Wie kann man Text in WordPress hervorheben?
Veröffentlicht: 2021-08-23Sehen Sie sich an, wie Sie Text in WordPress-Beiträgen oder -Seiten hervorheben können?
Wenn Sie standardmäßig in WordPress nach dieser Funktion gesucht haben, werden Sie sie dort leider nicht finden. Aber es gibt gute Nachrichten für Sie, da wir sie im Detail besprechen und Ihnen eine geeignete Lösung anbieten werden.
Dies ist besonders nützlich, wenn Sie eine wichtige Ankündigung machen möchten, bei Angeboten und Rabatten, Statistiken anzeigen oder vielleicht nur für ein einfaches Angebot. Es hilft Ihnen, die Aufmerksamkeit des Benutzers auf einen bestimmten Teil des Inhalts zu lenken. Insgesamt macht das Hinzufügen von Hervorhebungen in einigen Teilen Ihres Inhalts Ihren Inhalt interessant zu lesen. Die Attraktivität der Inhalte kann auch durch Bilder, Infografiken, Folien und Highlights aufrechterhalten werden.
Warum wird es benötigt?
Jedes Mal, wenn Sie Inhalte schreiben, reicht Fett- oder Kursivschrift möglicherweise nicht aus. Meinst du nicht?
Wenn Sie sich fragen, wie der hervorgehobene Text aussieht, sehen Sie sich diesen Inhalt unten an:

Ich werde Ihnen nicht empfehlen, ein Plugin für diese einfache Aufgabe zu verwenden. Wenn Sie Seitenersteller wie Elementor oder Beaver Builder verwenden, gibt es viele Optionen in sich. Wir werden also am Ende dieses Beitrags lernen, wie man das manuell macht.
So markieren Sie Text in WordPress mit Gutenberg-Blöcken
Es ist lange her, dass WordPress Gutenberg als Standard-Editor hinzugefügt hat. Mit seiner Hilfe können Sie Texte hervorheben, die in einem Absatzblock vorhanden sind.
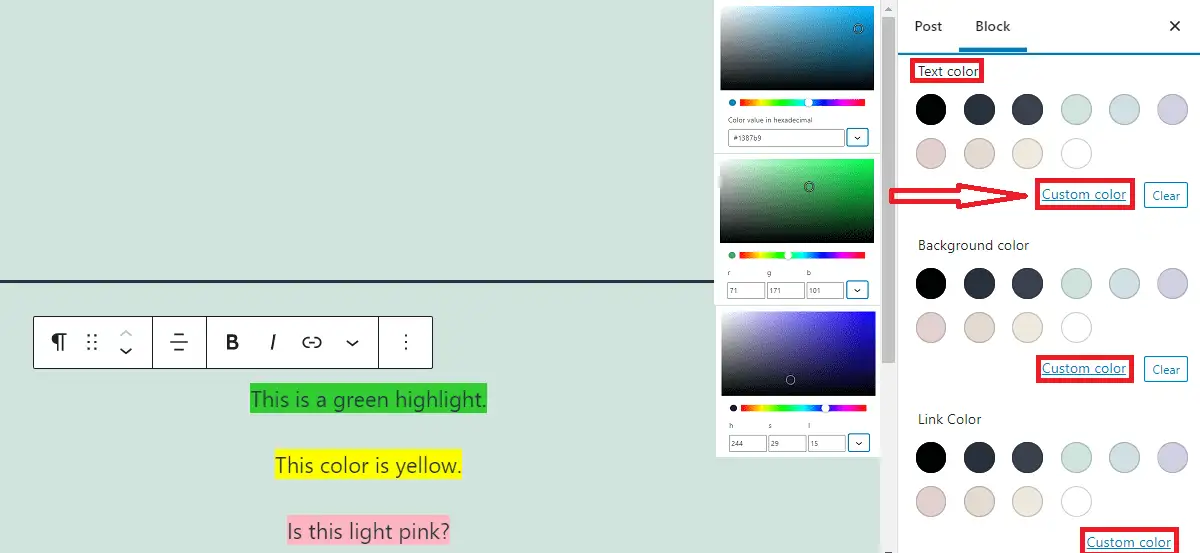
Um diese Funktionalität zu testen, schreiben Sie zunächst einen Text in einen Absatzblock. Suchen Sie rechts unter Blockeinstellungen nach den Farbeinstellungen. Es gibt Optionen zum Ändern der Textfarbe, Hintergrundfarbe und Linkfarbe. Sie haben die Möglichkeit, die Farbe basierend auf dem Farbwert in Hexadezimal, RGB-Wert oder HSL-Wert auszuwählen, sobald Sie die Optionen für benutzerdefinierte Farben öffnen.

Wenn Sie die Hintergrundfarbe des Absatzblocks ändern, werden Sie feststellen, dass der Hintergrund des gesamten Blocks auf diese bestimmte Farbe eingestellt ist. Sie können den Hintergrund bestimmter Wörter nicht nur auf Gutenberg ändern.
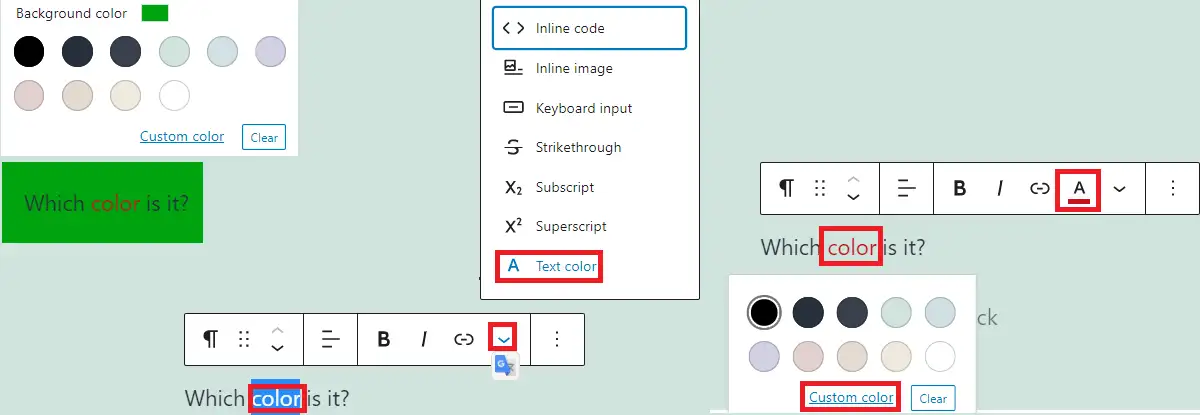
Sie können jedoch die Farbe bestimmter Wörter ändern, die im Absatzblock vorhanden sind. Wählen Sie dazu das Wort aus und klicken Sie auf den Dropdown-Pfeil, der neben der Link-Schaltfläche angezeigt wird, und wählen Sie die Textfarbe aus. Sobald Sie die Farbe geändert haben, werden Sie feststellen, dass das Textsymbol angezeigt wird, wenn dieser Text ausgewählt wird.

Jetzt werden Sie feststellen, dass die Option für die Textfarbe nicht in der Dropdown-Liste angezeigt wird, wenn dieser Text ausgewählt ist. Sie müssen die Textfarbe über das Textsymbol verwalten, das neben dem Dropdown-Symbol angezeigt wird. Wenn Sie dem gesamten Text im Block eine bestimmte Farbe hinzufügen müssen, können Sie dies wie zuvor besprochen tun.
So markieren Sie Text in WordPress mithilfe von HTML-Tags
Immer noch verwirrt, wie kann man Text in WordPress hervorheben?
Die obige Methode erlaubte es nicht, bestimmten Text im Absatz hervorzuheben. Sie erhalten jedoch die Lösung, wenn Sie HTML-Tags verwenden. Bei dieser Methode verwenden wir das HTML-Element mark und das span-Tag, um den Text hervorzuheben. Erstellen Sie zunächst einen Absatzblock, auf dem etwas geschrieben steht.

Hier ist der Inhalt, den wir erstellt haben, um die Hervorhebung im Text zu demonstrieren.
Das ist Zeile 1

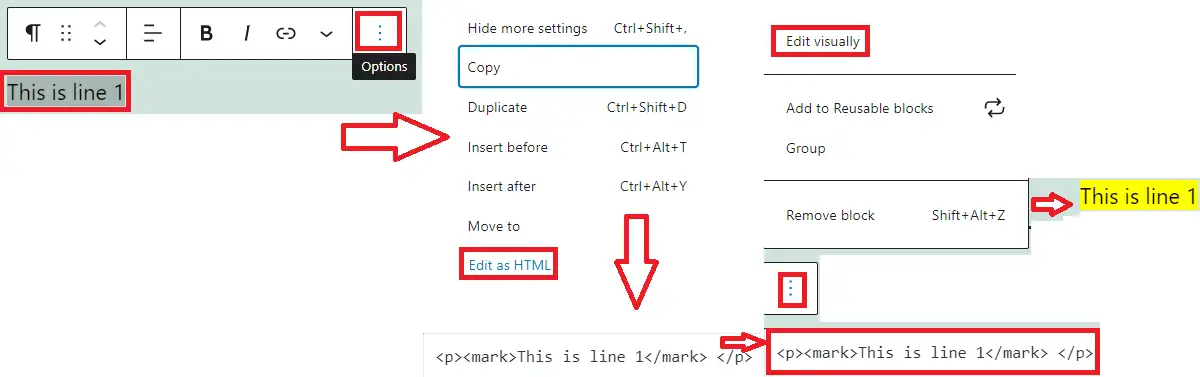
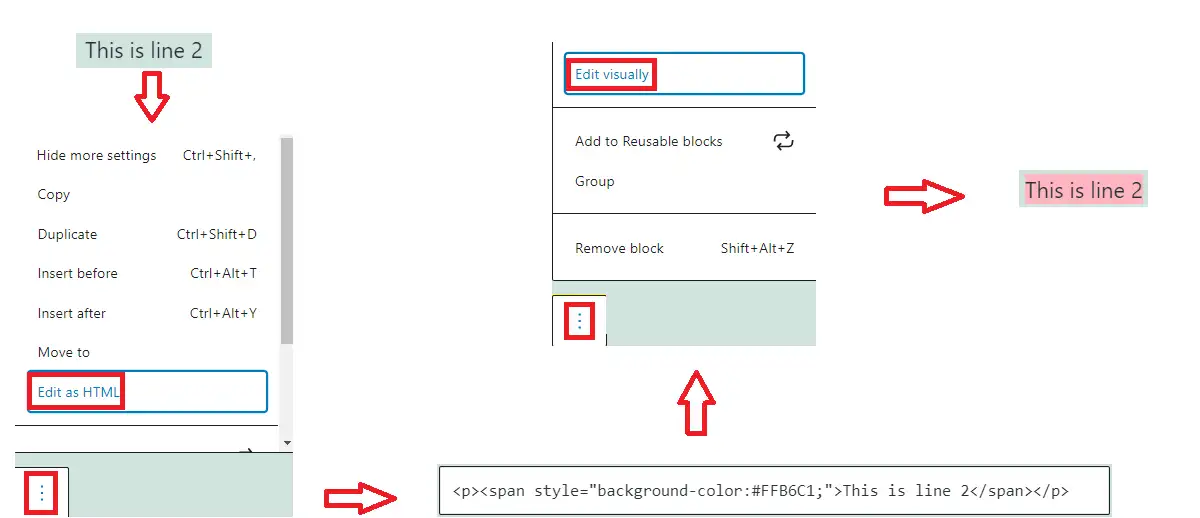
Klicken Sie nun auf die drei Punkte, während Sie sich auf dem Absatzblock befinden, und wählen Sie Als HTML bearbeiten aus. Der Teil, den Sie hervorheben möchten, sollte innerhalb der Markierungs-Tags bleiben.
Zum Beispiel haben wir diesen Text wie unten gezeigt mit einem „mark“-Tag umschlossen:
<p><mark>Das ist Zeile 1</mark></p>
Nachdem Sie diesen Code beibehalten haben, klicken Sie erneut auf die drei Punkte und öffnen Sie visuell Bearbeiten.
Dort sehen Sie dann die Änderung. Normalerweise wird es in gelber Farbe hervorgehoben. Dies hängt jedoch von den Site-Einstellungen und dem Thema ab, das auf Ihrer Site vorhanden ist.
Wenn Sie die Farbe ändern möchten, müssen Sie benutzerdefiniertes CSS hinzufügen.
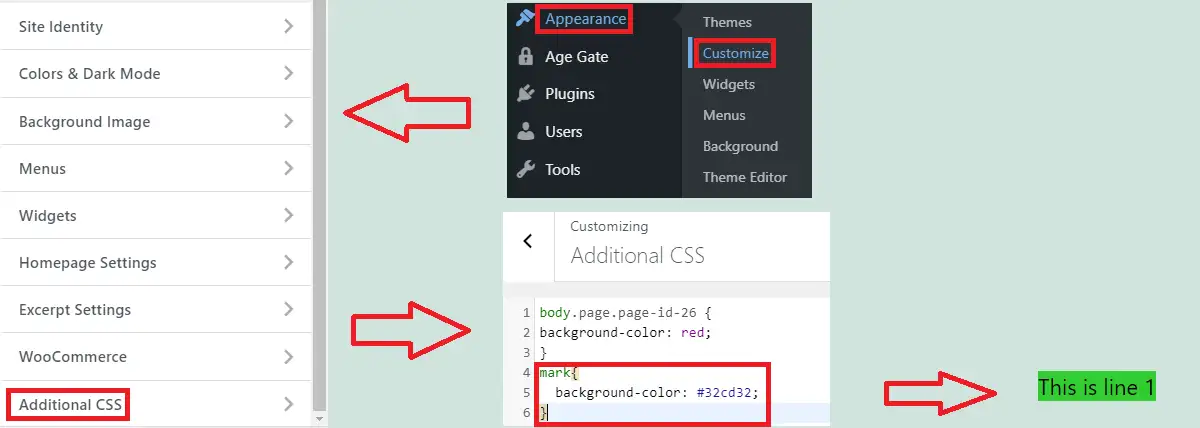
Sie können dies über den Design-Customizer tun. Gehen Sie im Dashboard zu Darstellung > Anpassen > Zusätzliches CSS.

Sie können die Farbe des Markierungsetiketts wie unten gezeigt ändern:
Kennzeichen{
Hintergrundfarbe: #32cd32;
}Behalten Sie den gewünschten Hexadezimalwert der Farbe bei, um die Änderungen zu übernehmen. Veröffentlichen, um diese Änderungen zu speichern.
In meinem Fall habe ich es grün gehalten. Der hervorgehobene Text ändert sich jetzt also von gelb nach grün , wie im obigen Bild gezeigt.
Wenn Sie Ihr Design in Zukunft ändern, geht diese Formatierung verloren. Sie müssen also den obigen Code erneut in das zusätzliche CSS Ihres neuen Designs eingeben.
Wenn Sie nun wissen möchten, wie Sie Text in WordPress mit einer anderen Hervorhebungsfarbe hervorheben können?
Ist es möglich?
Natürlich kann man das machen. Fügen Sie den unten gezeigten Code ein, wenn Sie ihn im obigen Prozess als HTML bearbeiten.
<span>Ihr_Text</span>
Behalten Sie dabei Ihren benutzerdefinierten Farbcode und benutzerdefinierten Text bei.

Es wird daher empfohlen, die Farbe des Markierungs-Tags in die Farbe zu ändern, die Sie zum Hervorheben am meisten verwendet haben. Auf diese Weise können Sie Text hervorheben, indem Sie einfach den Text innerhalb des Markierungs-Tags hinzufügen.
Wenn Sie außerdem andere Hervorhebungsfarben benötigen, können Sie Code direkt hinzufügen, wie wir es oben getan haben.
Fazit
Hoffentlich deckt dieser Beitrag die vollständige Lösung zum Hervorheben von Text in WordPress ab. Sie können dies mit Gutenberg-Blöcken oder HTML-Tags tun. Gutenberg-Blöcke ermöglichen es, die Farbe einzelner Texte des Absatzblocks zu ändern, während die Hintergrundfarbe im selben Absatzblock nicht unterschiedlich sein kann.
Andererseits können Sie mit Hilfe von HTML-Tags jeden einzelnen Text mit der Farbe Ihrer Wahl hervorheben. Während Sie dies tun, müssen Sie die Farbe der Markierungs-Tags in Ihre bevorzugte Farbe zum Hervorheben ändern. Da Sie einfach den Text in das Markierungs-Tag einfügen können, um diese Hervorhebungsfarbe zu erhalten. Bei anderen Hervorhebungsfarben können wir dies auch tun, indem wir sie in das span-Tag einschließen und das Farb-Tag hinzufügen, wie oben in diesem Beitrag gezeigt.
zusammenhängende Posts
- So ändern Sie die Schriftfarbe in WordPress
- Wo werden WordPress-Seiten in der Datenbank gespeichert?
- So ändern Sie die Hintergrundfarbe einer einzelnen Seite in WordPress
