วิธีการฝัง iframe ใน WordPress?
เผยแพร่แล้ว: 2021-09-06ขณะเขียนเนื้อหาทางเว็บ มีหลายโอกาสที่คุณเห็นหน้าเว็บที่ลิงก์ไปยังเนื้อหาอื่น คงจะลำบากหากคุณต้องอัปโหลดวิดีโอขนาดใหญ่ซ้ำโดยโฮสต์ไว้บนไซต์ของคุณ อย่างไรก็ตาม หากคุณรู้วิธีฝัง iframe ใน WordPress คุณจะได้รับคำตอบ
WordPress iFrame คืออะไร?
iFrames ช่วยให้คุณฝังและแสดงวิดีโอและเนื้อหาใน WordPress ได้อย่างรวดเร็วและมีประสิทธิภาพ พูดง่ายๆ ก็คือ WordPress iFrame ทำให้ง่ายต่อการแสดงวิดีโอที่โฮสต์ไว้ที่อื่น
ขณะฝัง URL ของหน้าภายนอก แท็ก HTML และเกณฑ์ของการแสดงเนื้อหาที่ฝังไว้นั้นมีความสำคัญใน iFrame ใดๆ
ทำไมต้องใช้ WordPress iFrames?
หากคุณใช้เนื้อหาจากเว็บไซต์อื่นโดยไม่ได้รับอนุญาต จะถือว่าเป็นการกระทำที่มีโทษ พวกเขายังสามารถอ้างสิทธิ์ในลิขสิทธิ์ได้หากไม่ต้องการเนื้อหาในไซต์ของคุณ ดังนั้นควรหลีกเลี่ยงการคัดลอกเนื้อหาโดยตรงไปยังเว็บไซต์อย่างเคร่งครัด หากคุณต้องการรวมเนื้อหาของผู้อื่น คุณสามารถเรียนรู้วิธีฝัง iFrame ใน WordPress และฝังเนื้อหาบนไซต์ของคุณได้
เมื่อคุณใช้ iFrames บนไซต์ของคุณ เนื้อหาจำนวนมาก เช่น วิดีโอและรูปภาพที่มีความละเอียดสูงจะไม่กินพื้นที่เซิร์ฟเวอร์และทรัพยากรของคุณ คุณไม่จำเป็นต้องมีพื้นที่เพิ่มเติมในโฮสต์ของคุณสำหรับสิ่งของเพิ่มเติมเหล่านี้ ตัวอย่างเช่น หากคุณอัปโหลดวิดีโอบน youtube หรือ Vimeo และฝัง iFrame บนไซต์ของคุณ สิ่งนี้จะช่วยประหยัดทรัพยากรเซิร์ฟเวอร์ของคุณรวมทั้งรักษาความเร็วของไซต์ iFrames รองรับโดยผู้สร้างเพจ ธีม และตั้งค่าได้ง่าย
วิธีการฝัง iFrame ใน WordPress?
มีหลายวิธีในการฝังเนื้อหาลงในไซต์ของคุณ อย่างไรก็ตาม เรามาพูดถึงวิธีการทั่วไปที่ช่วยในการฝัง
การใช้โค้ดฝังตัว
คุณอาจเคยเห็นเนื้อหาวิดีโอที่ฝังอยู่ในไซต์ คุณต้องมีโค้ดที่ฝังไว้จึงจะใช้งานได้
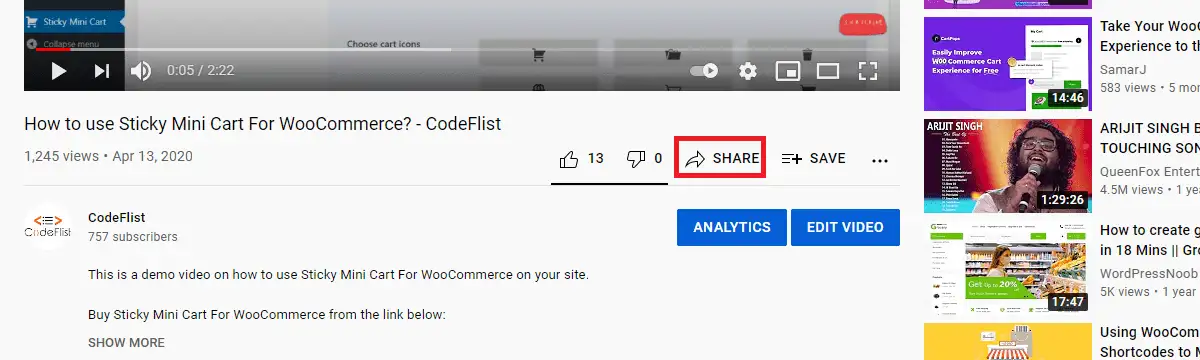
ดังนั้นคุณจะได้รับโค้ดสำหรับฝังที่จำเป็นในไซต์ของคุณอย่างไร ก่อนอื่นให้เปิดวิดีโอที่คุณต้องการฝัง ที่ด้านล่างของวิดีโอ คุณจะเห็นปุ่มแชร์

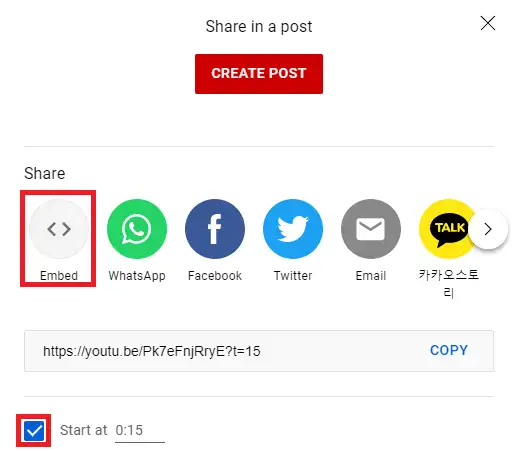
เมื่อคุณคลิกแชร์ คุณจะเห็นปุ่มฝังในหน้าต่างถัดไป

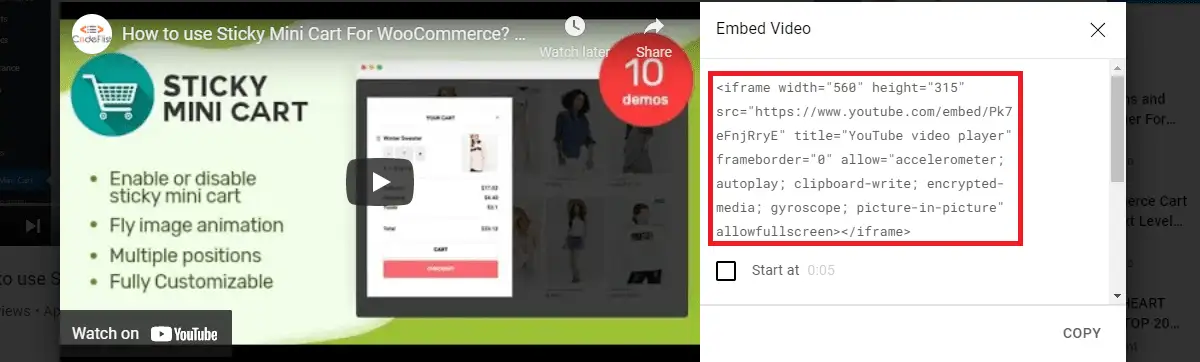
ขณะฝัง คุณยังสามารถข้ามส่วนเริ่มต้นของวิดีโอได้ด้วยการตั้งเวลาเริ่มต้นเริ่มต้นของวิดีโอ หลังจากคลิกปุ่มฝัง คุณจะได้รับรหัสที่จำเป็นสำหรับการฝังวิดีโอนั้นในเว็บไซต์ของคุณ

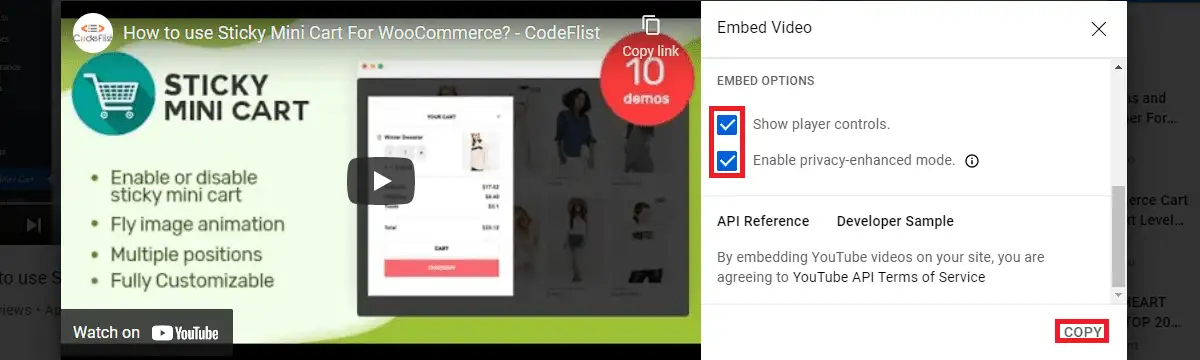
หากคุณดูที่ตัวเลือกการฝังในหน้า คุณจะเห็นการแสดงการควบคุมโปรแกรมเล่นและโหมดขั้นสูง

การควบคุมผู้เล่นเปิดใช้งานโดยค่าเริ่มต้น แต่โหมดขั้นสูงจะไม่เปิดใช้งานในตอนเริ่มต้น เปิดใช้งานตัวเลือกทั้งสองนี้ก่อนที่คุณจะคัดลอกโค้ด

คุณสามารถวางรหัสนี้ลงในหน้าหรือโพสต์ใดก็ได้ที่คุณต้องการให้เนื้อหานี้ปรากฏ ในกรณีของเรา เราจะวางโค้ดนี้ไว้ใต้บรรทัดนี้ในบล็อก HTML ที่กำหนดเอง
นี่เป็นการยืนยันว่าวิดีโอถูกฝังลงในโพสต์ของเราแล้ว คุณสามารถค้นหาตัวเลือกการฝังในโซเชียลมีเดียต่างๆ เพื่อฝังเนื้อหาบนเว็บไซต์ของคุณ หากอนุญาตให้ฝังได้ คุณต้องดำเนินการตามที่เราทำในโพสต์นี้ อย่างไรก็ตาม บางไซต์อาจป้องกันการฝังเนื้อหาด้วย หากคุณไม่พบการฝังในการตั้งค่า
วิธีการฝัง iFrame ใน WordPress ด้วยตนเอง?
คุณยังสามารถฝัง iFrames ด้วยตนเองได้อีกด้วย ในการฝัง URL ให้ทำตามรูปแบบต่อไปนี้:
<iframe src="URL-Here"></iframe>
วางรหัสนี้บนหน้าหรือโพสต์โดยสร้างบล็อก HTML ขณะวางโค้ด ให้แทนที่ URL สาธิตด้านบนด้วย URL ของวิดีโอหรือหน้าเว็บที่คุณต้องการฝัง
ขณะตั้งค่า iFrame คุณยังสามารถรวมแอตทริบิวต์ต่างๆ เช่น เต็มหน้าจอ ความกว้าง ความสูง ฯลฯ
แอตทริบิวต์ iFrame
- ความสูง/ความกว้าง – มีค่าเป็นพิกเซลที่กำหนดขนาดของเฟรม
- src – ประกอบด้วย URL ที่มีการเข้ารหัสที่เหมาะสม (HTTP หรือ HTTPS) ที่จะฝัง
- Frameborder – การตั้งค่าเป็น 0 จะไม่แสดงขอบของ iFrame หากคุณต้องการเก็บเส้นขอบเล็กๆ ไว้ตามขอบของ iFrame จะต้องตั้งค่า frameborder เป็น 1
- จัดแนว – ประกอบด้วยค่าการจัดตำแหน่งของ iFrame ค่าเหล่านี้อาจเป็นค่าบน ล่าง กลาง ซ้าย และขวา
- การเลื่อน – ประกอบด้วยการตัดสินใจว่าแถบเลื่อนจะปรากฏใน iFrame หรือไม่ ค่าที่เป็นไปได้คือใช่ ไม่ใช่ หรืออัตโนมัติ
<iframe src="URL-Here" width="450" height="350" allow="fullscreen"></iframe>
บรรทัดด้านบนฝังเนื้อหาที่กำหนดด้วยความกว้าง 450 พิกเซลและความสูง 350 พิกเซลโดยเปิดใช้งานเต็มหน้าจอในขณะที่แสดงเนื้อหาที่ฝัง
วิธีการฝัง iFrame ใน WordPress โดยใช้ปลั๊กอิน?
มีปลั๊กอินที่มีอยู่ในที่เก็บอย่างเป็นทางการของ WordPress เพื่อฝัง iFrame ใน WordPress มีปลั๊กอินหลายตัวในรายการนี้ ดูปลั๊กอินบางตัวและติดตั้งปลั๊กอินตัวใดตัวหนึ่ง เมื่อเปิดใช้งานแล้ว คุณสามารถทำตามการตั้งค่าที่ให้ไว้ในปลั๊กอินเพื่อฝังเนื้อหาบนไซต์ของคุณ
จะป้องกันการฝัง iframe ใน WordPress ได้อย่างไร
นอกจากนี้ยังมีคุณสมบัติใน WordPress ซึ่งคุณสามารถบล็อกเนื้อหาของคุณไม่ให้แสดงโดยเว็บไซต์อื่น ๆ ในรูปแบบของ iFrames นอกจากนี้ยังช่วยป้องกันการโจมตี Clickjacking บนไซต์ของคุณอีกด้วย ในการดำเนินการนี้ คุณต้องเก็บหนึ่งในรหัสเหล่านี้ไว้ในไฟล์ .htaccess ในเซิร์ฟเวอร์ Apache:
<IfModule mod_headers.c> ส่วนหัวตั้งค่า X-FRAME-OPTIONS "ปฏิเสธ" เสมอ </IfModule>
<IfModule mod_headers.c> ส่วนหัวตั้งค่า X-FRAME-OPTIONS "SAMEORIGIN" เสมอ </IfModule>
- DENY ไม่อนุญาตให้หน้าใดๆ รวม iFrame
- SAMEORIGIN อนุญาตให้เพจรวม iFrame เข้ากับเฟรมที่มีชื่อโดเมนเดียวกัน
นี่เป็นข้อควรระวังด้านความปลอดภัยที่นักพัฒนาใช้เพื่อปกป้องไซต์ของตน สิ่งนี้จะใช้ได้ก็ต่อเมื่อเปิดใช้งานโมดูล mod_headers ในเซิร์ฟเวอร์
บทสรุป
หากคุณรู้วิธีฝัง iframe ใน WordPress การฝังเนื้อหาจะเป็นประโยชน์โดยไม่ต้องยุ่งยากกับการละเมิดลิขสิทธิ์ คุณสามารถฝังแบบฟอร์มที่สร้างไว้ล่วงหน้าเพื่อรวบรวมโอกาสในการขายจากหน้า Landing Page ของคุณ ส่วนใหญ่จะช่วยประหยัดทรัพยากรเซิร์ฟเวอร์เมื่อไซต์ของคุณต้องการเผยแพร่วิดีโอขนาดใหญ่หลายรายการ
นี่เป็นวิธีที่มีประสิทธิภาพในการเพิ่มพื้นที่ว่างในไลบรารีสื่อ ตามที่กล่าวไว้ก่อนหน้านี้ในโพสต์ การฝัง iframes สามารถทำได้ด้วยตนเองหรือด้วยความช่วยเหลือของปลั๊กอิน และเป็นสิ่งจำเป็นเมื่อเว็บไซต์ของคุณจำเป็นต้องมีเนื้อหาวิดีโอ
อย่างไรก็ตาม คุณควรระมัดระวังในการฝังเนื้อหาในไซต์ของคุณ คุณควรฝัง iframes ที่เชื่อถือได้เท่านั้น และต้องแน่ใจว่าไซต์นั้นเชื่อถือได้ หากคุณฝัง iframes จากแหล่งที่ไม่น่าเชื่อถือ โค้ดอาจเป็นอันตรายซึ่งทำให้แฮกเกอร์เข้าสู่ไซต์ของคุณได้ ด้วยเหตุนี้ จึงมีโฮสต์ที่บล็อกการใช้ iFrames
กระทู้ที่เกี่ยวข้อง
- วิธีกำหนดเวลาโพสต์บน WordPress
- วิธีเปลี่ยนขนาดการอัปโหลดสูงสุดใน WordPress
- วิธีค้นหาชื่อผู้ใช้และรหัสผ่าน WordPress ใน cPanel
