WordPressにiframeを埋め込む方法は?
公開: 2021-09-06ウェブ上でコンテンツを書いていると、ウェブページが別のコンテンツにリンクしているのを目にすることがよくあります。 サイズの大きな動画を自分のサイトでホストして再アップロードしなければならないのは面倒です。 ただし、WordPress に iframe を埋め込む方法を知っていれば、その解決策が得られます。
WordPress iFrame とは何ですか?
iFrames は、動画やコンテンツを WordPress にすばやく効率的に埋め込んで表示するのに役立ちます。 簡単に言えば、WordPress iFrame を使用すると、他の場所でホストされているビデオを簡単に表示できます。
埋め込み中、外部ページの URL、HTML タグ、および埋め込まれたコンテンツの表示方法の基準は、どの iFrame でも重要です。
WordPress iFrame を使用する理由
許可なく別の Web サイトのコンテンツを使用している場合、罰せられる行為と見なされます。 サイトに自分のコンテンツを掲載したくない場合は、著作権を主張することさえできます。 そのため、コンテンツをサイトに直接コピーすることは厳密に避ける必要があります。 他のコンテンツを含めたい場合は、WordPress に iFrame を埋め込み、そのコンテンツを自分のサイトに埋め込む方法を学ぶことができます。
サイトで iFrame を使用すると、ビデオや高解像度の写真などの重いコンテンツがサーバーのスペースやリソースを消費することはありません。 これらの追加の要素のために、ホストに追加のスペースは必要ありません。 たとえば、YouTube や Vimeo に動画をアップロードしてサイトに iFrame を埋め込むと、サーバー リソースを節約できるだけでなく、サイトの速度を維持するのにも役立ちます。 iFrame は、ページ ビルダーやテーマでサポートされており、簡単にセットアップできます。
WordPressにiFrameを埋め込む方法は?
サイトにコンテンツを埋め込む方法は複数あります。 ただし、埋め込みに役立つ最も一般的な方法について説明しましょう。
埋め込みコードの使用
動画コンテンツがサイトに埋め込まれているのを見たことがあるかもしれませんが、そのためには埋め込みコードが必要です。
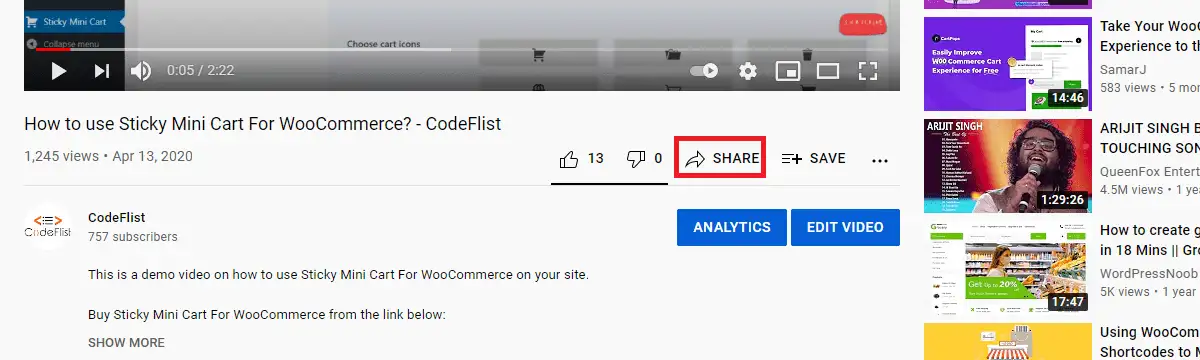
では、サイトに必要な埋め込みコードをどのように取得するのでしょうか? まず、埋め込みたい動画を開きます。 ビデオの下部に、共有ボタンが表示されます。

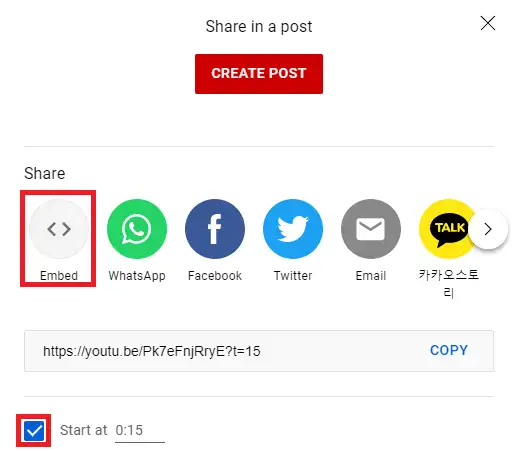
[共有] をクリックすると、次のウィンドウに [埋め込み] ボタンが表示されます。

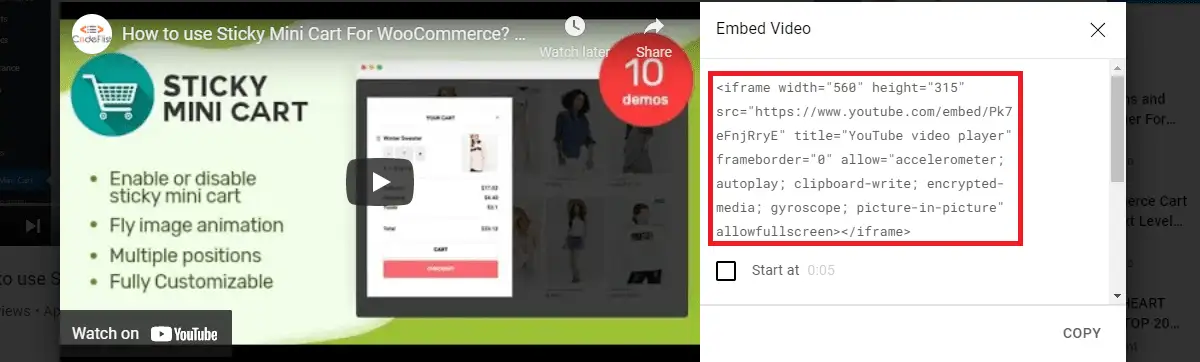
埋め込み中に、ビデオの最初の開始時間を設定することで、ビデオの最初の部分をスキップすることもできます。 埋め込みボタンをクリックすると、その動画をサイトに埋め込むために必要なコードが取得されます。

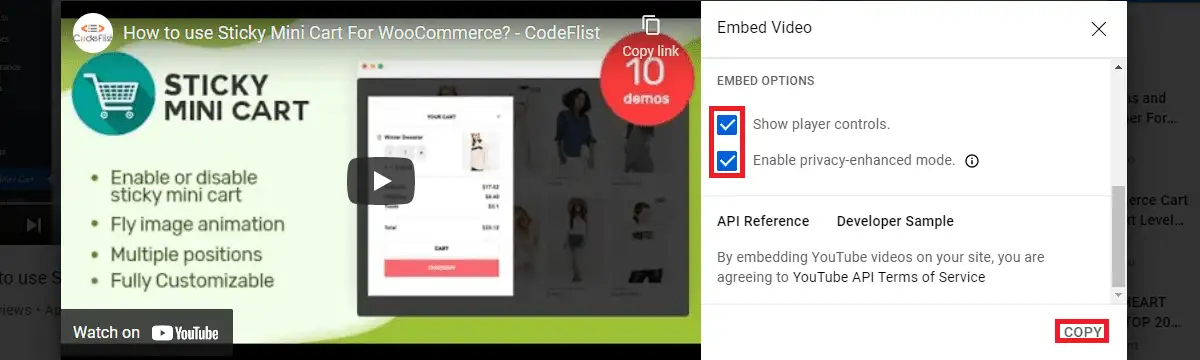
ページの埋め込みオプションを見ると、プレーヤー コントロールと拡張モードが表示されます。

プレーヤー コントロールはデフォルトで有効になっていますが、拡張モードは最初は有効になっていません。 コードをコピーする前に、これらのオプションを両方とも有効にしてください。

このコードを、このコンテンツを表示したい任意のページまたは投稿に貼り付けることができます。 この例では、このコードをカスタム HTML ブロックのこの行の下に貼り付けます。
これは、ビデオが投稿に埋め込まれたことの確認です。 さまざまなソーシャル メディアで埋め込みオプションを検索して、コンテンツをサイトに埋め込むことができます。 埋め込みが許可されている場合は、この投稿で行ったように続行する必要があります。 ただし、一部のサイトでは、設定に埋め込みが見つからない場合、コンテンツの埋め込みができない場合もあります。
WordPress に手動で iFrame を埋め込む方法
iFrame を手動で埋め込むこともできます。 URL を埋め込むには、次の形式に従います。
<iframe src="URL-Here"></iframe>
HTML ブロックを作成して、このコードをページまたは投稿に配置します。 コードを配置する際に、上記のデモ URL を埋め込みたい動画またはページの URL に置き換えます。
iFrame を設定するときに、フルスクリーン、幅、高さなどの属性を含めることもできます。
iFrame 属性
- 高さ/幅 – フレームのサイズを決定するピクセル単位の値が含まれています。
- src – 埋め込まれる適切な暗号化 (HTTP または HTTPS) を使用した URL が含まれています。
- Frameborder – 値を 0 に設定すると、iFrame の端が表示されません。 iFrame の端に小さな境界線を残したい場合は、frameborder 値を 1 に設定する必要があります。
- Align – iFrame の配置値が含まれます。 これらの値は、上、下、中央、左、および右になります。
- Scrolling – iFrame にスクロールバーを表示するかどうかの決定が含まれます。 可能な値は、yes、no、または auto です。
<iframe src="URL-Here" width="450" height="350" allow="fullscreen"></iframe>
上記の行は、埋め込みコンテンツを表示しながらフルスクリーンを有効にすることで、幅 450 ピクセル、高さ 350 ピクセルの特定のコンテンツを埋め込みます。
プラグインを使用して WordPress に iFrame を埋め込むには?
公式の WordPress リポジトリには、WordPress に iFrame を埋め込むためのプラグインが用意されています。 このリストにはいくつかのプラグインがあります。 いくつかのプラグインを見て、いずれかをインストールしてください。 有効にすると、プラグインで指定された設定に従って、サイトにコンテンツを埋め込むことができます。
WordPress に iframe を埋め込まないようにするにはどうすればよいですか?
WordPress には、コンテンツが iFrame の形式で他の Web サイトに表示されるのをブロックできる機能もあります。 これは、サイトへのクリックジャッキング攻撃を防ぐのにも役立ちます. これを実装するには、次のコードのいずれかを Apache サーバーの .htaccess ファイルに保持する必要があります。
<IfModule mod_headers.c> ヘッダーは常に X-FRAME-OPTIONS "DENY" を設定します </IfModule>
<IfModule mod_headers.c> ヘッダーは常に X-FRAME-OPTIONS "SAMEORIGIN" を設定します </IfModule>
- DENY は、どのページにも iFrame を含めることを許可しません。
- SAMEORIGIN は、同じドメイン名を持つフレームに iFrame をページに含めることを許可します。
これは、開発者がサイトを保護するために講じたセキュリティ対策です。 これは、サーバーで mod_headers モジュールが有効になっている場合にのみ機能します。
結論
WordPress に iframe を埋め込む方法を知っている場合は、著作権侵害に直面する手間をかけずにコンテンツを埋め込むことができます。 事前に作成されたフォームを埋め込んで、ランディング ページからリードを収集できます。 ほとんどの場合、サイトで複数の大きなサイズのビデオを公開する必要がある場合に、サーバー リソースを節約できます。
これは、メディア ライブラリのスペースを解放する効果的な方法でもあります。 投稿の前半で説明したように、iframe の埋め込みは手動またはプラグインを使用して行うことができ、Web サイトにビデオ コンテンツが必要な場合は必須です。
ただし、サイトにコンテンツを埋め込む際には注意が必要です。 信頼できる iframe のみを埋め込む必要があり、サイトが信頼できることを確認する必要があります。 信頼できないソースから iframe を埋め込むと、そのコードが悪質であり、ハッカーがサイトに侵入できる可能性があります。 このため、iFrame の使用をブロックするホストがあります。
関連記事
- WordPressで投稿をスケジュールする方法
- WordPressで最大アップロードサイズを変更する方法
- cPanelでWordPressのユーザー名とパスワードを見つける方法
