Die 8 häufigsten UI-Fehler – 2021
Veröffentlicht: 2021-05-04Da die Welt online geht und jeden Tag mehr als 576.000 Websites erstellt werden, entscheidet die Funktionalität und Benutzerfreundlichkeit der Website/Weblösung Ihrer Marke darüber, was einen enormen Einfluss auf Ihren Umsatz hat. Auffindbarkeit ist zu einem großen, wichtigen Schritt für den Erfolg jeder Marke geworden; und starke, benutzerfreundliche und benutzerfreundliche UI-Designs sind zum Differenzierungsfaktor geworden, der es Marken ermöglicht, entdeckt zu werden.
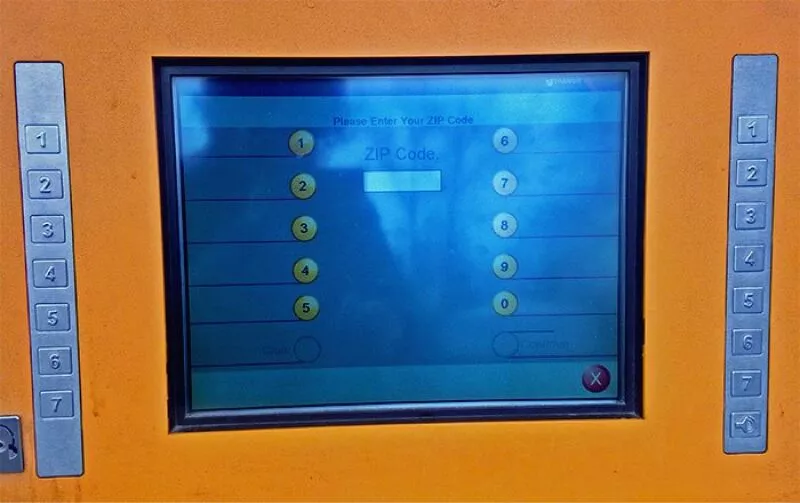
Eines der urkomischen Beispiele, die mir immer in den Sinn kommen, wenn ich an eine schlechte Benutzeroberfläche denke, ist das Bild unten, das an einer Station in New Jersey aufgenommen wurde:

Es scheint, dass die Benutzeroberfläche für diese Maschine entworfen wurde, ohne auch nur an die tatsächliche physische Maschine zu denken, auf der sie verwendet wird. Die Zahlen auf dem Bildschirm und die Tasten werfen den Benutzer völlig ab, was die Benutzerfreundlichkeit der Maschine zu einem absoluten Schmerz macht.
Die Menschen im Allgemeinen verwenden UI und UX immer noch synonym, und das ist selbst ein Musterbeispiel dafür, wie missverstanden dieser gesamte Zweig des Projektlebenszyklus ist, was Marken zu viele Chancen gibt, die UX zu vermasseln, hauptsächlich durch die Verwendung einer schlechten UI. Was unterscheidet eine gute Benutzeroberfläche von einer schlechten? Das möchten wir hier kurz erläutern:
Merkmale einer guten Benutzeroberfläche
- Intuitiv – Menschen aus allen Lebensbereichen sollten in der Lage sein, effektiv durch Ihre Weblösung zu navigieren, ohne eine Anleitung zu benötigen. Sie wissen, dass Sie an der UI-Front bereits verloren haben, wenn Sie allen Ihren Abonnenten per E-Mail einen neuen „Leitfaden“ zur Verwendung Ihrer Weblösung nach einer umfassenden Überarbeitung der UI schicken müssen.
- Sanftes Prodding – Ihre Weblösung dient einem bestimmten Zweck. Sei es der Verkauf eines physischen Produkts, das Gewinnen von Abonnenten für Ihre Dienste oder das freiwillige Bereitstellen von Daten, neben einer Vielzahl anderer Geschäftsziele, die Sie haben. Ihre Benutzeroberfläche muss dies als Ihren Nordstern beibehalten und so gestaltet sein, dass sie Ihren Benutzer sanft zum Abschluss dieser Verkaufsreise führt.
- Umfassende Benutzertests – UI- und UX-Profis neigen oft dazu, viele Dinge anzunehmen. Dies könnte eine sehr schnelle Möglichkeit sein, Ihr Produkt in unvorstellbar schnellen Zeiten fertig und versandt zu haben, aber meistens scheitern sie vollständig. Dies liegt daran, dass die tatsächlichen Benutzer Ihrer webbasierten Lösungen unterschiedlich sind und jeweils ihre eigenen Prioritäten und Vorurteile bezüglich der Funktionsweise haben, was dazu führen kann, dass sie Ihre Anwendung aufgeben, wenn sie diese nicht erfüllt. Daher ist eine starke Benutzerforschung und Tests wie A/B-Tests das Herzstück einer guten Benutzeroberfläche, die weit verbreitet ist./li>
Merkmale einer schlechten Benutzeroberfläche
- Schwer zu verstehen – Vielleicht versuchen Sie, viele Dinge auf einer einzigen Seite unterzubringen. Vielleicht möchten Sie in den Trend-Zug einsteigen und diesen heißen neuen Schriftart- und Designstil für Ihre Weblösung ausprobieren, der eindeutig nicht dazu passt. Viele dieser Faktoren machen Ihre Weblösung unverständlich, wirken sich direkt auf die Klickraten und deren Akzeptanz aus und lassen Ihren Umsatz sinken.
- Fehlendes Zielpublikum – Man sagt, dass ein Gebäude ohne ein starkes Fundament nicht bestehen wird. Was ist, wenn es keine Grundlage hat? Es hat sicherlich keine Chance, alleine zu stehen. Wenn Sie nicht richtig über die Zielgruppe recherchieren und Ihre Weblösung nicht auf ihre Bedürfnisse ausrichten, ist dies ein direkter Selbstmord für Ihre Weblösung.
- Inkonsistentes Design und Leistungsprobleme – Ihre Website ist eine Reise, und Sie möchten, dass die Leute das Gefühl haben, dass sie auf dem gleichen Weg gehen, wenn sie jede Ihrer Unterseiten / Bildschirme besuchen. Hier spielt die Konsistenz in Ihrer Benutzeroberfläche eine große Rolle. Um sich von der Masse abzuheben, tendieren Sie vielleicht dazu, viele Elemente auf Ihrer Website zu verwenden, die sie träge und unbrauchbar machen und Ihre Benutzer vertreiben.
Nachdem wir nun einige der Merkmale aus der Vogelperspektive betrachtet haben, die die gute UI von der schlechten unterscheiden, sind hier einige der häufigsten UI-Fehler, die in freier Wildbahn zu sehen sind:
- Zu viel Text
Sie haben ein erstaunliches Geschäft mit einer umfangreichen Liste von Diensten über mehrere Domänen hinweg, wir verstehen es. Aber bedeutet das, dass Sie Ihre Besucher mit riesigen Textblöcken überfordern können? Laut einer von Nielsen geteilten Statistik verbringen Webbesucher bei einem durchschnittlichen Besuch genug Zeit auf einer Website, um nur 28 % aller Wörter darauf zu lesen. Allerdings wird nicht die ganze Zeit mit Lesen verbracht. Dadurch wird der Anteil der gelesenen Wörter auf etwa 20 % reduziert.
Was diese Statistik zeigt, ist die traurige Wahrheit, dass nur ein sehr kleiner Prozentsatz der Ausreißer geduldig liest, was Sie auf Ihrer Weblösung zu sagen haben. Aus diesem Grund verwenden Websites zunehmend Bilder, Videos, Animationen und Mikrointeraktionen, um die Benutzer zu beschäftigen und die Klickraten zu erhöhen.

- Textlastige Auto-Scrolling-Karussells
Designer lieben Karussells. Und theoretisch, warum sollten sie nicht? Karussells ermöglichen es, viele Informationen auf engstem Raum in die Website einzufügen und sie nach einem festen Zeitlimit durchlaufen zu lassen. Dies ist jedoch genau der Aspekt, der sie weniger ansprechend, einschüchternder und damit weniger Interaktionen macht.
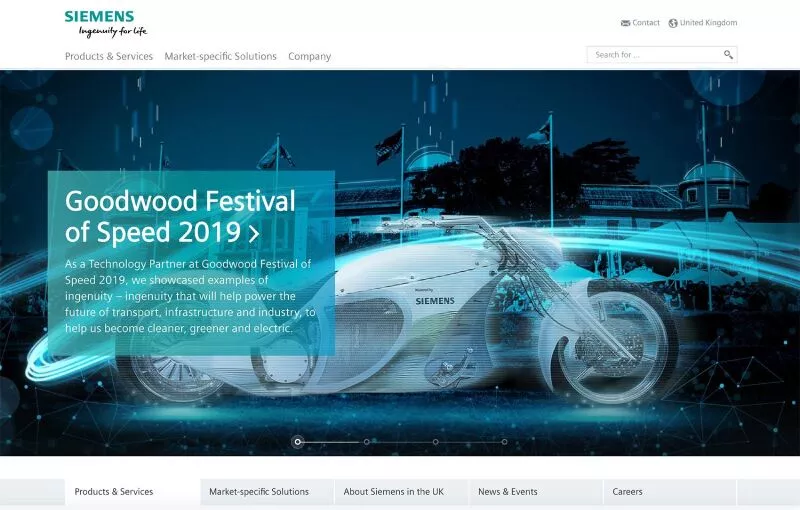
Laut einer von der Nielsen Norman Group durchgeführten Studie „verärgern automatische Weiterleitungskarussells und Akkordeons Benutzer und verringern die Sichtbarkeit“. Der Test, den sie durchführten, zeigte die Website von Siemens und stellte die Frage: „Hat Siemens Sonderangebote für Waschmaschinen?“ Die besagten Informationen befanden sich auf der ersten prominentesten Folie selbst, aber die Benutzer ignorierten dies unbewusst vollständig. Dies und andere Faktoren ließen sie zu dem Schluss kommen, dass Karussells eine schlechte Idee sind, insbesondere wenn sie in den Heldenbereich einer Website integriert werden.

Der Faktor, der die Verwendbarkeit von Karussells absolut ruiniert, ist die Tatsache, dass der Benutzer keine Kontrolle über das Timing der Karussells hat. Fügen Sie etwas Text hinzu und es ist ein Albtraum für Ihre Benutzer, die versuchen, ihre Lesegeschwindigkeit mit dem Timing des Karussellwechsels aufrechtzuerhalten. Wenn es absolut notwendig ist, Karussells auf Ihrer Website zu halten, können Sie sie zumindest nicht automatisch scrollen lassen und dem Benutzer die Kontrolle über den Folienwechsel geben.
- Fehlende typografische Hierarchie
Text ist zweifellos einer der Eckpfeiler von Inhalten in Ihrer Weblösung. Wenn man bedenkt, dass die Websites der 90er nur aus Text bestanden, sind wir davon weit entfernt und die Erwartungen der Benutzer haben sich in diesen 30 Jahren ebenfalls verändert.
Wenn es auf einer Website etwas Schlimmeres gibt, als zu viel Inhalt zu haben, dann ist es dies: Keine richtige typografische Hierarchie. Der Text auf Ihrer Website sollte die Aufmerksamkeit Ihrer Benutzer effektiv auf sich ziehen und Faktoren wie Schriftart, Schriftart, Gewicht und Platzierung modifizieren, um die Aufmerksamkeit Ihrer Benutzer entweder als Erstes zu erregen oder es als zweites zu betrachten, sobald sie es bemerken ihre Aufmerksamkeit auf Ihre Website lenken.
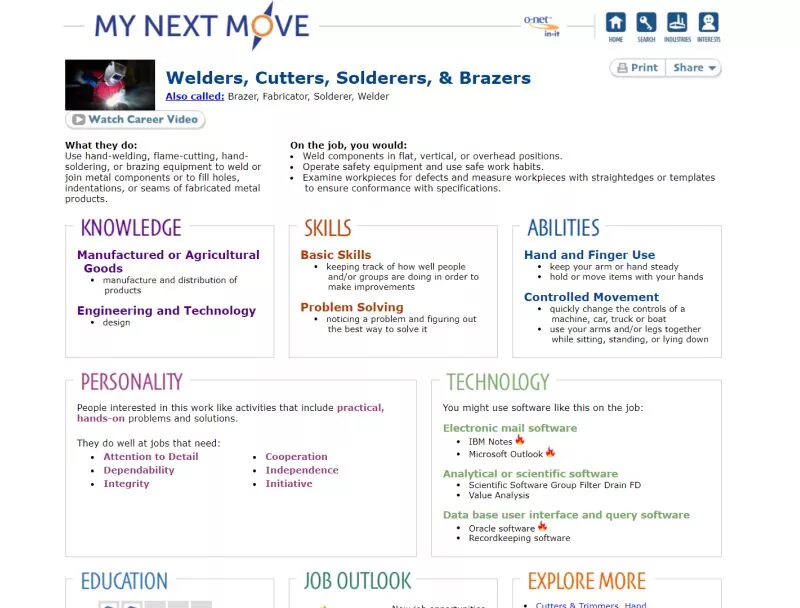
Unten sehen Sie eine Website mit schlechter Typografie, die ihr keine angemessene Texthierarchie gibt:

- Scroll Beschlagnahme
Ich bin sicher, Sie sind auf Websites gestoßen, auf denen Sie nicht wie bei normalen Websites scrollen können. Diese Websites übernehmen im Allgemeinen mit Hilfe von JavaScript die vollständige Kontrolle über Ihre Scroll-Aktionen, um sich von der Masse abzuheben oder eine „flüssigere“ Scroll-Aktion zu haben. Der klassische Anwendungsfall dieses Stils besteht darin, so etwas wie vertikale Karussells zu haben, wobei Sie bei jedem Scrollen zu einem völlig neuen Abschnitt des Bildschirms gelangen, anstatt durch eine festgelegte Anzahl von Pixeln auf dem Bildschirm zu scrollen.
Das Problem bei dieser Implementierung besteht darin, dass der Benutzer keine Kontrolle darüber hat, was er auf dem Bildschirm sieht, und die grundlegenden Navigationsideologien, die durch Jahrzehnte der technologischen Entwicklung tief in seinen Köpfen verwurzelt sind, sind für einen Wurf verloren. Betrachtet man einen Fall, in dem der Benutzer einen bestimmten Abschnitt des Bildschirms entweder aufgrund von Hardwareproblemen oder einigen Zubehörproblemen nicht sehen kann, wird der Benutzer niemals in der Lage sein, den Inhalt in diesem Teil des Bildschirms zu sehen, da ein Scrollen ihn zu einem führen würde völlig anderer Bildschirm, anstatt dass sich der Inhalt ein paar Pixel nach oben bewegt.
Diese Technik ist „kontrovers“, weil sie eine der Techniken ist, die große Technologieunternehmen manchmal als Seite ihres Flaggschiffprodukts verwenden, wenn auch mit angemessener Benutzerrecherche.

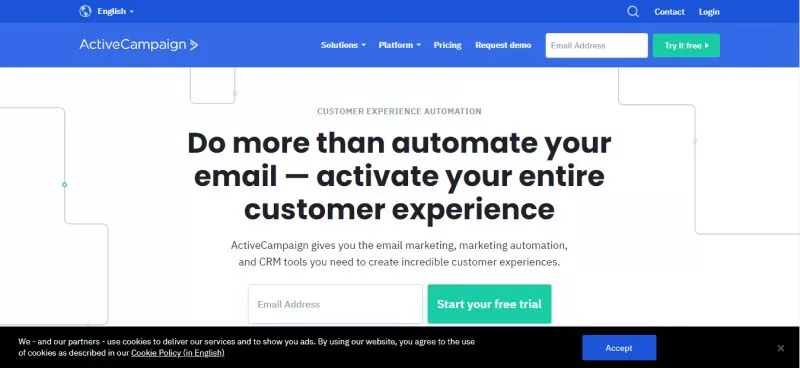
- Große klebrige Navigationskopfzeilen
Auf immer mehr Websites gibt es Kopfzeilen, die sich nicht mit der Seite bewegen und an ihrer Position am oberen Rand der Website fixiert sind. Wenn dies richtig implementiert ist, kann dies ein Ankerpunkt für Ihre Website sein, an dem die Benutzer leicht wichtige Links finden können, um durch verschiedene Schlüsselseiten Ihrer Website zu navigieren, und ihnen ein Gefühl von Stützrädern für Ihre Website vermitteln.
Meistens behandeln Marken und Unternehmen den Sticky Header jedoch als Blöcke, die ihre Marke repräsentieren sollten. Dies führt dazu, dass der Designer den klassischen Designfehler begeht, bei dem verzweifelten Versuch, die Kopfzeile die Marke widerspiegeln zu lassen, die Form über die Funktion zu stellen. Dies führt im Allgemeinen zu einer riesigen klebrigen Navigationsleiste, die viel wertvollen Bildschirmplatz bedeckt, und da sie behoben ist, fühlt sie sich eher wie ein Schädling an, den Sie nicht loswerden können, als eine Toolbox mit schnell und leicht zugänglichen Tools.

Betrachten Sie die ActiveCampaign-Website wie im Bild oben gezeigt. Die Sticky-Navigationsleiste nimmt fast ein Viertel der Bildschirmfläche ein, wodurch viel weniger Platz für den eigentlichen Inhalt der Website zur Verfügung steht.
Ein weiterer großer Fehler in derselben Richtung ist die Verwendung derselben Navigationsleiste für mobile und Desktop-Sites. Die Häufigkeit, auf solche Websites zu stoßen, wird jedoch immer seltener. Die klassische Lösung dafür besteht darin, einfach ein Hamburger-Symbol zu verwenden, das die Menüs Ihrer Navigationsleiste ersetzt.

Menü für Mobilgeräte
Eine der besseren Möglichkeiten, eine Sticky-Navigationsleiste in Ihre Website zu integrieren, besteht darin, entweder ihre Deckkraft etwas gering zu halten, sodass der Hintergrund durchscheint, oder einen Milchglas-Look darauf zu haben, ähnlich dem Glasmorphismus, der eine unscharfe Version ermöglichen würde des Hintergrunds durch die Navigationsleiste zu bluten, wodurch das Gefühl entsteht, dass die Navigationsleiste nicht so groß ist wie sie ist.
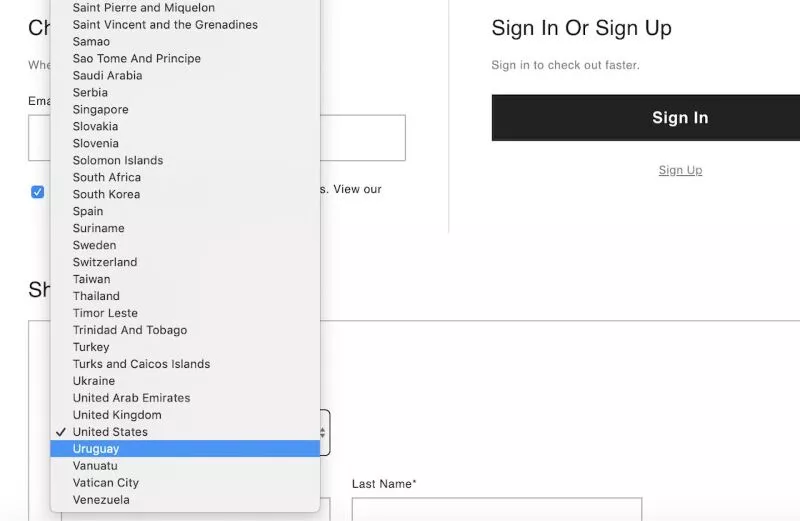
- Superlange Dropdowns
Auf den feineren Details jeder Website können Dropdowns sehr praktisch sein, um ein paar Optionen ordentlich zu verstauen, von denen nur eine ausgewählt wird. Die Verwaltung des Inhalts innerhalb des Dropdown-Menüs kann jedoch eine herausfordernde Aufgabe sein, insbesondere wenn viele Optionen innerhalb des einzelnen Dropdown-Menüs vorhanden sind. Es kann sich leicht von einem wunderbar organisierten Schrank in einen verwandeln, in dem Sie jeden Gegenstand, den Sie besitzen, schieben und nie öffnen möchten.
Ein klassisches Beispiel dafür ist das Dropdown-Menü „Land“, wie im folgenden Bildschirm gezeigt:

Einige Möglichkeiten, dies zu umgehen, bestehen darin, die Werte in der Dropdown-Liste in Abschnitten basierend auf dem Kontinent anzuordnen. Benutzer können Dinge durch Bilder viel schneller und einfacher identifizieren als durch Text. Daher kann es auch ein großes Plus sein, die Länderflaggensymbole neben dem Ländertext zu haben. Alternativ könnten Sie in einem Dropdown-Menü nach dem Kontinent fragen und im nächsten Dropdown-Menü nur die relevanten Länder anzeigen. Sicher, es wird Ihr Formular um ein weiteres Feld verlängern, aber Ihre Benutzer werden es leichter haben, es zu finden und auszufüllen, anstatt zu versuchen, ihr Land in einer meilenlangen Dropdown-Liste zu finden.
- Getarnte CTA-Buttons
Aus geschäftlicher Sicht sind CTA-Buttons der wichtigste Teil einer Website. Es ist das, was das Interesse der Benutzer in harte Verkäufe umwandelt, der Hauptfokus Ihrer gesamten Website. Daher ist es nur passend, dass diese Schaltflächen die höchste Klickrate haben und strategisch platziert und so gestaltet sind, dass sie die Aufmerksamkeit der Benutzer auf sich ziehen und sie sanft dazu bringen, darauf zu klicken und Ihre Verkäufe und Ihr Geschäft in Gang zu bringen.
Der häufigste Fehler, den Designer bei CTA-Buttons machen, ist schlechter Kontrast. CTA-Buttons mit schlechtem Kontrast wirken sich direkt auf die Sichtbarkeit aus, was sie weniger großartig macht und weniger Klickraten erzielt.
Ein solches Beispiel ist Twenty20, eine Website/App zum Verkauf von Stockfotos. CTA-Buttons zu haben, die der Textfarbe entsprechen, kann in bestimmten Situationen eine gute Idee sein, aber meistens wird es mit dem Text getarnt, sodass der CTA-Button nicht so hervorsticht, wie er sollte.

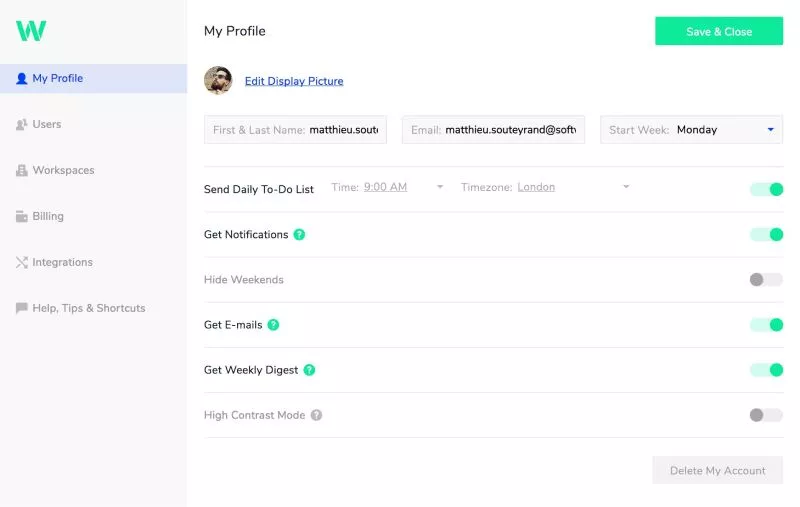
Ein weiteres solches Beispiel sind die Aktionsschaltflächen, die von TeamWeek verwendet wurden und kürzlich in Toggl umbenannt wurden. Sanfte Pastell- und fluoreszierende Farben liegen derzeit voll im Trend. Die kühle mintgrüne Farbe sieht auf der gesamten Benutzeroberfläche von TeamWeek großartig aus, macht jedoch den Text auf der Schaltfläche „Speichern und schließen“ schwer lesbar. Dies könnte auch in den Haufen von Form-über-Funktionsfehlern gesteckt werden, die Designer tendenziell machen.

- Schlechte Bestätigungsmeldungen
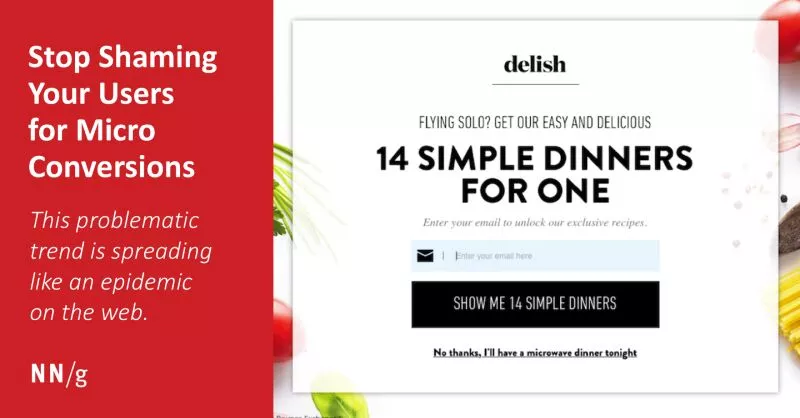
Was als Trend begann, subtilen Humor in Websites einzuführen; Content-Autoren und -Designer begannen damit, „witzige“ Zeilen in ihr Bestätigungs-Popup einzuführen, in denen der Benutzer, der im Begriff ist, auf die Schaltfläche zu klicken, die ihn zu einem positiven Verkaufsfluss auf ein höheres Podest bringen würde als der Benutzer, der klicken wird auf den Link/Schaltfläche, der sie zum negativen Verkaufsfluss führen würde. Betrachten Sie das unten erwähnte Beispiel:

Erniedrigender Humor, der dem Texten Ihrer Website eine lustige Wendung geben soll, kann von Ihren Benutzern leicht als unhöflich empfunden werden und genau das Gegenteil von dem bewirken, was Sie möchten: Sie von Ihrer Website vertreiben. Es ist fast unmöglich, solche Linien zu treffen, es sei denn, Ihre Markenidentität stützt sich stark darauf und Ihre Benutzerbasis findet bereits Resonanz damit.
Bonusbereich!
Das UI-Design sollte ein ausgewogenes Gleichgewicht zwischen Ästhetik und Geschäftszielen aufweisen. Das heißt, hier ist ein Beispiel, das wie ein UI/UX-Fehler aussieht, aber tatsächlich von starken unkonventionellen Geschäftsentscheidungen getrieben wird:
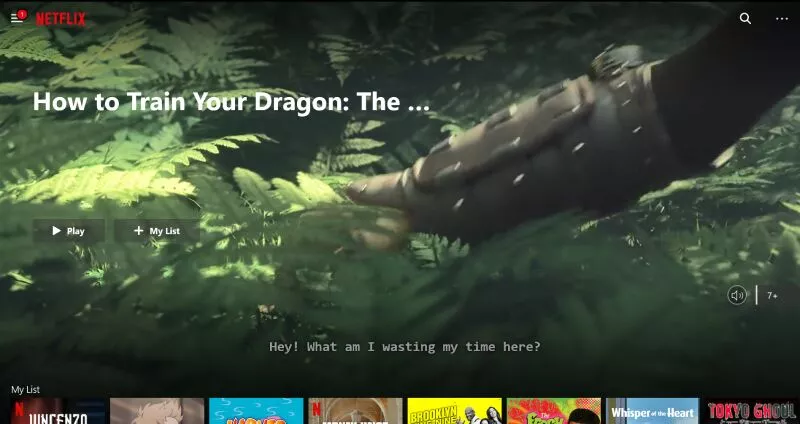
Netflix AutoPlay-Funktion
Die AutoPlay-Funktion war in der Technologiebranche immer verpönt. Als Facebook und Instagram es in ihre Benutzeroberfläche einführten, stellten sie sicher, dass die Videos standardmäßig stummgeschaltet wurden. Niemand mag es, wenn Sound aus seinen Lautsprechern dröhnt, wenn er es nicht aktiv versucht!
Netflix hat einen anderen Ansatz gewählt, als sie den Titel automatisch abspielen, wenn Benutzer mit der Maus darüber fahren. Dieser scheinbar schlechte UX-Aspekt hat tatsächlich einen unheimlichen Grund. Die Zielgruppe von Netflix nutzt ihre Dienste im Allgemeinen nach einem langen Tag und nutzt sie als Quelle der Entspannung. In diesen Zeiten wollte Netflix die Leute nicht mit schwierigen Entscheidungen, dh dem Versuch, sich für einen Titel zu entscheiden, nerven, indem er eine kurze Videovorschau des Titels anbietet. Netflix zielt darauf ab, den „Mangel an Motivation“ seiner Benutzer am Ende des Tages auszunutzen, um ihnen automatisch abspielende Inhalte einer sorgfältig kuratierten Liste von Titeln zu liefern, die schließlich die Chancen erhöhen würden, dass Benutzer den Titel tatsächlich ansehen.

Wie aus den Beispielen deutlich wird, ist das UI-Design ein sehr heikler Aspekt des Projektlebenszyklus, und das macht es einfacher, es zu vermasseln. Wie das Netflix-Beispiel zeigt, sind jedoch nicht alle scheinbar schlechten UI/UX-Entscheidungen schlecht. Letztendlich sollen Designregeln gebrochen werden, aber was als Leitstern bleibt, ist die Benutzerfreundlichkeit, die Reflexion Ihres Markenimages und eine umfassende Benutzerforschung. Was für die Top-Marken funktioniert, kann für Sie funktionieren oder nicht.
