Bagaimana cara menyematkan iframe di WordPress?
Diterbitkan: 2021-09-06Saat menulis konten di seluruh web, ada banyak kesempatan ketika Anda melihat halaman web tertaut ke konten lain. Akan merepotkan jika Anda harus mengupload ulang video berukuran besar dengan menghostingnya di situs Anda. Namun, jika Anda tahu cara menyematkan iframe di WordPress, Anda akan mendapatkan solusinya.
Apa itu iFrame WordPress?
iFrames membantu Anda untuk menyematkan dan menampilkan video dan konten dengan cara yang cepat dan efisien di WordPress. Dengan kata sederhana, WordPress iFrame memudahkan untuk menampilkan video yang di-host di tempat lain.
Saat menyematkan, URL halaman eksternal, tag HTML, dan kriteria tampilan konten yang disematkan penting di iFrame apa pun.
Mengapa menggunakan iFrame WordPress?
Jika Anda menggunakan konten dari situs web lain tanpa izin mereka, maka itu dianggap sebagai tindakan yang dapat dihukum. Mereka bahkan dapat mengklaim hak cipta jika mereka tidak ingin konten mereka ada di situs Anda. Jadi, menyalin konten langsung ke situs harus benar-benar dihindari. Jika Anda ingin menyertakan konten orang lain, Anda dapat mempelajari cara menyematkan iFrame di WordPress dan menyematkan konten mereka di situs Anda.
Saat Anda menggunakan iFrames di situs Anda, konten berat seperti video dan gambar beresolusi besar tidak akan memakan ruang dan sumber daya server Anda. Anda tidak memerlukan ruang tambahan di host Anda untuk barang-barang tambahan ini. Misalnya, jika Anda mengunggah video di youtube atau Vimeo dan menyematkan iFrame di situs Anda, ini membantu menghemat sumber daya server Anda serta menjaga kecepatan situs. iFrames didukung oleh pembuat halaman, tema, dan mudah disiapkan.
Bagaimana cara menyematkan iFrame di WordPress?
Ada beberapa metode untuk menyematkan konten ke situs Anda. Namun, mari kita bahas metode paling umum yang membantu penyematan.
Menggunakan Kode Sematan
Karena Anda mungkin telah melihat konten video yang disematkan di sebuah situs, Anda memerlukan kode yang disematkan untuk melakukannya.
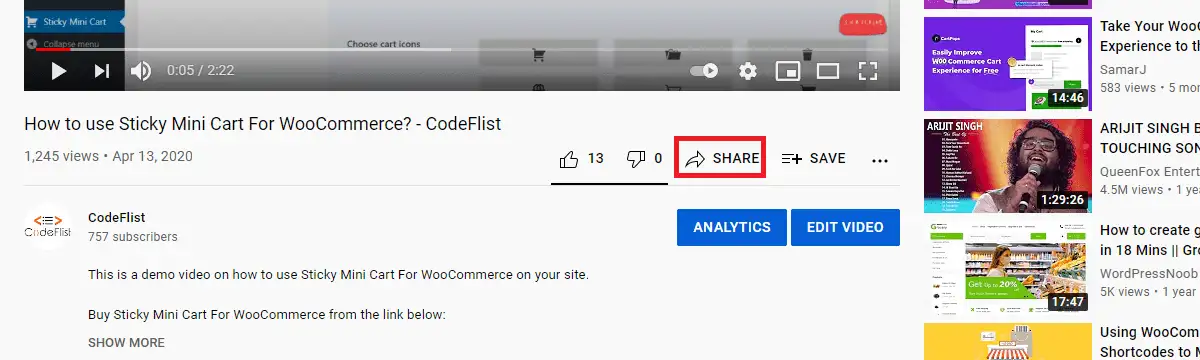
Jadi bagaimana Anda akan mendapatkan kode embed yang diperlukan di situs Anda? Pertama-tama buka video apa pun yang ingin Anda sematkan. Di bagian bawah video, Anda akan melihat tombol bagikan.

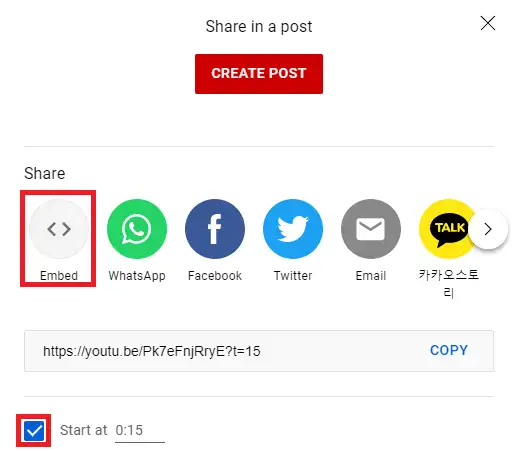
Saat Anda mengklik bagikan, Anda akan melihat tombol Sematkan di jendela berikutnya.

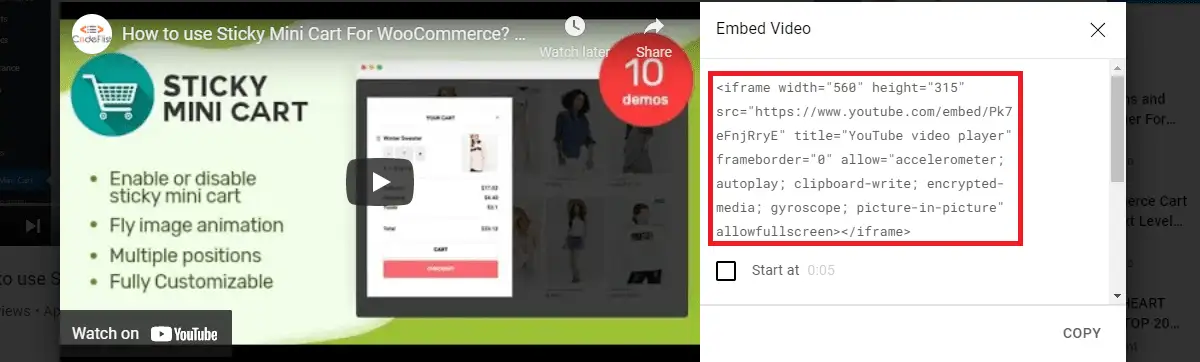
Saat menyematkan, Anda juga dapat melewati bagian awal video dengan mengatur waktu mulai awal video. Setelah mengklik tombol sematkan, Anda akan mendapatkan kode yang diperlukan untuk menyematkan video itu di situs Anda.

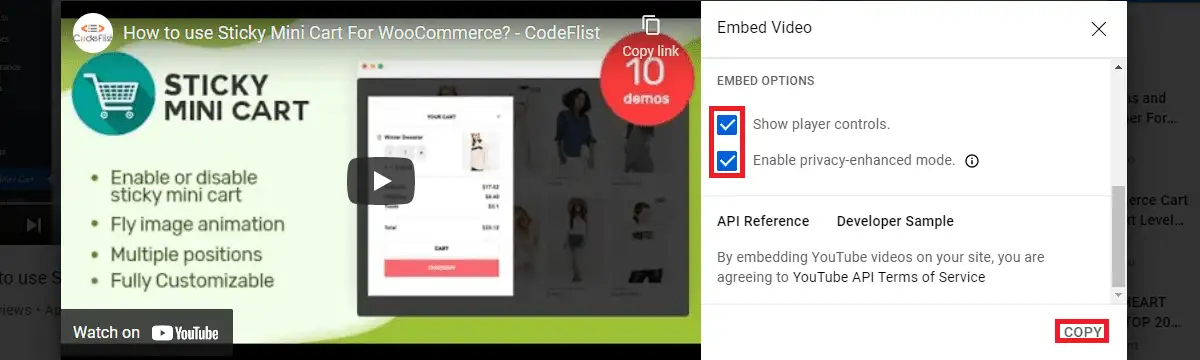
Jika Anda melihat opsi penyematan di halaman, Anda akan melihat kontrol pemutar dan mode yang disempurnakan.

Kontrol pemutar diaktifkan secara default namun mode yang disempurnakan tidak diaktifkan di awal. Aktifkan kedua opsi ini sebelum Anda menyalin kode.

Anda dapat menempelkan kode ini ke halaman atau pos mana pun yang Anda inginkan untuk menampilkan konten ini. Dalam kasus kami, kami akan menempelkan kode ini di bawah baris ini di blok HTML Khusus.
Ini adalah konfirmasi bahwa video telah disematkan di postingan kami. Anda dapat mencari opsi embed di berbagai media sosial untuk menyematkan konten mereka di situs Anda. Jika penyematan diizinkan, Anda harus melanjutkan seperti yang kami lakukan di pos ini. Namun, beberapa situs juga dapat mencegah penyematan kontennya jika Anda tidak menemukan penyematan di pengaturannya.
Bagaimana Cara Menyematkan iFrame di WordPress Secara Manual?
Anda juga dapat menyematkan iFrames secara manual. Untuk menyematkan URL, ikuti format berikut:
<iframe src="URL-Disini"></iframe>
Tempatkan kode ini pada halaman atau posting dengan membuat blok HTML. Saat menempatkan kode, ganti URL demo di atas dengan URL video atau halaman yang ingin Anda sematkan.
Saat mengatur iFrame, Anda juga dapat menyertakan atribut seperti layar penuh, lebar, tinggi, dll.
atribut iFrame
- Tinggi/Lebar – Ini berisi nilai dalam piksel yang menentukan ukuran bingkai.
- src – Ini berisi URL dengan enkripsi yang tepat (HTTP atau HTTPS) yang akan disematkan.
- Frameborder – Menyetel nilainya ke 0 tidak akan menampilkan tepi iFrame. Jika Anda ingin mempertahankan batas kecil di tepi iFrame, nilai bingkai batas harus disetel ke 1.
- Align – Ini berisi nilai keselarasan iFrame. Nilai-nilai ini bisa menjadi atas, bawah, tengah, kiri, dan kanan.
- Scrolling – Ini berisi keputusan apakah scrollbar akan ada di iFrame atau tidak. Nilai yang mungkin adalah ya, tidak, atau otomatis.
<iframe src="URL-Di Sini" width="450" height="350" allow="fullscreen"></iframe>
Baris di atas menyematkan konten yang diberikan dengan lebar 450 piksel dan tinggi 350 piksel dengan mengaktifkan layar penuh saat menampilkan konten yang disematkan.
Bagaimana cara menyematkan iFrame di WordPress Menggunakan Plugin?
Ada plugin yang tersedia di repositori WordPress resmi untuk menyematkan iFrame di WordPress. Ada beberapa plugin dalam daftar ini. Lihat beberapa plugin dan instal salah satunya. Setelah diaktifkan, Anda dapat mengikuti pengaturan yang diberikan di plugin untuk menyematkan konten di situs Anda.
Bagaimana mencegah penyematan iframe di WordPress?
Ada juga fitur di WordPress di mana Anda dapat memblokir konten Anda agar tidak ditampilkan oleh situs web lain dalam bentuk iFrames. Ini juga membantu mencegah serangan clickjacking di situs Anda. Untuk menerapkan ini, Anda perlu menyimpan salah satu kode ini di file .htaccess di server Apache:
<IfModule mod_headers.c> Header selalu menyetel X-FRAME-OPTIONS "DENY" </JikaModul>
<IfModule mod_headers.c> Header selalu menyetel X-FRAME-OPTIONS "SAMAORIGIN" </JikaModul>
- DENY tidak mengizinkan halaman mana pun untuk menyertakan iFrame.
- SAMAORIGIN memungkinkan halaman untuk menyertakan iFrame ke bingkai dengan nama domain yang sama.
Ini adalah tindakan pencegahan keamanan yang diambil oleh pengembang untuk melindungi situs mereka. Ini hanya akan berfungsi jika modul mod_headers diaktifkan di server.
Kesimpulan
Jika Anda tahu cara menyematkan iframe di WordPress, akan sangat membantu jika Anda menyematkan konten tanpa harus repot menghadapi pelanggaran hak cipta. Anda dapat menyematkan formulir yang dibuat sebelumnya untuk mengumpulkan prospek dari halaman arahan Anda. Sebagian besar, ini menghemat sumber daya server ketika situs Anda perlu mempublikasikan beberapa video berukuran besar.
Ini juga merupakan cara yang efektif untuk mengosongkan beberapa ruang di perpustakaan media. Seperti yang dibahas sebelumnya dalam posting, menyematkan iframe dapat dilakukan secara manual atau dengan bantuan plugin dan merupakan keharusan ketika situs web Anda perlu memiliki konten video.
Namun, Anda harus berhati-hati saat menyematkan konten di situs Anda. Anda hanya boleh menyematkan iframe yang andal dan harus yakin bahwa situs tersebut dapat dipercaya. Jika Anda menyematkan iframe dari sumber yang tidak dapat diandalkan, kode tersebut mungkin berbahaya yang memungkinkan peretas memasuki situs Anda. Karena alasan ini, ada host yang memblokir penggunaan iFrames.
Pos terkait
- Cara menjadwalkan posting di WordPress
- Bagaimana mengubah ukuran unggahan maksimal di WordPress
- Bagaimana menemukan nama pengguna dan kata sandi WordPress di cPanel
