Come incorporare un iframe in WordPress?
Pubblicato: 2021-09-06Durante la scrittura di contenuti sul Web, ci sono molte occasioni in cui vedi una pagina Web collegata a un altro contenuto. Sarebbe problematico se dovessi ricaricare video di grandi dimensioni ospitandoli sul tuo sito. Tuttavia, se sai come incorporare un iframe in WordPress, otterrai la soluzione per questo.
Cos'è l'iFrame di WordPress?
iFrames ti aiuta a incorporare e visualizzare video e contenuti in modo rapido ed efficiente in WordPress. In parole semplici, WordPress iFrame semplifica la visualizzazione del video che è ospitato altrove.
Durante l'incorporamento, l'URL della pagina esterna, i tag HTML e i criteri di visualizzazione del contenuto incorporato sono importanti in qualsiasi iFrame.
Perché usare gli iFrame di WordPress?
Se stai utilizzando il contenuto di un altro sito Web senza il loro permesso, è considerato un atto punibile. Possono anche rivendicare il copyright se non vogliono che i loro contenuti siano sul tuo sito. Pertanto, è assolutamente necessario evitare di copiare i contenuti direttamente sul sito. Se desideri includere il contenuto di altri, puoi imparare come incorporare un iFrame in WordPress e incorporare il loro contenuto nel tuo sito.
Quando utilizzi iFrame sul tuo sito, contenuti pesanti come video e immagini ad alta risoluzione non consumeranno spazio e risorse del tuo server. Non hai bisogno di spazio aggiuntivo nel tuo host per questi elementi aggiuntivi. Ad esempio, se carichi un video su YouTube o Vimeo e incorpori iFrame nel tuo sito, questo aiuta a risparmiare risorse del tuo server e mantiene la velocità del sito. Gli iFrame sono supportati da page builder, temi e sono facili da configurare.
Come incorporare un iFrame in WordPress?
Esistono diversi metodi per incorporare i contenuti nel tuo sito. Tuttavia, discutiamo i metodi più comuni che aiutano per l'incorporamento.
Utilizzo del codice di incorporamento
Poiché potresti aver visto contenuti video incorporati in un sito, per farlo è necessario un codice incorporato.
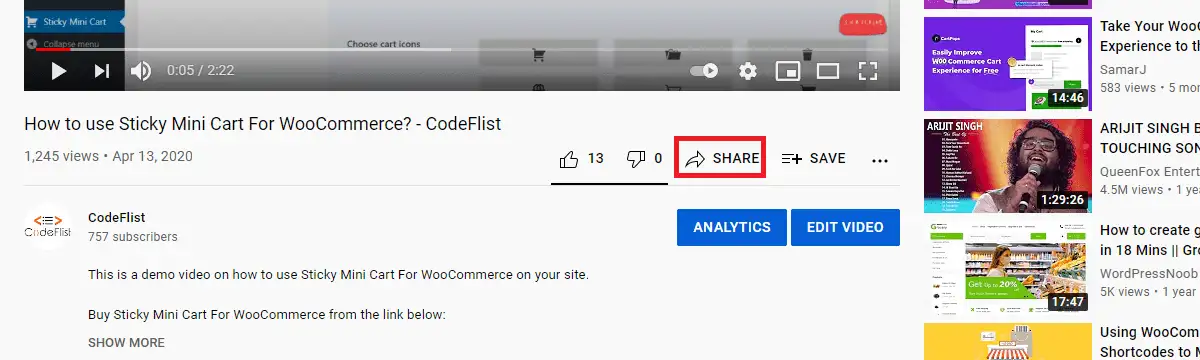
Quindi, come otterrai il codice di incorporamento necessario sul tuo sito? Prima di tutto apri qualsiasi video che desideri incorporare. Nella parte inferiore del video, vedrai il pulsante di condivisione.

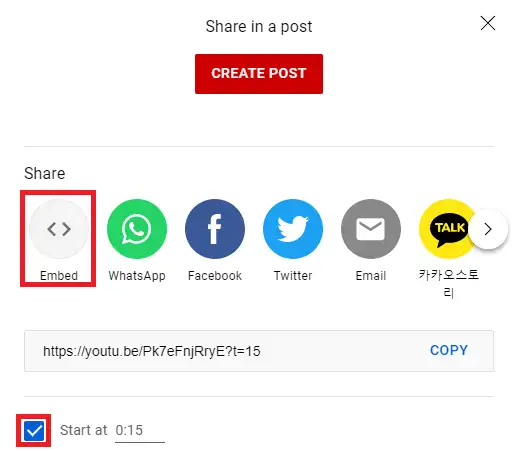
Quando fai clic su Condividi, vedrai il pulsante Incorpora nella finestra successiva.

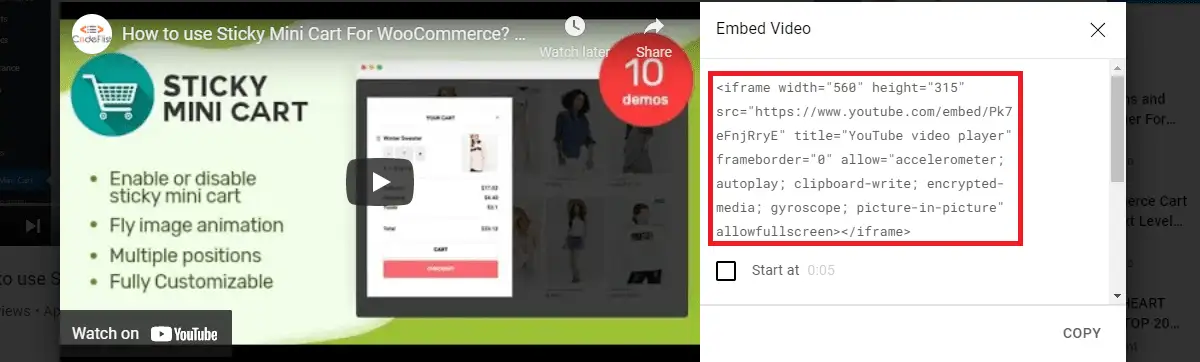
Durante l'incorporamento, puoi anche saltare la parte iniziale del video impostando l'ora di inizio iniziale del video. Dopo aver fatto clic sul pulsante incorpora, otterrai il codice necessario per incorporare quel video sul tuo sito.

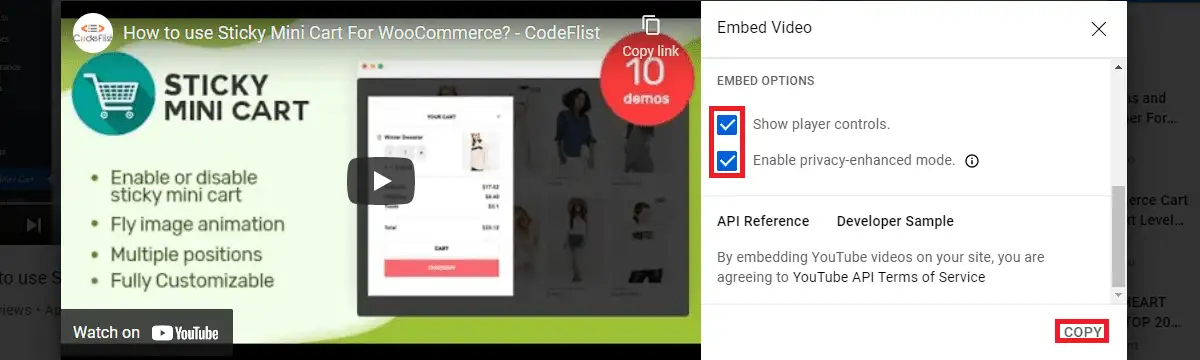
Se dai un'occhiata alle opzioni di incorporamento sulla pagina, vedrai mostrare i controlli del giocatore e la modalità avanzata.

Il controllo del giocatore è abilitato per impostazione predefinita, tuttavia la modalità avanzata non è attivata all'inizio. Abilita entrambe queste opzioni prima di copiare il codice.

Puoi incollare questo codice in qualsiasi pagina o post in cui desideri visualizzare questo contenuto. Nel nostro caso, incolleremo questo codice sotto questa riga nel blocco HTML personalizzato.
Questa è la conferma che il video è stato incorporato nel nostro post. Puoi cercare l'opzione di incorporamento in vari social media per incorporare il loro contenuto nel tuo sito. Se l'incorporamento è consentito, devi procedere come abbiamo fatto in questo post. Tuttavia, alcuni siti potrebbero anche impedire l'incorporamento dei loro contenuti se non trovi l'incorporamento nelle loro impostazioni.
Come incorporare manualmente un iFrame in WordPress?
Puoi anche incorporare gli iFrame manualmente. Per incorporare l'URL segui il seguente formato:
<iframe src="URL-qui"></iframe>
Inserisci questo codice nella pagina o pubblica creando un blocco HTML. Durante l'inserimento del codice, sostituisci l'URL demo sopra con l'URL del video o della pagina che desideri incorporare.
Durante l'impostazione dell'iFrame, puoi anche includere attributi come schermo intero, larghezza, altezza, ecc.
Attributi dell'iFrame
- Altezza/Larghezza – Contiene il valore in pixel che determina la dimensione della cornice.
- src – Contiene l'URL con crittografia adeguata (HTTP o HTTPS) che deve essere incorporato.
- Frameborder: impostando il suo valore su 0 non verranno visualizzati i bordi dell'iFrame. Se vuoi mantenere un piccolo bordo lungo i bordi di iFrame, il valore del bordo del frame deve essere impostato su 1.
- Allinea: contiene il valore di allineamento dell'iFrame. Questi valori possono essere superiore, inferiore, centrale, sinistro e destro.
- Scorrimento: contiene la decisione se le barre di scorrimento saranno presenti o meno nell'iFrame. I valori possibili sono sì, no o auto.
<iframe src="URL-Here" width="450" height="350" allow="schermo intero"></iframe>
La riga precedente incorpora il contenuto specificato con una larghezza di 450 pixel e un'altezza di 350 pixel abilitando lo schermo intero durante la visualizzazione del contenuto incorporato.
Come incorporare un iFrame in WordPress usando i plugin?
Ci sono plugin disponibili nel repository ufficiale di WordPress per incorporare iFrame in WordPress. Ci sono diversi plugin in questo elenco. Dai un'occhiata ad alcuni dei plugin e installa uno qualsiasi di essi. Una volta attivato, puoi seguire le impostazioni fornite nel plugin per incorporare il contenuto nel tuo sito.
Come impedire l'incorporamento di un iframe in WordPress?
C'è anche una funzione in WordPress in cui puoi impedire che i tuoi contenuti vengano visualizzati da altri siti Web sotto forma di iFrame. Questo aiuta anche a prevenire gli attacchi di clickjacking sul tuo sito. Per implementarlo, è necessario mantenere uno di questi codici nel file .htaccess del server Apache:
<IfModule mod_headers.c> Intestazione sempre impostata X-FRAME-OPTIONS "DENY" </IfModulo>
<IfModule mod_headers.c> Intestazione sempre impostata X-FRAME-OPTIONS "SAMEORIGIN" </IfModulo>
- DENY non consente a nessuna pagina di includere l'iFrame.
- SAMEORIGIN consente alle pagine di includere iFrame in frame con lo stesso nome di dominio.
Questa è una precauzione di sicurezza adottata dagli sviluppatori per salvaguardare il loro sito. Funzionerà solo se il modulo mod_headers è abilitato nel server.
Conclusione
Se sai come incorporare un iframe in WordPress, sarà utile incorporare contenuti senza il fastidio di dover affrontare violazioni del copyright. Puoi incorporare un modulo predefinito per raccogliere lead dalle tue pagine di destinazione. Per lo più, salva le risorse del server quando il tuo sito ha bisogno di pubblicare più video di grandi dimensioni.
Questo è anche un modo efficace per liberare spazio nella libreria multimediale. Come discusso in precedenza nel post, l'incorporamento degli iframe può essere eseguito manualmente o con l'aiuto di plug-in ed è un must quando il tuo sito Web deve avere contenuti video.
Tuttavia, dovresti prestare attenzione durante l'incorporamento dei contenuti sul tuo sito. Dovresti incorporare solo iframe affidabili e devi essere sicuro che il sito sia affidabile. Se incorpori iframe da una fonte inaffidabile, il codice potrebbe essere dannoso e consentire agli hacker di entrare nel tuo sito. Per questo motivo, ci sono host che bloccano l'uso di iFrame.
Articoli correlati
- Come programmare i post su WordPress
- Come modificare la dimensione massima di caricamento in WordPress
- Come trovare nome utente e password di WordPress in cPanel
