WordPress에 iframe을 포함하는 방법은 무엇입니까?
게시 됨: 2021-09-06웹에서 콘텐츠를 작성하는 동안 다른 콘텐츠로 연결되는 웹페이지를 보는 경우가 많습니다. 대용량 동영상을 사이트에 호스팅하여 다시 업로드해야 하는 경우 번거롭습니다. 그러나 WordPress에 iframe을 포함하는 방법을 알고 있다면 이에 대한 솔루션을 얻을 수 있습니다.
워드프레스 아이프레임이란?
iFrames를 사용하면 WordPress에서 빠르고 효율적인 방법으로 비디오와 콘텐츠를 포함하고 표시할 수 있습니다. 간단히 말해서 WordPress iFrame을 사용하면 다른 곳에서 호스팅되는 비디오를 쉽게 표시할 수 있습니다.
포함하는 동안 외부 페이지의 URL, HTML 태그 및 포함된 콘텐츠가 표시되는 기준은 모든 iFrame에서 중요합니다.
WordPress iFrame을 사용하는 이유는 무엇입니까?
다른 웹사이트의 콘텐츠를 허가 없이 사용하는 경우 처벌 가능한 행위로 간주됩니다. 그들은 귀하의 사이트에 자신의 콘텐츠를 게시하는 것을 원하지 않는 경우에도 저작권을 주장할 수 있습니다. 따라서 콘텐츠를 사이트에 직접 복사하는 것은 엄격히 피해야 합니다. 다른 사람의 콘텐츠를 포함하려면 WordPress에 iFrame을 포함하고 사이트에 해당 콘텐츠를 포함하는 방법을 배울 수 있습니다.
사이트에서 iFrame을 사용하면 동영상 및 고해상도 사진과 같은 무거운 콘텐츠가 서버 공간과 리소스를 차지하지 않습니다. 이러한 추가 항목을 위해 호스트에 추가 공간이 필요하지 않습니다. 예를 들어 YouTube나 Vimeo에 동영상을 업로드하고 사이트에 iFrame을 삽입하면 서버 리소스를 절약하고 사이트 속도를 유지하는 데 도움이 됩니다. iFrame은 페이지 빌더, 테마에서 지원되며 설정이 쉽습니다.
WordPress에 iFrame을 포함하는 방법은 무엇입니까?
사이트에 콘텐츠를 삽입하는 방법에는 여러 가지가 있습니다. 그러나 임베딩에 도움이 되는 가장 일반적인 방법에 대해 논의해 보겠습니다.
포함 코드 사용
사이트에 삽입되는 비디오 콘텐츠를 보았을 수 있으므로 이를 수행하려면 포함된 코드가 필요합니다.
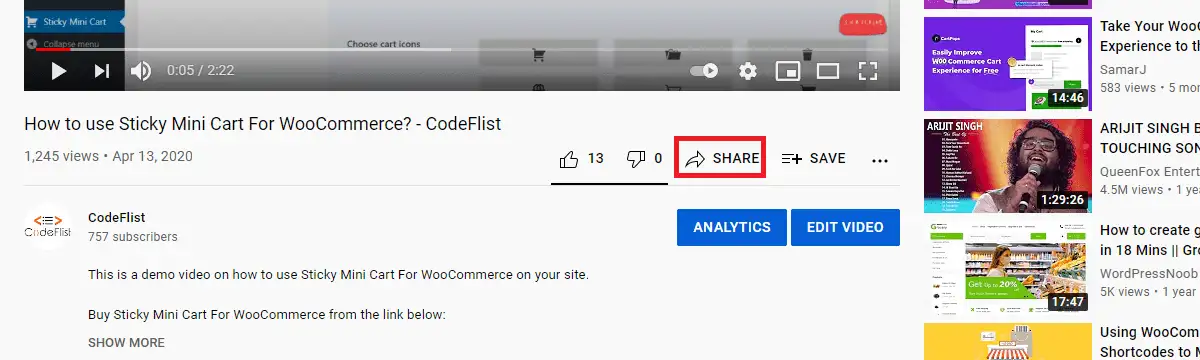
그렇다면 사이트에 필요한 내장 코드를 얻으려면 어떻게 해야 할까요? 우선 삽입하려는 비디오를 엽니다. 동영상 하단에 공유 버튼이 있습니다.

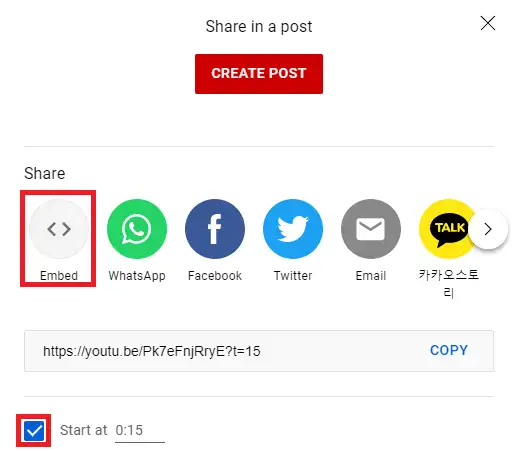
공유를 클릭하면 다음 창에 포함 버튼이 표시됩니다.

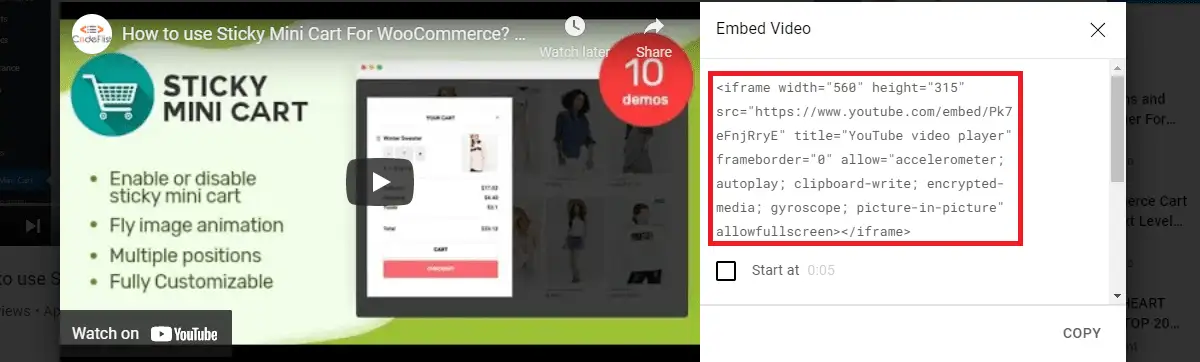
포함하는 동안 비디오의 초기 시작 시간을 설정하여 비디오의 처음 부분을 건너뛸 수도 있습니다. 포함 버튼을 클릭하면 해당 비디오를 사이트에 포함하는 데 필요한 코드를 얻을 수 있습니다.

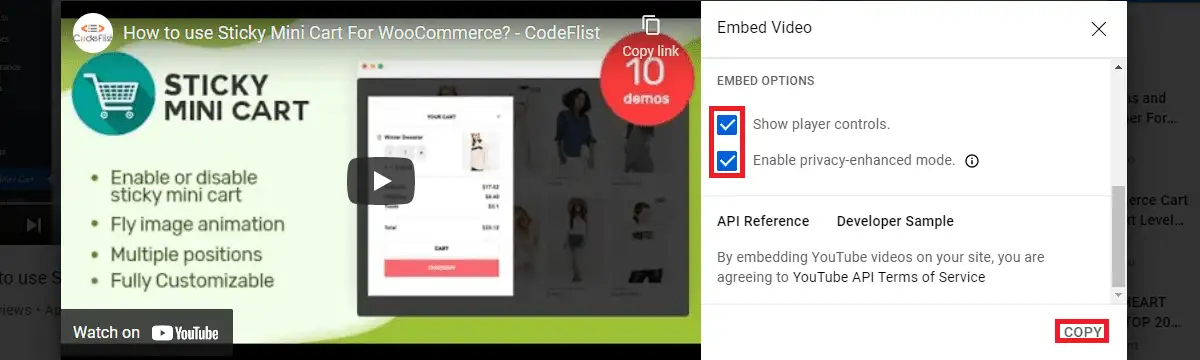
페이지의 포함 옵션을 보면 플레이어 컨트롤 및 고급 모드 표시가 표시됩니다.

플레이어 제어는 기본적으로 활성화되어 있지만 강화 모드는 처음에는 활성화되지 않습니다. 코드를 복사하기 전에 이 두 옵션을 모두 활성화하십시오.

이 코드를 이 콘텐츠를 표시하려는 페이지나 게시물에 붙여넣을 수 있습니다. 이 경우 Custom HTML 블록의 이 줄 아래에 이 코드를 붙여넣습니다.
저희 게시물에 동영상이 삽입되었음을 확인하는 내용입니다. 다양한 소셜 미디어에서 포함 옵션을 검색하여 해당 콘텐츠를 사이트에 포함할 수 있습니다. 임베딩이 허용되면 이 게시물에서 했던 것처럼 진행해야 합니다. 그러나 일부 사이트는 설정에서 포함을 찾을 수 없는 경우 콘텐츠 포함을 방지할 수도 있습니다.
WordPress에 수동으로 iFrame을 포함하는 방법은 무엇입니까?
iFrame을 수동으로 포함할 수도 있습니다. URL을 포함하려면 다음 형식을 따르세요.
<iframe src="URL-여기"></iframe>
HTML 블록을 만들어 페이지 또는 게시물에 이 코드를 배치합니다. 코드를 삽입하는 동안 위의 데모 URL을 삽입하려는 비디오 또는 페이지의 URL로 바꾸십시오.
iFrame을 설정하는 동안 전체 화면, 너비, 높이 등과 같은 속성을 포함할 수도 있습니다.
iFrame 속성
- 높이/너비 - 프레임의 크기를 결정하는 픽셀 값을 포함합니다.
- src – 포함할 적절한 암호화(HTTP 또는 HTTPS)가 있는 URL을 포함합니다.
- Frameborder – 값을 0으로 설정하면 iFrame의 가장자리가 표시되지 않습니다. iFrame 가장자리에 작은 테두리를 유지하려면 프레임 테두리 값을 1로 설정해야 합니다.
- Align – iFrame의 정렬 값을 포함합니다. 이러한 값은 위쪽, 아래쪽, 중간, 왼쪽 및 오른쪽이 될 수 있습니다.
- Scrolling – 스크롤바가 iFrame에 있는지 여부에 대한 결정을 포함합니다. 가능한 값은 yes, no 또는 auto입니다.
<iframe src="URL-Here" width="450" height="350" allow="전체 화면"></iframe>
위의 줄은 포함된 콘텐츠를 표시하면서 전체 화면을 활성화하여 너비 450픽셀, 높이 350픽셀로 지정된 콘텐츠를 포함합니다.
플러그인을 사용하여 WordPress에 iFrame을 포함하는 방법은 무엇입니까?
공식 WordPress 저장소에서 WordPress에 iFrame을 포함할 수 있는 플러그인이 있습니다. 이 목록에는 여러 플러그인이 있습니다. 몇 가지 플러그인을 살펴보고 그 중 하나를 설치하십시오. 활성화되면 플러그인에 제공된 설정에 따라 사이트에 콘텐츠를 포함할 수 있습니다.
WordPress에 iframe 포함을 방지하는 방법은 무엇입니까?
또한 WordPress에는 다른 웹사이트에서 iFrame 형식으로 콘텐츠를 표시하지 못하도록 차단할 수 있는 기능이 있습니다. 이것은 또한 귀하의 사이트에 대한 클릭재킹 공격을 방지하는 데 도움이 됩니다. 이를 구현하려면 Apache 서버의 .htaccess 파일에 다음 코드 중 하나를 유지해야 합니다.
<IfModule mod_headers.c> 헤더는 항상 X-FRAME-OPTIONS "DENY"를 설정합니다. </If 모듈>
<IfModule mod_headers.c> 헤더는 항상 X-FRAME-OPTIONS "SAMEORIGIN"을 설정합니다. </If 모듈>
- DENY는 iFrame을 포함하는 페이지를 허용하지 않습니다.
- SAMEORIGIN을 사용하면 페이지가 동일한 도메인 이름을 가진 프레임에 iFrame을 포함할 수 있습니다.
이것은 개발자가 사이트를 보호하기 위해 취한 보안 예방 조치입니다. 이것은 mod_headers 모듈이 서버에서 활성화된 경우에만 작동합니다.
결론
워드프레스에 iframe을 임베딩하는 방법을 안다면 저작권 침해에 직면하는 번거로움 없이 콘텐츠를 임베딩하는 것이 도움이 될 것입니다. 미리 작성된 양식을 포함하여 방문 페이지에서 리드를 수집할 수 있습니다. 대부분의 경우 사이트에서 여러 개의 대형 비디오를 게시해야 할 때 서버 리소스를 절약합니다.
이는 미디어 라이브러리에서 일부 공간을 확보하는 효과적인 방법이기도 합니다. 게시물의 앞부분에서 논의한 바와 같이 iframe 임베딩은 수동으로 수행하거나 플러그인을 사용하여 수행할 수 있으며 웹사이트에 비디오 콘텐츠가 필요할 때 필수입니다.
그러나 사이트에 콘텐츠를 포함할 때는 주의해야 합니다. 신뢰할 수 있는 iframe만 삽입해야 하며 사이트가 신뢰할 수 있는지 확인해야 합니다. 신뢰할 수 없는 소스의 iframe을 포함하는 경우 해커가 사이트에 침입할 수 있는 악성 코드일 수 있습니다. 이러한 이유로 iFrame 사용을 차단하는 호스트가 있습니다.
관련 게시물
- WordPress에서 게시물을 예약하는 방법
- WordPress에서 최대 업로드 크기를 변경하는 방법
- cPanel에서 WordPress 사용자 이름과 비밀번호를 찾는 방법
