Как встроить iframe в WordPress?
Опубликовано: 2021-09-06При написании контента в Интернете во многих случаях вы видите веб-страницу, ссылающуюся на другой контент. Было бы проблематично, если бы вам пришлось повторно загружать большие видео, размещая их на своем сайте. Однако, если вы знаете, как встроить iframe в WordPress, вы получите решение для этого.
Что такое WordPress iFrame?
iFrames помогает вам быстро и эффективно встраивать и отображать видео и контент в WordPress. Проще говоря, WordPress iFrame упрощает отображение видео, размещенного в другом месте.
При встраивании URL-адрес внешней страницы, теги HTML и критерии отображения встроенного содержимого важны для любого iFrame.
Зачем использовать WordPress iFrame?
Если вы используете контент с другого веб-сайта без их разрешения, это считается наказуемым деянием. Они даже могут заявить об авторских правах, если не хотят размещать свой контент на вашем сайте. Таким образом, следует строго избегать копирования контента непосредственно на сайт. Если вы хотите включить чужой контент, вы можете узнать, как встроить iFrame в WordPress и встроить их контент на свой сайт.
Когда вы используете iFrames на своем сайте, тяжелый контент, такой как видео и изображения большого разрешения, не будет занимать место и ресурсы вашего сервера. Вам не нужно дополнительное место на вашем хосте для этих дополнительных вещей. Например, если вы загружаете видео на YouTube или Vimeo и встраиваете iFrame на свой сайт, это помогает сэкономить ресурсы вашего сервера, а также поддерживает скорость сайта. iFrames поддерживаются компоновщиками страниц, темами и просты в настройке.
Как встроить iFrame в WordPress?
Существует несколько способов встраивания контента на ваш сайт. Однако давайте обсудим наиболее распространенные методы, помогающие встраиванию.
Использование кода для встраивания
Поскольку вы, возможно, видели видеоконтент, который встраивается в сайт, для этого вам нужен встроенный код.
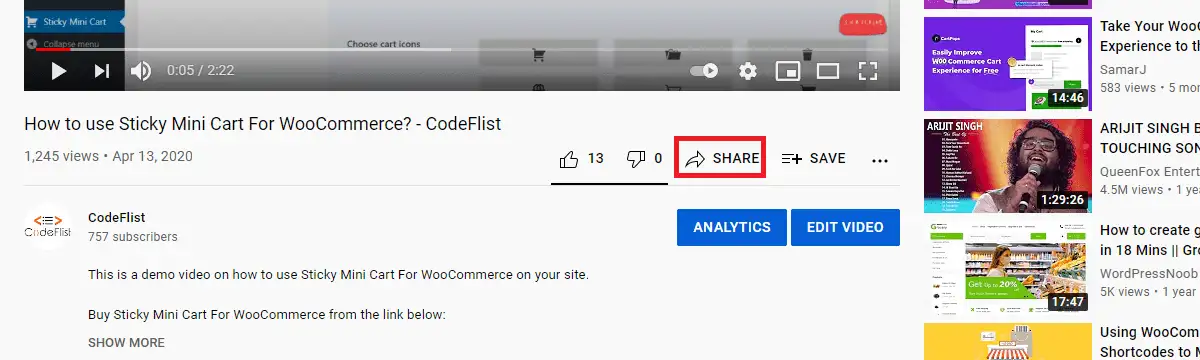
Итак, как вы получите необходимый код для встраивания на свой сайт? Прежде всего откройте любое видео, которое вы хотите встроить. Внизу видео вы увидите кнопку поделиться.

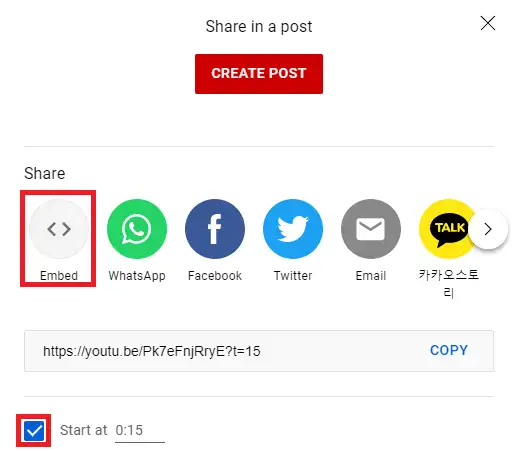
Когда вы нажмете «Поделиться», вы увидите кнопку «Встроить» в следующем окне.

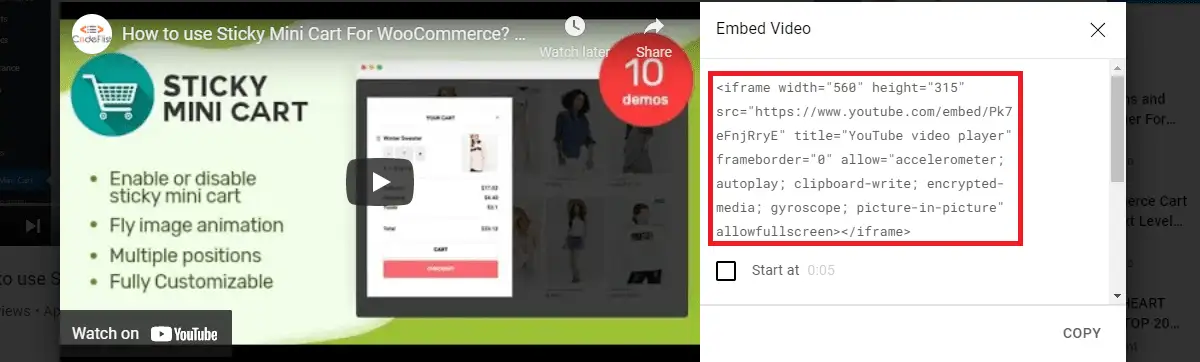
При встраивании вы также можете пропустить начальную часть видео, установив начальное время начала видео. После нажатия кнопки вставки вы получите код, необходимый для встраивания этого видео на ваш сайт.

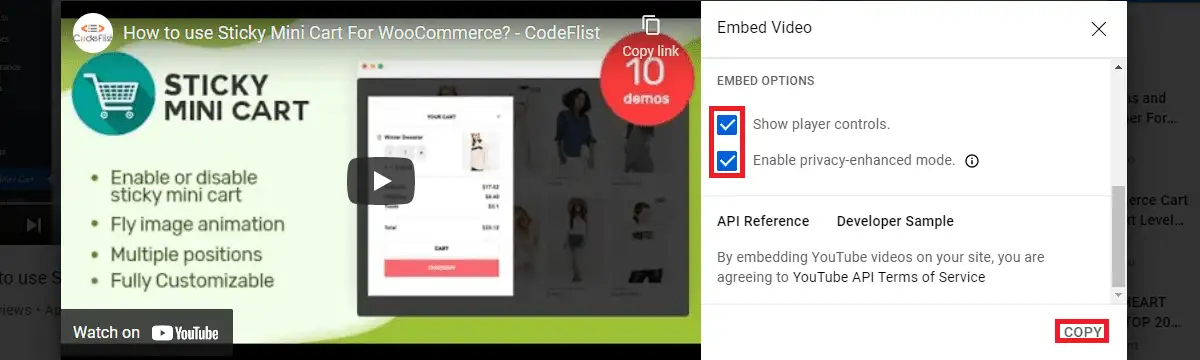
Если вы посмотрите на параметры встраивания на странице, вы увидите элементы управления проигрывателем и расширенный режим.

Управление плеером включено по умолчанию, однако расширенный режим изначально не активирован. Включите обе эти опции, прежде чем копировать код.

Вы можете вставить этот код на любую страницу или сообщение, где вы хотите, чтобы этот контент отображался. В нашем случае мы вставим этот код ниже этой строки в блок Custom HTML.
Это подтверждение того, что видео было встроено в наш пост. Вы можете найти вариант встраивания в различных социальных сетях, чтобы встроить их контент на свой сайт. Если встраивание разрешено, вам нужно действовать так, как мы делали в этом посте. Тем не менее, некоторые сайты также могут запретить встраивание своего контента, если вы не найдете его в настройках.
Как встроить iFrame в WordPress вручную?
Вы также можете вставлять iFrames вручную. Чтобы встроить URL-адрес, следуйте следующему формату:
<iframe src="URL-здесь"></iframe>
Разместите этот код на странице или в публикации, создав блок HTML. При размещении кода замените приведенный выше демонстрационный URL-адрес URL-адресом видео или страницы, которую вы хотите встроить.
При настройке iFrame вы также можете включить такие атрибуты, как полноэкранный режим, ширина, высота и т. д.
Атрибуты iFrame
- Высота/ширина — содержит значение в пикселях, определяющее размер кадра.
- src — содержит URL-адрес с надлежащим шифрованием (HTTP или HTTPS), который необходимо внедрить.
- Frameborder — установка значения 0 не будет отображать края iFrame. Если вы хотите сохранить небольшую рамку по краям iFrame, значение frameborder должно быть установлено равным 1.
- Выравнивание — содержит значение выравнивания iFrame. Эти значения могут быть верхними, нижними, средними, левыми и правыми.
- Прокрутка — содержит решение о том, будут ли полосы прокрутки присутствовать в iFrame или нет. Возможные значения: yes, no или auto.
<iframe src="URL-Here" width="450" height="350" allow="fullscreen"></iframe>
Вышеприведенная строка встраивает данный контент шириной 450 пикселей и высотой 350 пикселей, включив полноэкранный режим при отображении встроенного контента.
Как встроить iFrame в WordPress с помощью плагинов?
В официальном репозитории WordPress доступны плагины для встраивания iFrame в WordPress. В этом списке есть несколько плагинов. Взгляните на несколько плагинов и установите любой из них. После активации вы можете следовать настройкам, заданным в плагине, для встраивания контента на свой сайт.
Как предотвратить встраивание iframe в WordPress?
В WordPress также есть функция, с помощью которой вы можете заблокировать отображение вашего контента на других веб-сайтах в виде iFrames. Это также помогает предотвратить кликджекинговые атаки на ваш сайт. Чтобы реализовать это, вам нужно сохранить один из этих кодов в файле .htaccess на сервере Apache:
<IfModule mod_headers.c> Заголовок всегда устанавливает X-FRAME-OPTIONS "DENY" </ЕслиМодуль>
<IfModule mod_headers.c> Заголовок всегда устанавливает X-FRAME-OPTIONS "SAMEORIGIN" </ЕслиМодуль>
- DENY не позволяет ни одной странице включать iFrame.
- SAMEORIGIN позволяет страницам включать iFrame во фреймы с тем же доменным именем.
Это мера безопасности, принятая разработчиками для защиты своего сайта. Это будет работать, только если на сервере включен модуль mod_headers.
Вывод
Если вы знаете, как встроить iframe в WordPress, будет полезно встроить контент без проблем с нарушением авторских прав. Вы можете встроить готовую форму для сбора потенциальных клиентов с ваших целевых страниц. В основном это экономит ресурсы сервера, когда вашему сайту необходимо опубликовать несколько видео большого размера.
Это также эффективный способ освободить место в медиатеке. Как обсуждалось ранее в посте, встраивание фреймов можно выполнять вручную или с помощью плагинов, и это необходимо, когда на вашем веб-сайте должен быть видеоконтент.
Тем не менее, вы должны быть осторожны при встраивании контента на свой сайт. Вы должны встраивать только надежные фреймы и должны быть уверены, что сайт заслуживает доверия. Если вы встраиваете iframe из ненадежного источника, код может быть вредоносным, что позволяет хакерам проникнуть на ваш сайт. По этой причине есть хосты, которые блокируют использование iFrames.
Похожие сообщения
- Как запланировать публикацию в WordPress
- Как изменить максимальный размер загрузки в WordPress
- Как найти имя пользователя и пароль WordPress в cPanel
