كيفية تضمين iframe في WordPress؟
نشرت: 2021-09-06أثناء كتابة المحتوى عبر الويب ، هناك العديد من المناسبات التي ترى فيها صفحة ويب مرتبطة بمحتوى آخر. سيكون الأمر مزعجًا إذا كان عليك إعادة تحميل مقاطع الفيديو الكبيرة عن طريق استضافتها على موقعك. ومع ذلك ، إذا كنت تعرف كيفية تضمين إطار iframe في WordPress ، فستحصل على الحل المناسب له.
ما هو WordPress iFrame؟
تساعدك iFrames على تضمين وعرض مقاطع الفيديو والمحتويات بطريقة سريعة وفعالة في WordPress. بكلمات بسيطة ، يجعل WordPress iFrame من السهل عرض الفيديو المستضاف في مكان آخر.
أثناء التضمين ، يعتبر عنوان URL للصفحة الخارجية وعلامات HTML ومعايير كيفية ظهور المحتوى المضمن مهمة في أي إطار iFrame.
لماذا تستخدم WordPress iFrames؟
إذا كنت تستخدم محتوى من موقع ويب آخر دون إذنهم ، فيُعتبر هذا فعلًا يعاقب عليه القانون. يمكنهم حتى المطالبة بحقوق الطبع والنشر إذا كانوا لا يريدون محتواهم على موقعك. لذلك ، يجب تجنب نسخ المحتوى مباشرة إلى الموقع بشكل صارم. إذا كنت تريد تضمين محتوى الآخرين ، فيمكنك معرفة كيفية تضمين iFrame في WordPress وتضمين محتواها على موقعك.
عند استخدام إطارات iFrame على موقعك ، فإن المحتوى الثقيل مثل مقاطع الفيديو والصور عالية الدقة لن يستهلك مساحة الخادم وموارده. لا تحتاج إلى مساحة إضافية في مضيفك لهذه الأجزاء الإضافية من الأشياء. على سبيل المثال ، إذا قمت بتحميل مقطع فيديو على youtube أو Vimeo وقمت بتضمين iFrame على موقعك ، فهذا يساعد على حفظ موارد الخادم وكذلك الحفاظ على سرعة الموقع. يتم دعم إطارات iFrames من قبل منشئي الصفحات والسمات ويسهل إعدادها.
كيفية تضمين إطار iFrame في WordPress؟
هناك عدة طرق لتضمين المحتوى في موقعك. ومع ذلك ، دعونا نناقش الطرق الأكثر شيوعًا التي تساعد في التضمين.
استخدام كود التضمين
نظرًا لأنك قد شاهدت محتوى فيديو مضمنًا في موقع ما ، فأنت بحاجة إلى رمز مضمن للقيام بذلك.
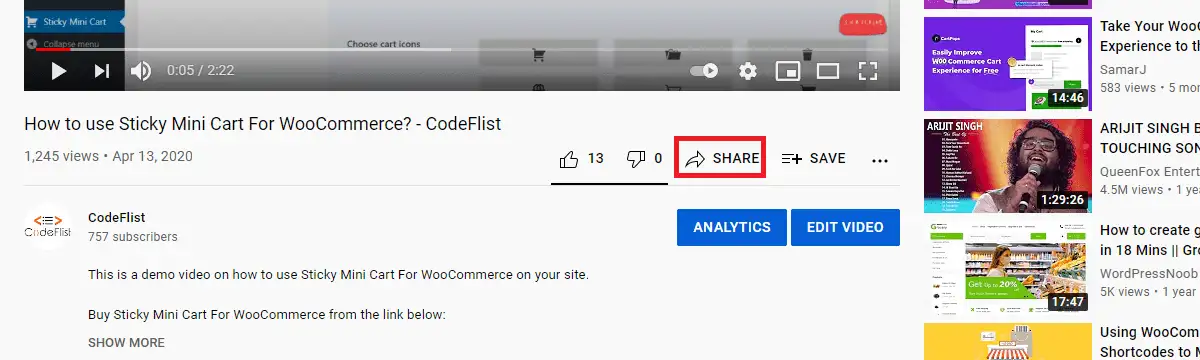
إذن كيف ستحصل على كود التضمين الضروري على موقعك؟ بادئ ذي بدء ، افتح أي فيديو تريد تضمينه. في الجزء السفلي من الفيديو ، سترى زر المشاركة.

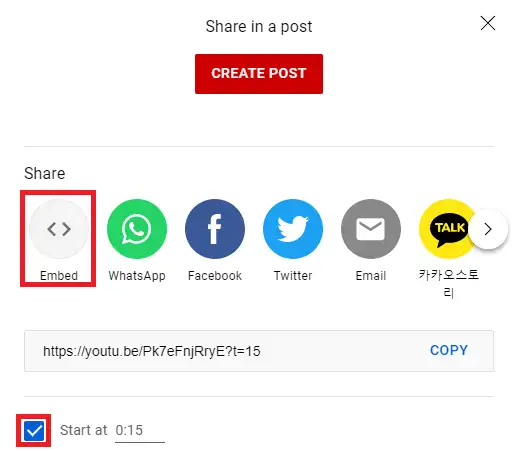
عند النقر فوق مشاركة ، سترى الزر تضمين في النافذة التالية.

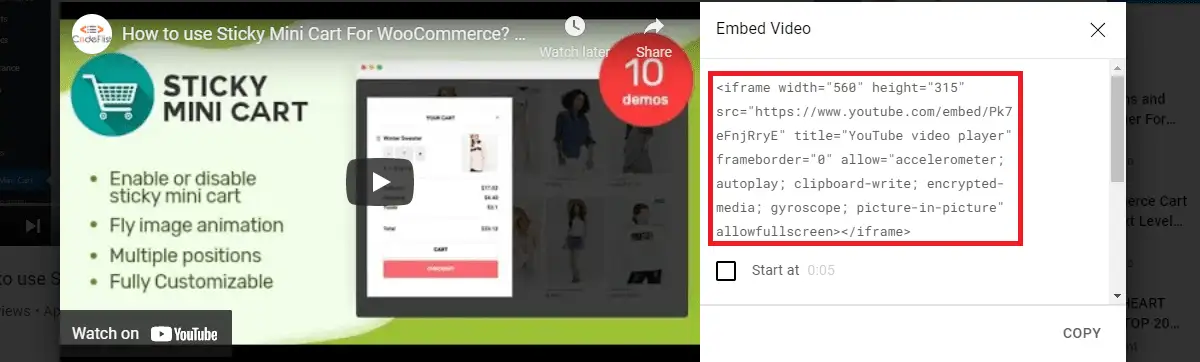
أثناء التضمين ، يمكنك أيضًا تخطي الجزء الأول من الفيديو عن طريق تعيين وقت البدء الأولي للفيديو. بعد النقر على زر التضمين ، ستحصل على الرمز المطلوب لتضمين هذا الفيديو على موقعك.

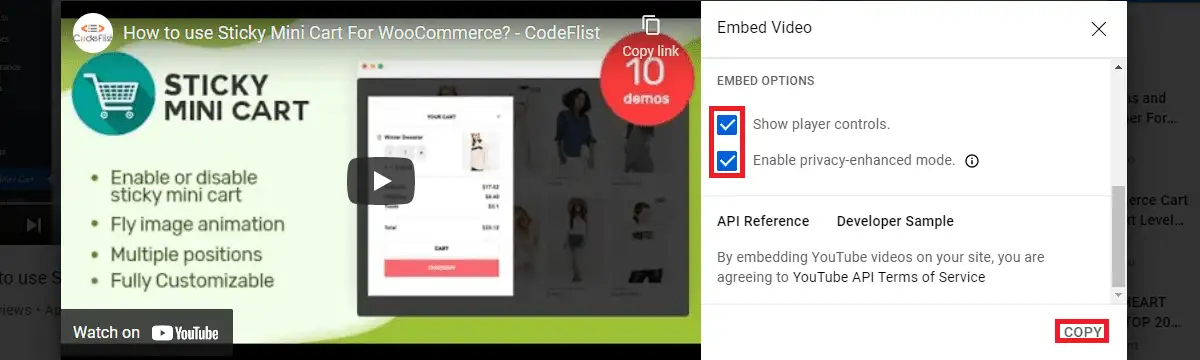
إذا ألقيت نظرة على خيارات التضمين في الصفحة ، فسترى عرض عناصر تحكم المشغل والوضع المحسّن.

يتم تمكين التحكم في المشغل افتراضيًا ولكن لا يتم تنشيط الوضع المحسن في البداية. قم بتمكين هذين الخيارين قبل نسخ الرمز.

يمكنك لصق هذا الرمز في أي صفحة أو نشر حيث تريد أن يظهر هذا المحتوى. في حالتنا ، سنقوم بلصق هذا الرمز أسفل هذا السطر في قالب HTML المخصص.
هذا هو التأكيد على أن الفيديو قد تم تضمينه في منشورنا. يمكنك البحث عن خيار التضمين في مختلف وسائل التواصل الاجتماعي لتضمين محتواها على موقعك. إذا كان التضمين مسموحًا به ، فأنت بحاجة إلى المتابعة كما فعلنا في هذا المنشور. ومع ذلك ، قد تمنع بعض المواقع أيضًا تضمين محتواها إذا لم تجد التضمين في إعداداتها.
كيفية تضمين iFrame في WordPress يدويًا؟
يمكنك أيضًا تضمين إطارات iFrame يدويًا. لتضمين عنوان URL ، اتبع التنسيق التالي:
<iframe src = "URL-Here"> </iframe>
ضع هذا الرمز على الصفحة أو النشر عن طريق إنشاء كتلة HTML. أثناء وضع الشفرة ، استبدل عنوان URL التجريبي أعلاه بعنوان URL للفيديو أو الصفحة التي تريد تضمينها.
أثناء ضبط iFrame ، يمكنك أيضًا تضمين سمات مثل ملء الشاشة والعرض والارتفاع وما إلى ذلك.
سمات iFrame
- الارتفاع / العرض - يحتوي على القيمة بالبكسل التي تحدد حجم الإطار.
- src - تحتوي على عنوان URL مع التشفير المناسب (HTTP أو HTTPS) الذي سيتم تضمينه.
- إطار الحدود - لن يؤدي تعيين قيمته على 0 إلى عرض حواف إطار iFrame. إذا كنت تريد الاحتفاظ بحد صغير عبر حواف iFrame ، فيجب تعيين قيمة إطار الإطارات على 1.
- محاذاة - تحتوي على قيمة محاذاة إطار iFrame. يمكن أن تكون هذه القيم هي الأعلى والأسفل والوسط واليسار واليمين.
- التمرير - يحتوي على قرار ما إذا كانت أشرطة التمرير ستكون موجودة في iFrame أم لا. القيم الممكنة هي نعم أو لا أو تلقائي.
<iframe src = "URL-Here" width = "450" height = "350" allow = "fullscreen"> </iframe>
يدمج السطر أعلاه المحتوى المحدد بعرض 450 بكسل وارتفاع 350 بكسل عن طريق تمكين ملء الشاشة أثناء عرض المحتوى المضمن.
كيفية تضمين إطار iFrame في WordPress باستخدام الإضافات؟
هناك مكونات إضافية متوفرة في مستودع WordPress الرسمي لتضمين iFrame في WordPress. هناك العديد من المكونات الإضافية في هذه القائمة. ألق نظرة على بعض المكونات الإضافية وقم بتثبيت أي منها. بمجرد التنشيط ، يمكنك اتباع الإعدادات الواردة في المكون الإضافي لتضمين المحتوى على موقعك.
كيف تمنع تضمين إطار iframe في WordPress؟
هناك أيضًا ميزة في WordPress حيث يمكنك منع عرض المحتوى الخاص بك من قبل مواقع الويب الأخرى في شكل إطارات iFrames. يساعد هذا أيضًا في منع هجمات النقر فوق موقعك. لتنفيذ ذلك ، تحتاج إلى الاحتفاظ بأحد هذه الرموز في ملف htaccess في خادم Apache:
<IfModule mod_headers.c> يقوم الرأس دائمًا بتعيين خيارات X-FRAME-OPTIONS "DENY" </IfModule>
<IfModule mod_headers.c> يضبط الرأس دائمًا خيارات X-FRAME "SAMEORIGIN" </IfModule>
- لا يسمح DENY لأي صفحة بتضمين iFrame.
- يسمح SAMEORIGIN للصفحات بتضمين iFrame في الإطارات التي لها نفس اسم المجال.
هذا إجراء أمني احترازي اتخذه المطورون لحماية مواقعهم. سيعمل هذا فقط إذا تم تمكين الوحدة النمطية mod_headers في الخادم.
استنتاج
إذا كنت تعرف كيفية تضمين إطار iframe في WordPress ، فسيكون من المفيد تضمين المحتوى دون عناء مواجهة انتهاكات حقوق النشر. يمكنك تضمين نموذج تم إنشاؤه مسبقًا لجمع العملاء المتوقعين من صفحاتك المقصودة. في الغالب ، يحفظ موارد الخادم عندما يحتاج موقعك إلى نشر مقاطع فيديو متعددة كبيرة الحجم.
هذه أيضًا طريقة فعالة لتحرير بعض المساحة في مكتبة الوسائط. كما تمت مناقشته سابقًا في المنشور ، يمكن إجراء تضمين إطارات iframe يدويًا أو بمساعدة المكونات الإضافية وهو أمر ضروري عندما يحتاج موقع الويب الخاص بك إلى محتوى فيديو.
ومع ذلك ، يجب أن تكون حذرًا أثناء تضمين محتوى على موقعك. يجب عليك فقط تضمين إطارات مضمنة موثوقة ويجب أن تتأكد من أن الموقع موثوق به. إذا قمت بتضمين إطارات مضمنة من مصدر غير موثوق به ، فقد تكون الشفرة ضارة مما يسمح للقراصنة بالدخول إلى موقعك. لهذا السبب ، هناك مضيفون يحظرون استخدام iFrames.
المنشورات ذات الصلة
- كيفية جدولة النشر على WordPress
- كيفية تغيير الحجم الأقصى للتحميل في ووردبريس
- كيفية العثور على اسم مستخدم وكلمة مرور WordPress في cPanel
