WordPress'e bir iframe nasıl gömülür?
Yayınlanan: 2021-09-06Web'de içerik yazarken, başka bir içeriğe bağlantı veren bir web sayfası gördüğünüzde birçok durum vardır. Büyük videoları sitenizde barındırarak yeniden yüklemek zorunda kalırsanız zahmetli olur. Ancak, WordPress'e nasıl iframe yerleştireceğinizi biliyorsanız, bunun için bir çözüm bulacaksınız.
WordPress iFrame nedir?
iFrames, videoları ve içerikleri WordPress'e hızlı ve verimli bir şekilde yerleştirmenize ve görüntülemenize yardımcı olur. Basit bir deyişle, WordPress iFrame, başka bir yerde barındırılan videoyu görüntülemeyi kolaylaştırır.
Yerleştirme sırasında, harici sayfanın URL'si, HTML etiketleri ve gömülü içeriğin nasıl göründüğüne ilişkin ölçütler herhangi bir iFrame'de önemlidir.
WordPress iFrame'lerini neden kullanmalısınız?
İzinleri olmadan başka bir web sitesindeki içeriği kullanırsanız, bu cezalandırılabilir bir eylem olarak kabul edilir. İçeriklerini sitenizde istemiyorlarsa telif hakkı bile talep edebilirler. Bu nedenle içeriğin doğrudan siteye kopyalanmasından kesinlikle kaçınılmalıdır. Başkalarının içeriğini dahil etmek istiyorsanız, WordPress'e bir iFrame'i nasıl yerleştireceğinizi ve içeriklerini sitenize nasıl yerleştireceğinizi öğrenebilirsiniz.
Sitenizde iFrame kullandığınızda, videolar ve büyük çözünürlüklü resimler gibi ağır içerikler sunucu alanınızı ve kaynaklarınızı tüketmez. Bu ek parçalar için ana makinenizde ek alana ihtiyacınız yoktur. Örneğin, youtube veya Vimeo'ya bir video yüklerseniz ve sitenize iFrame yerleştirirseniz, bu hem sunucu kaynaklarınızdan tasarruf etmenize hem de site hızını korumanıza yardımcı olur. iFrame'ler sayfa oluşturucular ve temalar tarafından desteklenir ve kurulumu kolaydır.
WordPress'e iFrame nasıl gömülür?
Sitenize içerik gömmek için birden fazla yöntem vardır. Ancak, gömmeye yardımcı olan en yaygın yöntemleri tartışalım.
Gömme Kodunu Kullanma
Bir siteye gömülü video içeriği görmüş olabileceğiniz için, bunu yapmak için gömülü bir koda ihtiyacınız vardır.
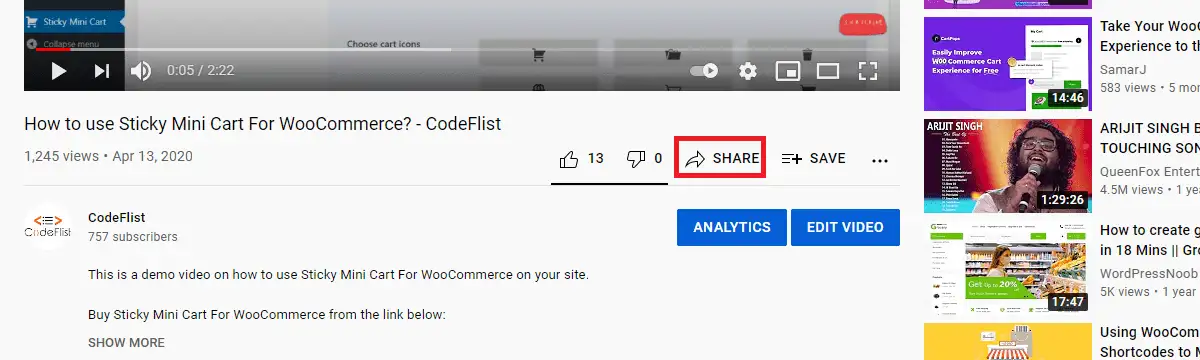
Peki gerekli gömme kodunu sitenize nasıl alacaksınız? Her şeyden önce, gömmek istediğiniz herhangi bir videoyu açın. Videonun altında paylaş butonunu göreceksiniz.

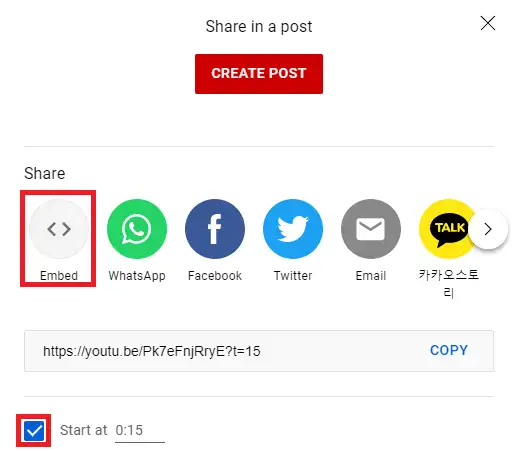
Paylaş'a tıkladığınızda, bir sonraki pencerede Göm düğmesini göreceksiniz.

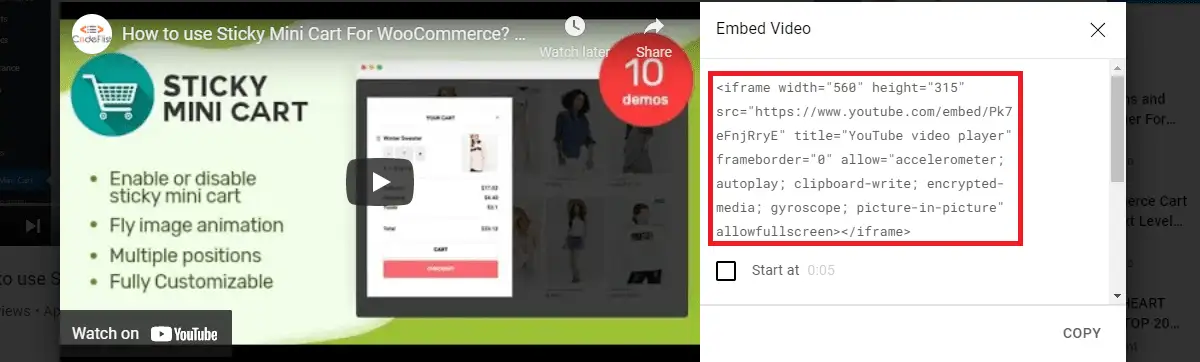
Yerleştirirken, videonun başlangıç zamanını ayarlayarak videonun ilk bölümünü de atlayabilirsiniz. Göm düğmesine tıkladıktan sonra, o videoyu sitenize yerleştirmek için gereken kodu alacaksınız.

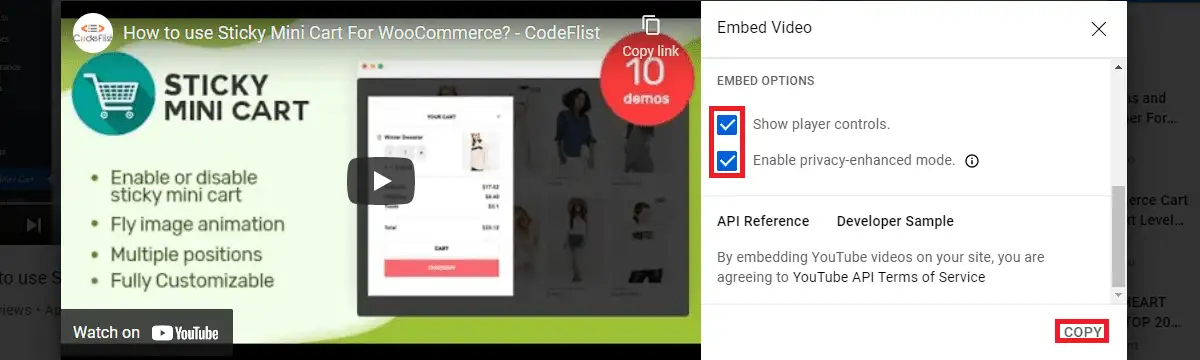
Sayfadaki yerleştirme seçeneklerine bir göz atarsanız, oynatıcı kontrollerini ve gelişmiş modu göster göreceksiniz.

Oynatıcı kontrolü varsayılan olarak etkindir ancak gelişmiş mod başlangıçta etkinleştirilmemiştir. Kodu kopyalamadan önce bu seçeneklerin ikisini de etkinleştirin.

Bu kodu, bu içeriğin görünmesini istediğiniz herhangi bir sayfaya veya yayına yapıştırabilirsiniz. Bizim durumumuzda, bu kodu Özel HTML bloğunda bu satırın altına yapıştıracağız.
Bu, videonun gönderimize eklendiğinin onayıdır. İçeriğini sitenize gömmek için çeşitli sosyal medyalardaki gömme seçeneğini arayabilirsiniz. Yerleştirmeye izin veriliyorsa, bu gönderide yaptığımız gibi devam etmeniz gerekir. Ancak bazı siteler, ayarlarında gömmeyi bulamazsanız içeriklerinin gömülmesini de engelleyebilir.
Bir iFrame'i WordPress'e Manuel Olarak Nasıl Gömülür?
iFrame'leri manuel olarak da gömebilirsiniz. URL'yi gömmek için aşağıdaki biçimi izleyin:
<iframe src="URL-Burada"></iframe>
Bir HTML bloğu oluşturarak bu kodu sayfaya veya gönderiye yerleştirin. Kodu yerleştirirken, yukarıdaki demo URL'sini, gömmek istediğiniz videonun veya sayfanın URL'si ile değiştirin.
iFrame'i ayarlarken tam ekran, genişlik, yükseklik vb. özellikleri de dahil edebilirsiniz.
iFrame özellikleri
- Yükseklik/Genişlik – Çerçevenin boyutunu belirleyen piksel cinsinden değeri içerir.
- src – Gömülecek uygun şifrelemeye (HTTP veya HTTPS) sahip URL'yi içerir.
- Çerçeve Sınırı – Değerinin 0 olarak ayarlanması iFrame'in kenarlarını görüntülemeyecektir. iFrame'in kenarlarında küçük bir kenarlık tutmak istiyorsanız çerçeve sınırı değeri 1 olarak ayarlanmalıdır.
- Align – iFrame'in hizalama değerini içerir. Bu değerler üst, alt, orta, sol ve sağ olabilir.
- Kaydırma – iFrame'de kaydırma çubuklarının bulunup bulunmayacağı kararını içerir. Olası değerler evet, hayır veya otomatiktir.
<iframe src="URL-Burada" width="450" height="350" allow="fullscreen"></iframe>
Yukarıdaki satır, gömülü içeriği görüntülerken tam ekranı etkinleştirerek 450 piksel genişliğinde ve 350 piksel yüksekliğinde verilen içeriği gömer.
Eklentileri Kullanarak WordPress'e iFrame nasıl gömülür?
iFrame'i WordPress'e gömmek için resmi WordPress deposunda eklentiler mevcuttur. Bu listede birkaç eklenti var. Birkaç eklentiye göz atın ve herhangi birini yükleyin. Etkinleştirildiğinde, içeriği sitenize gömmek için eklentide verilen ayarları takip edebilirsiniz.
WordPress'e bir iframe yerleştirmeyi nasıl önleyebilirim?
WordPress'te, içeriğinizin diğer web siteleri tarafından iFrameler biçiminde görüntülenmesini engelleyebileceğiniz bir özellik de vardır. Bu aynı zamanda sitenize yapılan tıklama saldırılarını önlemeye de yardımcı olur. Bunu uygulamak için Apache sunucusundaki .htaccess dosyasında şu kodlardan birini tutmanız gerekir:
<IfModule mod_headers.c> Başlık her zaman X-FRAME-OPTIONS "DENY" olarak ayarlandı </IfModule>
<IfModule mod_headers.c> Başlık her zaman X-FRAME-OPTIONS "SAMEORIGIN" olarak ayarlandı </IfModule>
- DENY, hiçbir sayfanın iFrame'i içermesine izin vermez.
- SAMEORIGIN, sayfaların aynı alan adına sahip çerçevelere iFrame eklemesine izin verir.
Bu, geliştiriciler tarafından sitelerini korumak için alınan bir güvenlik önlemidir. Bu, yalnızca sunucuda mod_headers modülü etkinleştirilmişse çalışır.
Çözüm
Bir iframe'i WordPress'e nasıl gömeceğinizi biliyorsanız, telif hakkı ihlalleriyle karşılaşmadan içerik gömmek faydalı olacaktır. Açılış sayfalarınızdan potansiyel müşteri toplamak için önceden oluşturulmuş bir form yerleştirebilirsiniz. Çoğunlukla, sitenizin birden fazla büyük boyutlu video yayınlaması gerektiğinde sunucu kaynaklarından tasarruf sağlar.
Bu aynı zamanda medya kitaplığında biraz yer açmanın da etkili bir yoludur. Yazıda daha önce tartışıldığı gibi, iframe'leri gömmek manuel olarak veya eklentilerin yardımıyla yapılabilir ve web sitenizin video içeriğine sahip olması gerektiğinde bir zorunluluktur.
Ancak sitenize içerik eklerken dikkatli olmalısınız. Yalnızca güvenilir iframe'ler yerleştirmeli ve sitenin güvenilir olduğundan emin olmalısınız. Güvenilir olmayan bir kaynaktan iframe yerleştirirseniz, kod kötü amaçlı olabilir ve bu da bilgisayar korsanlarının sitenize girmesine izin verir. Bu nedenle iFrame'lerin kullanımını engelleyen hostlar bulunmaktadır.
İlgili Mesajlar
- WordPress'te gönderi nasıl planlanır
- WordPress'te maksimum yükleme boyutu nasıl değiştirilir
- cPanel'de WordPress kullanıcı adı ve şifresi nasıl bulunur?
