea, veți observa că pictograma text va apărea ori de câte ori este selectat acel text.

Acum veți observa că opțiunea de culoare a textului nu va apărea în meniul derulant atunci când acel text este selectat. Trebuie să gestionați culoarea textului din pictograma text care apare lângă pictograma drop-down. Dacă trebuie să adăugați o anumită culoare la tot textul din bloc, puteți face asta așa cum am discutat mai devreme.
Cum să evidențiați textul în WordPress folosind etichete HTML
Încă confuz, Cum să evidențiezi textul în WordPress?
Metoda de mai sus nu a permis evidențierea unui text specific în paragraf. Cu toate acestea, veți obține soluția dacă utilizați etichete HTML. În această metodă, vom folosi elementul mark HTML și eticheta span pentru a evidenția textul. Mai întâi de toate, creați un bloc de paragrafe cu câteva scrise pe el.

Iată piesa de conținut pe care am creat-o pentru a demonstra accentul din text.
Aceasta este linia 1

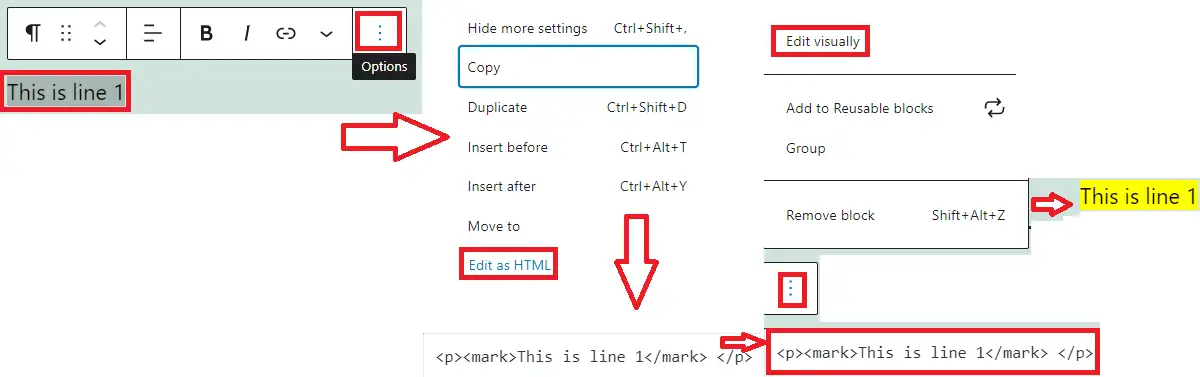
Acum faceți clic pe cele trei puncte în timp ce vă aflați în blocul de paragraf și selectați editați ca HTML. Porțiunea pe care doriți să o evidențiați ar trebui să fie păstrată în etichetele de marcare.
De exemplu, am atașat acest text cu o etichetă „mark” așa cum se arată mai jos:
<p><mark>Aceasta este linia 1</mark></p>
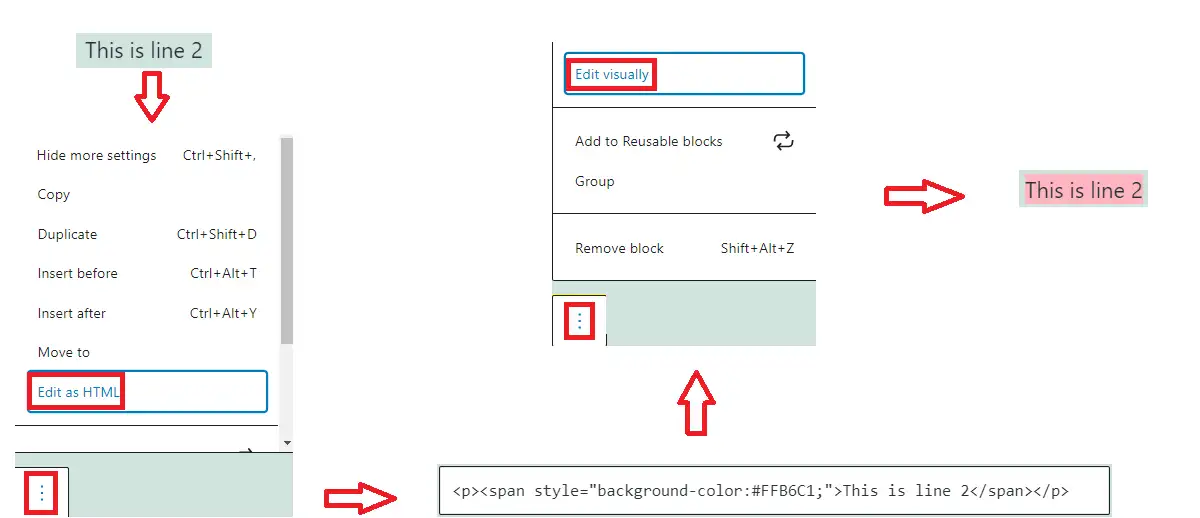
După ce păstrați acest cod, faceți clic din nou pe cele trei puncte și deschideți vizual Editați.
Apoi, acolo vei vedea schimbarea. De obicei, este evidențiată în culoarea galbenă. Totuși, depinde de setările site-ului și de tema care este prezentă pe site-ul tău.
Dacă doriți să schimbați culoarea, trebuie să adăugați CSS personalizat.
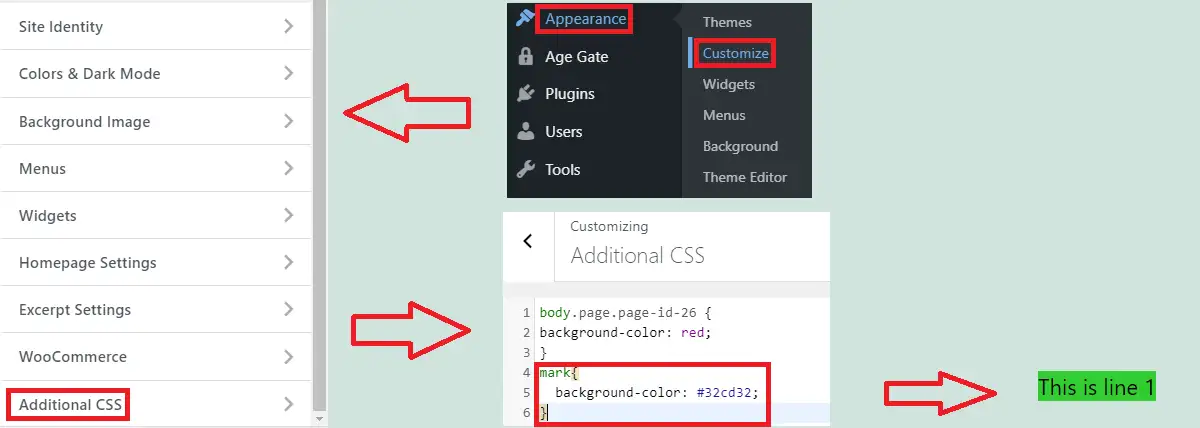
Puteți face acest lucru din personalizarea temei. În tabloul de bord, accesați Aspect>Personalizare>CSS suplimentar.

Puteți schimba culoarea cu eticheta de marcare, așa cum se arată mai jos:
marcă{
culoare de fundal: #32cd32;
}Păstrați valoarea hexazecimală dorită a culorii pentru a aplica modificările. Publicați pentru a salva aceste modificări.
În cazul meu, l-am păstrat verde. Deci, acum textul evidențiat se schimbă de la galben la verde , așa cum se arată în imaginea de mai sus.
Dacă vă schimbați tema în viitor, această formatare se va pierde. Deci, trebuie să introduceți din nou codul de mai sus în CSS-ul suplimentar al noii teme.
Acum, dacă doriți să știți cum să evidențiați textul în WordPress cu o culoare diferită de evidențiere?
Este posibil?
Desigur, se poate face. Plasați codul care este afișat mai jos când editați ca HTML în procesul de mai sus.
<span>Textul_dvs</span>
În timp ce faceți acest lucru, păstrați codul de culoare personalizat și textul personalizat.

Așadar, este recomandat să schimbați culoarea etichetei de marcare la culoarea pe care ați folosit-o pentru a evidenția cel mai mult. Acest lucru vă va ajuta să evidențiați textul doar prin adăugarea textului în eticheta mark.
În plus, dacă aveți nevoie de alte culori de evidențiere, puteți adăuga cod direct, așa cum am făcut mai sus.
Concluzie
Sperăm că această postare acoperă soluția completă pentru cum să evidențiați textul în WordPress. Puteți face acest lucru folosind blocuri Gutenberg sau etichete HTML. Blocurile Gutenberg permit schimbarea culorii textelor individuale ale blocului de paragraf, în timp ce culoarea de fundal nu poate fi diferită în același bloc de paragraf.
Pe de altă parte, cu ajutorul etichetelor HTML, puteți evidenția fiecare text cu culoarea dorită. În timp ce faceți acest lucru, trebuie să schimbați culoarea etichetelor de marcare la culoarea cea mai preferată pentru evidențiere. Deoarece puteți include doar textul în eticheta mark, pentru a obține acea culoare de evidențiere. În cazul altor culori de evidențiere, o putem face și prin includerea acesteia în eticheta span și adăugând eticheta de culoare așa cum se arată mai sus în această postare.
postări asemănatoare
- Cum se schimbă culoarea fontului în WordPress
- Unde sunt stocate paginile WordPress în baza de date
- Cum se schimbă culoarea de fundal a unei singure pagini în WordPress
