Jak osadzić iframe w WordPressie?
Opublikowany: 2021-09-06Podczas pisania treści w Internecie często zdarza się, że strona internetowa zawiera łącze do innej treści. Byłoby kłopotliwe, gdybyś musiał ponownie przesyłać duże filmy, umieszczając je w swojej witrynie. Jeśli jednak wiesz, jak osadzić iframe w WordPressie, dostaniesz na to rozwiązanie.
Co to jest iFrame WordPress?
iFrames pomaga osadzać i wyświetlać filmy i treści w szybki i wydajny sposób w WordPress. Krótko mówiąc, WordPress iFrame ułatwia wyświetlanie wideo hostowanego w innym miejscu.
Podczas osadzania adres URL strony zewnętrznej, znaczniki HTML i kryteria wyglądu osadzonej zawartości są ważne w każdej ramce iFrame.
Dlaczego warto korzystać z iFrame WordPress?
Jeśli używasz treści z innej witryny bez ich zgody, jest to uznawane za czyn karalny. Mogą nawet ubiegać się o prawa autorskie, jeśli nie chcą, aby ich zawartość znajdowała się w Twojej witrynie. Dlatego należy bezwzględnie unikać kopiowania treści bezpośrednio do serwisu. Jeśli chcesz dołączyć treści innych osób, możesz dowiedzieć się, jak osadzić ramkę iFrame w WordPress i osadzić ich zawartość w swojej witrynie.
Gdy używasz ramek iFrames w swojej witrynie, ciężka zawartość, taka jak filmy i zdjęcia w dużej rozdzielczości, nie zajmą miejsca na serwerze i zasobów. Nie potrzebujesz dodatkowego miejsca w hoście na te dodatkowe elementy. Na przykład, jeśli prześlesz film na youtube lub Vimeo i umieścisz iFrame w swojej witrynie, pomoże to zaoszczędzić zasoby serwera, a także utrzymać szybkość witryny. Ramki iFrame są obsługiwane przez kreatory stron, motywy i są łatwe w konfiguracji.
Jak osadzić iFrame w WordPressie?
Istnieje wiele metod umieszczania treści w witrynie. Omówmy jednak najczęstsze metody, które pomagają w osadzeniu.
Korzystanie z kodu do osadzania
Jak być może widziałeś treści wideo, które są osadzane w witrynie, potrzebujesz do tego osadzonego kodu.
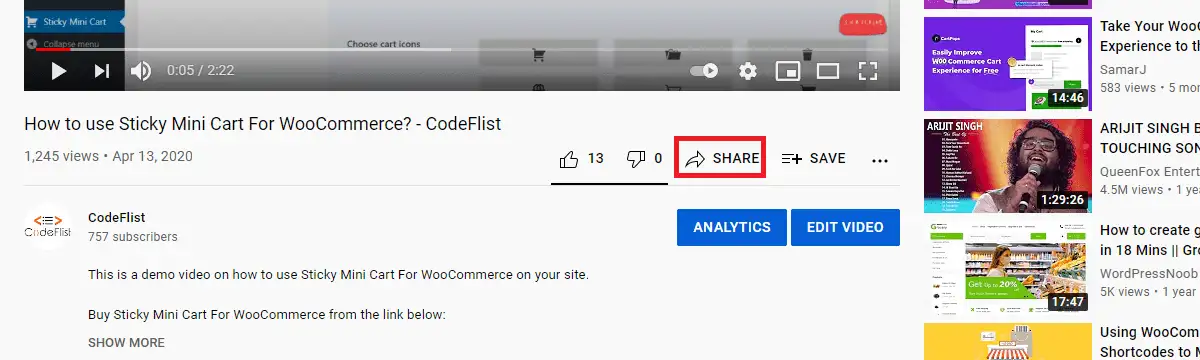
Jak więc uzyskasz niezbędny kod do umieszczenia na swojej stronie? Przede wszystkim otwórz dowolny film, który chcesz osadzić. U dołu filmu zobaczysz przycisk udostępniania.

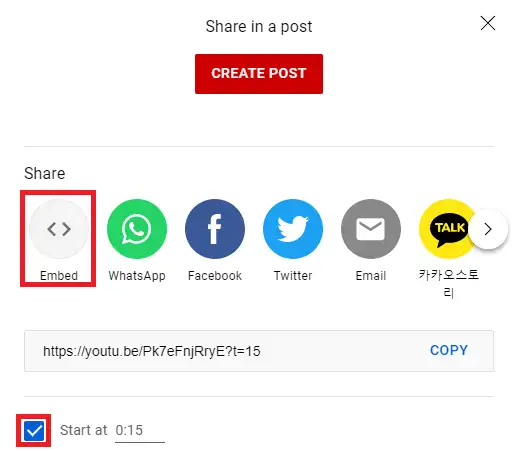
Kiedy klikniesz udostępnij, zobaczysz przycisk Osadź w następnym oknie.

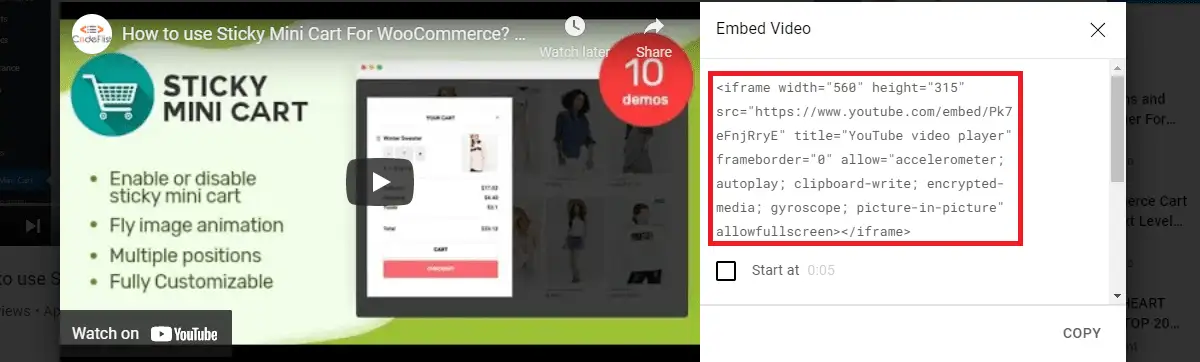
Podczas osadzania możesz również pominąć początkową część wideo, ustawiając początkowy czas rozpoczęcia wideo. Po kliknięciu przycisku osadzania otrzymasz kod wymagany do umieszczenia tego filmu wideo w witrynie.

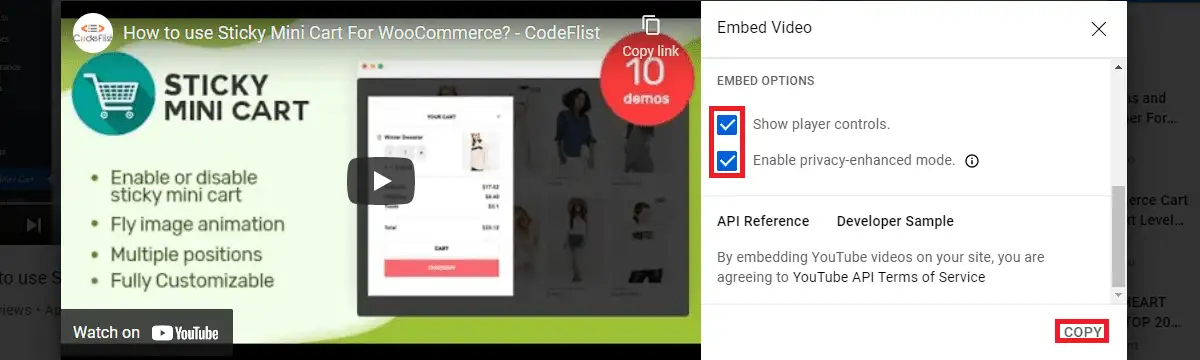
Jeśli spojrzysz na opcje umieszczania na stronie, zobaczysz sterowanie odtwarzaczem i tryb rozszerzony.

Sterowanie odtwarzaczem jest domyślnie włączone, jednak tryb rozszerzony nie jest aktywowany na początku. Włącz obie te opcje przed skopiowaniem kodu.

Możesz wkleić ten kod do dowolnej strony lub posta, na którym ma się pojawiać ta treść. W naszym przypadku wkleimy ten kod poniżej tego wiersza w bloku Niestandardowy HTML.
To jest potwierdzenie, że wideo zostało umieszczone w naszym poście. Możesz przeszukiwać opcję osadzania w różnych mediach społecznościowych, aby osadzić ich zawartość w swojej witrynie. Jeśli osadzanie jest dozwolone, musisz postępować tak, jak zrobiliśmy to w tym poście. Jednak niektóre witryny mogą również uniemożliwiać osadzanie swoich treści, jeśli nie znajdziesz osadzania w ich ustawieniach.
Jak ręcznie osadzić iFrame w WordPressie?
Ramki iFrame można również osadzać ręcznie. Aby osadzić adres URL, zastosuj następujący format:
<iframe src="URL-Tutaj"></iframe>
Umieść ten kod na stronie lub poście, tworząc blok HTML. Podczas umieszczania kodu zastąp powyższy adres URL demonstracji adresem URL filmu lub strony, którą chcesz osadzić.
Podczas ustawiania iFrame możesz również uwzględnić atrybuty, takie jak pełny ekran, szerokość, wysokość itp.
Atrybuty iFrame
- Wysokość/szerokość — zawiera wartość w pikselach, która określa rozmiar ramki.
- src – Zawiera adres URL z odpowiednim szyfrowaniem (HTTP lub HTTPS), który ma zostać osadzony.
- Frameborder – Ustawienie jej wartości na 0 nie spowoduje wyświetlenia krawędzi iFrame. Jeśli chcesz zachować małe obramowanie wzdłuż krawędzi elementu iFrame, wartość obramowania ramki musi być ustawiona na 1.
- Wyrównaj — zawiera wartość wyrównania elementu iFrame. Te wartości mogą być górną, dolną, środkową, lewą i prawą.
- Przewijanie — zawiera decyzję, czy paski przewijania będą obecne w iFrame, czy nie. Możliwe wartości to tak, nie lub auto.
<iframe src="URL-Tutaj" width="450" height="350" allow="pełny ekran"></iframe>
Powyższa linia osadza podaną treść o szerokości 450 pikseli i wysokości 350 pikseli poprzez włączenie pełnego ekranu podczas wyświetlania osadzonej treści.
Jak osadzić ramkę iFrame w WordPress za pomocą wtyczek?
W oficjalnym repozytorium WordPressa dostępne są wtyczki do osadzania iFrame w WordPressie. Na tej liście znajduje się kilka wtyczek. Spójrz na kilka wtyczek i zainstaluj jedną z nich. Po aktywacji możesz zastosować ustawienia podane we wtyczce, aby umieścić treść na swojej stronie.
Jak zapobiec osadzeniu iframe w WordPressie?
Istnieje również funkcja WordPress, dzięki której możesz zablokować wyświetlanie swoich treści przez inne witryny w postaci ramek iFrames. Pomaga to również zapobiegać atakom typu clickjacking w Twojej witrynie. Aby to zaimplementować, musisz zachować jeden z tych kodów w pliku .htaccess na serwerze Apache:
<IfModule mod_headers.c> Nagłówek zawsze ustawia X-FRAME-OPTIONS "DENY" </IfModule>
<IfModule mod_headers.c> Nagłówek zawsze ustawia X-FRAME-OPTIONS "SAMEORIGIN" </IfModule>
- DENY nie zezwala, aby żadna strona zawierała ramkę iFrame.
- SAMEORIGIN umożliwia stronom dołączanie iFrame do ramek o tej samej nazwie domeny.
Jest to środek ostrożności podjęty przez programistów w celu ochrony ich witryny. Będzie to działać tylko wtedy, gdy moduł mod_headers jest włączony na serwerze.
Wniosek
Jeśli wiesz, jak osadzić element iframe w WordPressie, pomocne będzie osadzenie treści bez kłopotów z naruszeniem praw autorskich. Możesz osadzić gotowy formularz do zbierania potencjalnych klientów ze swoich stron docelowych. Przede wszystkim oszczędza zasoby serwera, gdy Twoja witryna musi opublikować wiele dużych filmów.
Jest to również skuteczny sposób na zwolnienie miejsca w bibliotece multimediów. Jak wspomniano wcześniej w poście, osadzanie elementów iframe można wykonać ręcznie lub za pomocą wtyczek i jest koniecznością, gdy Twoja witryna musi zawierać treści wideo.
Należy jednak zachować ostrożność podczas osadzania treści w witrynie. Należy osadzać tylko niezawodne elementy iframe i upewnić się, że witryna jest godna zaufania. Jeśli umieścisz elementy iframe z niewiarygodnego źródła, kod może być złośliwy, co umożliwia hakerom wejście na Twoją witrynę. Z tego powodu istnieją hosty, które blokują korzystanie z ramek iFrames.
powiązane posty
- Jak zaplanować post na WordPress
- Jak zmienić maksymalny rozmiar przesyłania w WordPress
- Jak znaleźć nazwę użytkownika i hasło WordPress w cPanel?
